ページ区切り
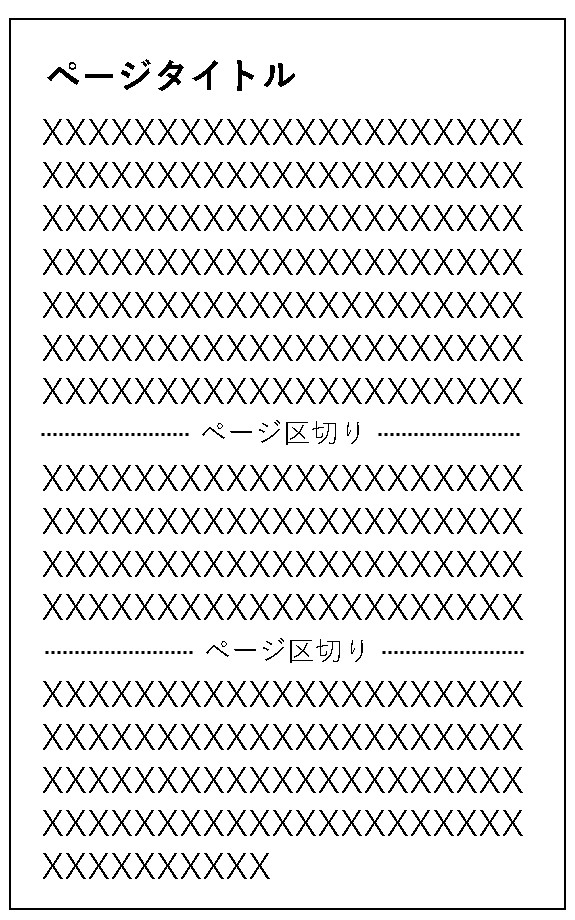
ブログなどによくある、ひとつの記事を分割して[1][2][3]といったボタンをクリックして、次のページを表示させる方法です。

WordPressの標準機能(ブロック)の中に「ページ区切り」という便利な機能があり、こちらを使うだけでページを分割することが可能になります。

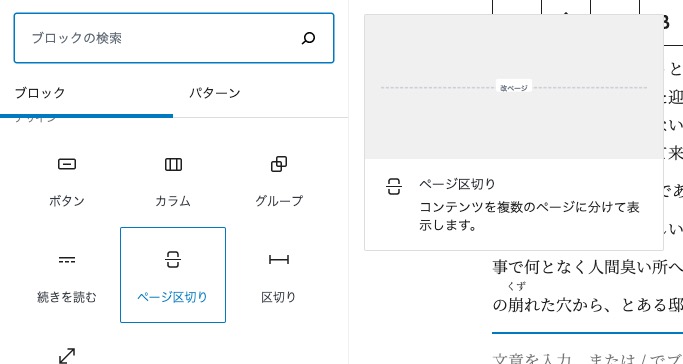
ページ区切り
ブロックの中に「ページ区切り」というブロックがあります。こちらをページ区切りしたい場所に配置するだけです。
[rml_read_more]

