Youtube用のサムネイル画像作成

GIMPを使えば、Youtube用のサムネイル画像も簡単に作れます!

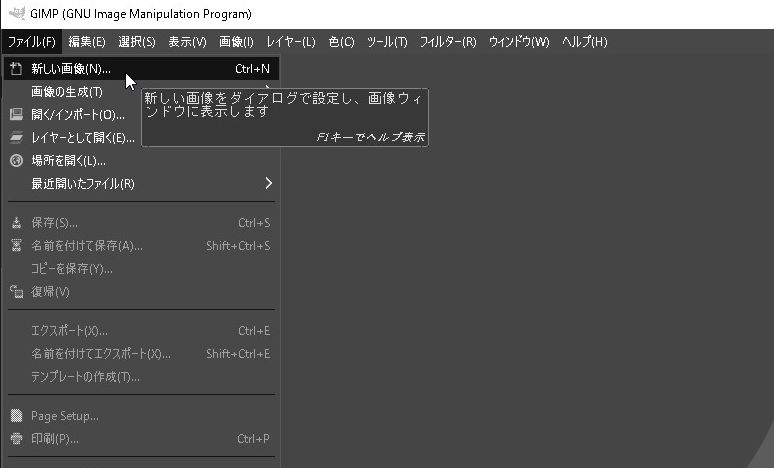
新しい画像
まずは「新しい画像」から画像を作成します。

[rml_read_more]

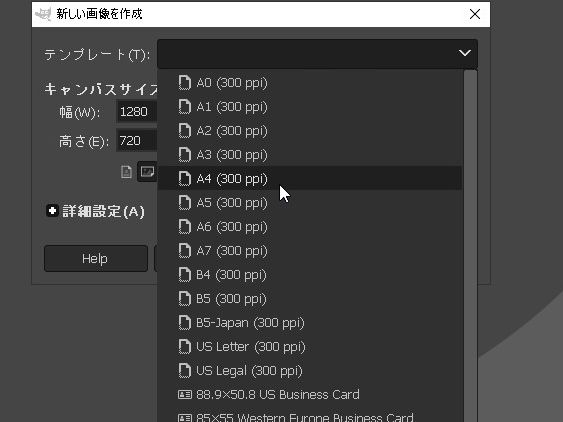
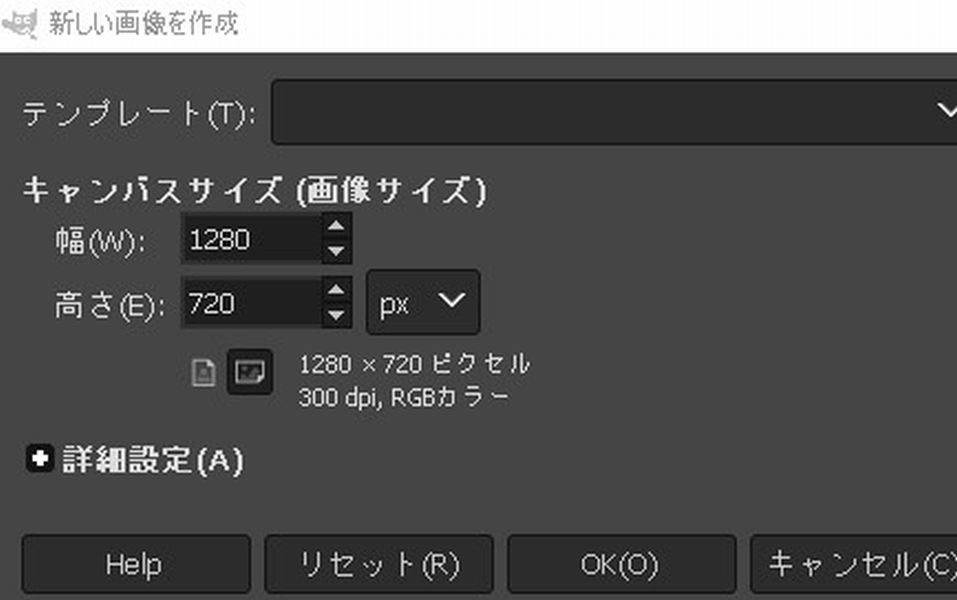
テンプレートから選択するか・・・

