GIMPでパスに沿って文字を並べる方法についてご紹介します。
テキストをパスに沿って変形させたい
例えばテキストを湾曲させたい(曲げたい)場合に、パスに沿って変形させることができます。
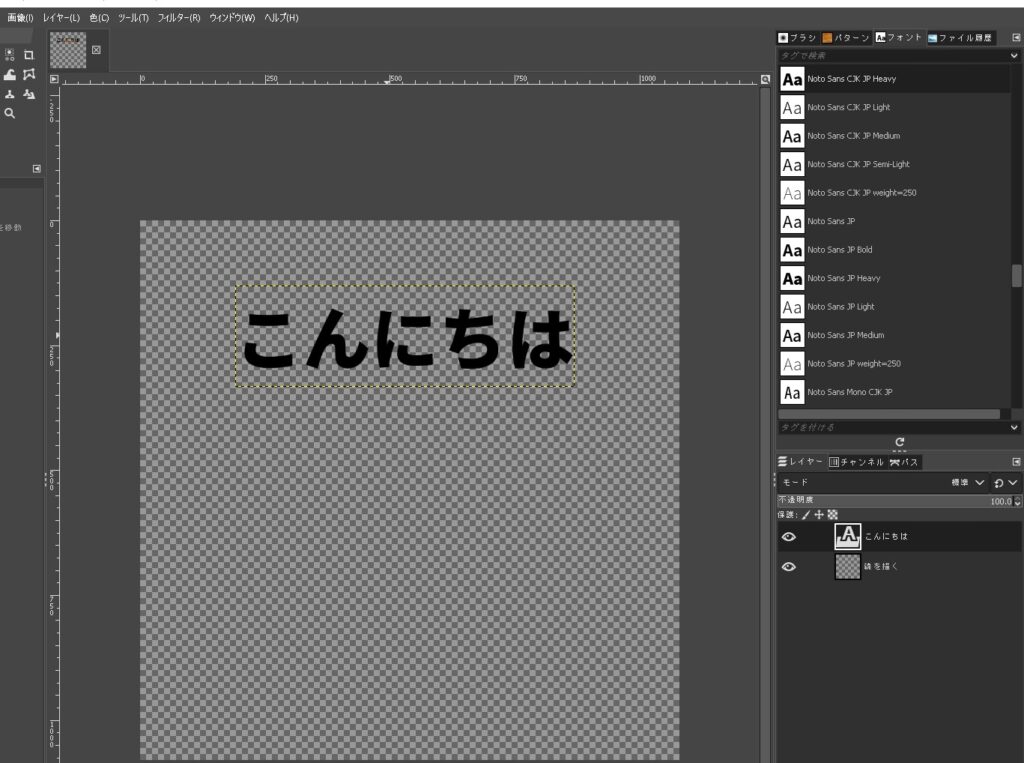
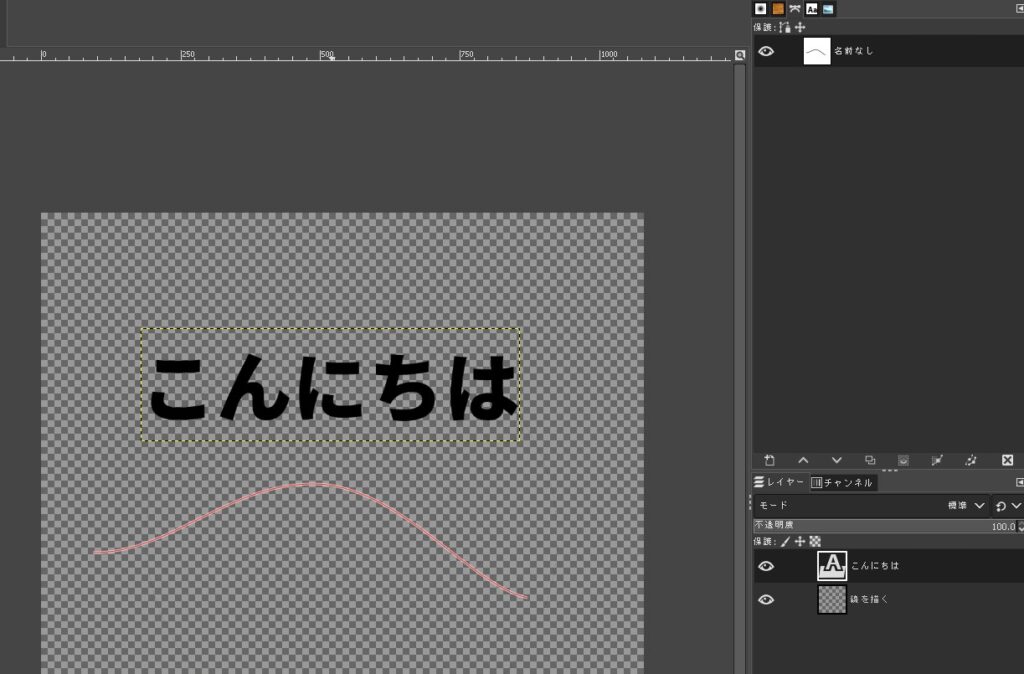
まずはテキストを入力します。

