画像にかっこいい感じのフレームが作れたら・・・という時の方法です。

まずは、画像を準備
最初に枠を入れる画像を準備します。
GIMPの新規作成から「500px・500px」あたりのサイズを(お好みで)設定して、まずは白紙のキャンバスを準備します。
[rml_read_more]
上のレイヤーに画像を配置します。

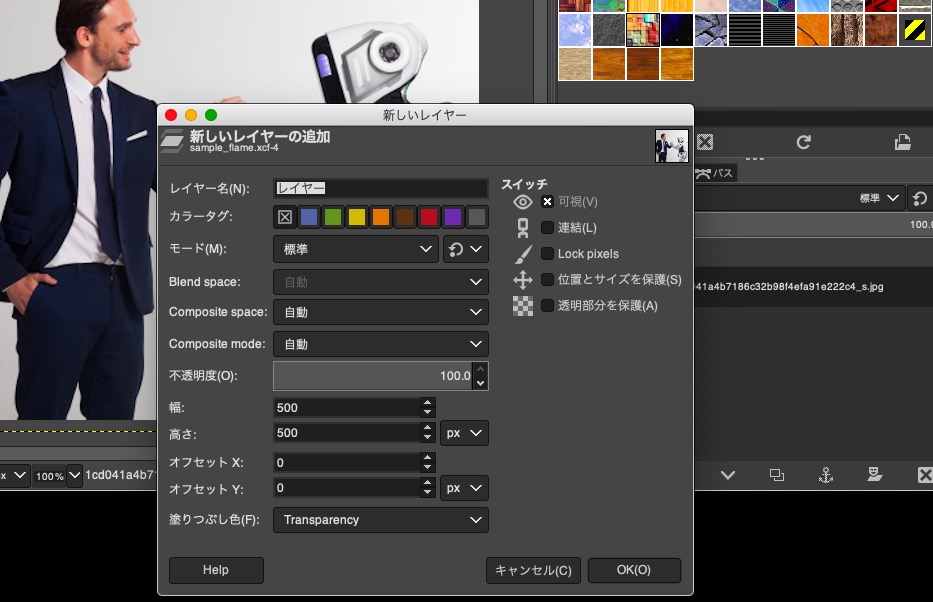
新しいレイヤーの追加
新しい透明なレイヤーを新規作成します。
まずは、一番上にキャンバスサイズと同じ透明なレイヤーを新規作成します。

枠にあたる部分を範囲選択
ファジー選択ツールで透明なレイヤーを選択すると、キャンバス全体が選択された状態になります。

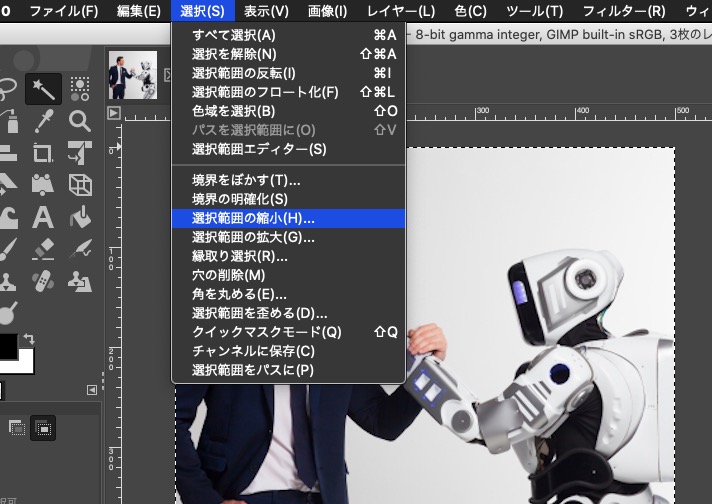
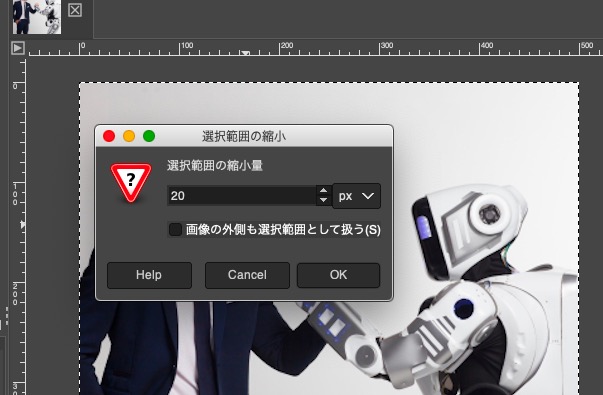
範囲選択を縮小