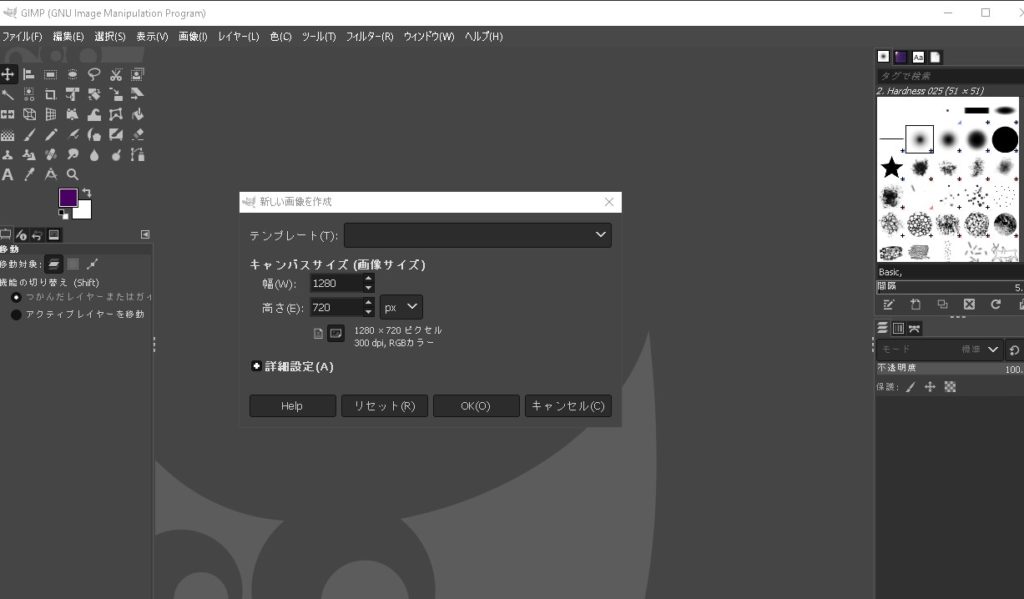
幅×高さのサイズを、直接指定します。
1280×720pxがYoutubeの推奨サイズですので、設定してみます。

