立体的な矢印を作成

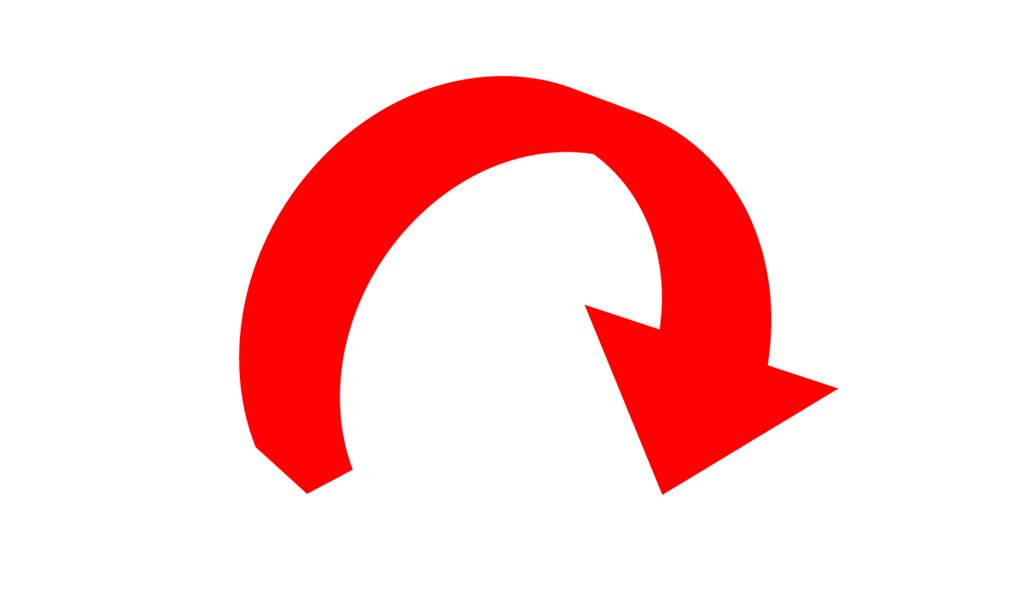
こんな感じの立体的な矢印を作成する方法です。
まずは適当に円を描きます。




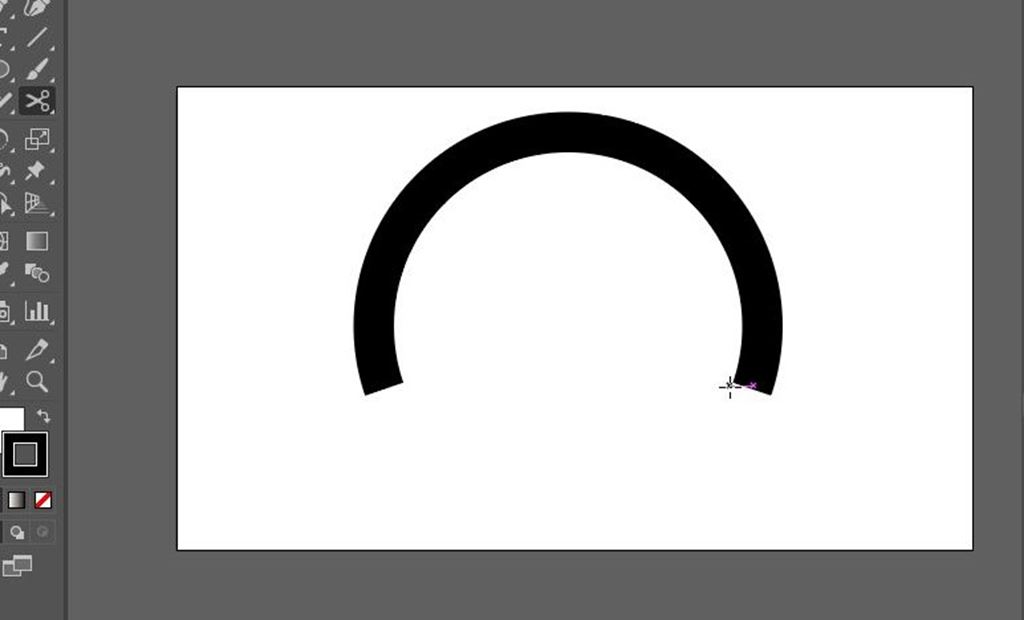
