v0.dev は、Vercel が提供する AI 駆動のウェブアプリケーション生成ツールです。
このツールの使用方法について、説明します。
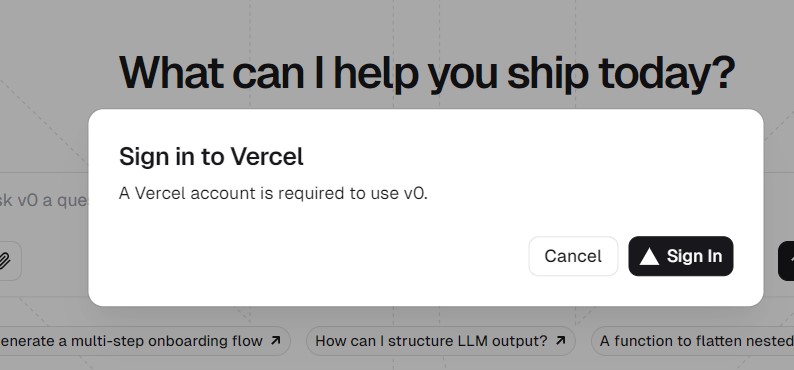
アクセスと認証
リンクにアクセスし、GitHub アカウントでログインします。


プロンプトの入力:
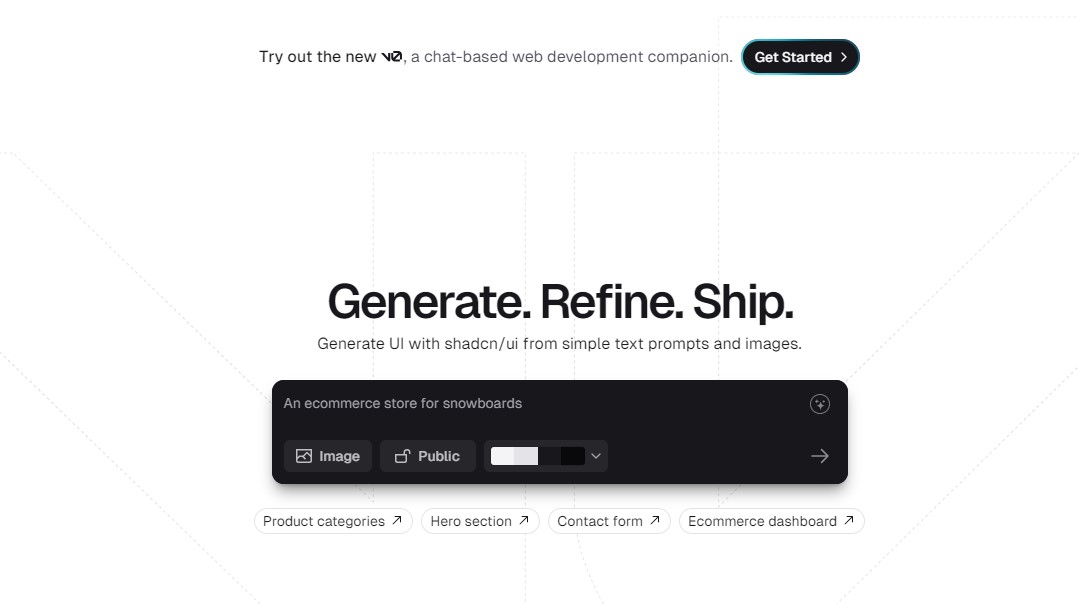
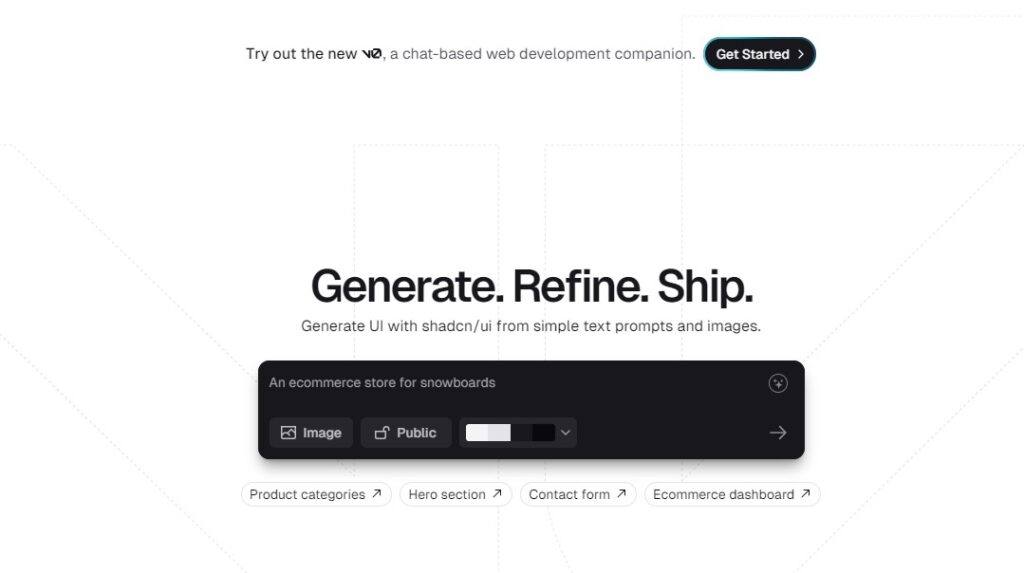
