GoogleスプレッドシートとGoogleフォームを組み合わせてタイムカードを作成する方法PART2です。

前回の続きですね!

さらに進めていきましょう!
\\動画でスキルアップ!//

GoogleフォームとGoogleスプレッドシートで便利なオンラインタイムカードの仕組みを作る
GoogleスプレッドシートとGoogleフォームの基礎から活用方法を学ぶ
Googleフォームを送信する(復習)
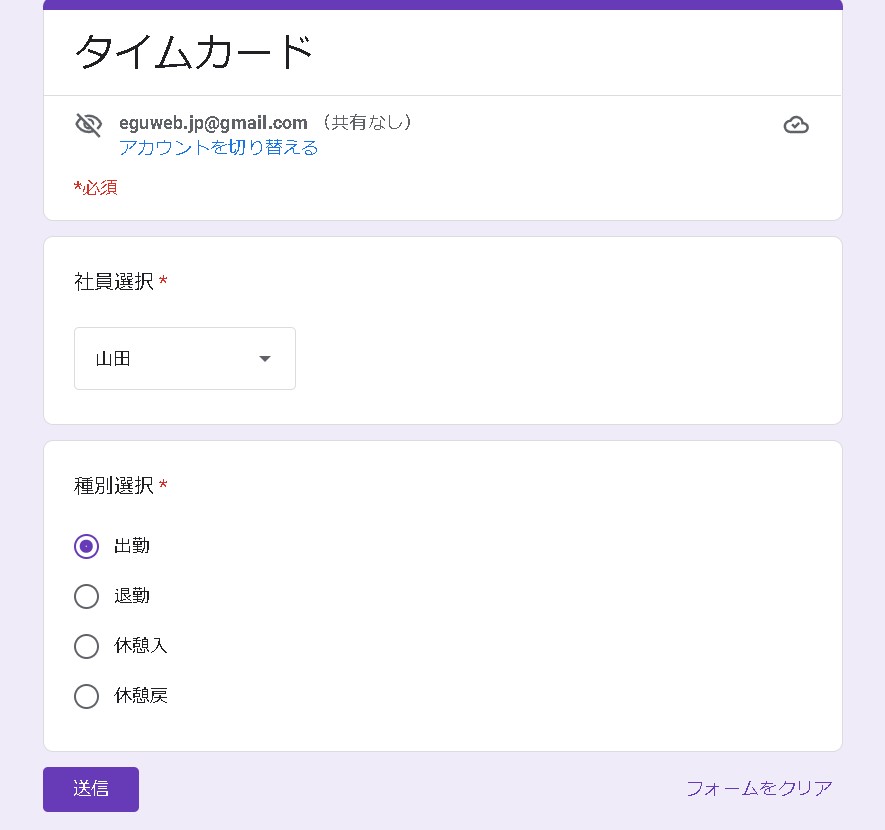
前回作成したGoogleフォームを使って内容を送信してみます。

