Firebaseは、Googleが提供するクラウドプラットフォームで、アプリケーションの開発、デプロイ、ホスティング、データベース管理、認証などの機能を提供します。
Firebaseを使用してアプリケーションを開始するためのステップを以下に説明します。
Firebaseアカウントの作成
Firebaseのウェブサイトにアクセスし、「始める」ボタンをクリックします。

Googleアカウントでログインするか、新しいアカウントを作成します。
プロジェクトの作成
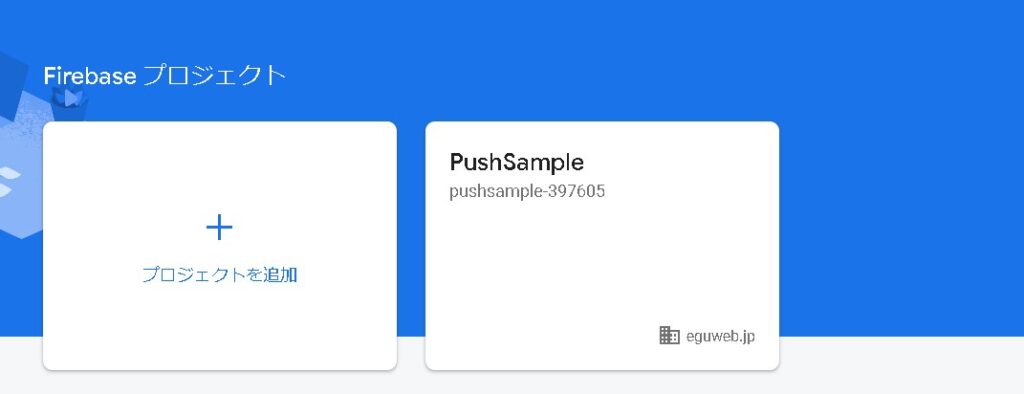
Firebaseコンソールにログインしたら、「プロジェクトを追加」ボタンをクリックします。

