AppSheetでメモアプリを作る
AppSheetは、ノーコードでアプリを作成できるツールです。ここでは、AppSheetを使ってシンプルなメモ帳アプリの作成方法を説明します。
メモ帳アプリの基本機能
- メモの作成
- メモの編集
- メモの削除
- メモの検索
このような機能を想定します。
データベースの準備
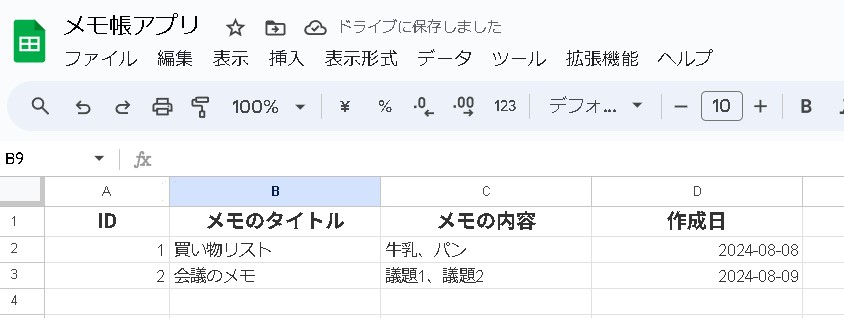
まず、Googleスプレッドシートを使ってメモのデータベースを準備します。以下のようなスプレッドシートを作成します。
| ID | メモのタイトル | メモの内容 | 作成日 |
|---|---|---|---|
| 1 | 買い物リスト | 牛乳、パン | 2024-08-08 |
| 2 | 会議のメモ | 議題1、議題2 | 2024-08-09 |

シート名は「メモ」などを設定しておきます。
AppSheetでアプリを作成する
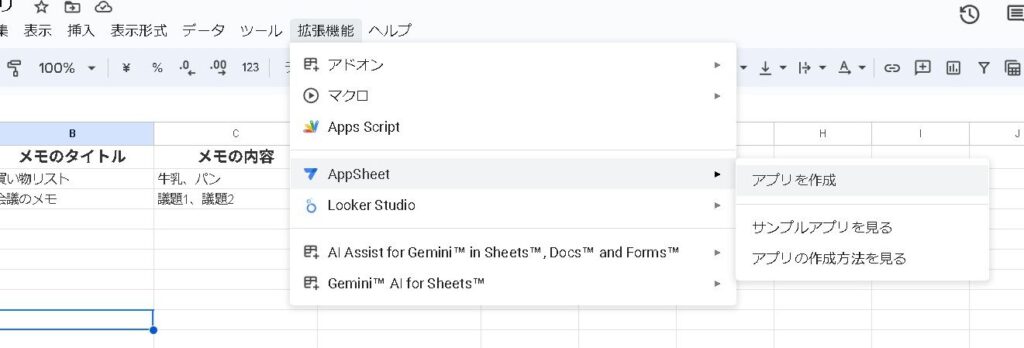
スプレッドシートの拡張機能から「AppSheet」を選択します。
「アプリを作成」を選択します。