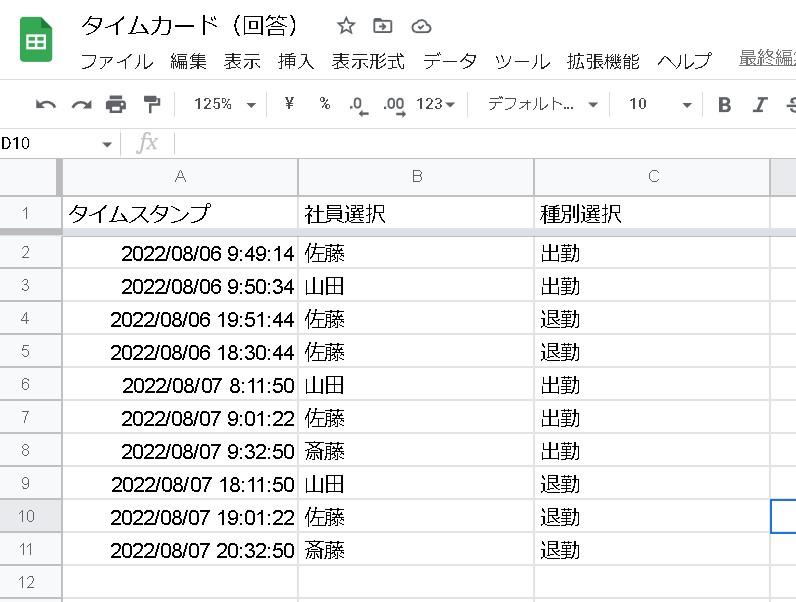
データが連動するようになりました。

さらに作っていきます。
Googleフォームを準備する
まずは、各個人用のカレンダーシートを準備します。シンプルに仕上げています。

この表の「出勤」「退勤」「稼働時間」に、先ほどの送信タイムスタンプからデータを設定していきます。
Googleフォームの結果を別シートに出力する
次にフォームの回答シートを元にデータを別シートに出力します。回答シートをそのまま使用してもどうにかできそうですが、使いやすいように別シートに出力して、整形して使ってみます。

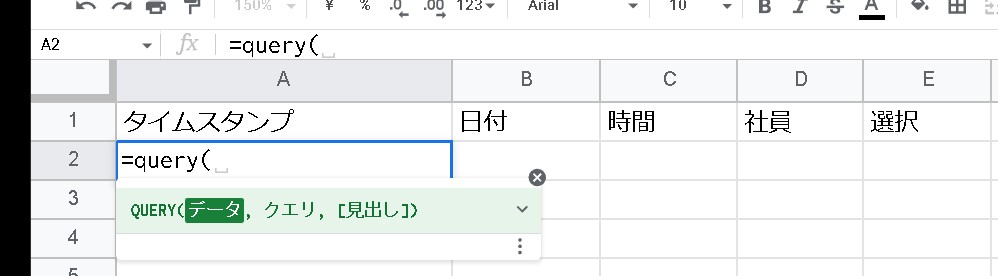
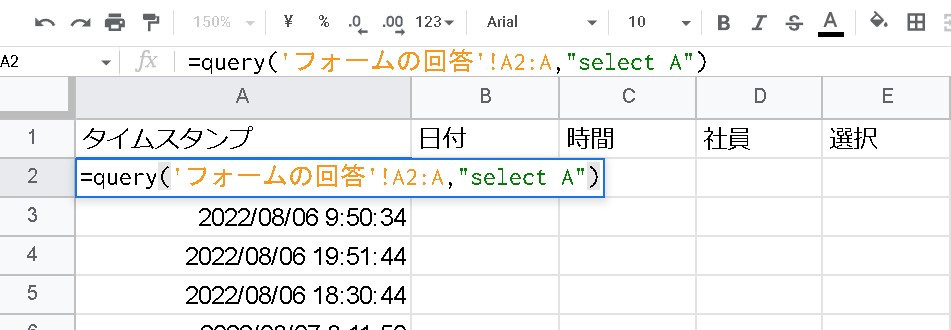
こちらは、いつも使用している「QUERY関数」を使用して回答シートからタイムスタンプを出力します。

