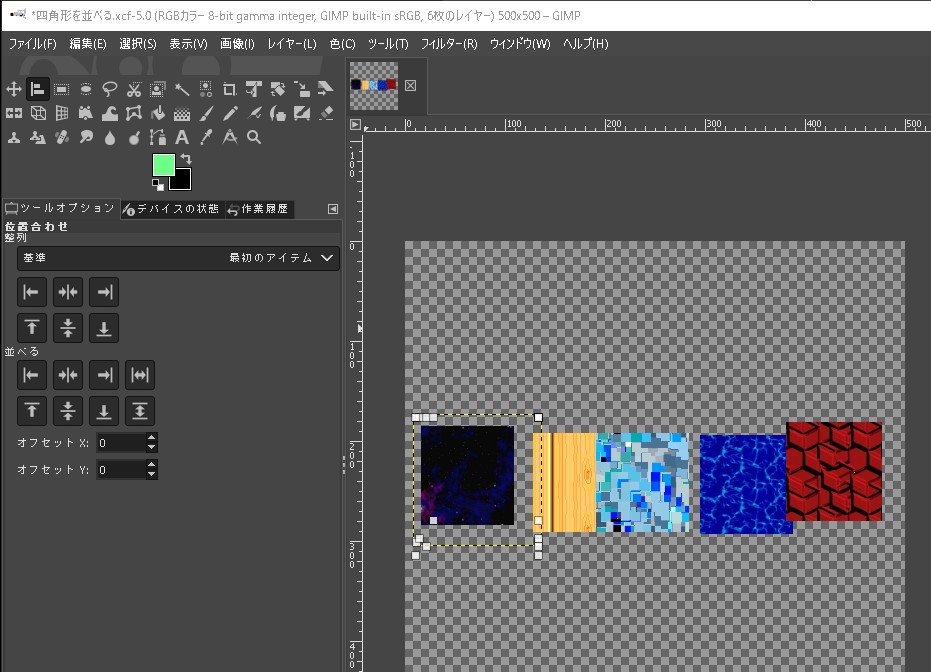
画像(レイヤー)を整列して並べたい・・・と思った時は、「整列ツール」が便利です。


整列ツール
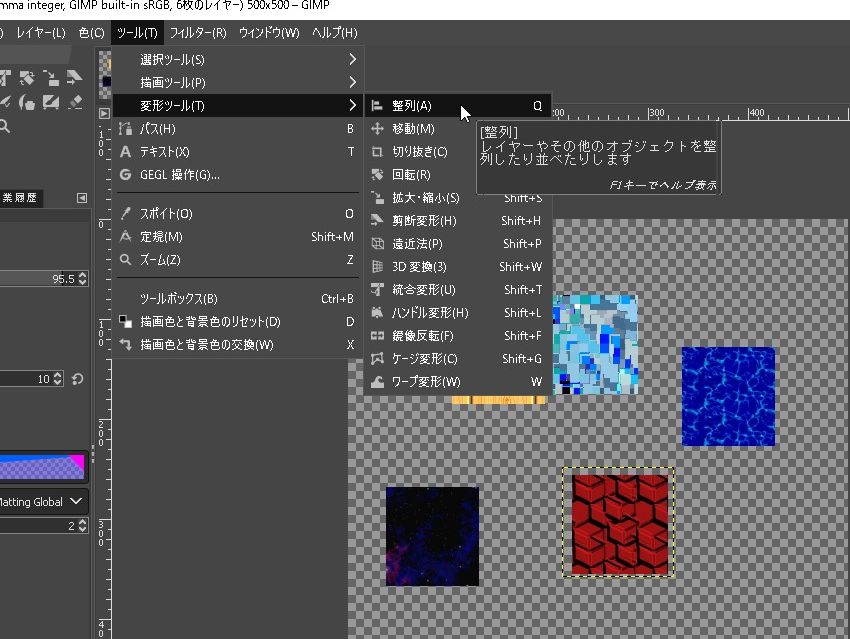
画面上部「ツール」>「整列」
[rml_read_more]

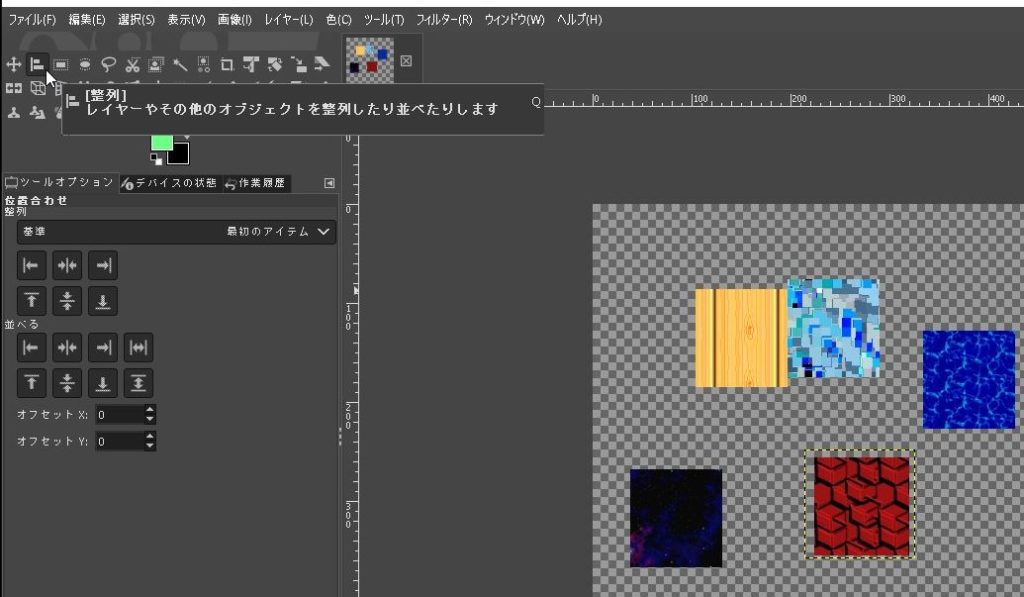