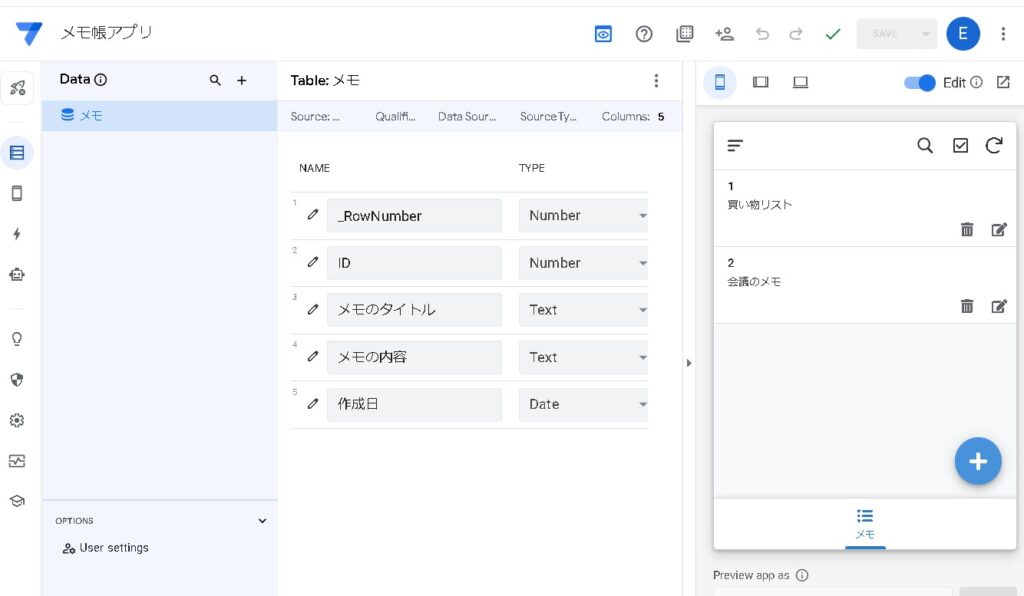
アプリが作成されました。

ステップ2: テーブルの設定
「メモ」テーブルを表示します。
データソースとしてAppSheetが自動的にテーブル構造を認識しています。

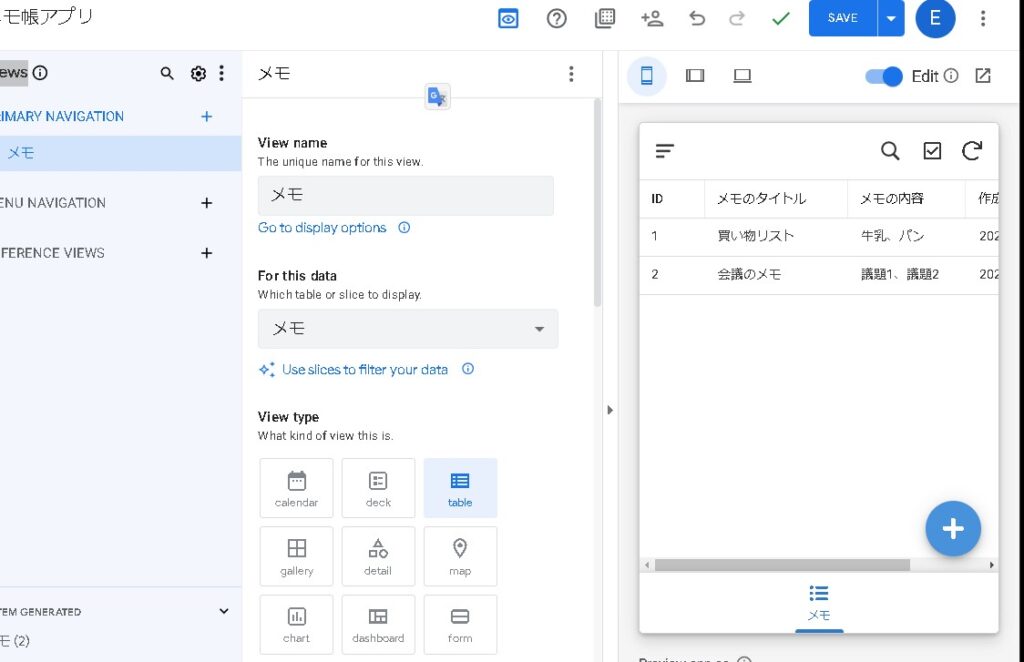
ビューの設定
「Views」タブで、新しいビューを作成します。
ビュータイプを「Table」に設定し、データソースを「メモ」テーブルにします。

必要に応じて、ビューの名前や表示項目を設定します。
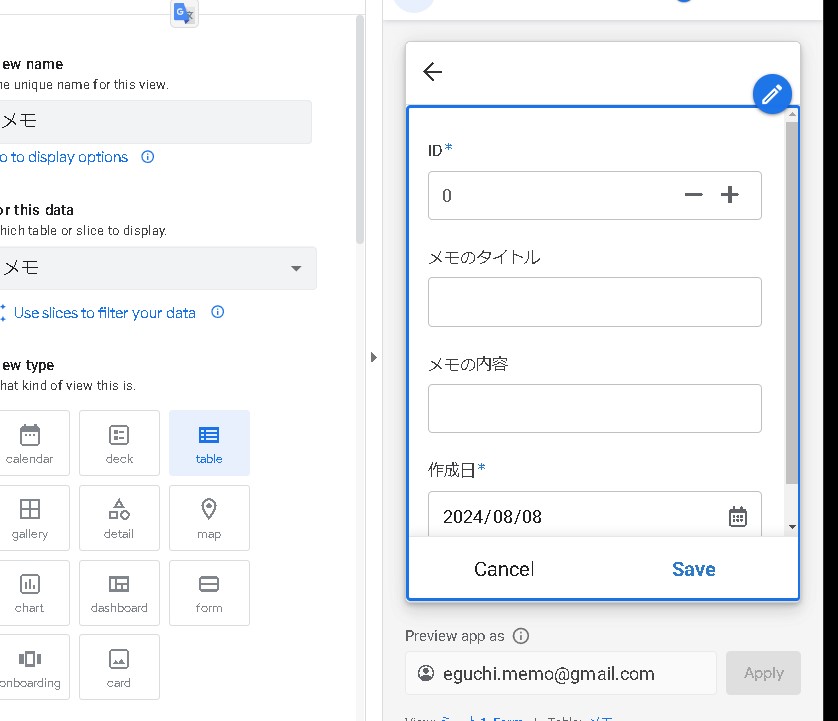
メモの作成・編集・削除
AppSheetは自動的に「Add」「Edit」「Delete」アクションを生成します。