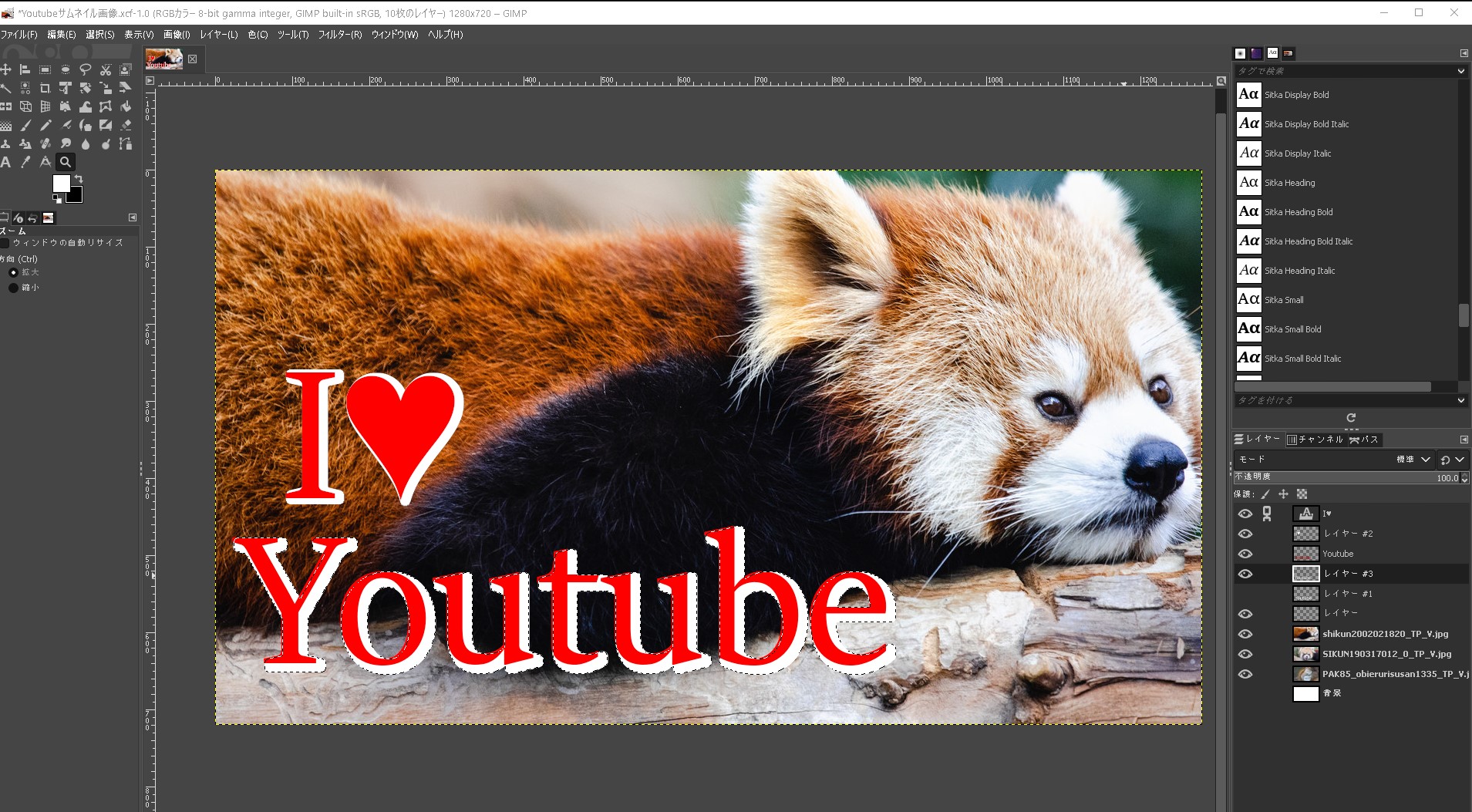
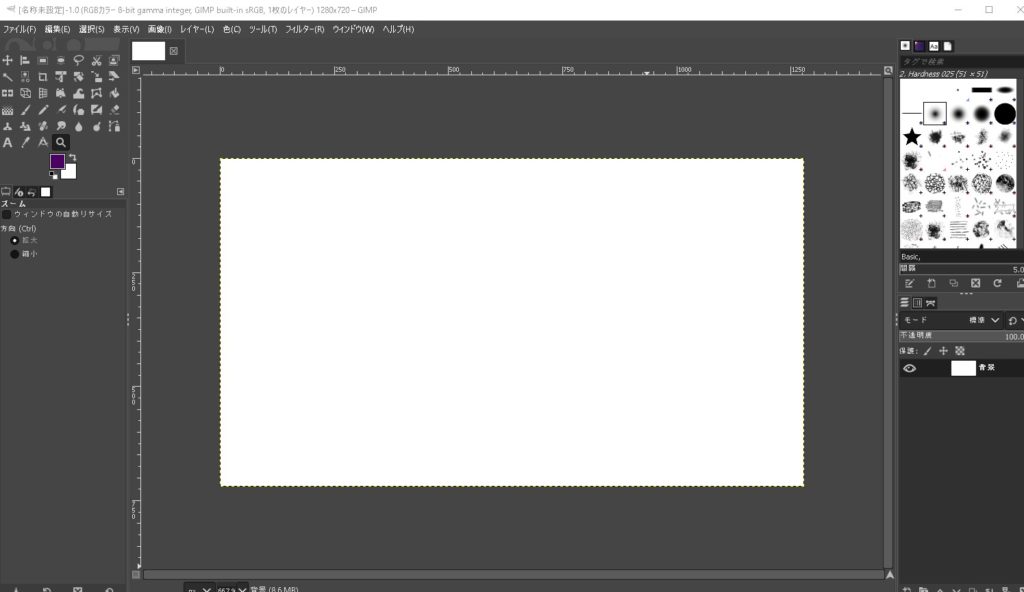
キャンバスが作成されました!