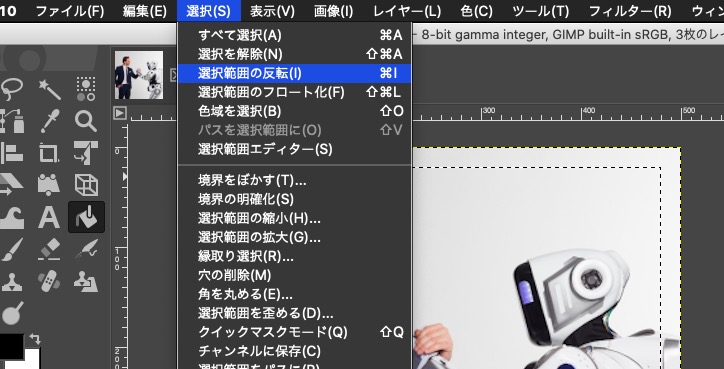
選択範囲を反転
このままだと選択範囲が内側の方になっているので、「選択」から「選択範囲の反転」を選択します。

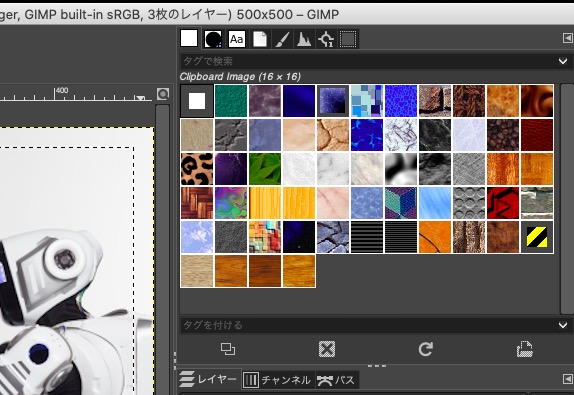
範囲選択を塗りつぶす
パターンのダイアログから、好みの「パターン」を選択します。


