画像を作成する時に、画像の外側に枠線を入れたいと思った時に使える方法です。
まずは外側の枠線を考える(パターンで塗りつぶす)
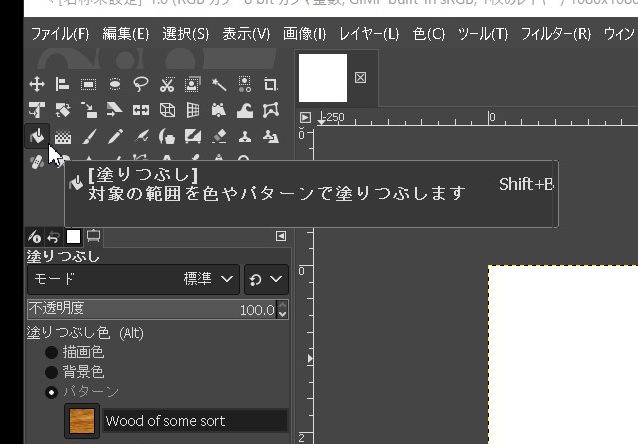
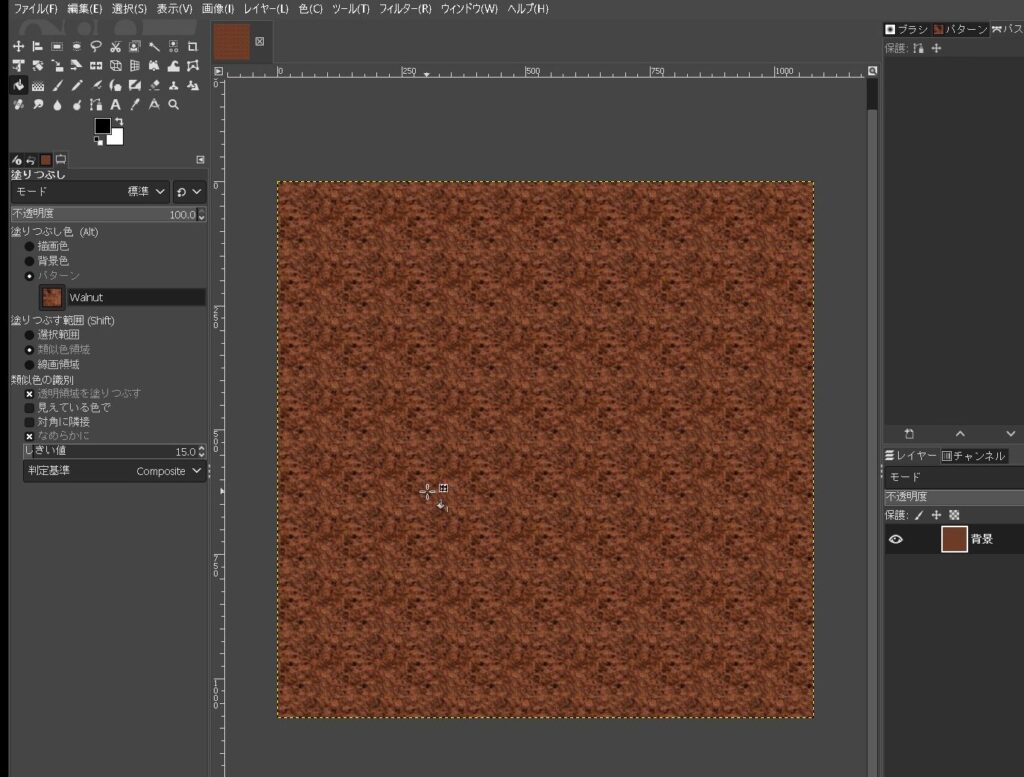