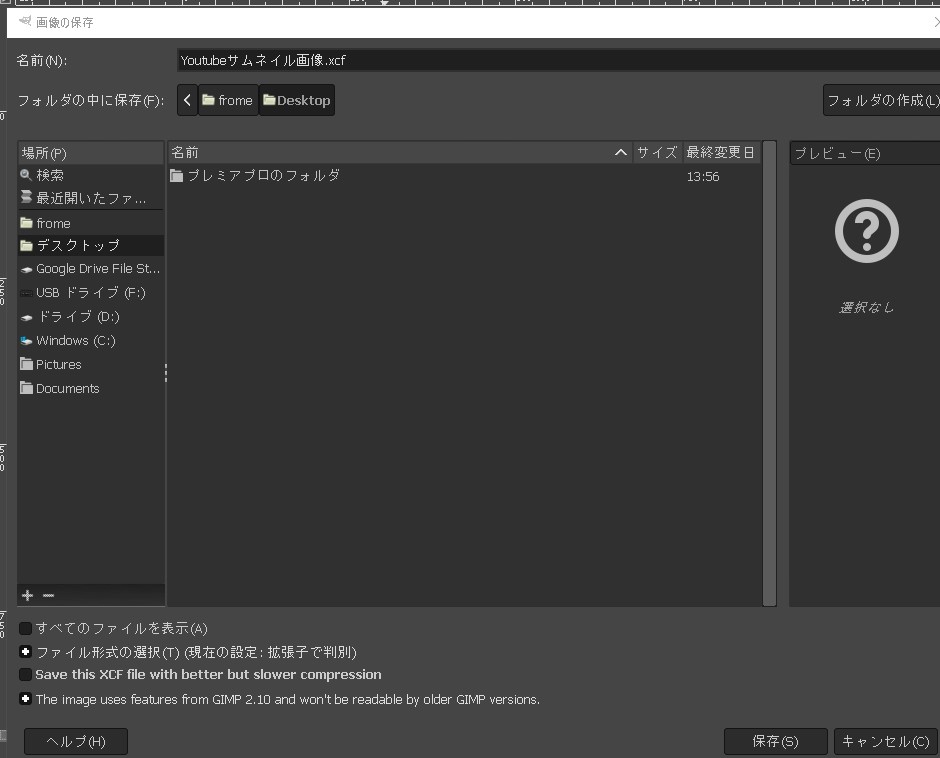
作成したら、ひとまず、すぐに「保存」をしておきましょう。
GIMPファイルは「.xcf」という拡張子になります。


