PopupMakerプラグインとJavaScriptで簡易的なチャットボットを作る
PopupMakerはWordPressのプラグインで、ウェブサイトにモーダルウィンドウやポップアップを追加することができます。

一方、JavaScriptはウェブページにインタラクティブな要素を追加するプログラミング言語です。
これら二つを組み合わせて、簡易的なチャットボットを作ることができます。以下にステップバイステップのプロセスを示します。
PopupMakerのインストールと設定
最初に、WordPressの管理画面からPopupMakerプラグインをインストールし、有効化します。

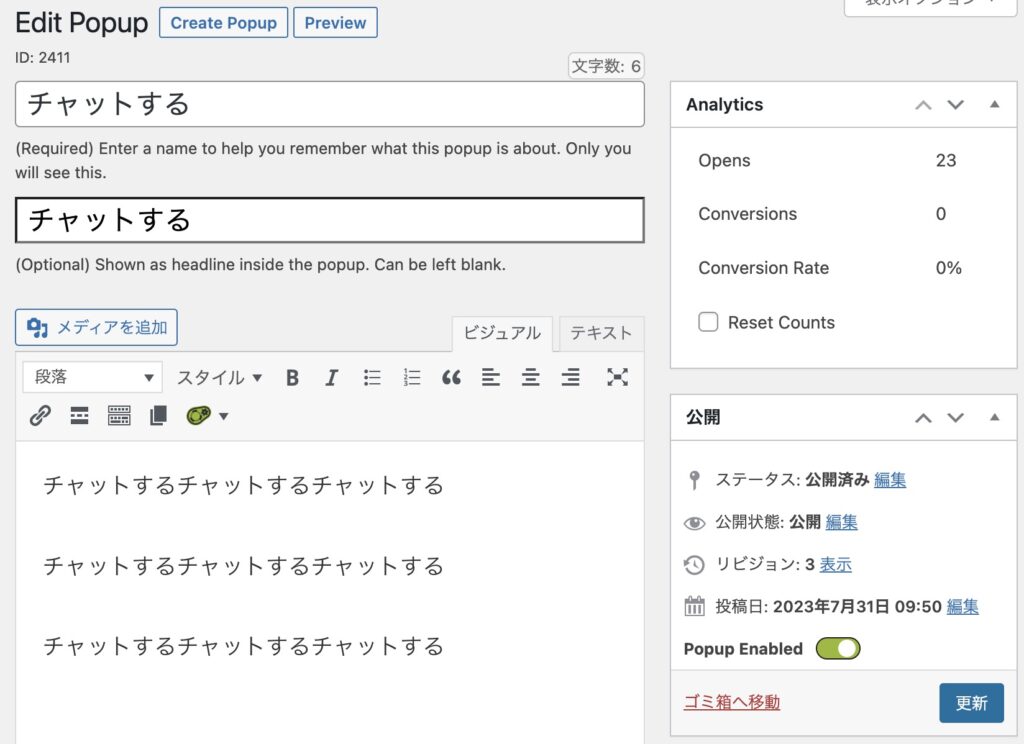
プラグインの設定にはいくつかのオプションがありますが、基本的な設定を行いましょう。
例えば、ポップアップがどのように表示されるべきか(ページのロード時、ボタンのクリック時など)、どのようなスタイルで表示されるべきか(背景色、テキストカラー、ボーダースタイルなど)などを設定できます。
具体的な使い方は別記事にも書いていますのでご参考ください。

ポップアップにチャットウィンドウを作成
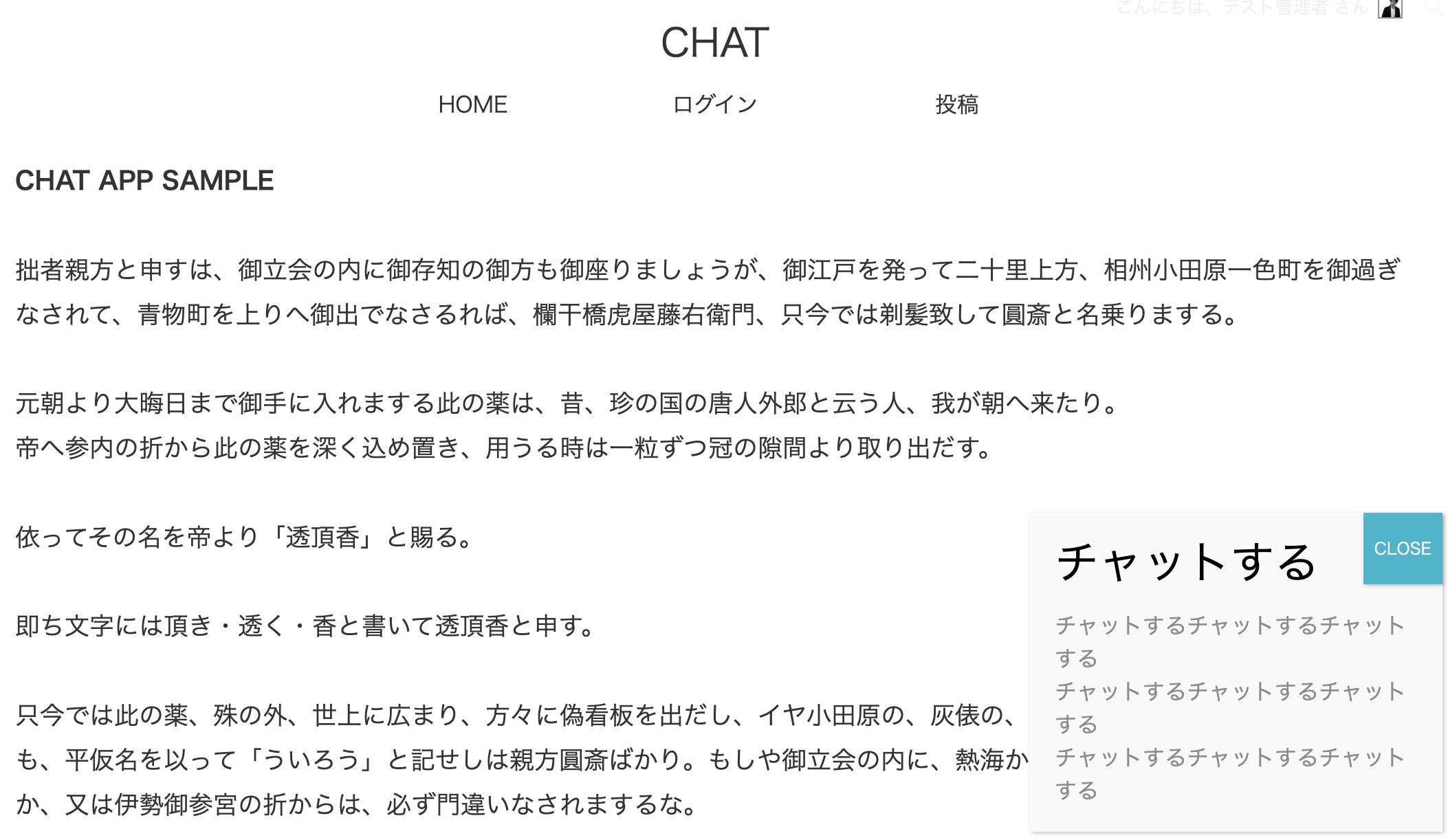
次に、新しいポップアップを作成し、その中にチャットウィンドウを設定します。