または、ツールボックスの「整列」ツールを選択します。

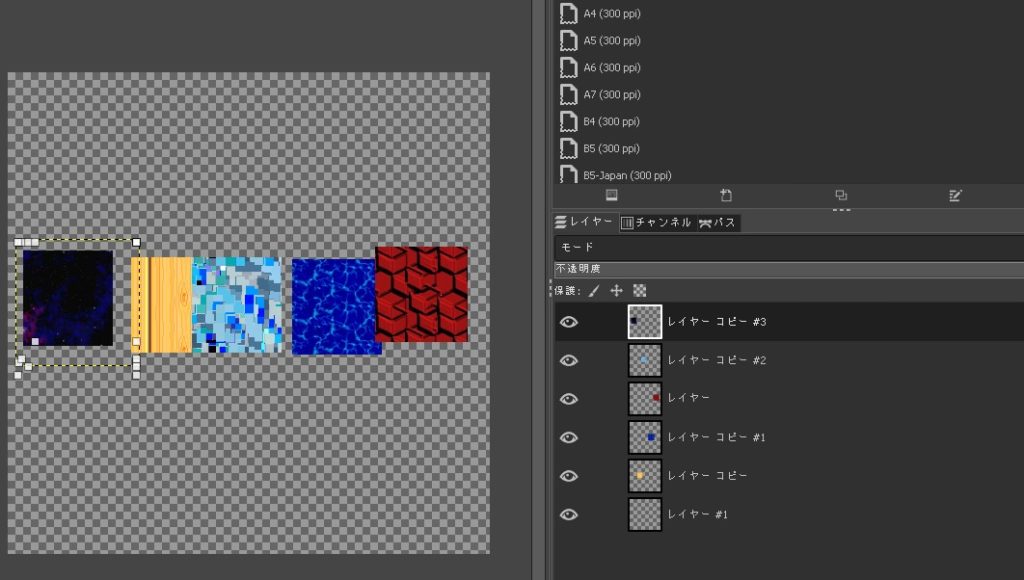
レイヤーを選択
「Shiftキー」を押しながらレイヤーを選択すると、複数選択された状態になります。


位置合わせ
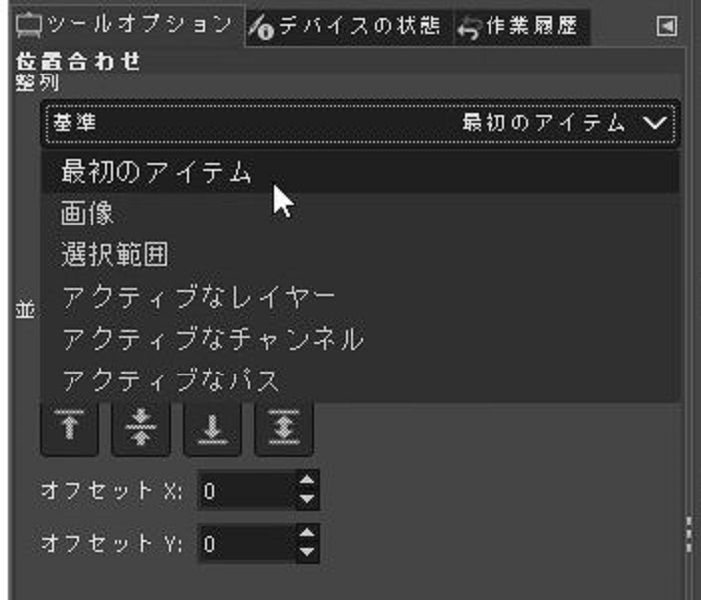
基準の位置を下記のいずれかから選択をします。