新規作成の場合は「使ってみる」から始めます。

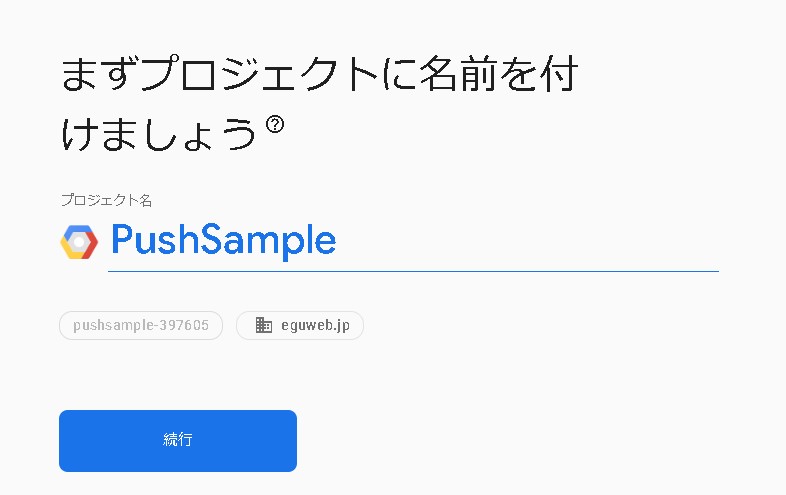
プロジェクト名を入力し、進みます。

Firebaseプロジェクトのセットアップ

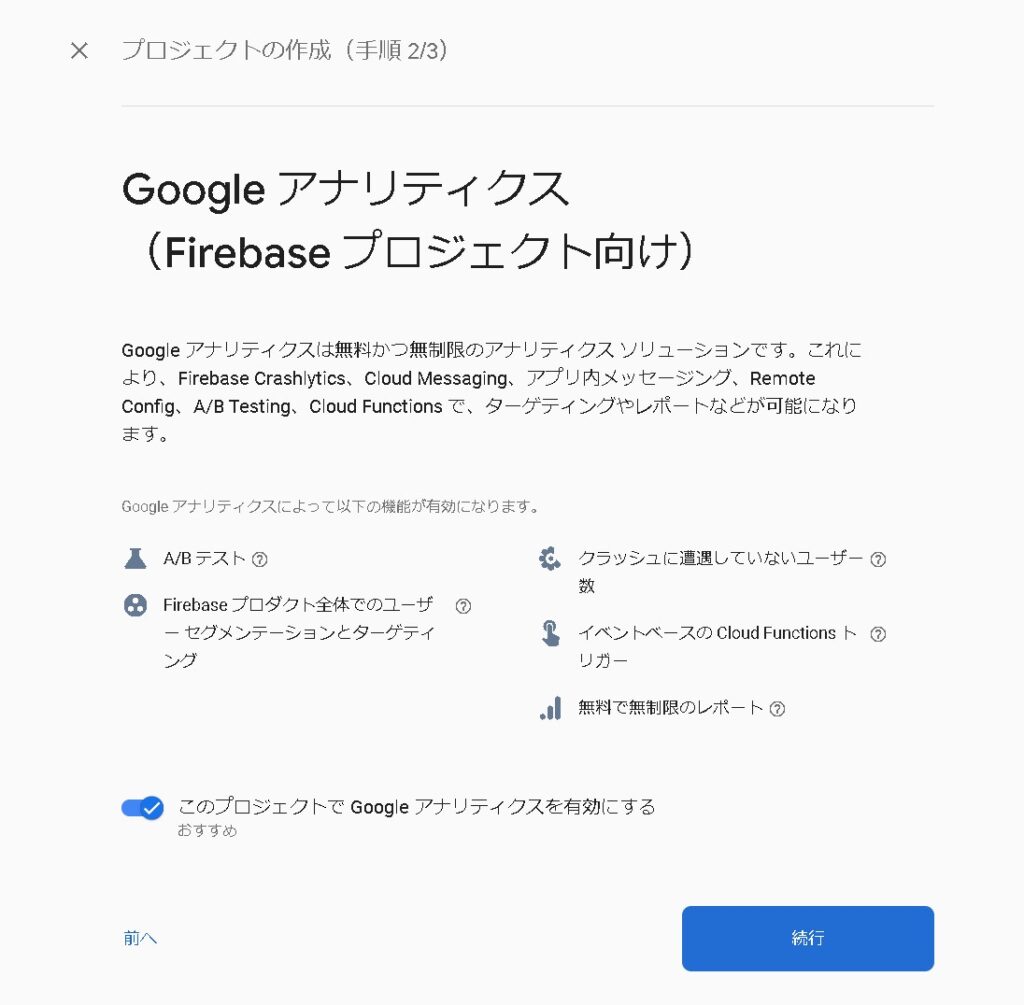
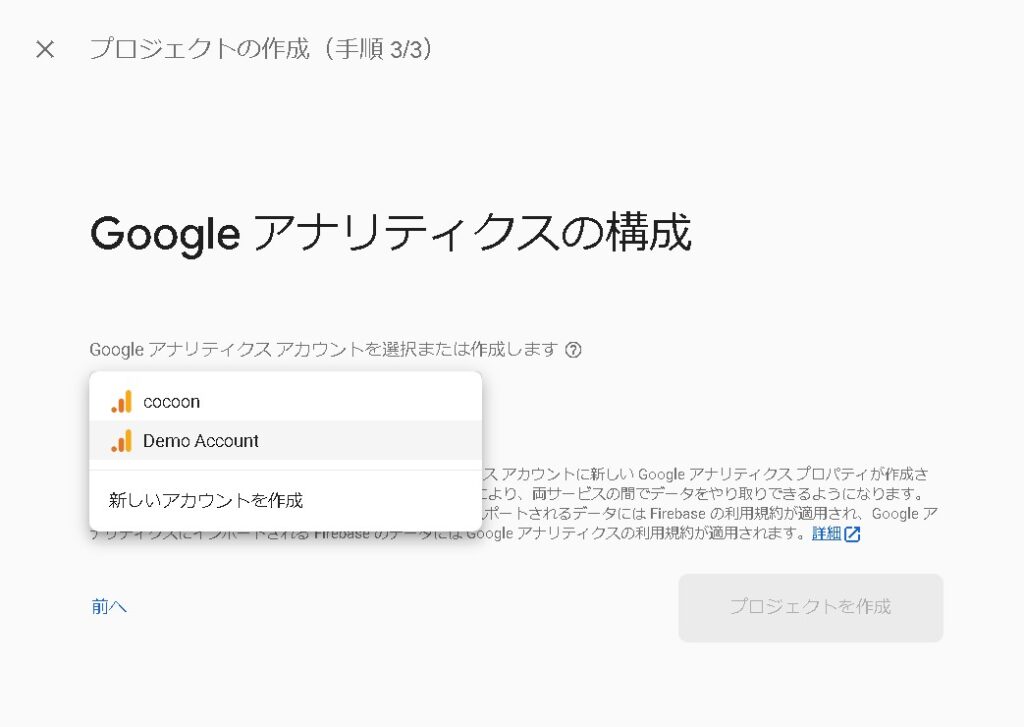
Googleアナリティクスを選択してプロジェクトを作成します。