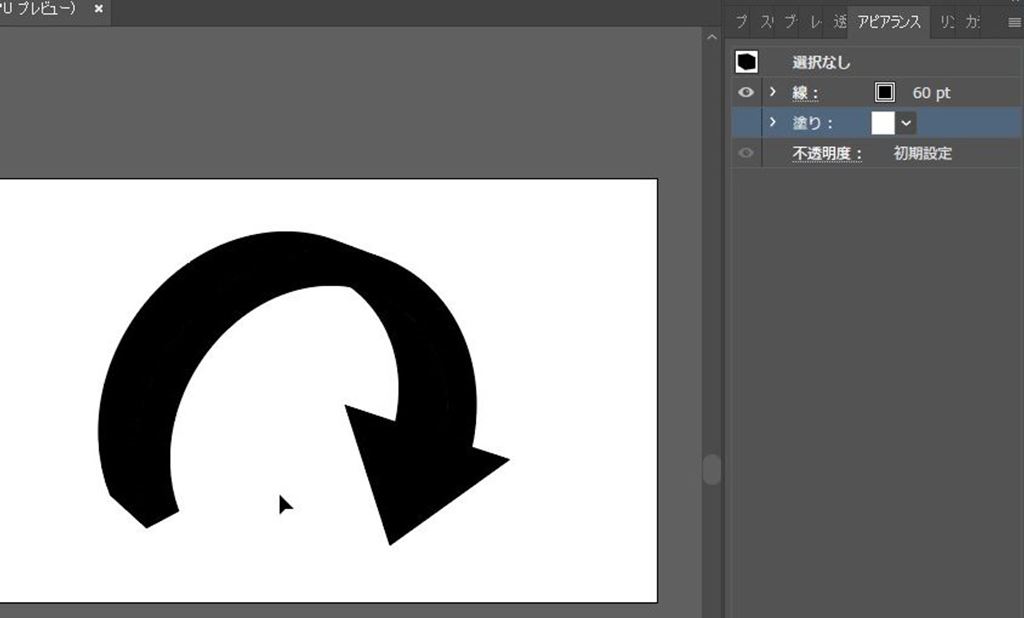
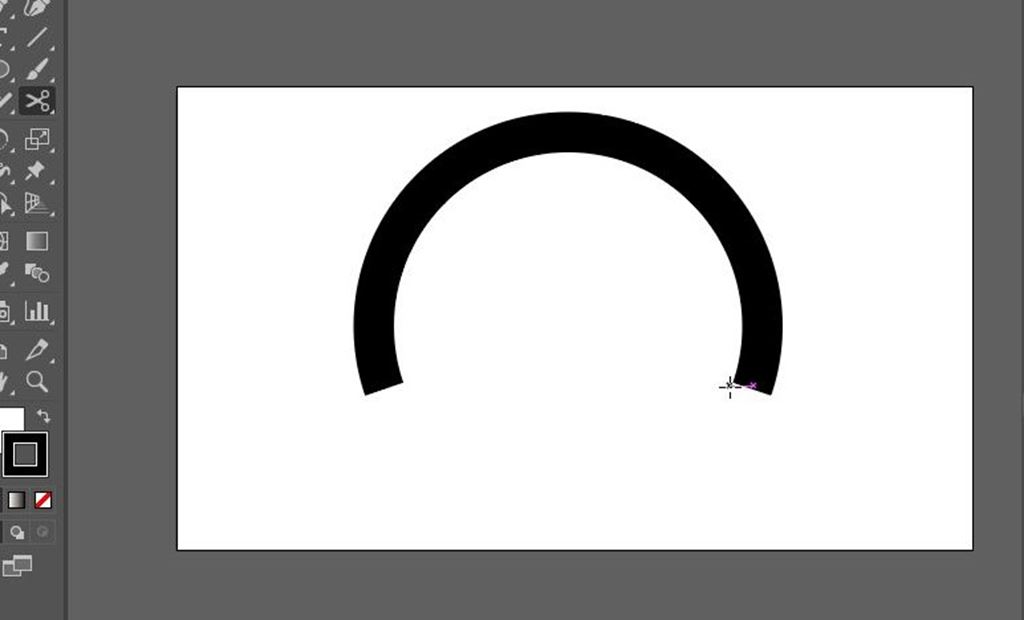
はさみでパスカット
はさみでパスを適当な場所でカットします。