- 最初のアイテム
- 画像
- 選択範囲
- アクティブなレイヤー
- アクティブなチャンネル
- アクティブなパス
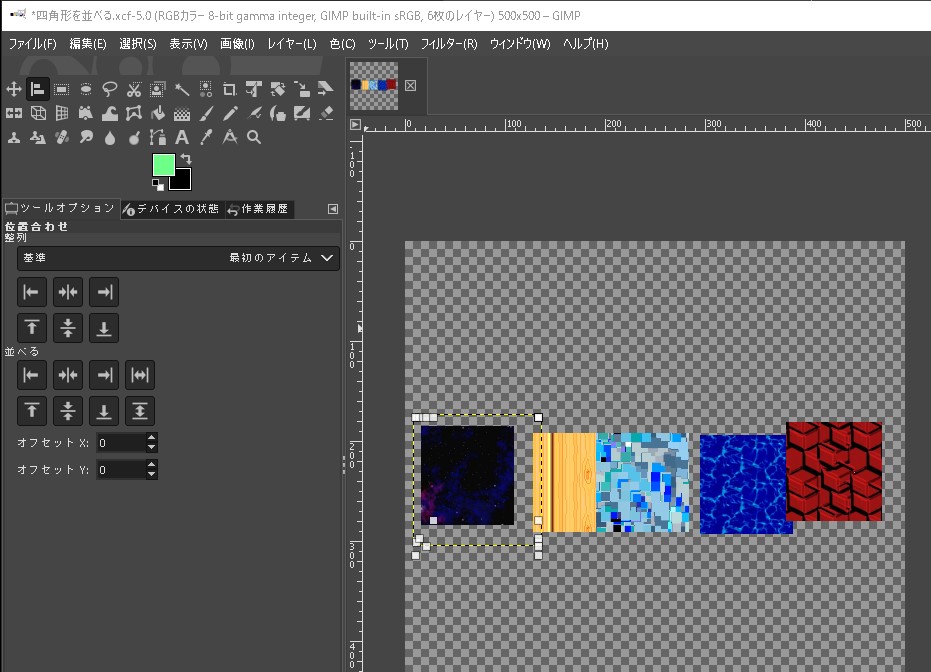
並べ方
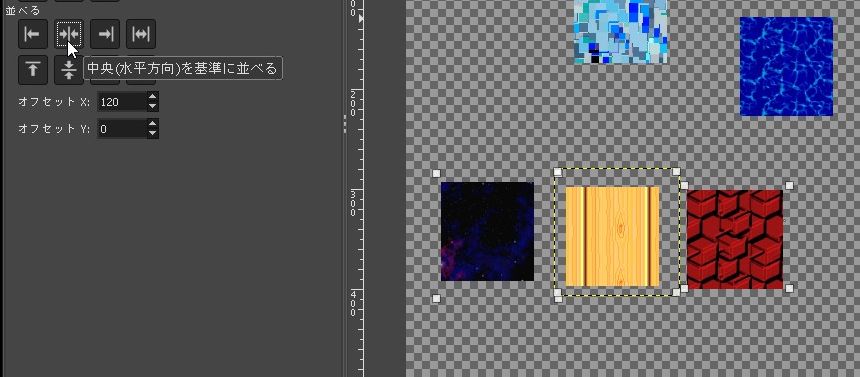
並べ方を選択します。左に合わせる、上下中央、など様々な並べ方があります。