「プロジェクトを作成」ボタンをクリックします。


プロジェクトが作成されました!

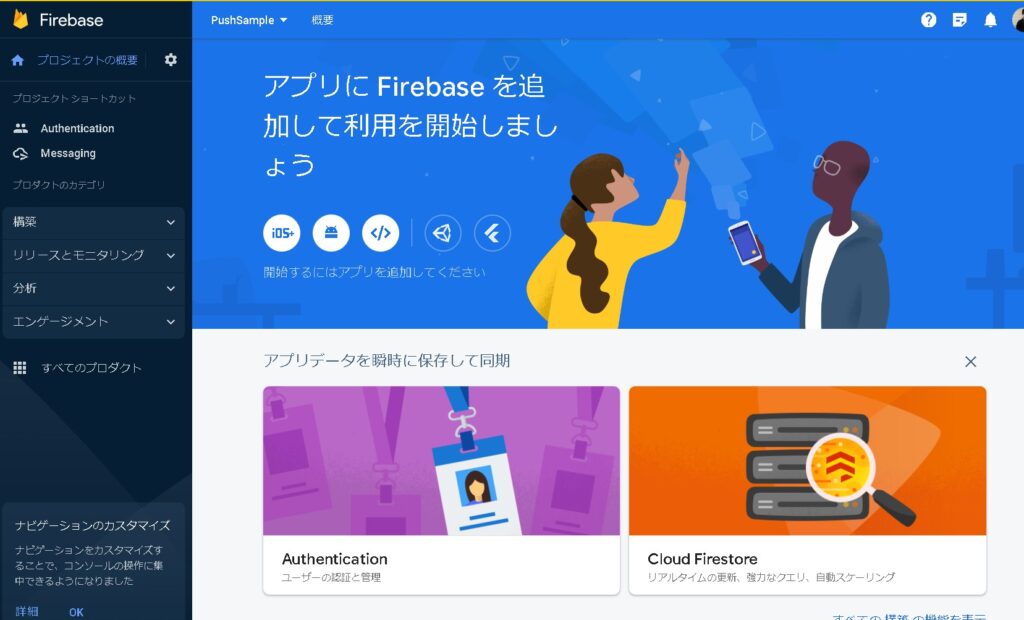
Firebaseプロジェクトのセットアップ
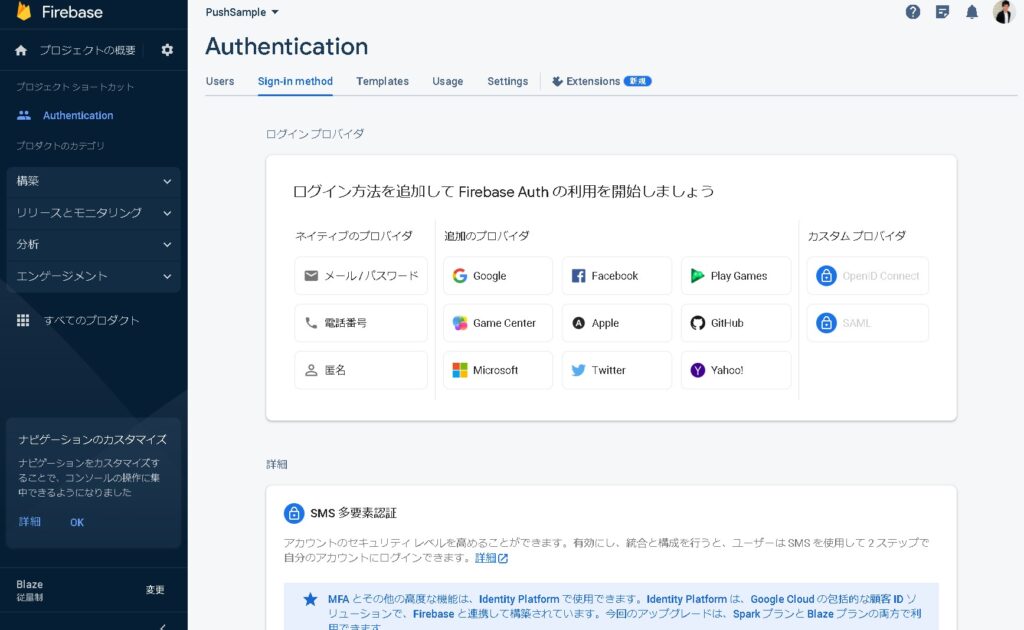
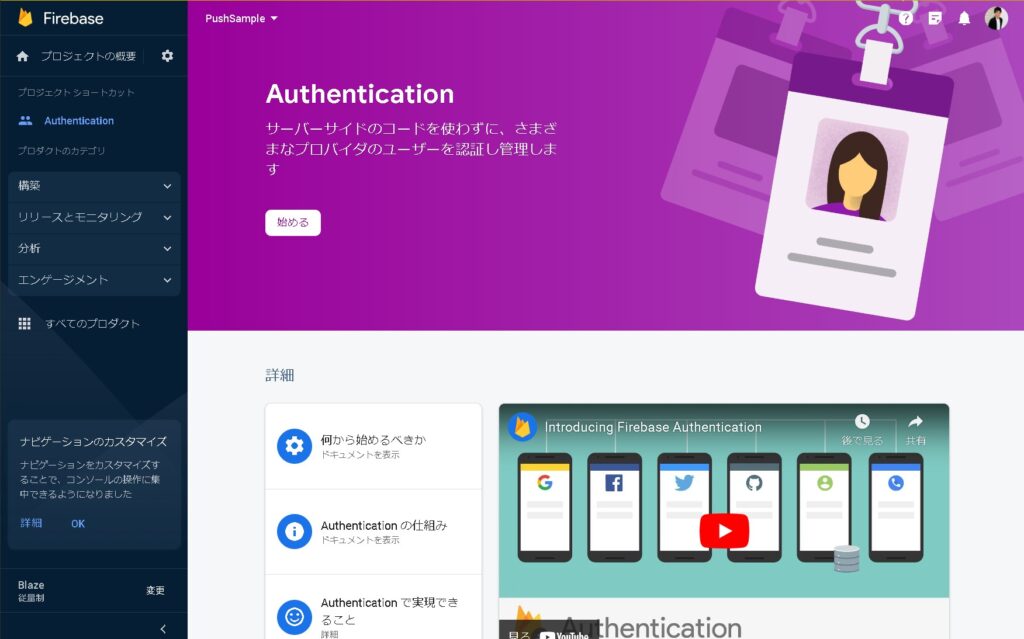
- プロジェクトが作成されると、ダッシュボードが表示されます。左側のメニューから使用したいFirebaseサービスを選択します(例: データベース、認証、ストレージなど)。


