Next.jsとVercelを使用してヘッドレスWordPress環境を構築します。前回の続きです。

Vercel: Build and deploy the best web experiences with the Frontend Cloud – Vercel
Vercel's Frontend Cloud gives developers the frameworks, workflows, and infrastructure to build a faster, more personali...
ヘッドレスWordPressとは?
ヘッドレスWordPress(Headless WordPress)は、WordPressのコンテンツ管理機能を活用しつつ、フロントエンド(ユーザーが見る部分)とバックエンド(データ管理やコンテンツ作成の部分)を別々に構築するアプローチです。
Git Repositoryからformまたはcloneする
前回、ローカルサーバー上でのヘッドレスCMS化がうまくいきました。

こちらをvercelで使用するために、Git Repositoryへforkまたはcloneします。
commitに成功しました。
WORDPRESS_GRAPHQL_ENDPOINT
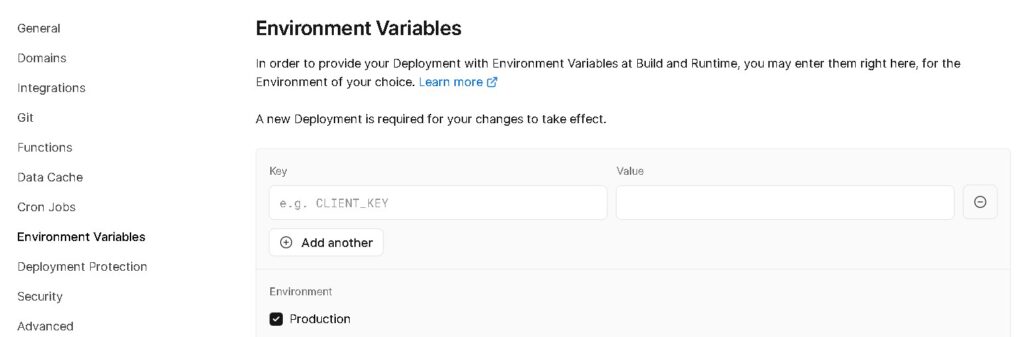
WORDPRESS_GRAPHQL_ENDPOINTをEnvironment Variables (環境設定)に追加します。