パスを選択する
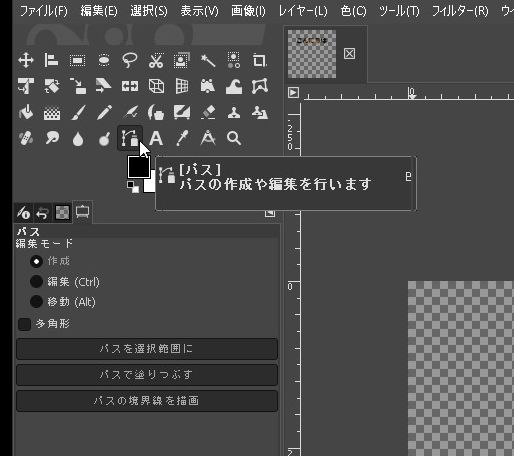
次にパスを選択します。

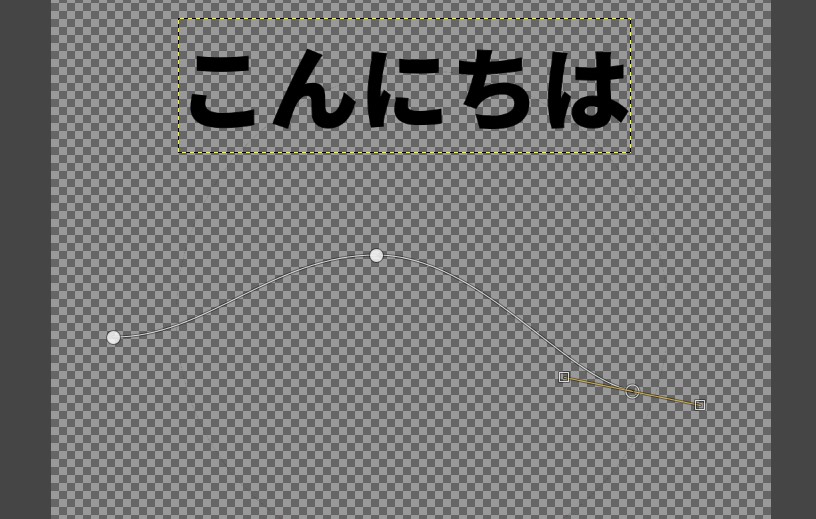
パスツールを選択したら、レイヤー上にパスを描きます。

そうすると、パスのダイアログに今作成をしたパスが作られます。

パスに沿ってテキストを変形
[rml_read_more]
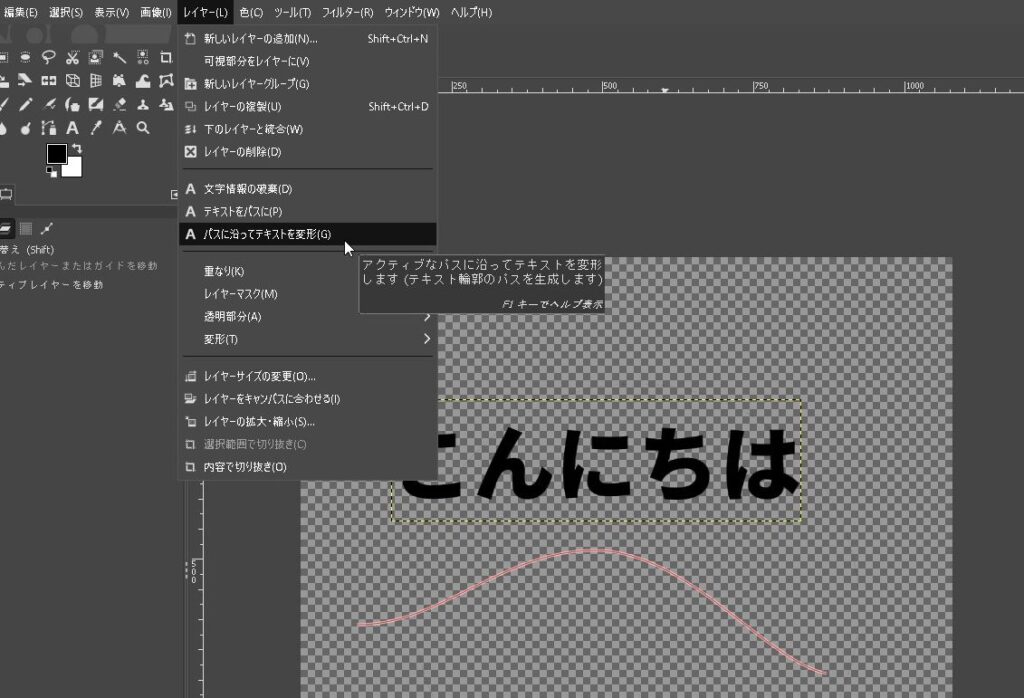
パスのダイアログ上のパスを選択した状態で、「レイヤー」>「パスに沿ってテキストを変形」を選択します。