オフセット
オフセットを使うと、画像を等間隔に並べることができます。
120を指定した時は、120pxずつの等間隔に並びます。

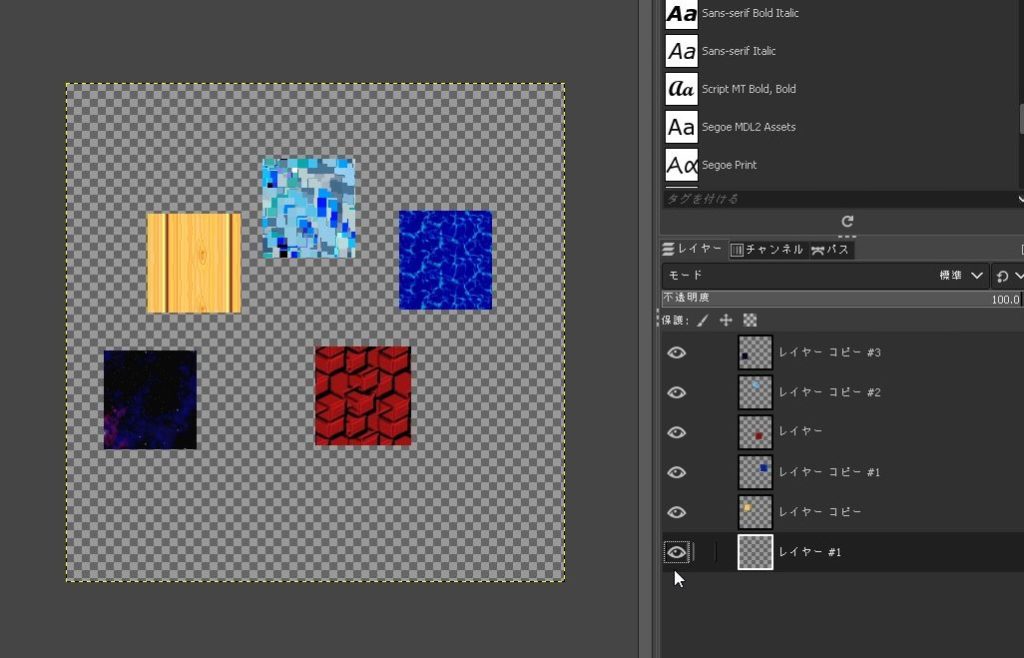
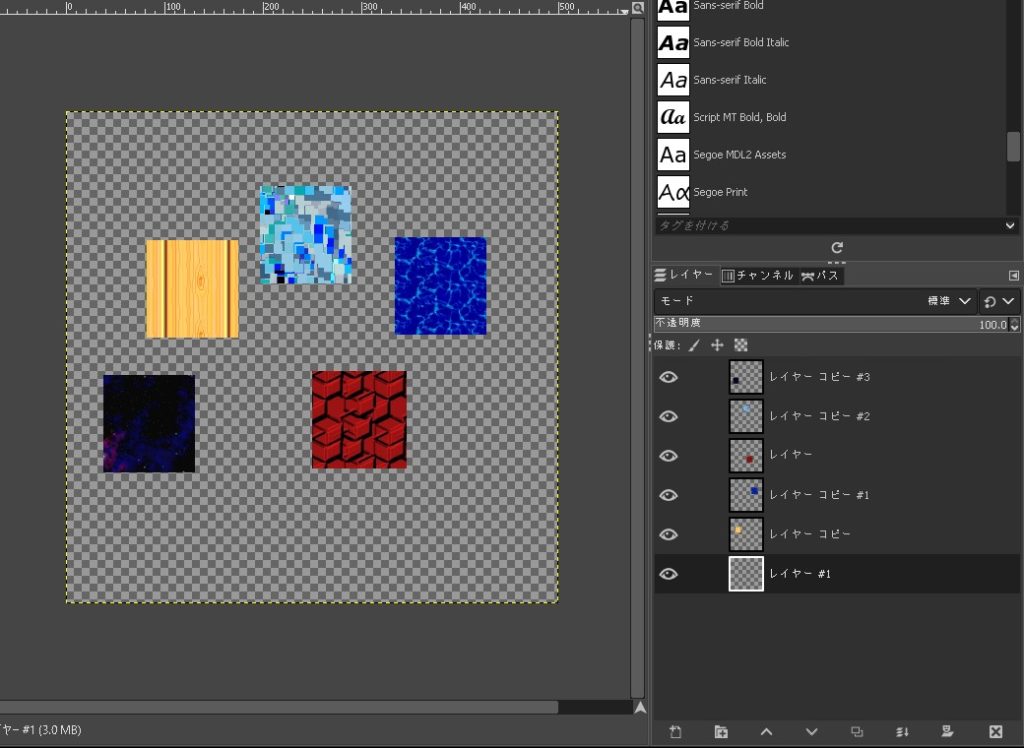
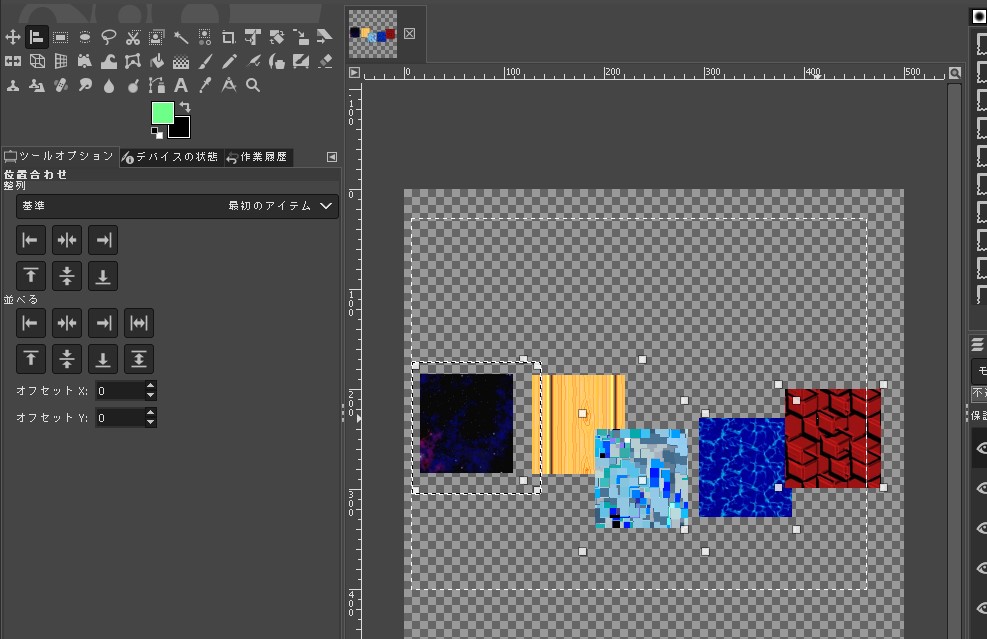