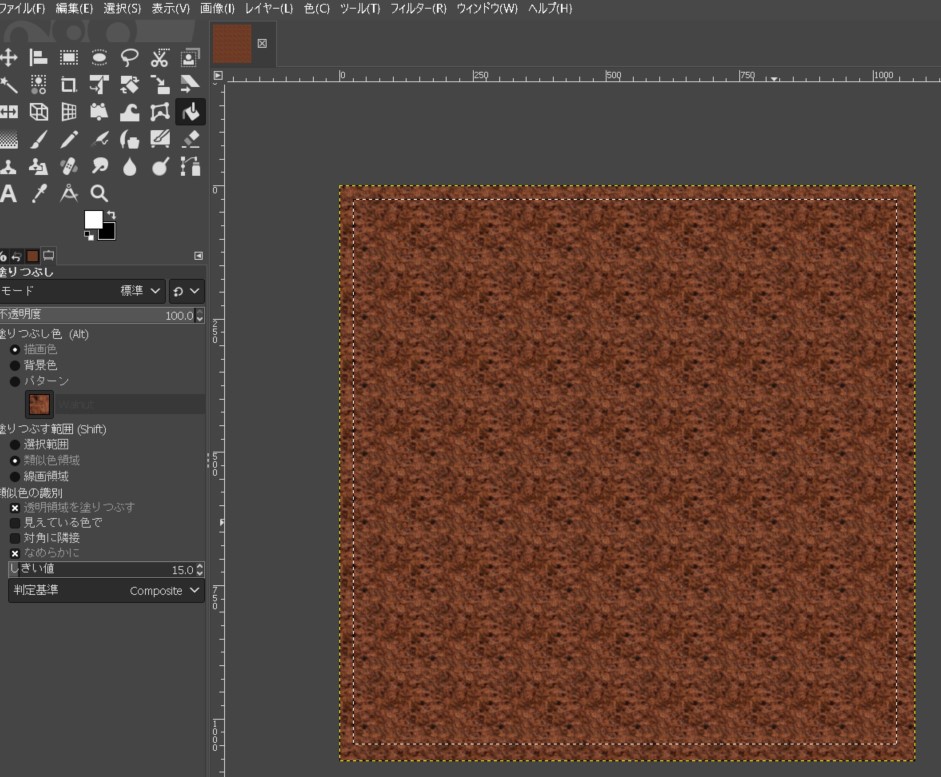
まずは、外枠になる一番下のレイヤーを、パターンで塗りつぶしてみます。「塗りつぶし」ツールを選択します。

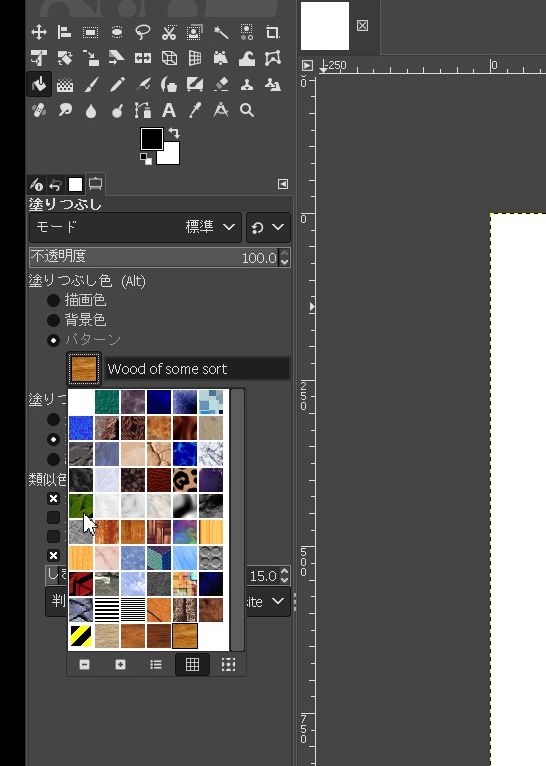
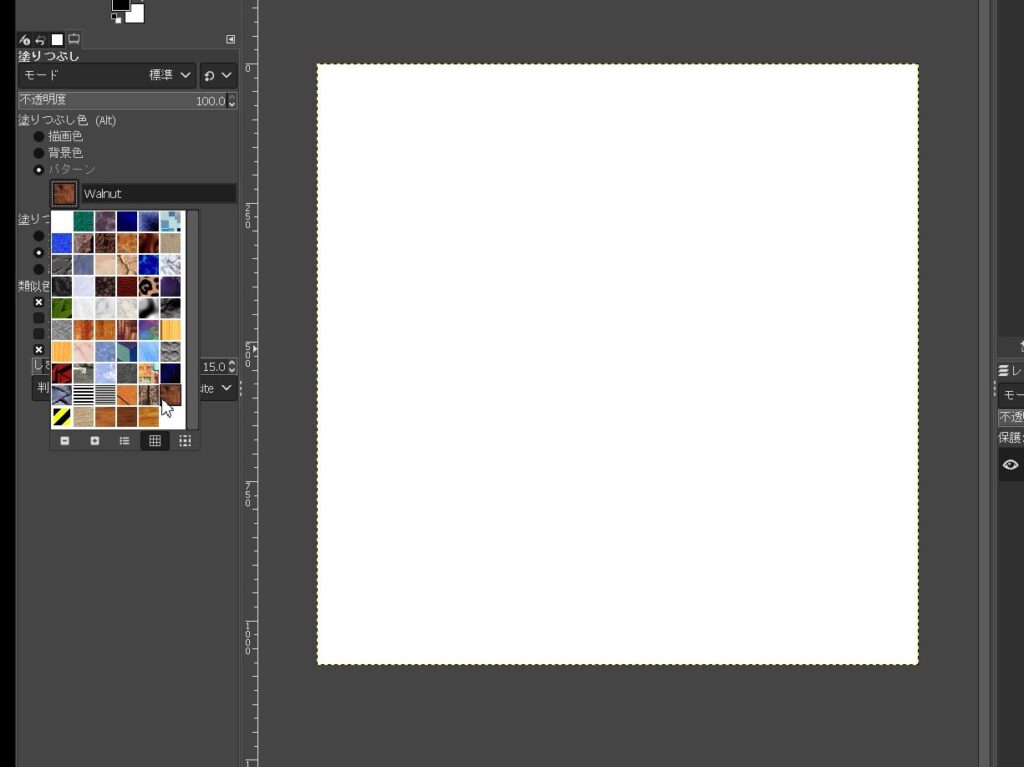