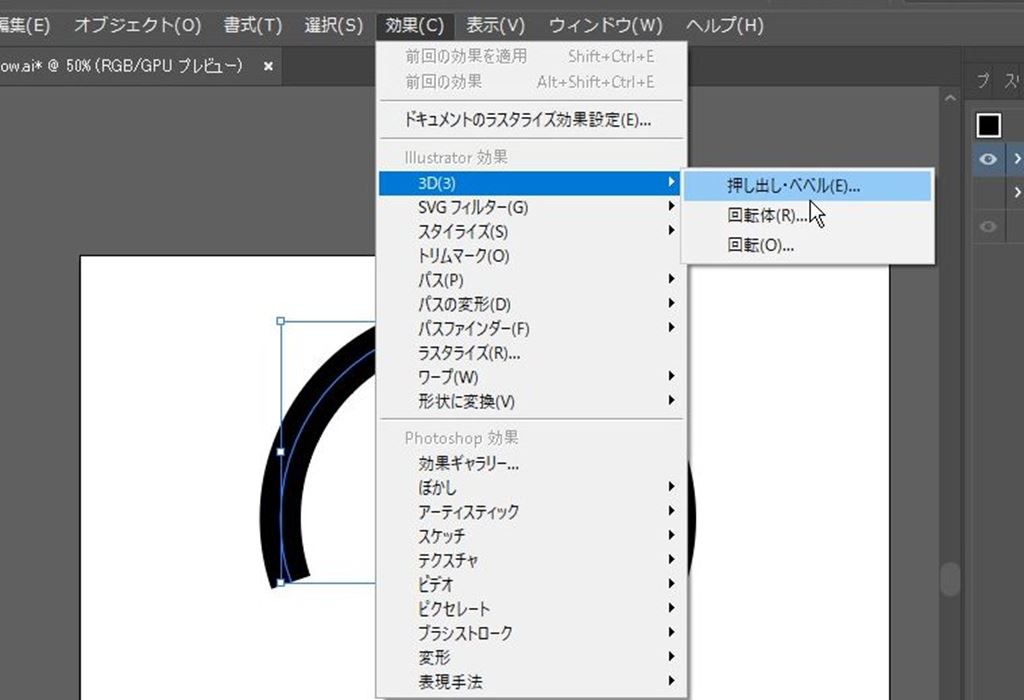
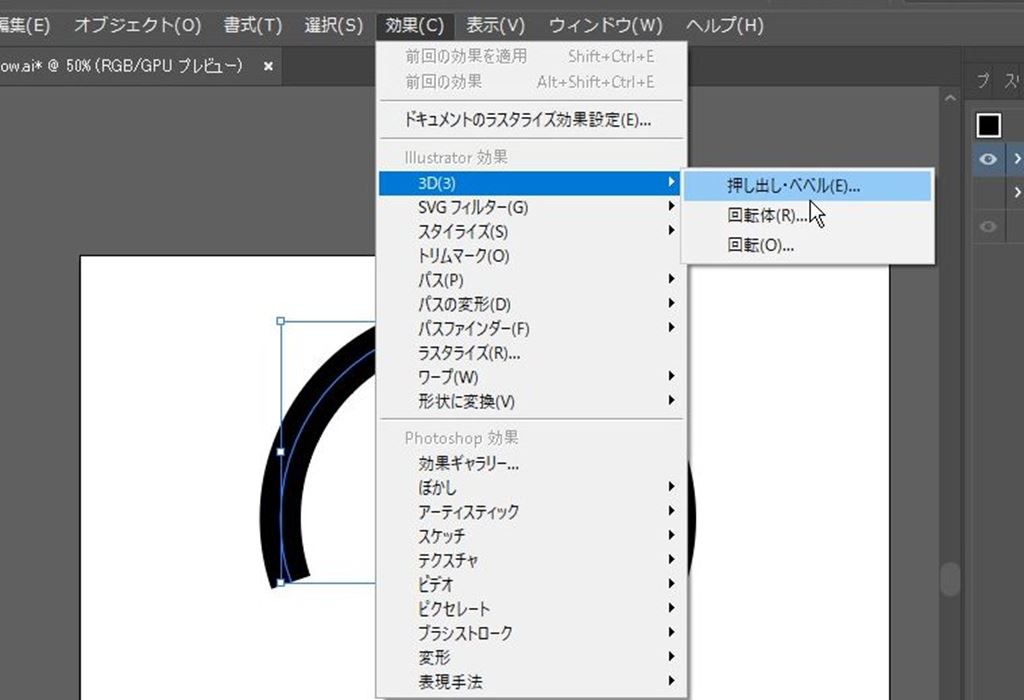
