タイピング風効果にする方法
まずは表示させるテキストを準備します。

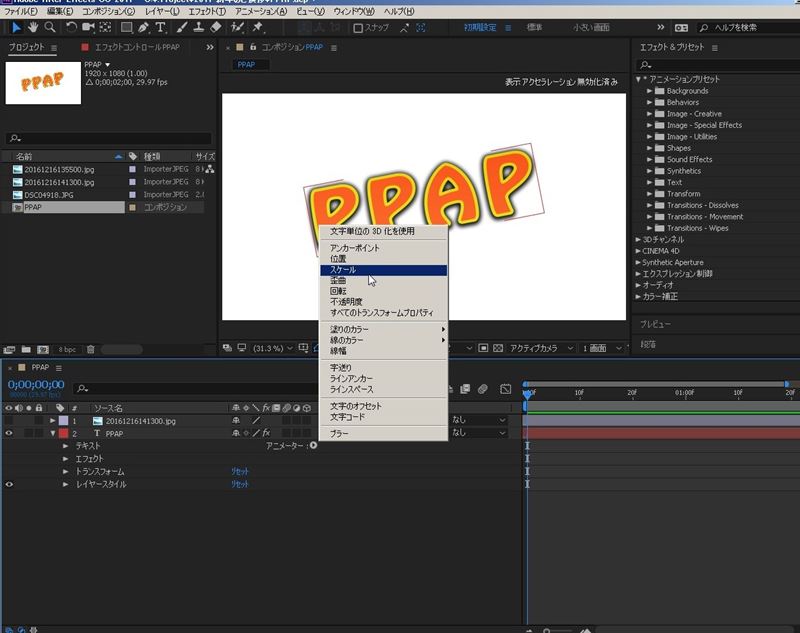
スケール
テキストのアニメーターから「スケール」を選択します。

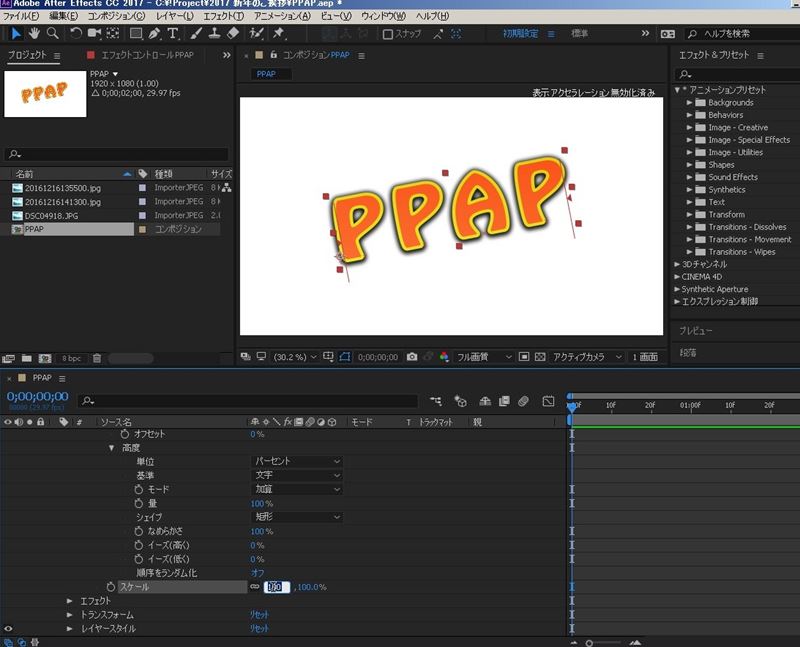
値を「0%」
「スケール」の値を「0%」にします。