塗りつぶしはお好みで、描画速やパターンから選択します。

塗りつぶしたいパターンや色を選択したら、キャンバス上をクリックします。

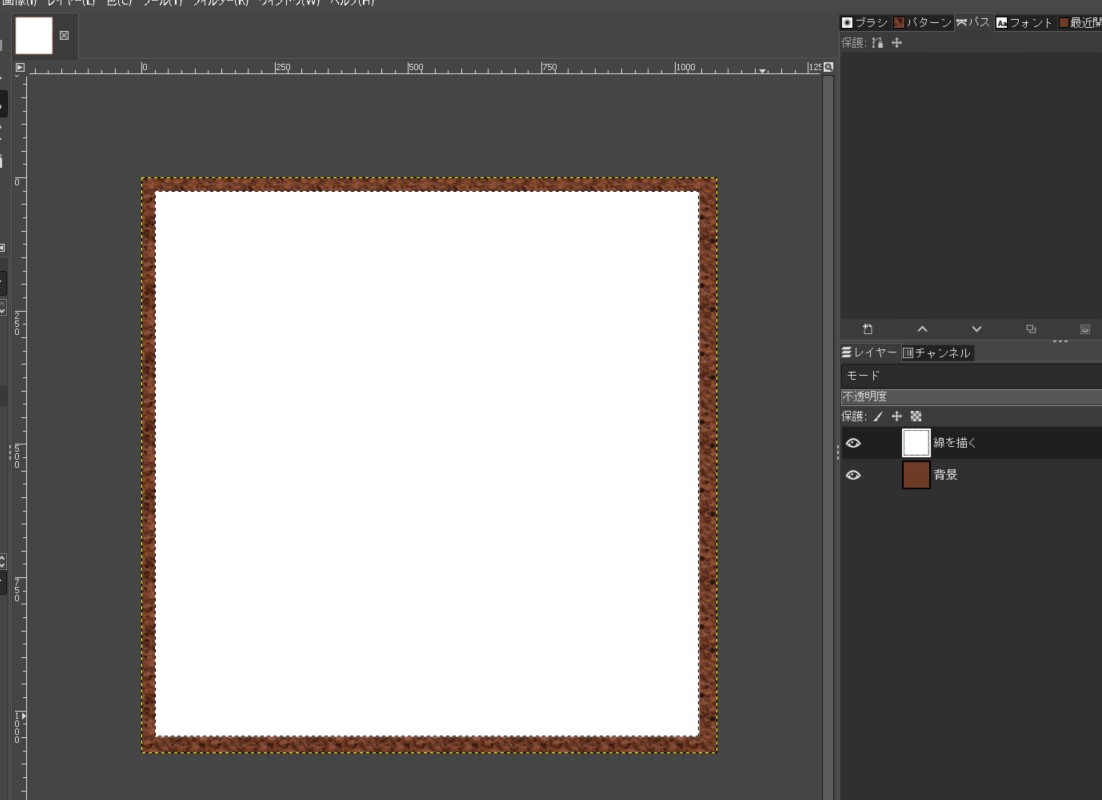
キャンバス(背景レイヤー)が塗りつぶしできました!