文字と画像を、作成する。
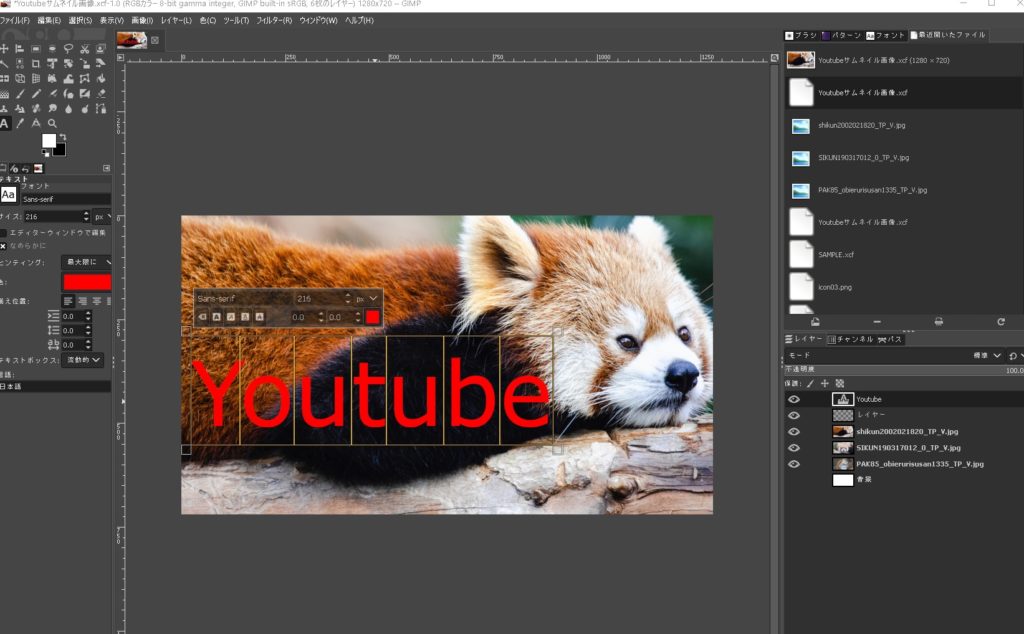
あとは、思い思いに画面に文字や画像を作成していきます。
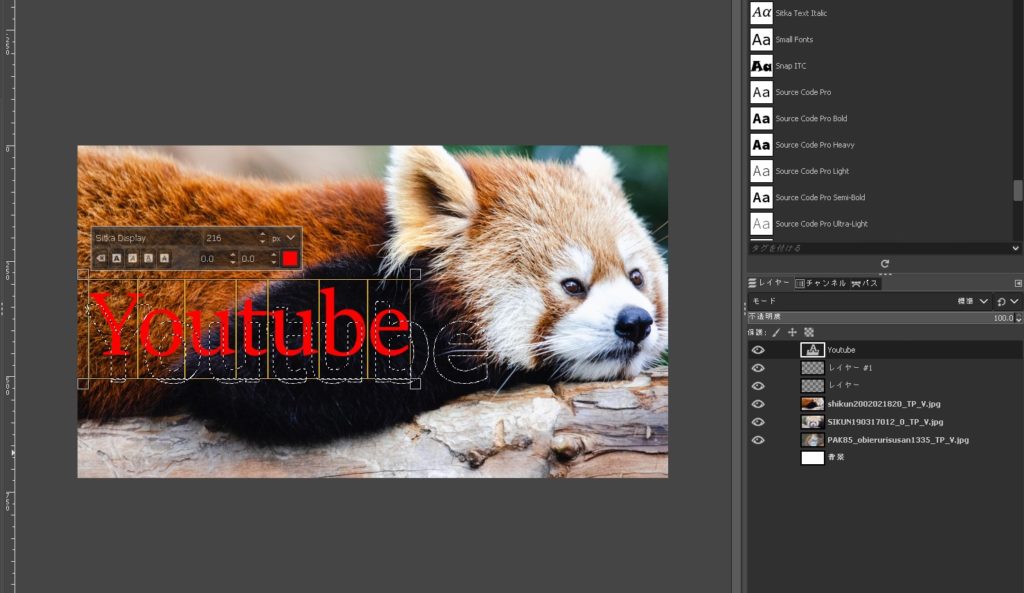
テキストツールに切り替えて文字を打ち込みます。


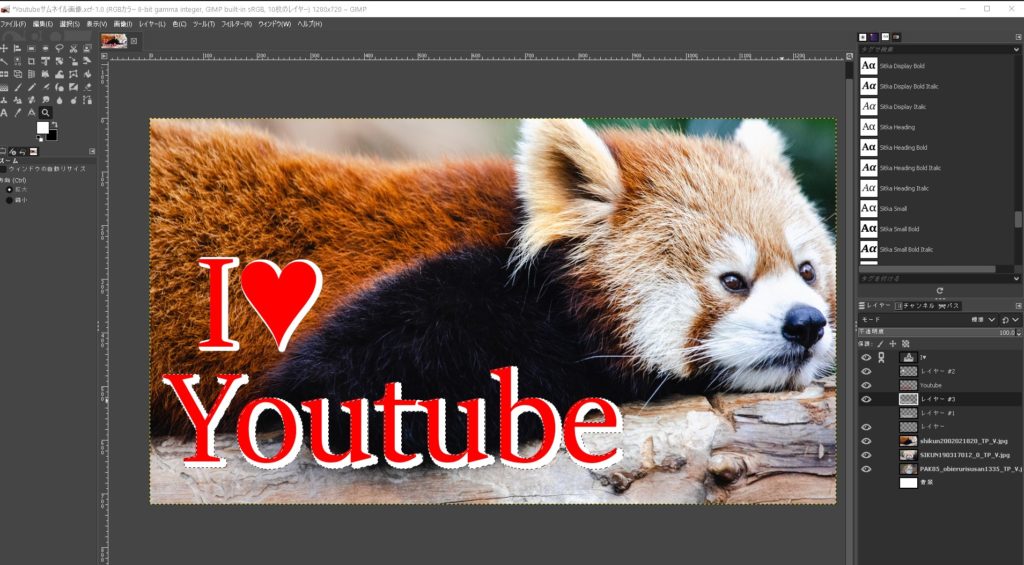
あとは、外フチなどを入れて、完成です!

ご参考下さい^o^)/