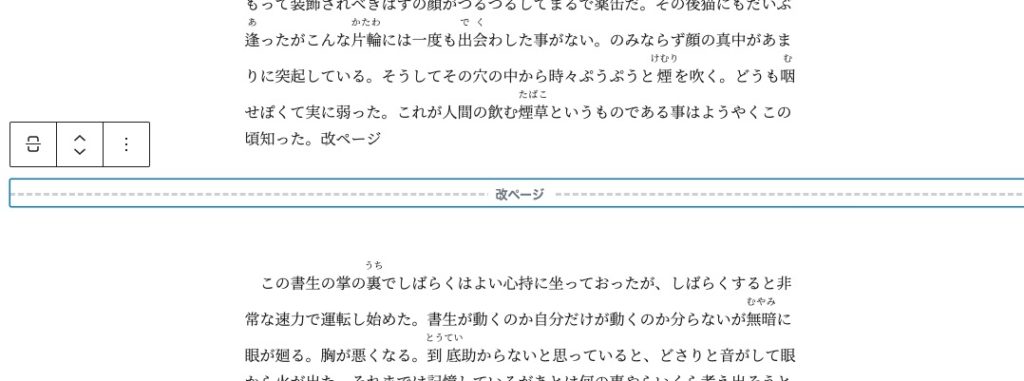
これだけで、その場所に「改ページ」が追加されます。


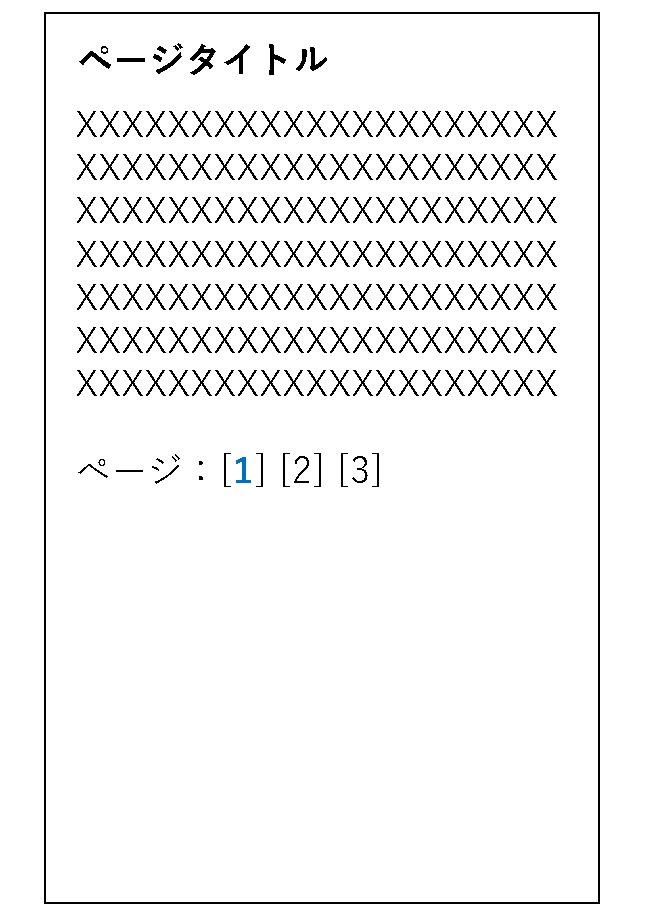
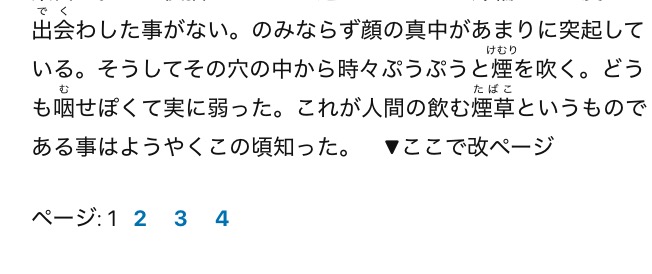
ページ:[1][2][3]…が表示されない?
ページ区切りをした際に、記事の下の方にページ:[1][2][3]…といった表示が出るかどうかは、テーマ次第です。
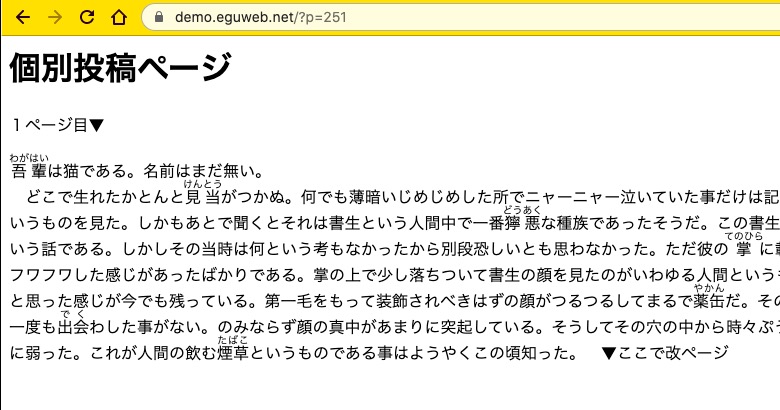
ページ区切りを行った場合は、投稿本体のパーマリンクに紐付く形で、ページ毎にパーマリンク(URL)が分かれます。
1ページ目のパーマリンク(URL)