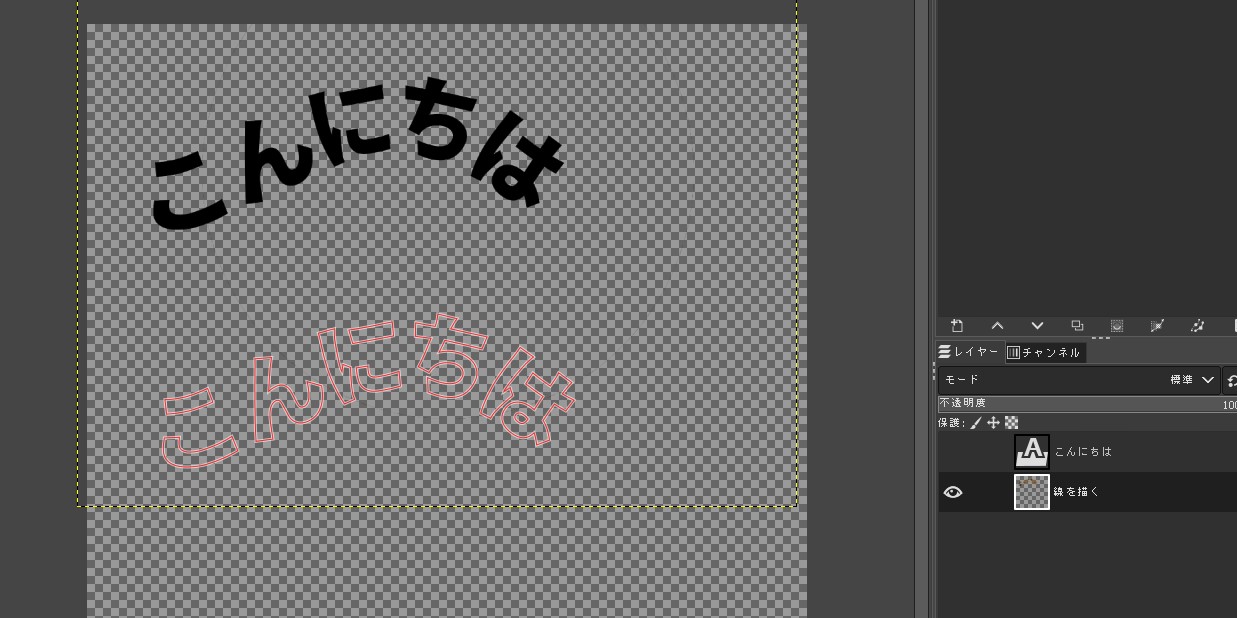
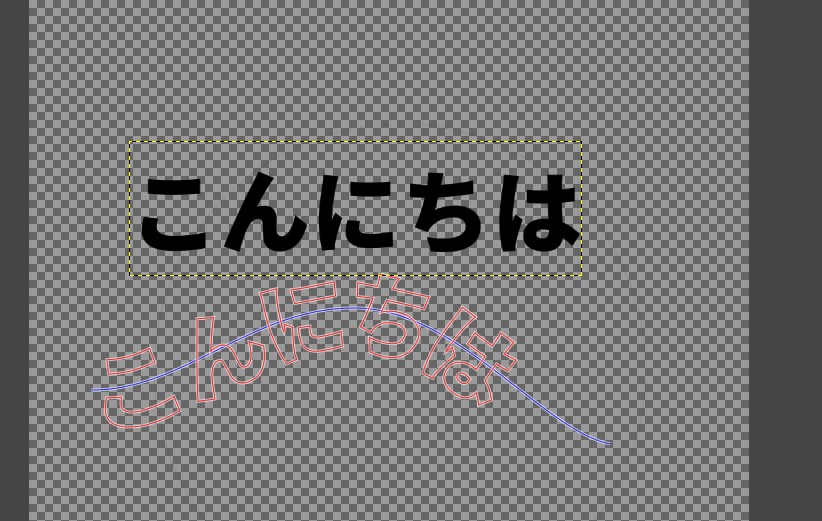