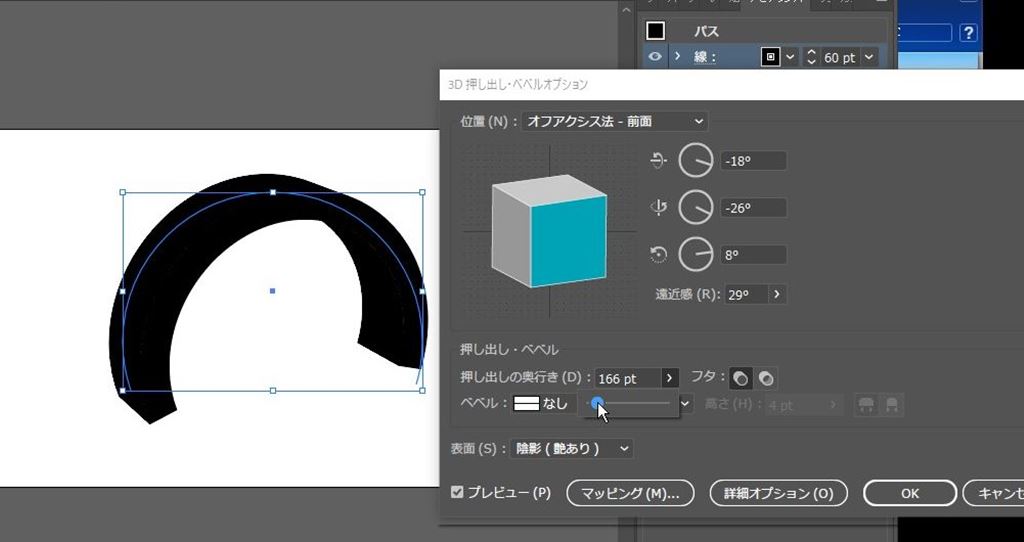
押し出し・ベベル
効果>3D>押し出し・ベベル
を選択します。