ここから、この背景パターンを使って外枠のように仕上げていきます。
内側に白四角形を重ねる
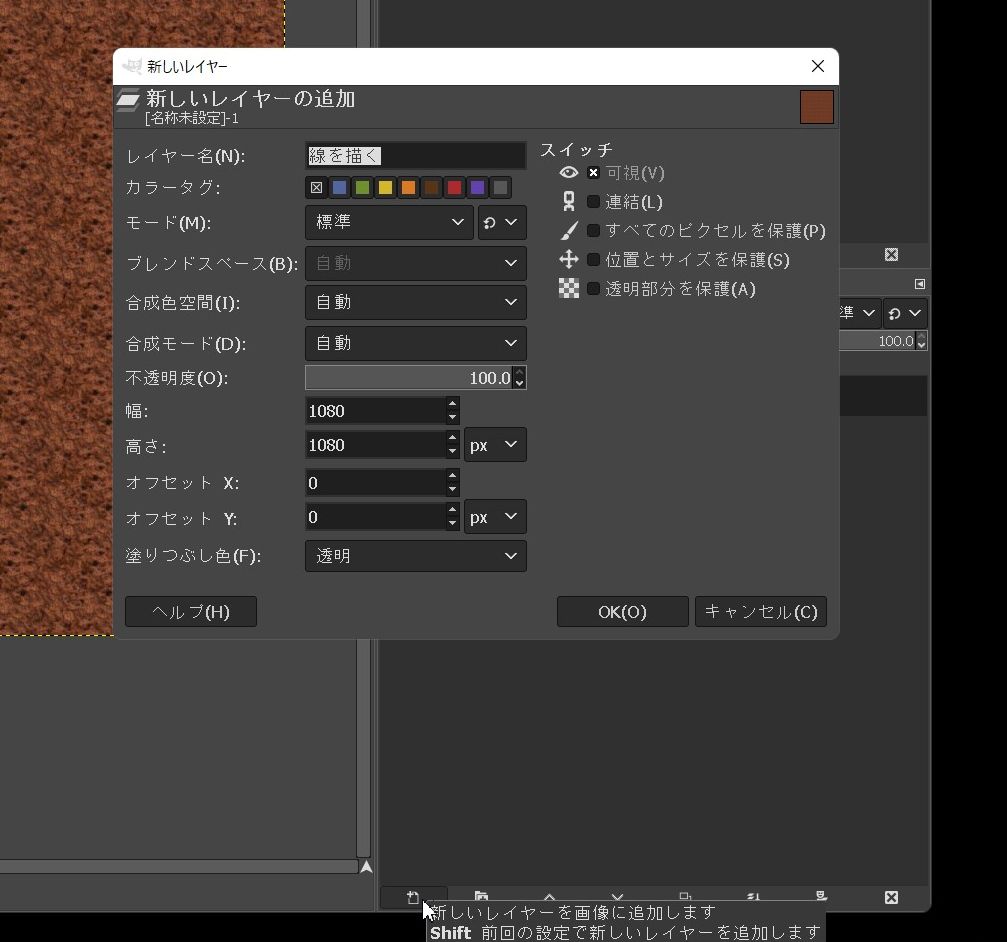
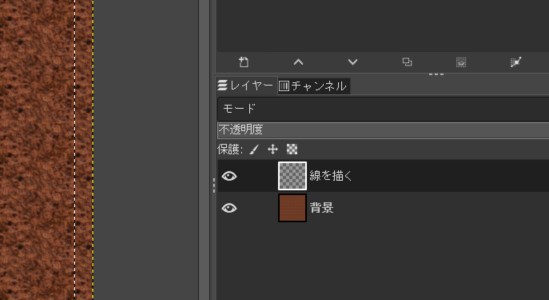
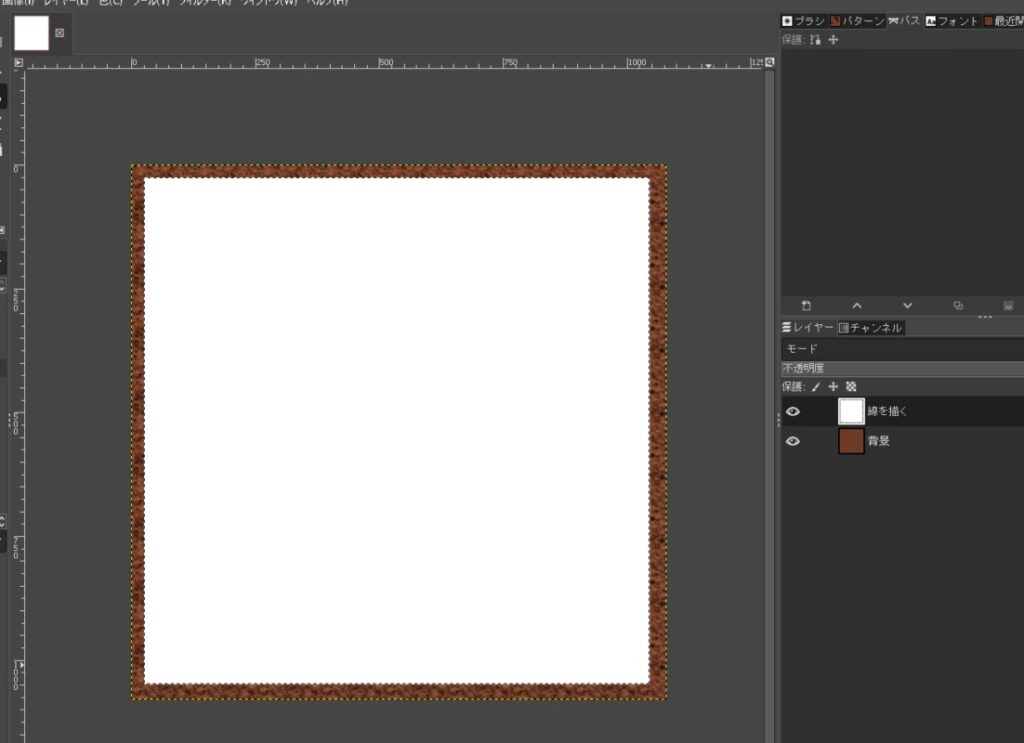
