VSCodeで編集をしている時に「なんとかならないかな」のひとつが「HTMLを編集した時にリアルタイムでブラウザの状態を反映させる」かな、と思います。そんな時に便利な拡張機能が「Live Server(ライブサーバー)」です。
Live Server

ファイルを編集して「保存」を押すと、ブラウザ側を更新(リロード)することなく表示が更新される拡張機能です。

インストール方法
まずまメニューのアイコンから「Live Server」を検索します。Live Ser…くらいで候補の一番最初に出てくるかと思います。

インストールします。

Go Live
Live Serverを動かすには「Go Live」をクリックします。

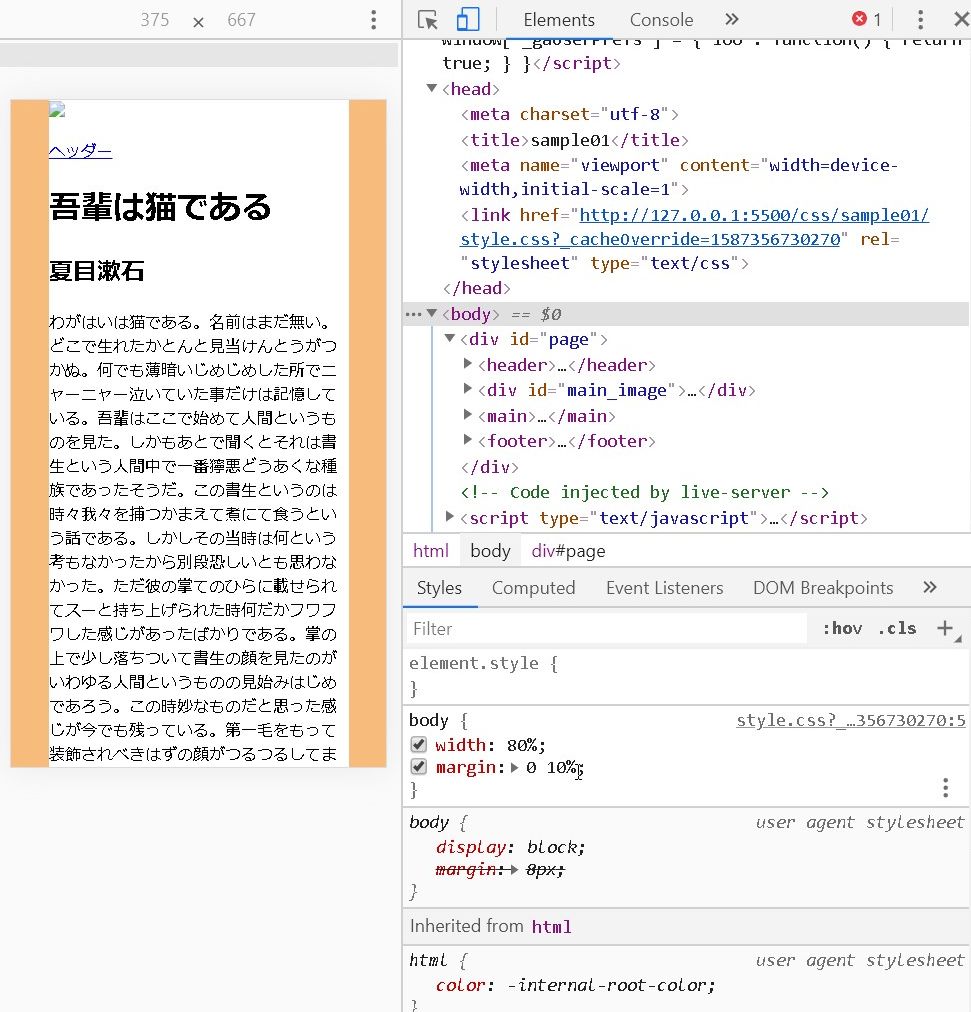
ローカル・ループバック・アドレス(127.0.0.1)のPort:5500が起動して、VSCodeのファイルを保存するだけで、ブラウザ側の表示がリアルタイム更新するようになりました!


Liveモードを止める時は、進入禁止アイコンの横、Port:5500をクリックすれば止まります。

編集側もリアルタイムにしたい
このままでも便利なのですが、このままだと「編集側の上書き保存」のひと手間が掛かります。「Brackets」のライブプレビューのように、編集している最中でもリアルタイムにHTMLファイルとブラウザの画面が変わってほしい…!
という場合は、自動保存の設定をONにします。
Auto Save


off:自動保存しない
afterDelay:下のAutoSaveDelayの時間に操作がなければ保存
onFocusChange:エディターがフォーカスを失うと保存
onWindowChage:ウィンドウがフォーカスを失うと保存

afterDelayに設定してAutoSaveDelayを1にすると、ほぼリアルタイムに編集→ブラウザ反映、の環境が実現できるかと思います。

ご参考下さい^ ^)/