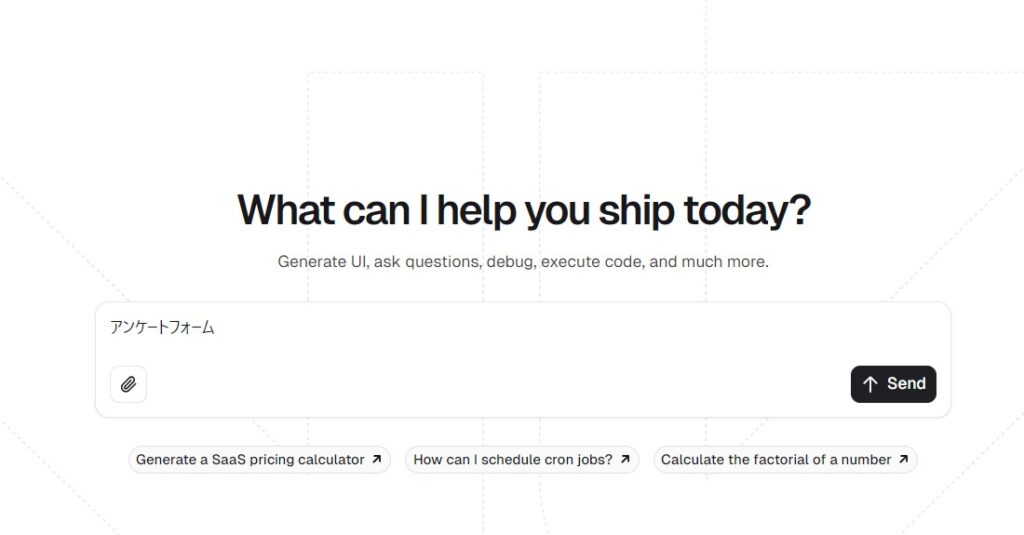
ログイン後、テキストボックスが表示されます。
ここに、作成したいウェブアプリケーションの説明を自然言語で入力します。

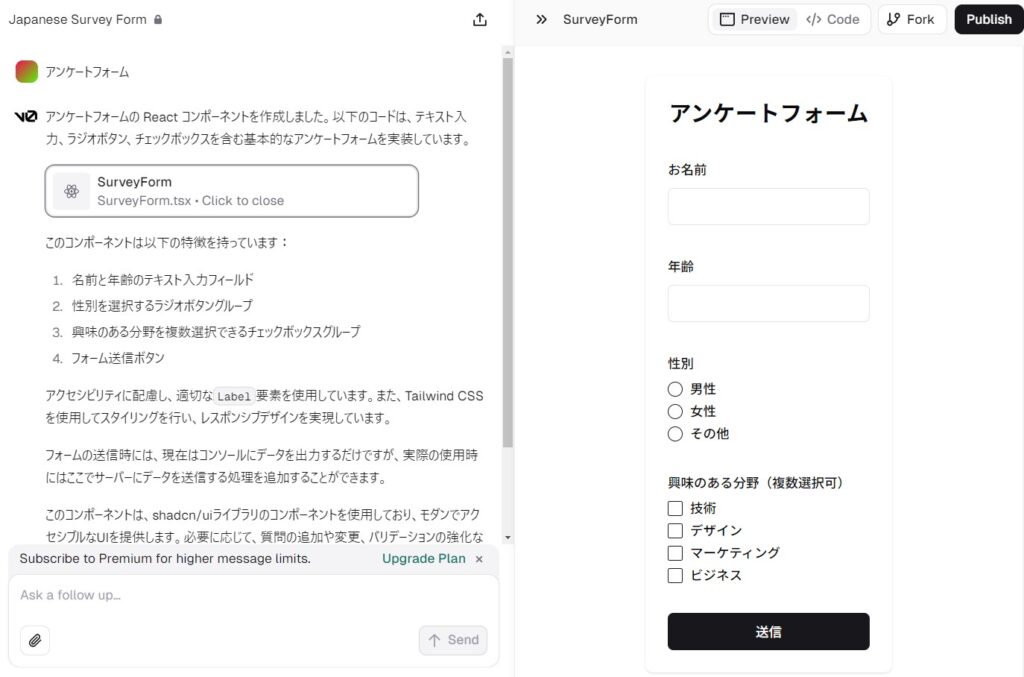
AI による生成:
プロンプトを送信すると、AI がそれを解析し、要求に基づいてウェブアプリケーションのデザインと機能を生成します。
結果の確認:
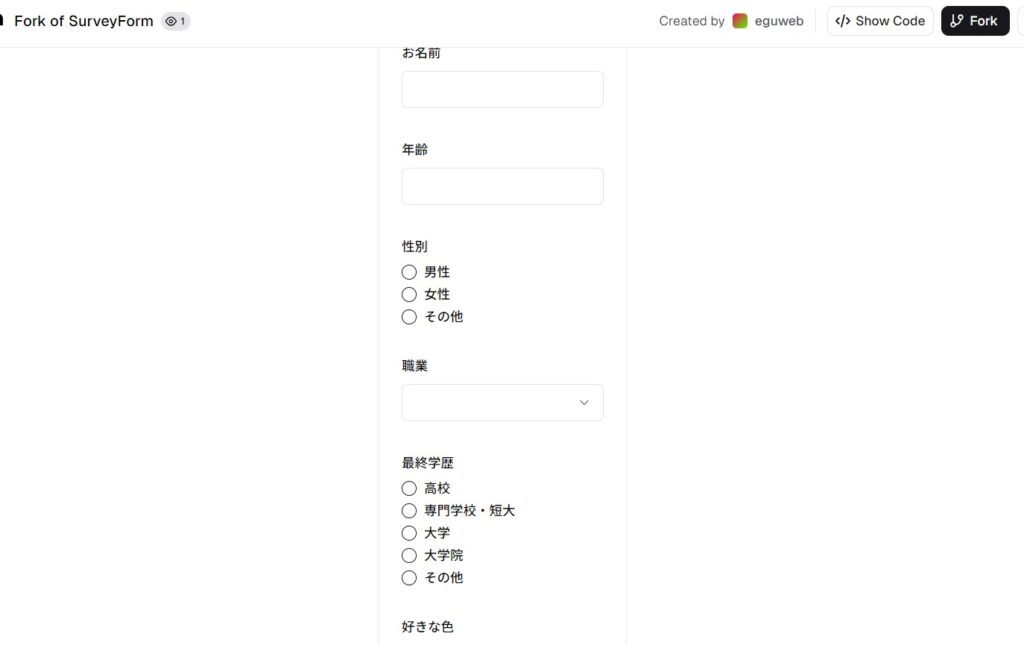