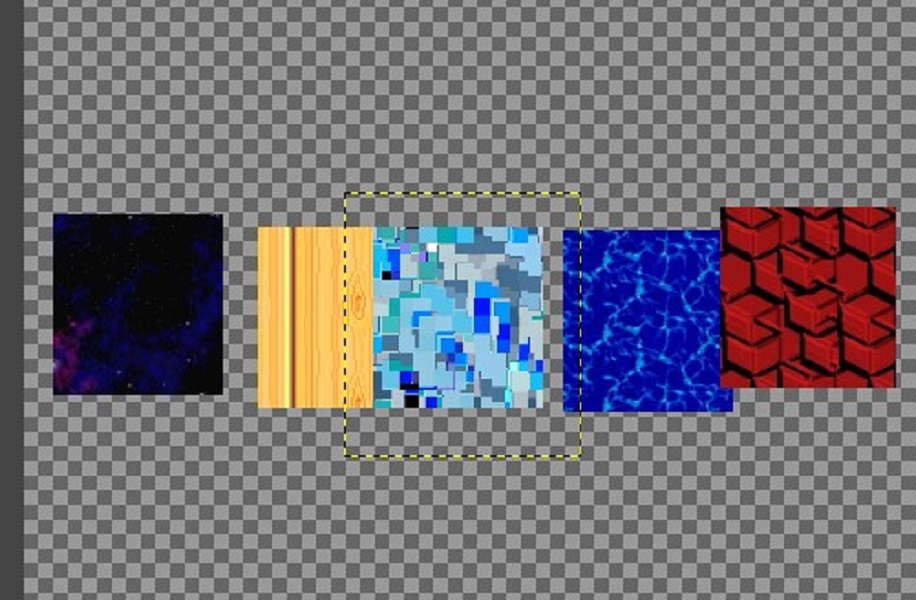
レイヤーのサイズに注意
今回の場合、上揃えにして、図形が並んでいないように見えますが、「レイヤー」は上部にきれいに並んでいます。
これは、レイヤーの上部に「透明な余白」があるためです。

「目に見える図形のサイズ」≠「レイヤーのサイズ」
という点にご注意頂ければと思います。
ご参考下さい^o^)/