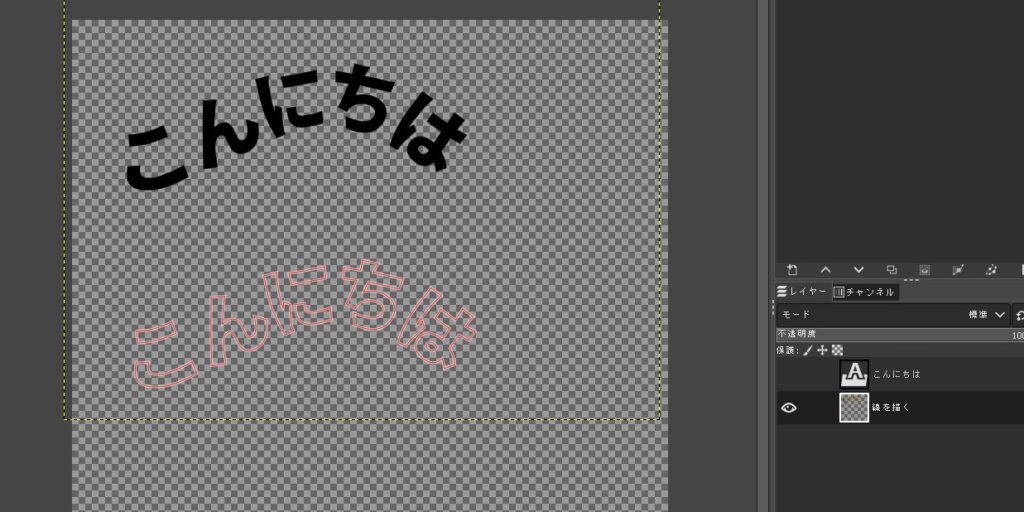
そうすると、パスに沿ってテキストが変形されました!