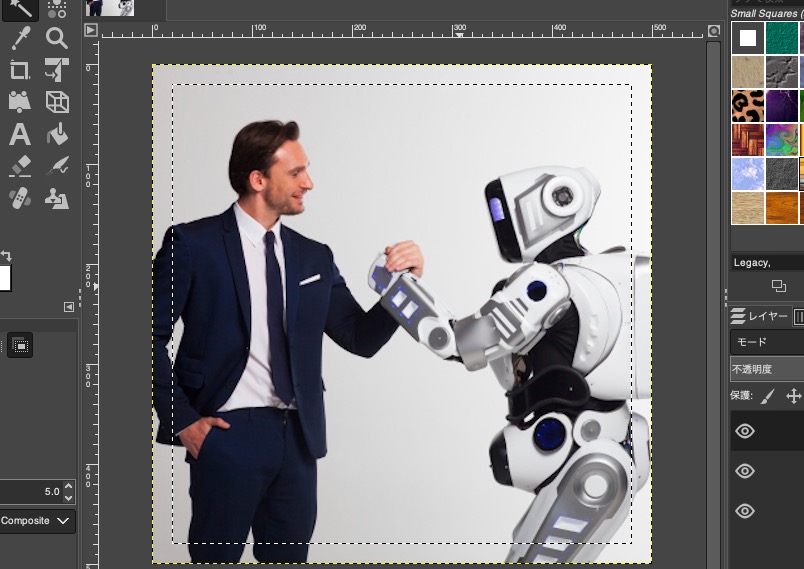
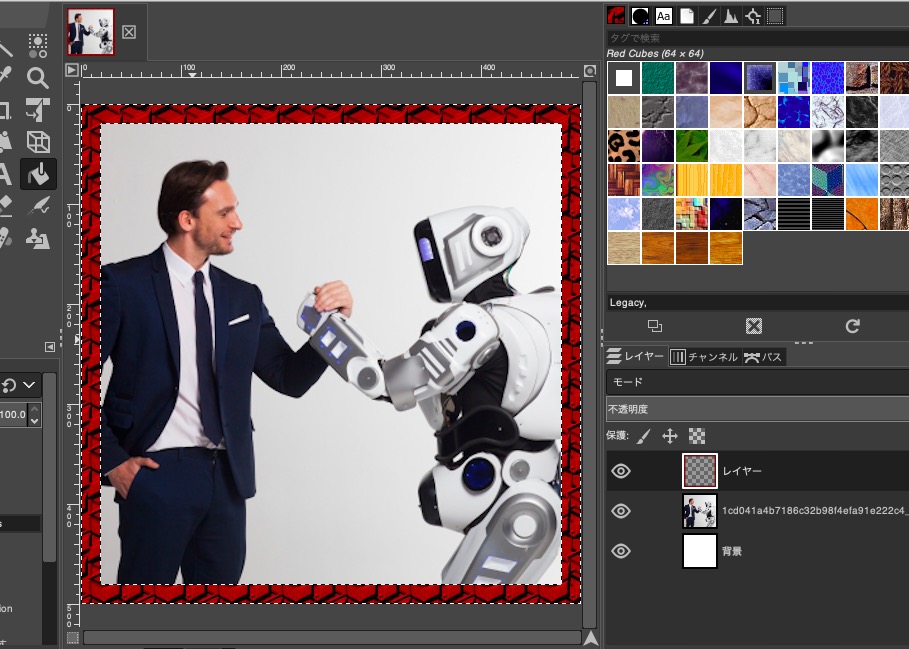
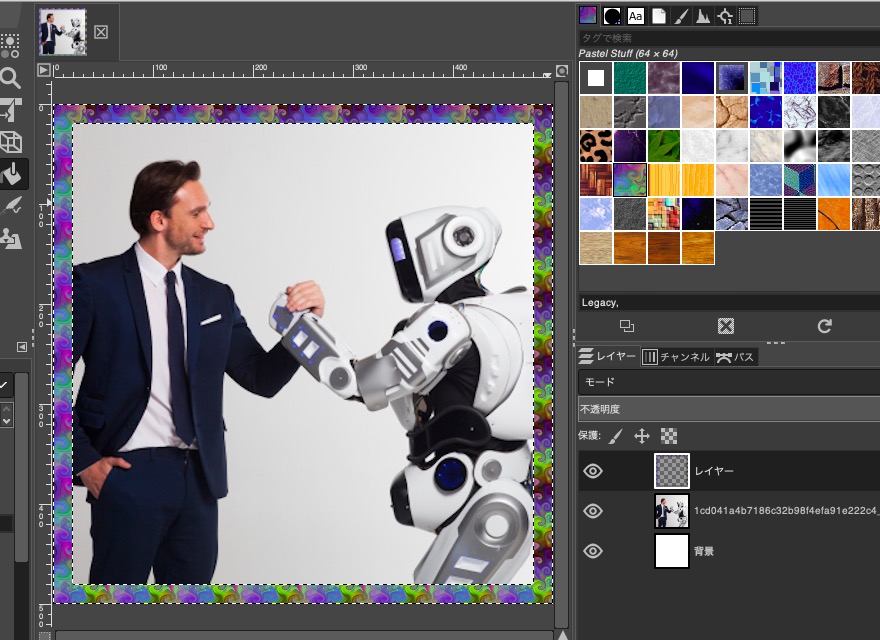
完成!
ということで、いい感じのフレームが完成しました!
塗りのパターンを変えれば、色々なパターンでフレームが作れます!便利です!そして、楽しい!!

簡単に出来ますので、ぜひお試し下さい^o^)/