=query('フォームの回答'!A2:A,"select A")
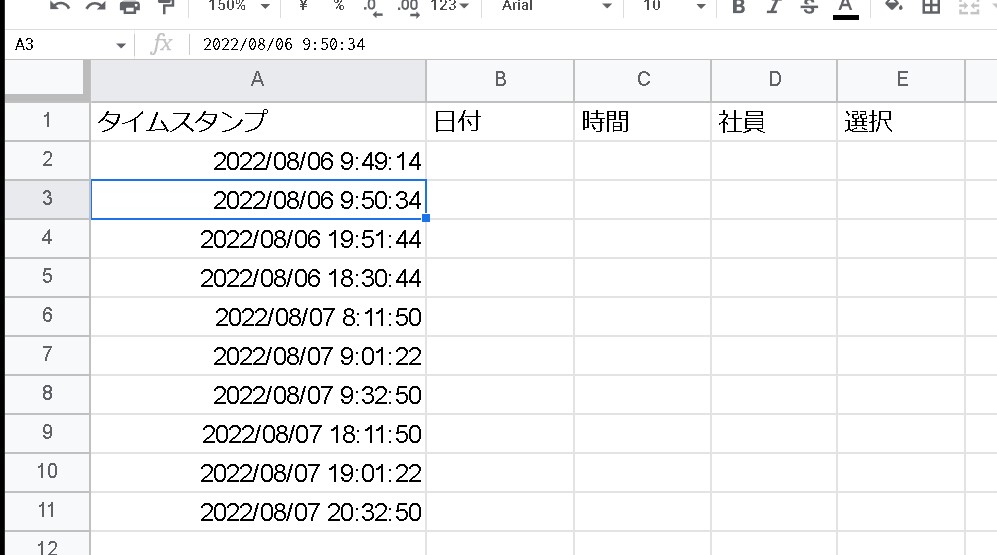
これで、フォームの回答シートのA列のA2以下のセルデータが出力されます。

日付部分を出力する
このA列のデータを元に、列にデータを出力します。
[rml_read_more]
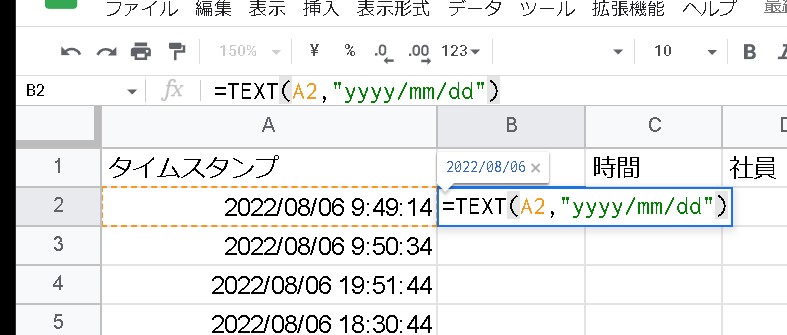
日付はTEXT関数を使用することで表示できます。


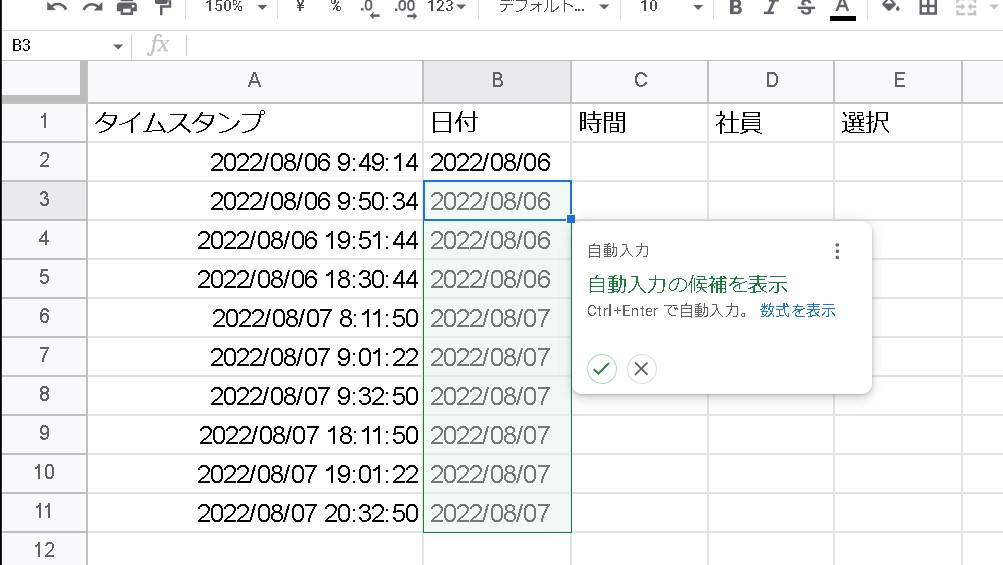
日付が出力されました!

まとめ
次回は、こちらの次の列データを表示させていきます。
ご参考ください😃