ワードプレスで「投稿を公開したタイミングで投稿ID(post_id)を投稿タイトルに自動的にセットしたい」ということもある(ある?)かと思います。そのときに、post_idを投稿タイトルに自動的にセットする方法です。
post_idは公開した後に採番される…?
post_idと呼ばれる「投稿記事ごとのID」ですが、これは公開ボタンを押したタイミング(正確には公開後?)に発行されるようです。
例えば、post_idをフィルターフックの「default_title」で実行しても、post_idが思うようにセットされないようです。(方法次第では何か方法があるかもしれませんのであしからず…汗)
function replace_post_title( $post_title, $post ){
$title = get_the_ID();
$post_title = $title;
return $post_title;
}
add_filter( 'default_title', 'replace_post_title', 10, 2 );例えば、上記のようにしてpost_idをタイトルに自動セットしようとしても、(タイトルなし)となってしまい、タイトルが自動設定できません。

post_idが入ってほしかったところですが…(タイトルなし)となってしまいました。

default_titleの場合は、最初の「新規追加」のタイミングで呼び出されるようなので、公開のタイミングで発行されるはずの投稿IDをセットする…という方法が思いつきません(あるのでしょうか??)
ページ公開後のフィルターフックの流れ
「公開」
↓
wp_insert_post_data
↓
データベースに保存
↓
draft_to_publish(auto-draft_to_publish)
↓
publish_post/save_post
大まかにこのような流れになっているようです。つまり、wp_insert_post_data~のタイミングあたりでpost_idをタイトルにセットしてあげると、公開を押した後に強制的にタイトルを変更することができるようになりそうです。
フィルターフック「wp_insert_post_data」
どうやら、フィルターフックの「wp_insert_post_data」を使うことで、投稿を公開したタイミングでタイトルにpost_idをセットすることができそうでした…!
apply_filters( 'wp_insert_post_data', array $data, array $postarr, array $unsanitized_postarr )Filters slashed post data just before it is inserted into the database.
https://developer.wordpress.org/reference/hooks/wp_insert_post_data/
データベースに挿入される直前に、スラッシュされた投稿データをフィルター処理します。
ということで、このような感じで書いてみます。
function replace_post_data($data, $postarr){
if($data['post_type'] == 'post') {
$data['post_title'] = get_the_ID();
return $data;
}
}
add_filter('wp_insert_post_data', 'replace_post_data', '99', 2);ダメでした…!get_the_ID();では、どうにも入りません。

固定値はセットできる
では、今度は直値で文字をセットしてみます。
function replace_post_title($data, $postarr){
if($data['post_type'] == 'post') {
$data['post_title'] = 'テスト';
}
return $data;
}
add_filter('wp_insert_post_data', 'replace_post_title', '99', 2);「テスト」というタイトルが自動的にセットされました!

「あああああ」でも入りました。直接文字を入れた場合は、指定した通りにセットされます。

タイトルに日付を自動入力する
$data[‘post_date’]とすると、日付&時間を呼び出せます。
function replace_post_title( $data , $postarr ){
if($data['post_type'] == 'post') {
$data['post_title'] = $data['post_date'];
}
return $data;
}
add_filter( 'wp_insert_post_data' , 'replace_post_title' , '99', 2 );日時と時間分秒が表示されました!

$data[XXXX]に入っている連想配列
ちなみに、$dataは主に下記のような配列になっているようです。(他にも入っているようです)
post_author : 投稿者
post_date : 投稿日
post_date_gmt : 投稿日のGMT
post_content : 本文
post_title : タイトル
post_excerpt : 抜粋
post_status : 記事状態(publish/draft)
post_type : 投稿タイプ(post/page)
comment_status : コメントの状態
ping_status : ピンバック/トラックバックの状態
post_password : 投稿パスワード
post_name : 投稿スラッグ
post_modified : 修正日
post_modified_gmt : 修正日GMT
post_parent : 親記事のID
menu_order : ページの並び順(固定ページの場合)
guid : 投稿GUID
つまり、たとえば$data[‘post_date’]とすると「投稿日」、$data[‘post_type’]とすると「投稿タイプ(固定ページなど)」を取得することができます。ただ、投稿IDのような配列が…見当たりません。
guidを使うと、ページのURLをらしき値は取得できました!
[rml_read_more]