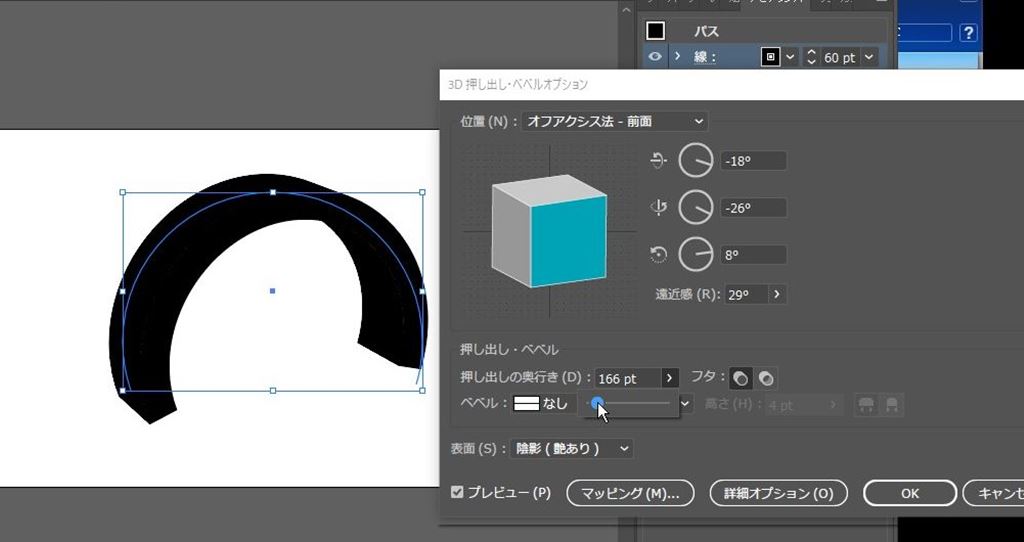
角度・遠近感・押し出しの奥行きなどを適当に調整します。

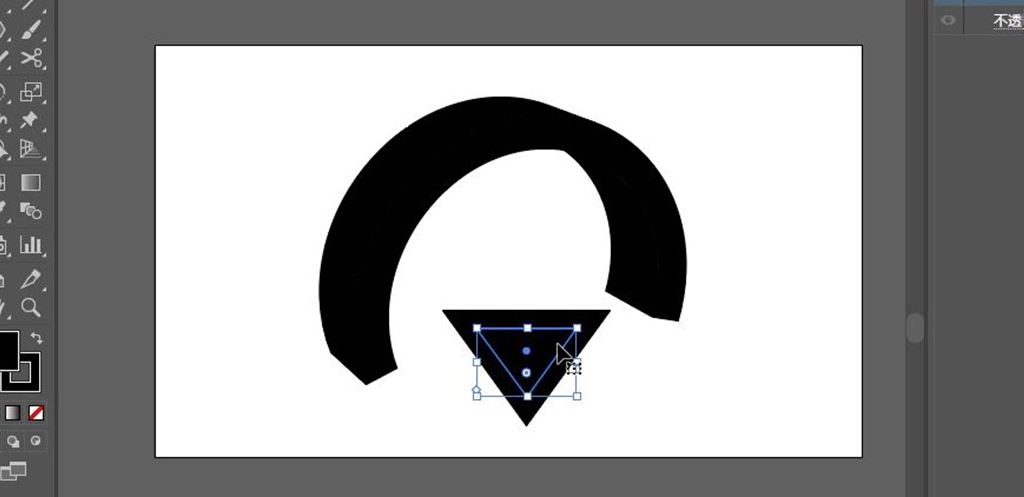
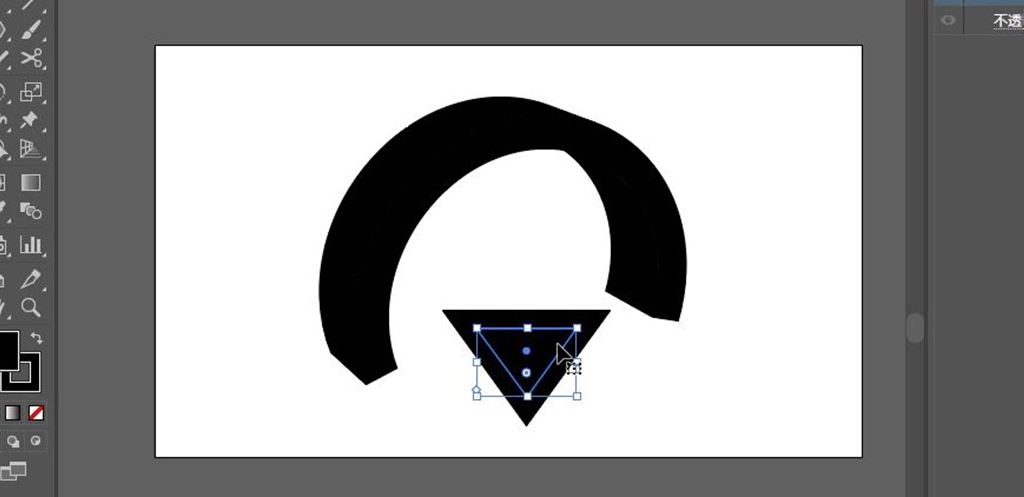
三角形
三角形を準備します。