これらのアクションをカスタマイズする場合は、「Behavior」タブで設定を変更できます。
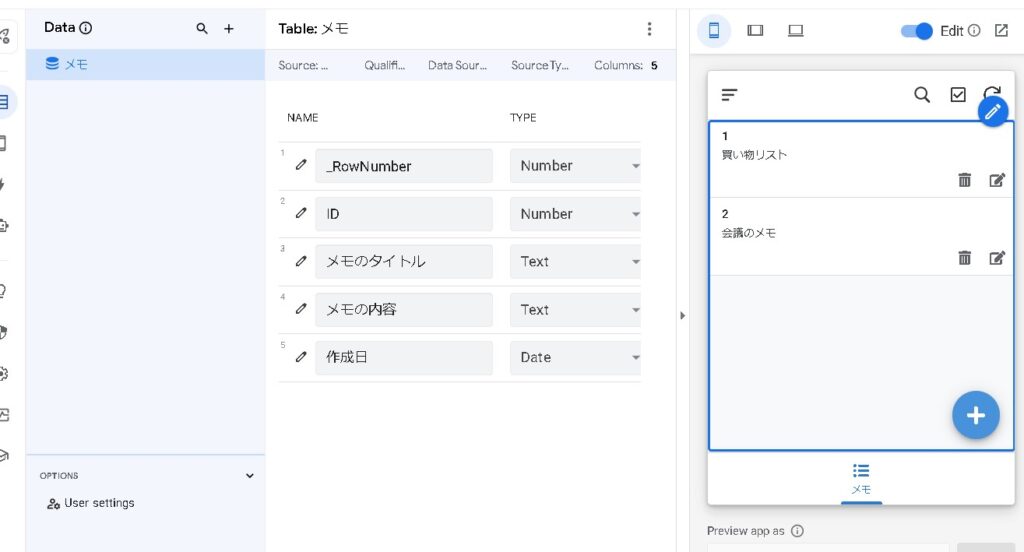
Previewでメモ帳アプリを表示する
アプリエディタの右上にある「Preview」ボタンをクリックして、アプリをプレビューします。

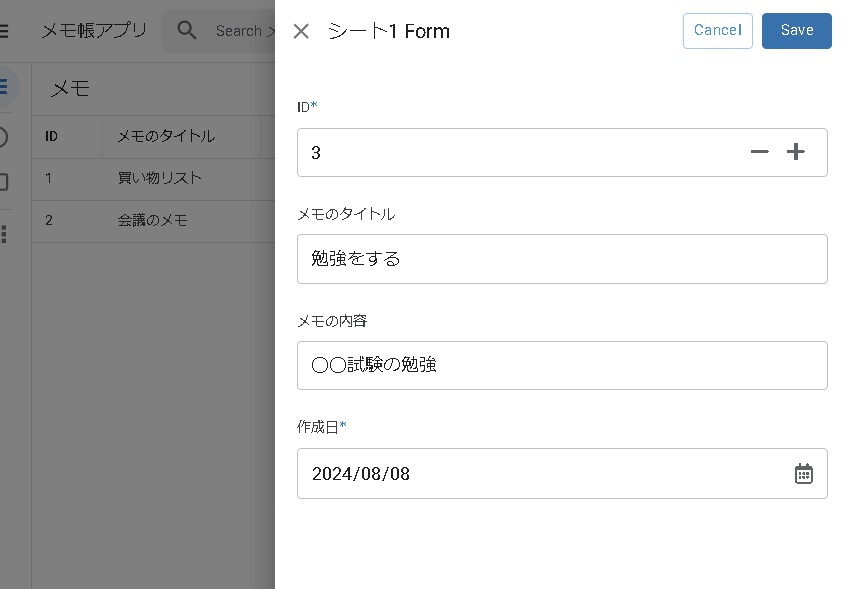
メモの追加、編集、削除が正常に動作するか確認します。

新しいメモが登録できました。

まとめ
以上で、シンプルなメモ帳アプリが完成です。AppSheetとGoogleスプレッドシートを使うことで、コードを書くことなく簡単にアプリを作成できます。
必要に応じて、さらに機能を追加したり、デザインをカスタマイズしたりすることも可能です。
つづきは、また。