アプリの追加
Firebaseプロジェクトをセットアップしたら、アプリを追加します。左上の歯車アイコンをクリックし、「プロジェクトの設定」を選択します。
「全般」タブに移動し、アプリを追加するセクションで、プラットフォーム(Web、iOS、Android)を選択します。
アプリの詳細情報を入力し、「アプリを登録」ボタンをクリックします。
設定の取得
アプリを追加したら、Firebase SDKの設定情報(APIキー、認証情報など)が提供されます。これらの設定をアプリのコードに統合します。
Webの場合の例(JavaScript):
<!-- Firebase SDKの読み込み -->
<script src="https://www.gstatic.com/firebasejs/8.0.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.0.0/firebase-analytics.js"></script>
<script>
// Firebase設定情報
var firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_AUTH_DOMAIN",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID",
measurementId: "YOUR_MEASUREMENT_ID"
};
// Firebase初期化
firebase.initializeApp(firebaseConfig);
firebase.analytics();
</script>
まとめ
これでFirebaseの基本的なセットアップが完了しました。この後、必要に応じて認証の設定やデータベースの操作、ストレージの利用など、様々なFirebaseの機能を活用できます。
必要に応じて公式ドキュメントやチュートリアルも参考にしてください。Firebaseの機能は多岐にわたるため、特定の目的に合わせた詳細な設定や操作方法も学んでいくことが重要です。