$postarr側の配列
$postarr
(配列)サニタイズされた(およびスラッシュ)、それ以外は変更されていないポストデータの配列。$postarrを使うと、投稿情報を連想配列で指定できます。
‘post_status’,
‘post_type’,
‘post_author’,
‘ping_status’,
‘post_parent’,
‘menu_order’,
‘to_ping’,
‘pinged’,
‘post_password’,
‘guid’,
‘post_content_filtered’,
‘post_excerpt’,
‘import_id’,
‘post_content’,
‘post_title’,
‘ID’,
‘post_date’,
‘post_date_gmt’,
‘comment_status’,
‘post_name’,
‘post_modified’,
‘post_modified_gmt’,
‘post_mime_type’,
‘comment_count’,
‘ancestors’,
‘post_category’,
‘tags_input’,
‘filter’
つまり、投稿 ID を取得するには$postarr[‘ID’]とすれば、取得できそうな予感です。
タイトルに投稿IDを自動入力する
本題の「タイトルに投稿IDを自動入力する」を再度試してみます。$postarr[‘ID’]として、IDをタイトルに渡してみます。
function replace_post_title( $data , $postarr ){
if($data['post_type'] == 'post') {
$data['post_title'] = $postarr['ID'];
}
return $data;
}
add_filter( 'wp_insert_post_data' , 'replace_post_title' , '99', 2 );

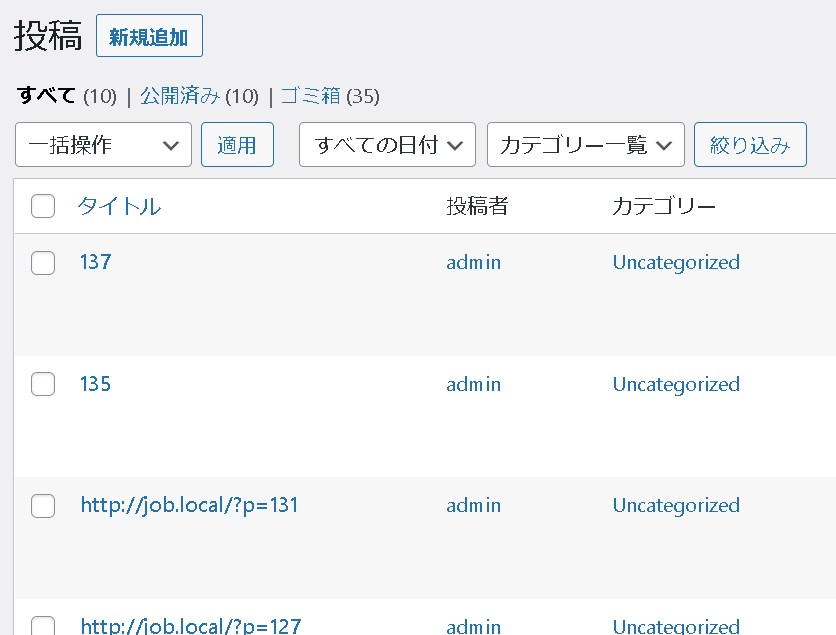
投稿IDでタイトルが自動セットできました!!

まとめ
今回のような感じで、投稿の際のページタイトルを強制的に変更させるときに投稿IDをセットする方法は、$postarr[‘ID’]を使うとどうにかなりそうです。ワードプレスで「投稿を公開したタイミングで投稿ID(post_id)を投稿タイトルに自動的にセットしたい」という場合には、ご参考ください😃