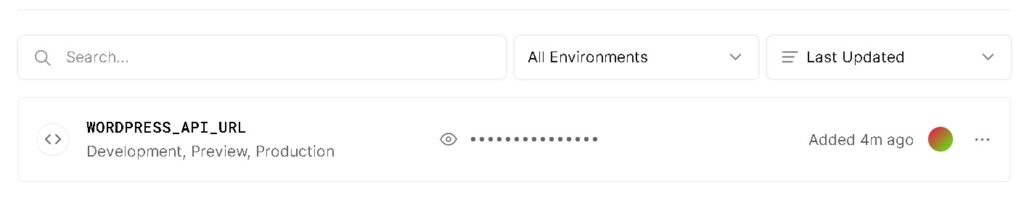
Key・Valueを追加します。

設定できました。
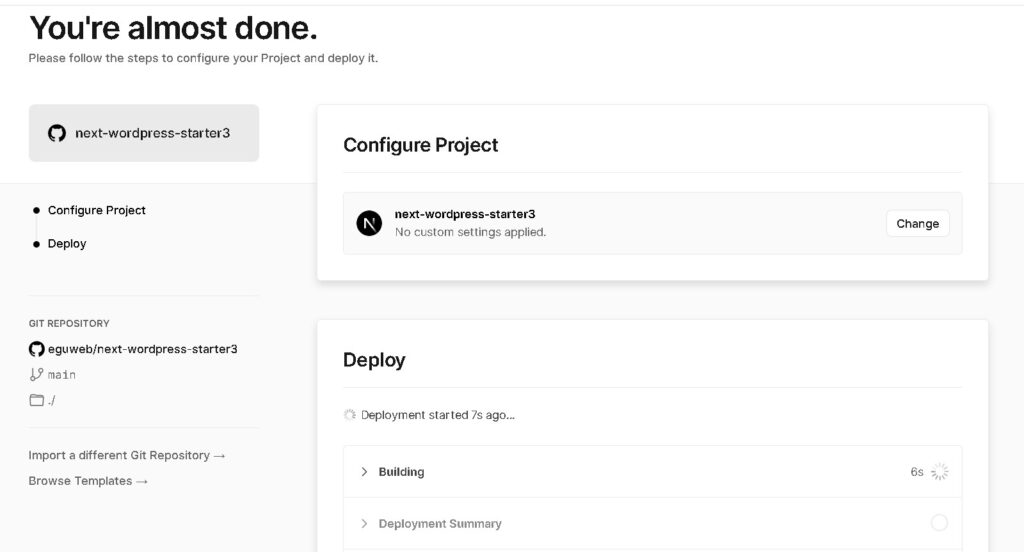
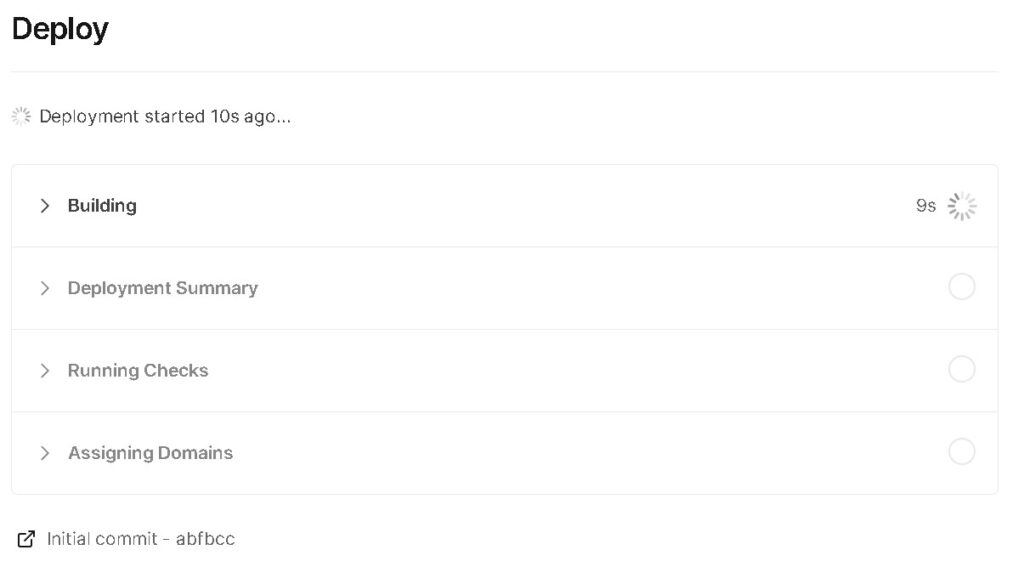
Vercelへのデプロイ
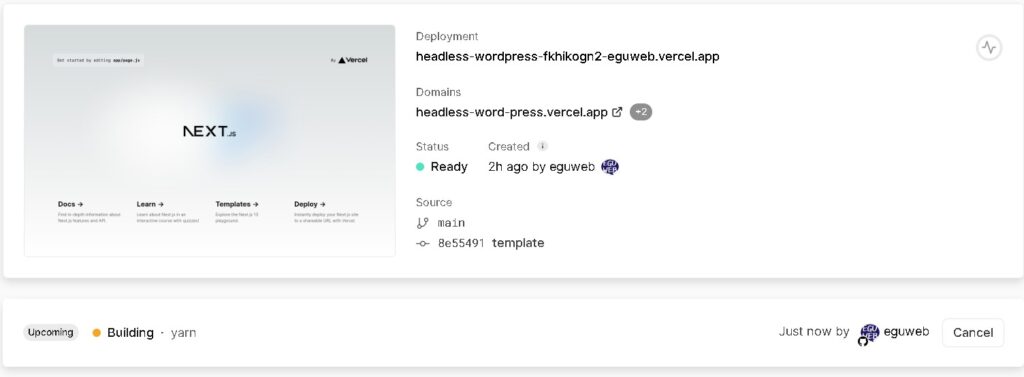
あとは、こちらのプロジェクトをvercel上にデプロイします。