生成されたアプリケーションのプレビューが表示されます。

デザイン、レイアウト、機能などを確認できます。
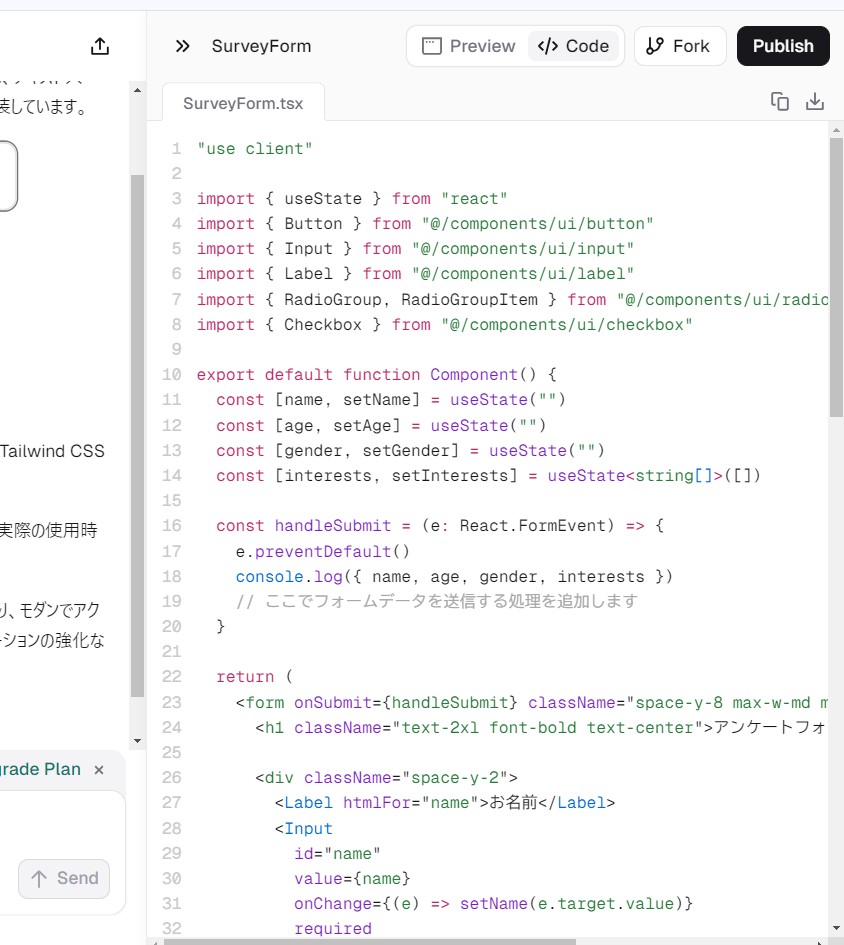
コードの確認と編集:
生成されたコード(HTML, CSS, JavaScript)を確認できます。

必要に応じて、コードをForkすることも可能です。

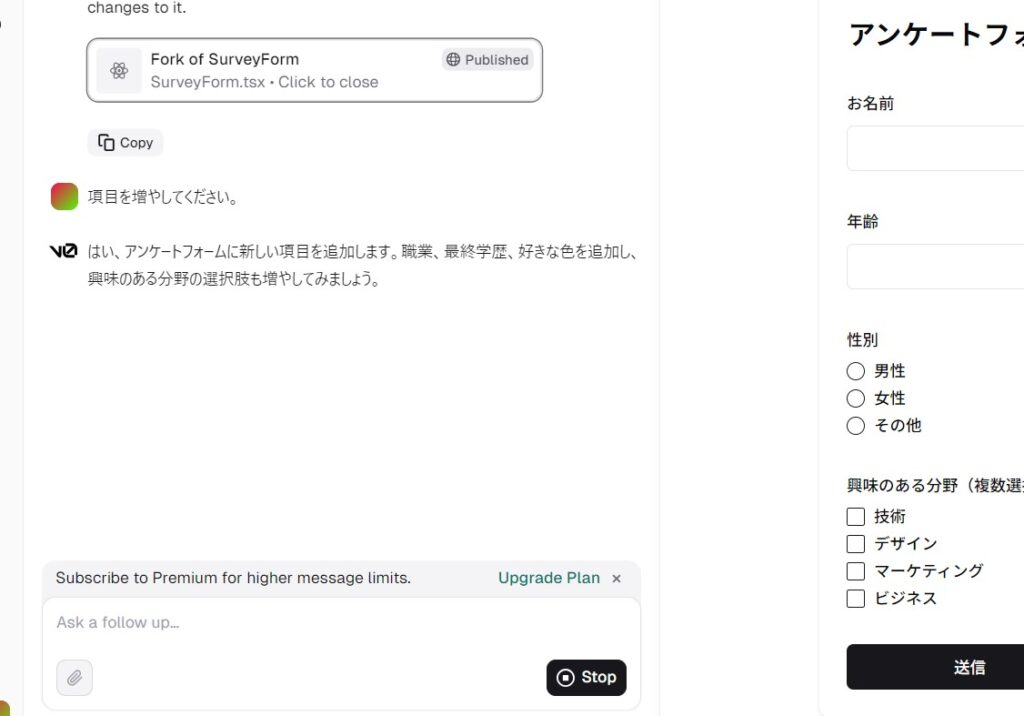
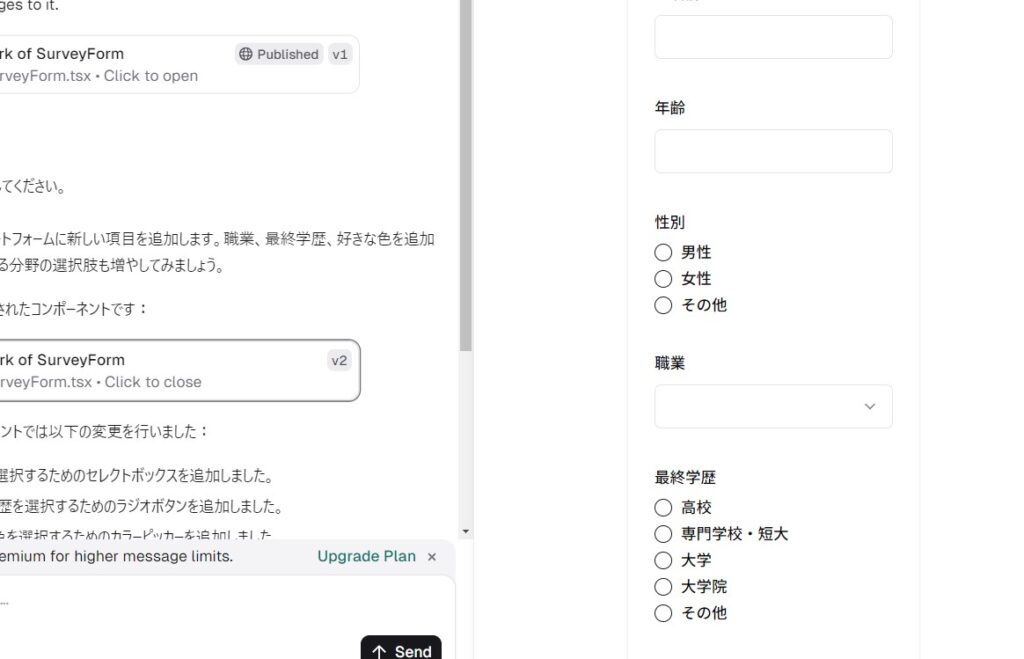