塗りつぶしなどで仕上げる
このままでは、パスが透明な状態になっているので、塗りつぶしなどで仕上げます。

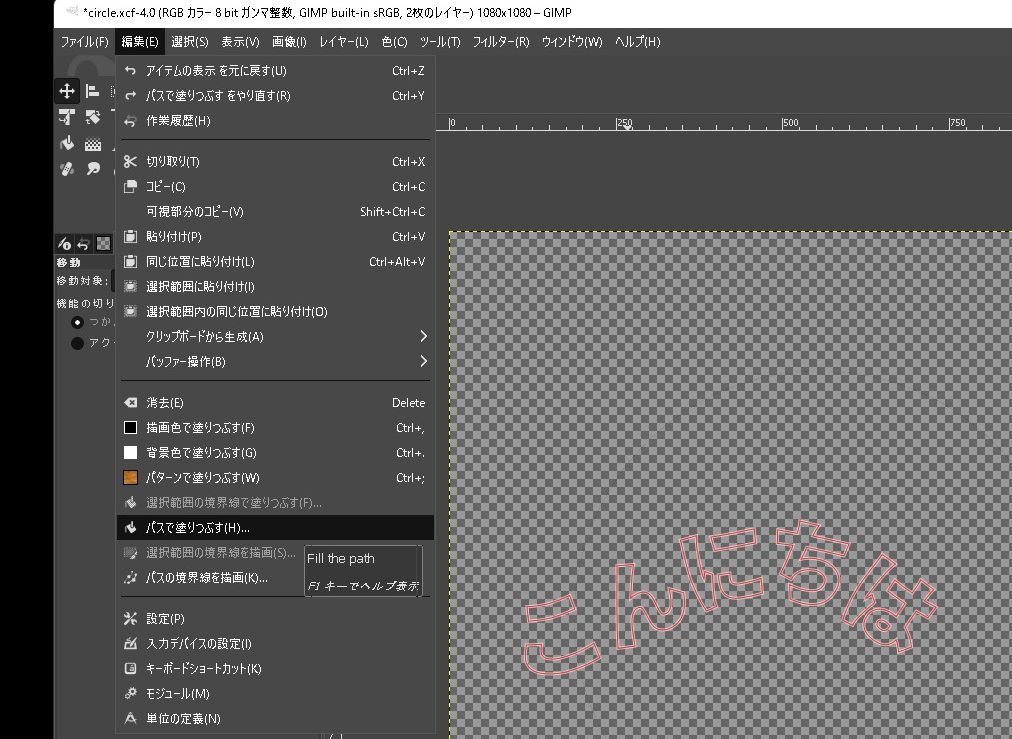
「編集」>「パスで塗りつぶす」を選択します。

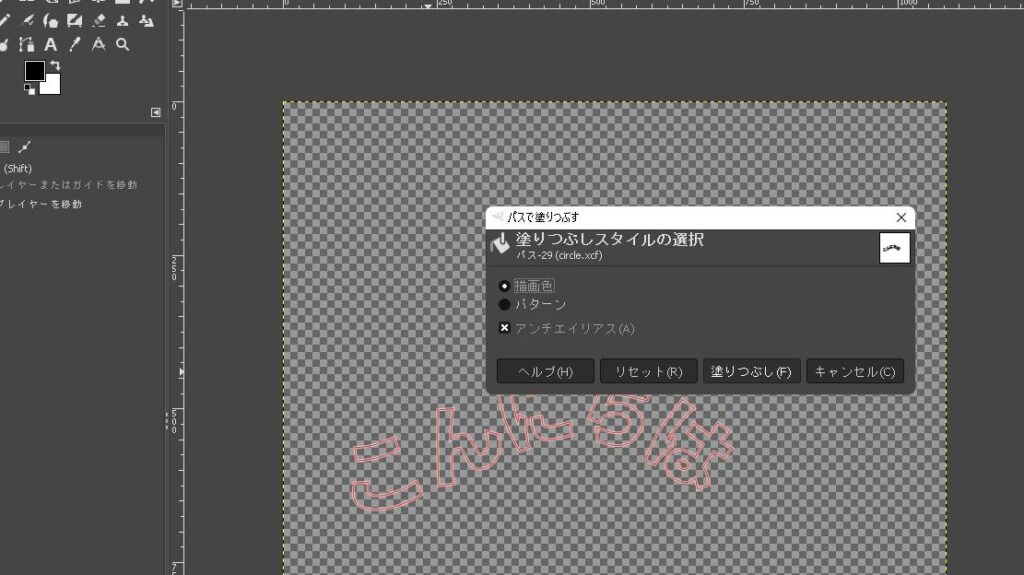
「塗りつぶしスタイルの選択」で「描画色」または「パターン」を選択して「塗りつぶし」を押します。