このチャットウィンドウはHTMLとCSSを使って作成できます。以下は簡単な例です。
<div id="chatbot">
<div id="chat-history"></div>
<input type="text" id="chat-input" placeholder="質問を入力..." />
</div>この例では、chat-historyというIDを持つdiv要素がチャットの履歴を表示するための場所、chat-inputというIDを持つinput要素がユーザーが質問を入力するための場所となります。
こちらをPopupMakerのPopupに組み込みます。
JavaScriptでチャットボットを作成する
JavaScriptを使ってチャットボットの機能を実装します。以下は簡単な例です。
// Enterキーを押した時の処理
document.getElementById('chat-input').addEventListener('keypress', function(event) {
if (event.key === 'Enter') {
processInput(this.value);
this.value = '';
}
});
// ユーザーの入力を処理する関数
function processInput(input) {
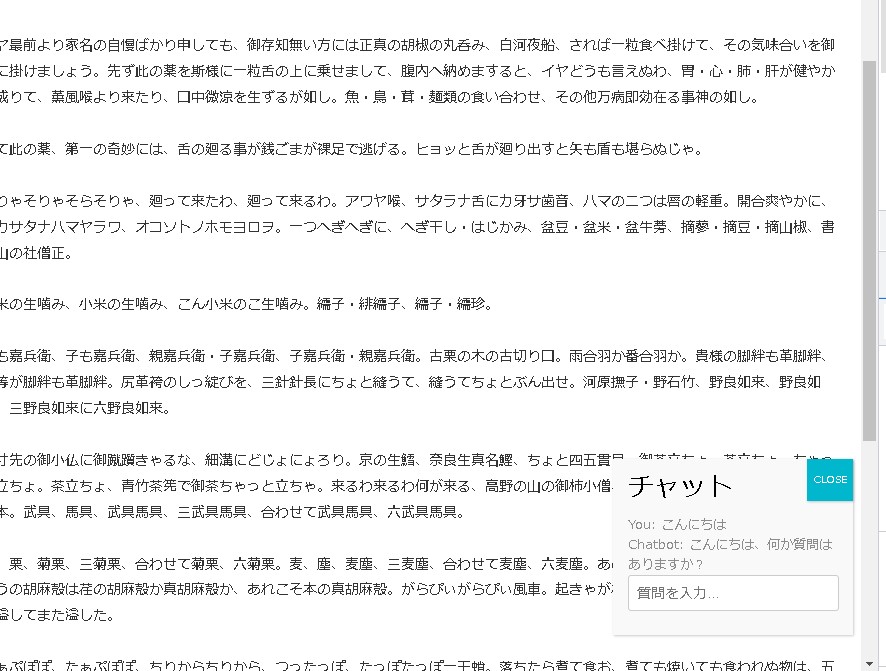
document.getElementById('chat-history').innerHTML += '<p>You: ' + input + '</p>';
// チャットボットの応答
document.getElementById('chat-history').innerHTML += '<p>Chatbot: こんにちは、何か質問はありますか?</p>';
}[rml_read_more]
このコードは、ユーザーがEnterキーを押すたびに動作します。

ユーザーの入力を取得し、それをチャットの履歴に追加します。そして、チャットボットの応答もチャットの履歴に追加します。
まとめ
上記のステップを経ることで、PopupMakerとJavaScriptを用いた簡易的なチャットボットを作成できます。ただし、実際のチャットボットはもっと複雑で、ユーザーの入力に対して適切な応答を生成する能力があります。そのためには、より高度な技術が必要となります。例えば、自然言語処理(NLP)を使ったAIチャットボットなどが考えられます。
この記事では基本的なチャットボットの作成方法を紹介しました。より詳細な内容や、他の方法については…次回に続きます。