先ほどの円形に合わせます。

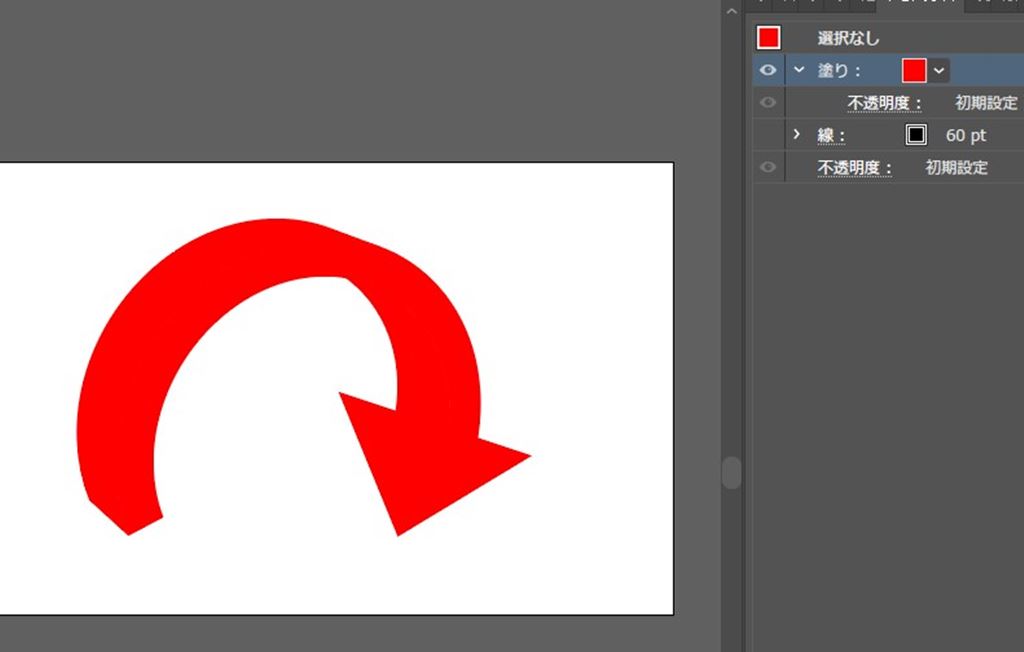
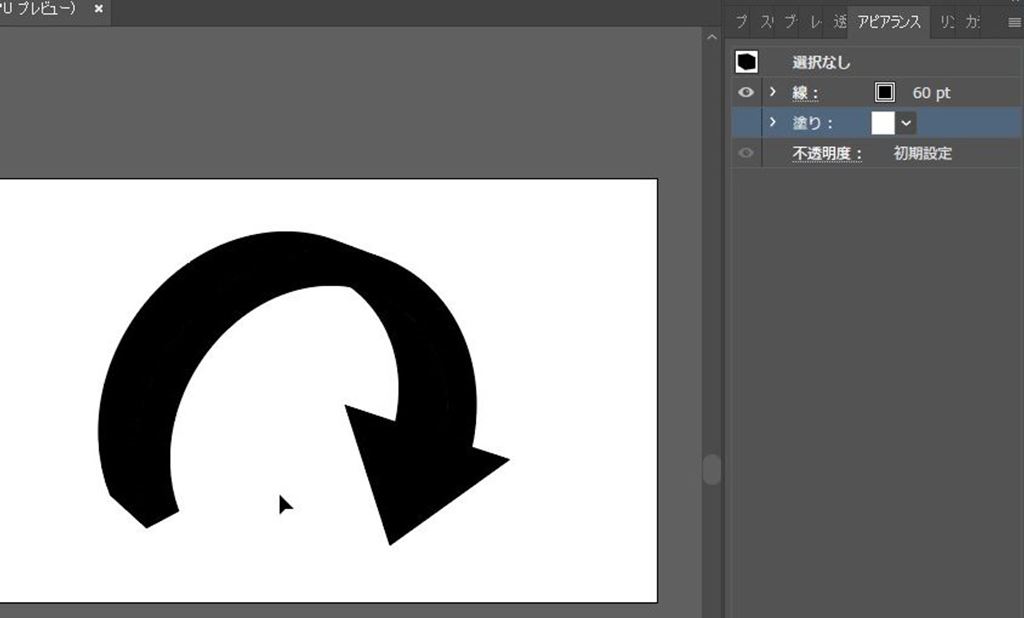
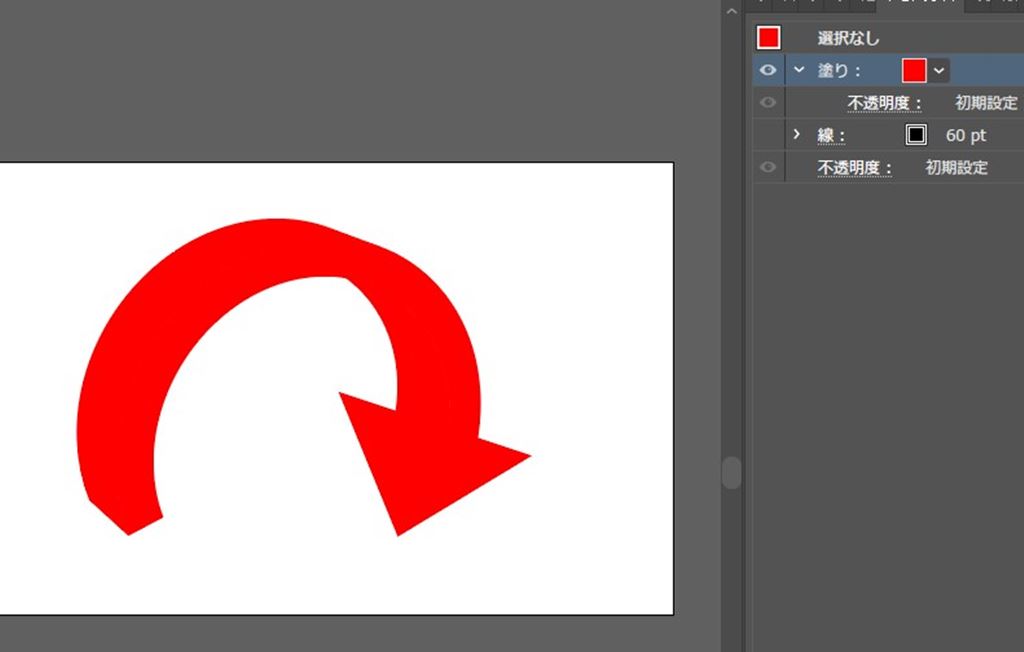
色を調整
好みの色に調整をします。
完成です。


簡単に作れますのでお試し下さい。
\(^o^)/

 Illustrator(イラストレーター)
Illustrator(イラストレーター)
こんな感じの立体的な矢印を作成する方法です。
まずは適当に円を描きます。




はさみでパスを適当な場所でカットします。


効果>3D>押し出し・ベベル
を選択します。

角度・遠近感・押し出しの奥行きなどを適当に調整します。

三角形を準備します。

先ほどの円形に合わせます。

好みの色に調整をします。
完成です。


簡単に作れますのでお試し下さい。
\(^o^)/