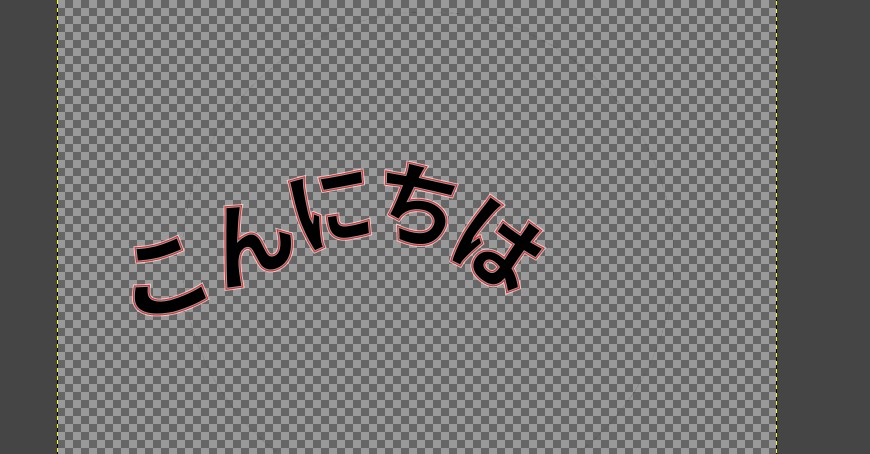
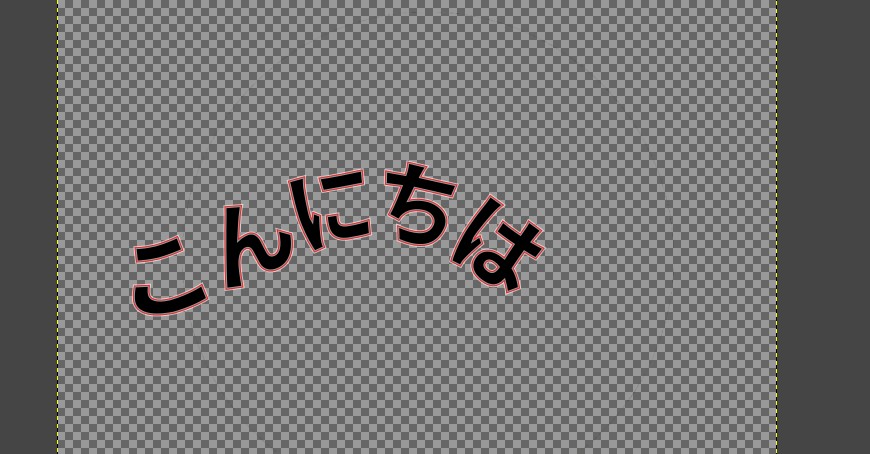
パスが描画色で塗りつぶされました!

まとめ

このような感じでテキストがパスに沿って変形しました!「パスに沿ってテキストを変形」を使うと、テキストを自由な形に変形させることができます。
完成形はこちら↓

ご参考ください😃