WordPress(WEBページ)とGoogleフォームを組み合わせて、簡易的な「来店受付システム」を構築する方法です。
GASとGoogleフォームで来店受付システムを作る
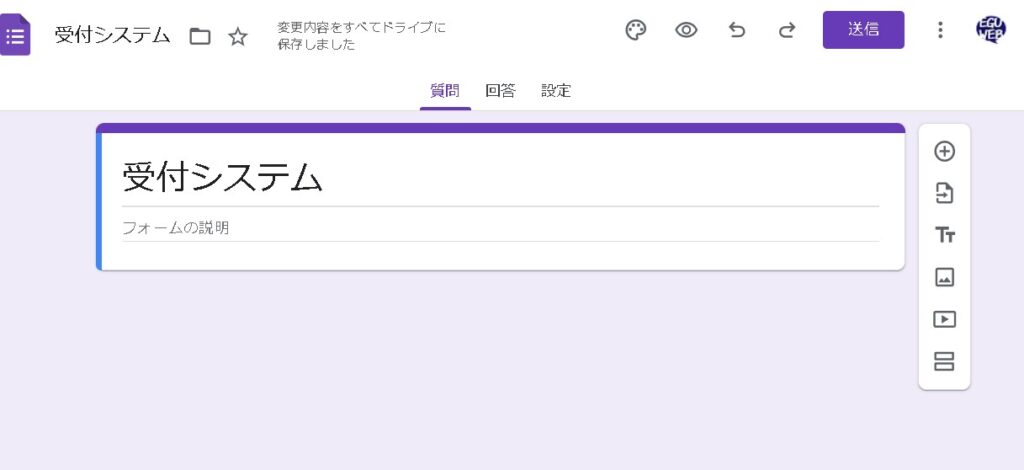
まずは、送信用のGoogleフォームを準備します。
ひとまず、受付ができればOKとして、質問は全て無くして「送信のみ」にします。

ただ「送信」を押すだけのフォームです。

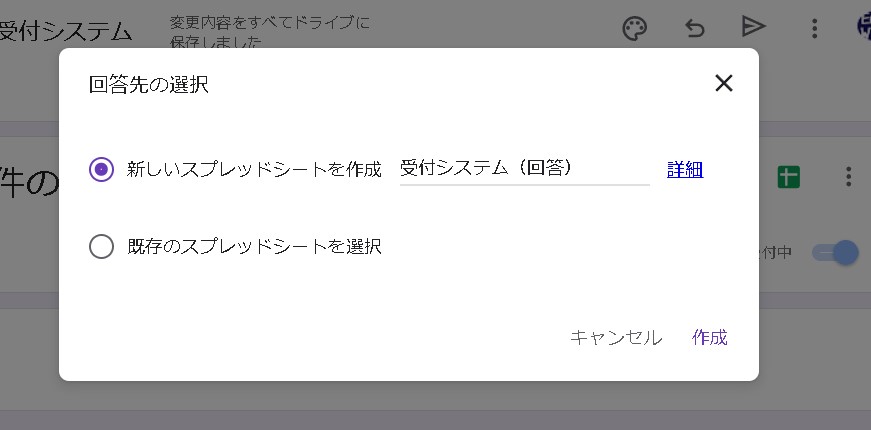
スプレッドシート(回答)を作成
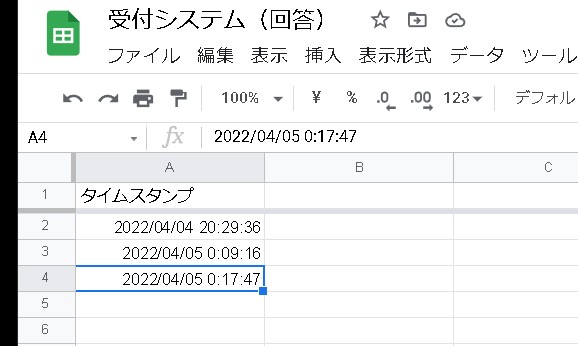
「回答」タブに切り替えて、回答用のスプレッドシートシートを作成しておきます。

「新しいスプレッドシートを作成」します。

送信を押すと、タイムスタンプのみが入って送信されます。

受付ボタンを作る
次に「受付ボタン」を作ります。シンプルな感じで作成しています。
<form action="" id="form" method="post">
<div class="container">
<div class="box">
<input class="btn" type="submit" value="受付">
</div>
</div>
</form>できました。