再生成とリファイン:
結果に満足できない場合、プロンプトを修正して再度生成を試みることができます。


AIに具体的な変更や改善点を指示することも可能です。
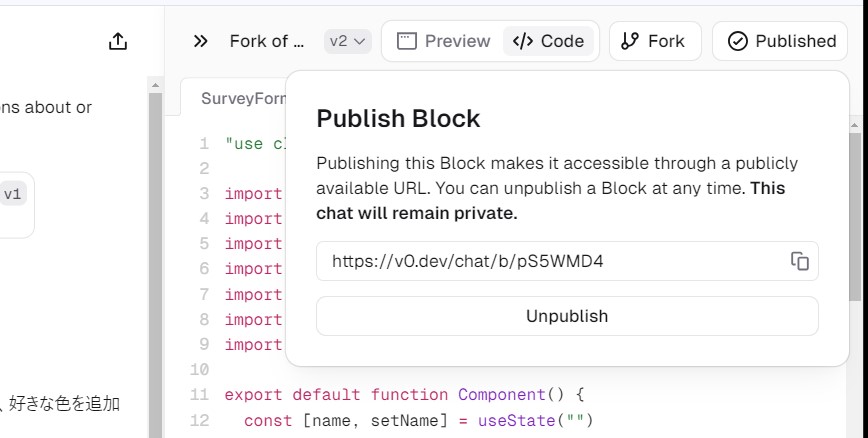
プロジェクトのエクスポート:
満足のいく結果が得られたら、プロジェクトをPublishできます。

Vercel にデプロイしたり、コードを使用したりできます。

継続的な開発:
作成したプロジェクトを基に、さらなる開発や カスタマイズを行うことができます。
まとめ
v0.dev は、迅速なプロトタイピングやアイデアの視覚化に非常に有用なツールです。現在はベータ版であるため、機能や使用方法が変更される可能性があります。最新の情報は公式サイトやドキュメンテーションを確認することをお勧めします。
v0 by Vercel
Your collaborative AI assistant to design, iterate, and scale full-stack applications for the web.