新しいレイヤーを追加します。レイヤー名は分かりやすいように「線を描く」など付けておきます。
[rml_read_more]

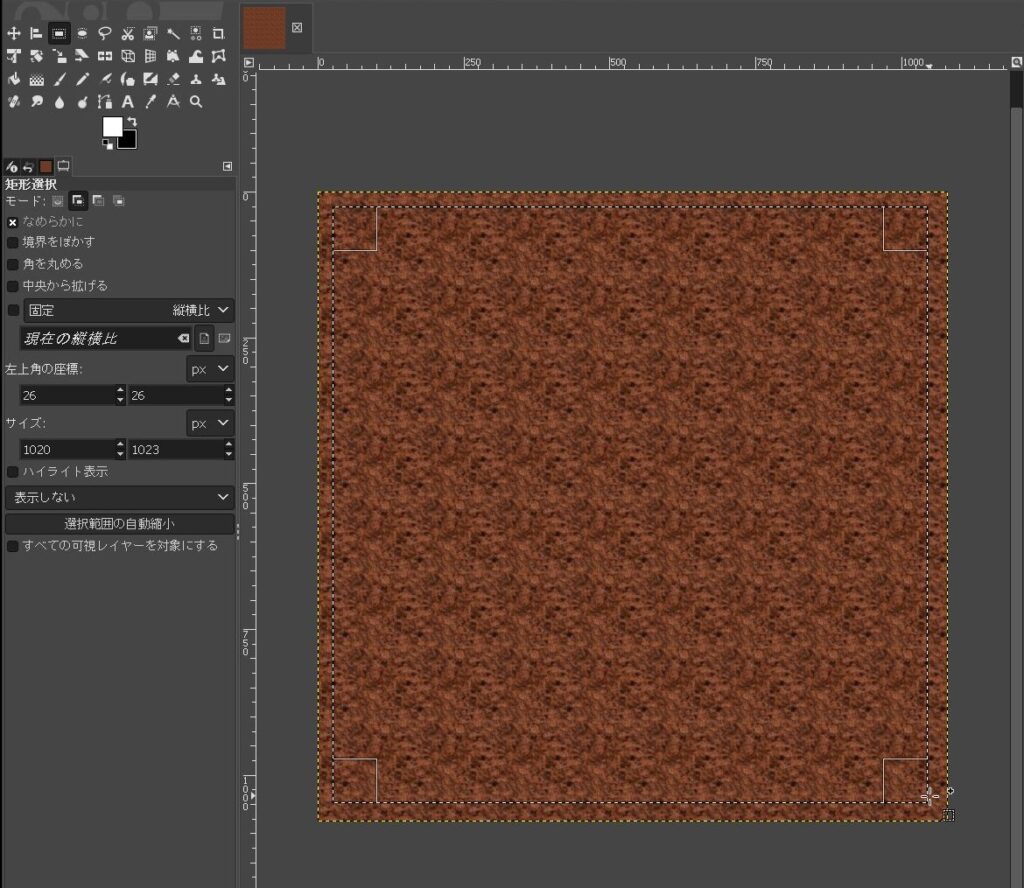
矩形選択ツールを使って、レイヤーの内側を囲みます。


上のレイヤーがアクティブになっている状態を確認して、塗りつぶしを行います。

塗りつぶしされました!これで、図形の周りに線が表示されたような状態になります。

まとめ
今回は、レイヤーにレイヤーを重ねる方法で枠線を作ってみました。他にも枠線を作る方法は色々とあるかと思いますので、思いついたらぜひ試してみるのがオススメです。
ご参考ください😃