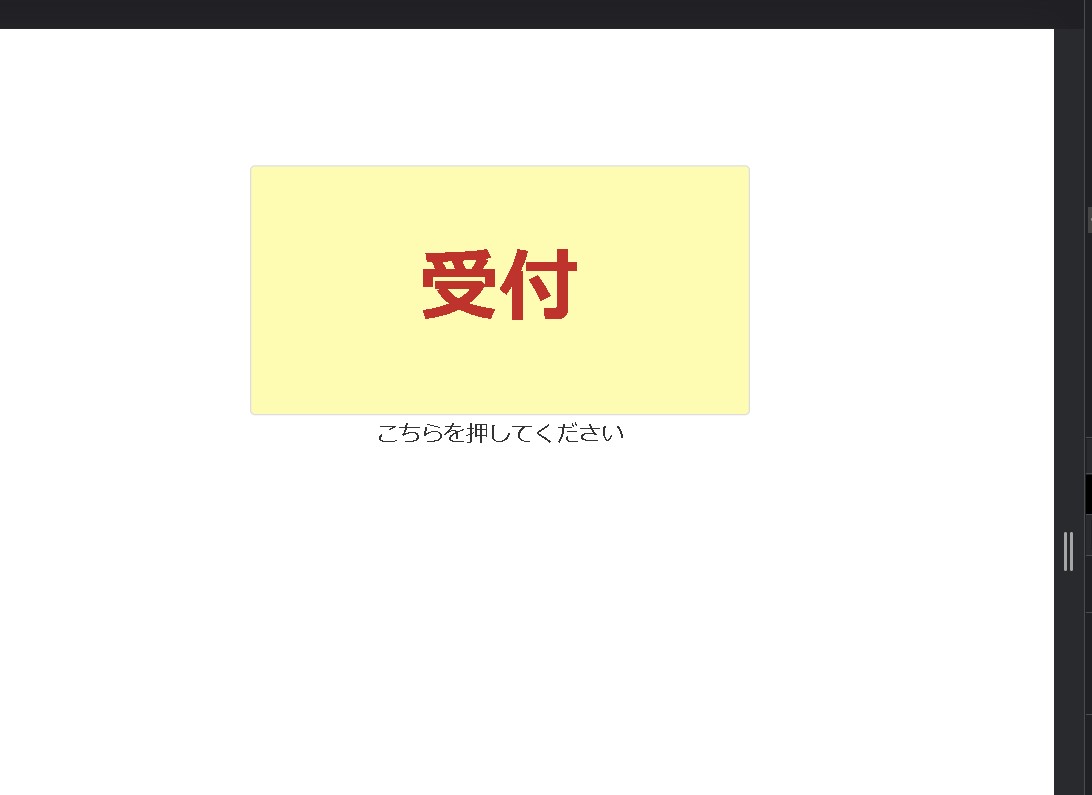
少しシンプルすぎるので、装飾してみます。
<form action="" id="form" method="post">
<div class="container">
<div class="box">
<input class="btn" type="submit" value="受付"><p>こちらを押してください</p>
</div>
</div>
</form>
<style>
.container {
width: 400px;
margin: 0 auto;
}
.btn{
width:400px;
height:400px;
font-size:64px;
}
input[type='submit']{
background-color:#FEFCB3;
color:#BF332D;
}
input[type='submit']:hover{
color:#BF332D;
border: 1px solid black;
}
.box p{
text-align:center;
}
</style>押しやすいボタンのイメージになりました!!

受付ボタンを押したらGoogleフォームを送信させる
「受付」を押したら、同時にGoogleフォームが送信されるように設定してみます。
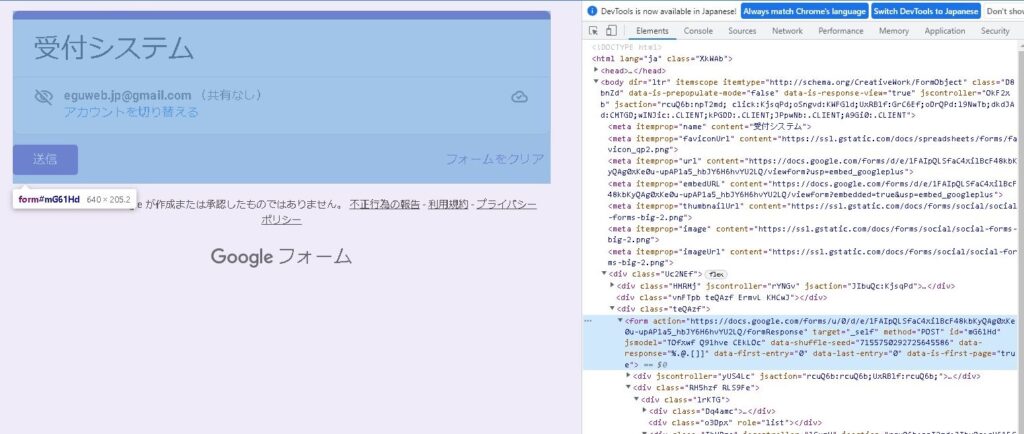
設定の方法は簡単です。Googleフォームのform actionを調べて、WEBページのボタン側に同じURLを設定します。

Googleフォームのview画面に下記のようなformタグがあります。actionの中にXXXXX/formResponseというURLをがあるはずですので、こちらをコピーします。
[rml_read_more]
<form action="https://docs.google.com/forms/u/0/d/e/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/formResponse" target="_self" method="POST" id="mG61Hd" jsmodel="TOfxwf Q91hve CEkLOc" data-shuffle-seed="7155750292725645586" data-response="%.@.[]]" data-first-entry="0" data-last-entry="0" data-is-first-page="true">これを、WEBページのaction側にも設定します。
<form action="https://docs.google.com/forms/u/0/d/e/1FAIpQLSfaC4xilBcF48kbKyQAg0xKe0u-upAP1a5_hbJY6H6hvYU2LQ/formResponse" id="form" method="post">
<div class="container">
<div class="box">
<input class="btn" type="submit" value="受付"><p>こちらを押してください</p>
</div>
</div>
</form>

「受付」ボタンを押すと、Googleフォームの画面に切り替わります!!

送信されました!

まとめ
ひとまず、これで「受付ボタン」を押したら、Googleスプレッドシートにデータが反映されるボタンが出来ました!次回はこちらを応用して、色々と試していきたいと思います。
ご参考ください。