2ページ目のパーマリンク(URL)

3ページ目のパーマリンク(URL)
https://demo.eguweb.net/?p=251&page=3

2ページ目以降の内容を表示するには
分割した2ページ目以降の内容を表示するには「ページネーション」の表示が必要です。
<?php wp_link_pages(); ?>
公式ページはこちら
このwp_link_pages()はループの中でしか使えないことになっているので、下記のようなループの中に入れてあげます。
<?php while( have_posts() ) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php wp_link_pages(); ?>
<?php endwhile; ?>


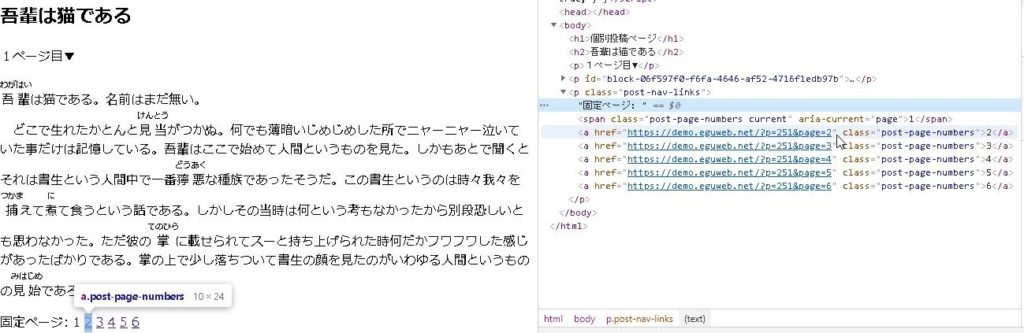
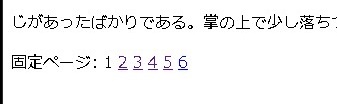
これだけで、投稿の下部にページネーションが追加されました!

このままだと、「固定ページ:」という謎の表示になっているので、このあたりは工夫が必要かもしれません。
公式のパラメータが下記のようになっているので、before (文字列)の部分を調整してあげると、表示を変えることができそうな気がします。
パラメータ
before (文字列)
リンクの前のテキスト。デフォルトは <p>Pages:。after (文字列) リンクの後のテキスト。デフォルトは</p>。
link_before (文字列)
リンクテキストの前のテキスト。デフォルトは空文字列。バージョン 2.7 以降。
link_after (文字列)
リンクテキストの後のテキスト。デフォルトは空文字列。バージョン 2.7 以降。
next_or_number (文字列)
ページ番号を使用するかどうかを指定する。有効な値は:’number’ (デフォルト)’next’ (WordPress 1.5 以降で有効)
separator (文字列)
ページ番号の間のテキスト(適切な場合)。デフォルトはスペース 1 文字(改行可能)。(WordPress 3.6 以降で有効)
nextpagelink (文字列)
次のページへのリンクのテキスト。デフォルトは Next page。(WordPress 1.5 以降で有効)
previouspagelink (文字列)
前のページへのリンクのテキスト。デフォルトは Previous page。(WordPress 1.5 以降で有効)
pagelink (文字列)
ページ番号のフォーマット。文字列内の % が番号に置き換えられる。例えば Page % は「Page 1」、「Page 2」などを生成する。デフォルトは ‘%’。
echo (真偽値)
HTML 出力する(true)か、変数として返す(false)か。デフォルトは true。有効な値は:1 (True) – デフォルト 0 (False)
<?php
$defaults = array(
'before' => '<p>' . __( 'Pages:' ),
'after' => '</p>',
'link_before' => '',
'link_after' => '',
'next_or_number' => 'number',
'separator' => ' ',
'nextpagelink' => __( 'Next page' ),
'previouspagelink' => __( 'Previous page' ),
'pagelink' => '%',
'echo' => 1
);
wp_link_pages( $defaults );
?>
まとめ
ページネーションを追加したい時は、wp_link_pages()を使うことで表示できます!
ご参考下さい😃