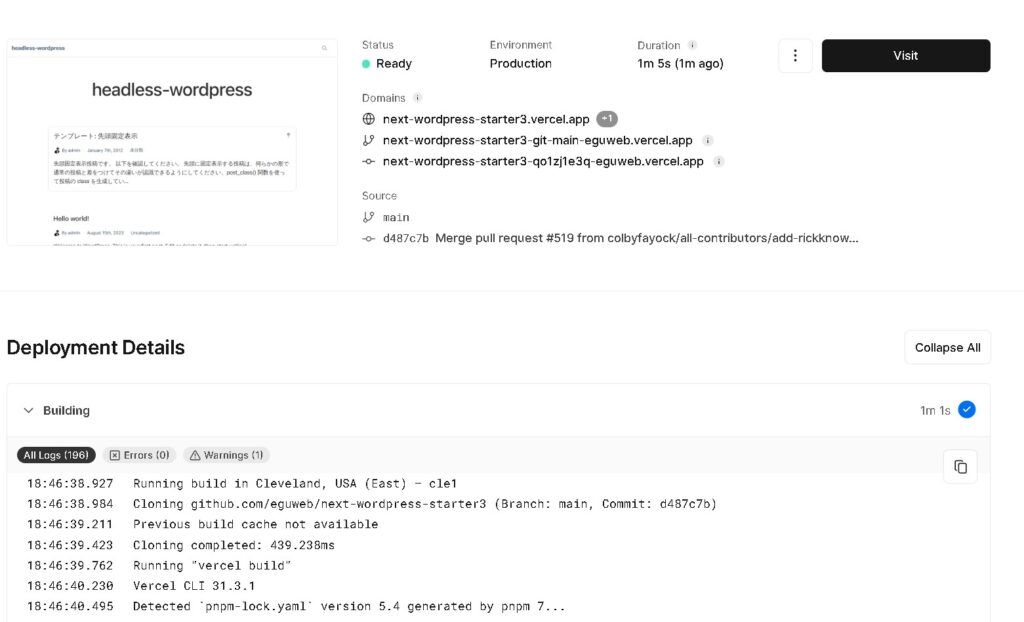
デプロイが完了しました!

ヘッドレスWordPress環境完成
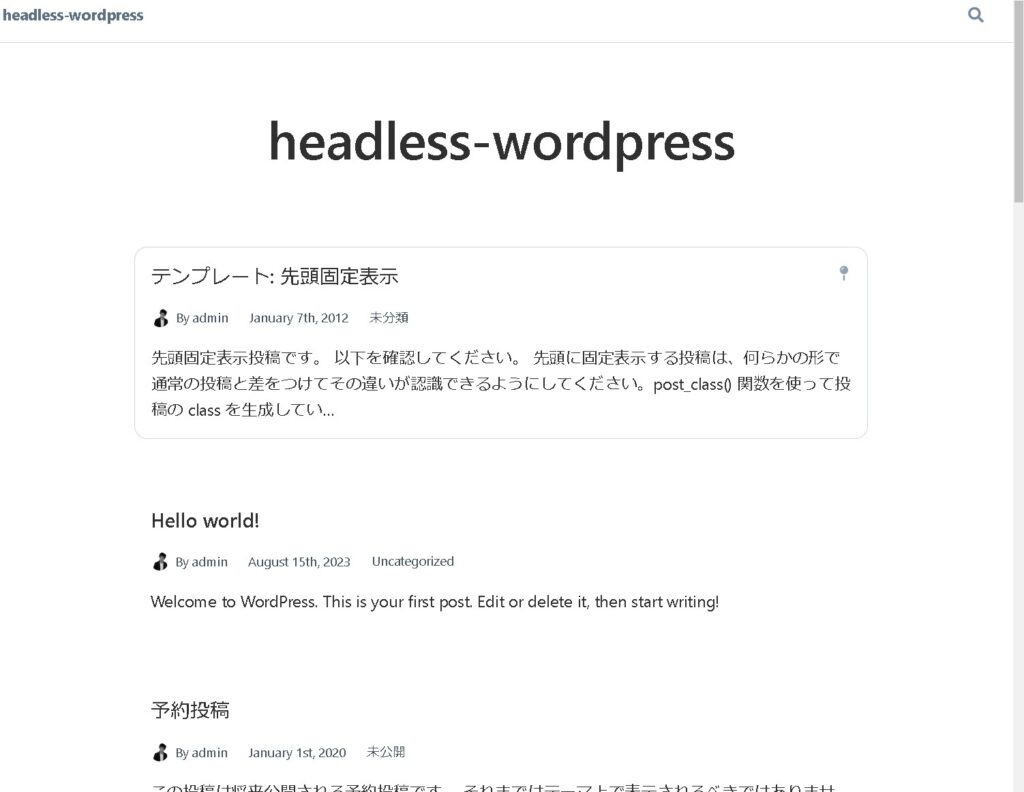
サイトを開いてみます。

WordPressのコンテンツがNext.js環境上で表示されました!
これで、ヘッドレスWordPress環境ができました。
まとめ
以上の手順に従って、WordPressのコンテンツをバックエンドとして使用し、Next.jsをフロントエンドとして活用するヘッドレスWordPress環境を構築できます。
APIクライアントを使用してWordPressからデータを取得し、Next.jsコンポーネントで表示することで、高度なカスタマイズが可能なモダンなウェブアプリケーションを構築することができます。