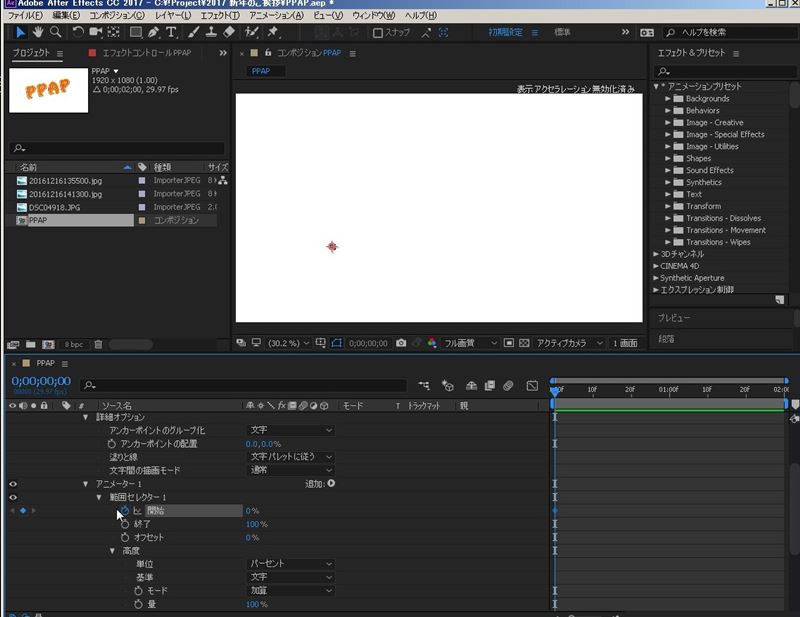
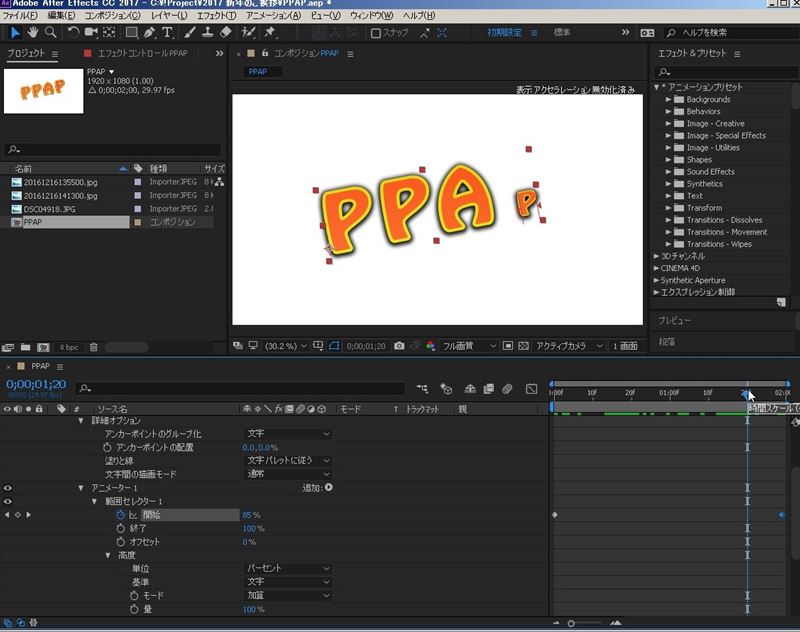
描画セレクター
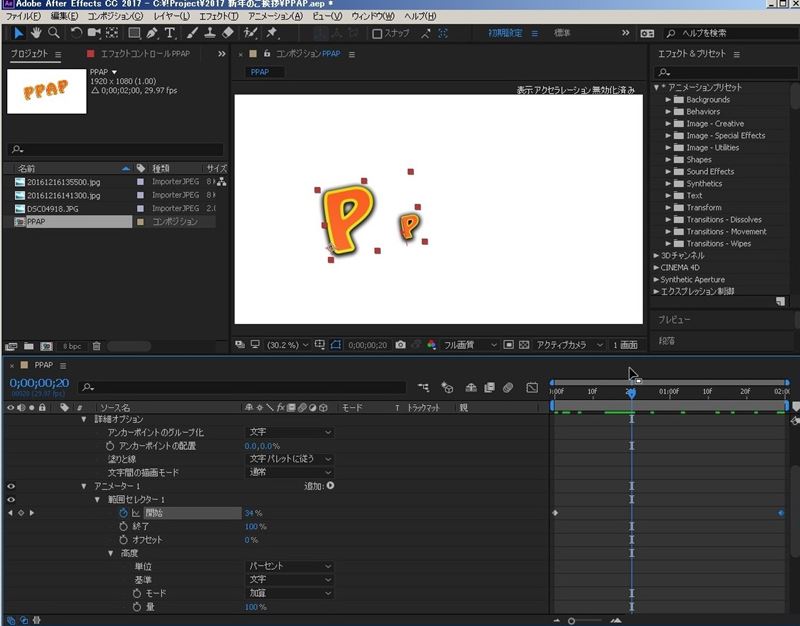
描画セレクターの開始を開始0%→終了100%に設定すると、開始(0%)から終了(100%)にかけて1文字ずつ表示されます!



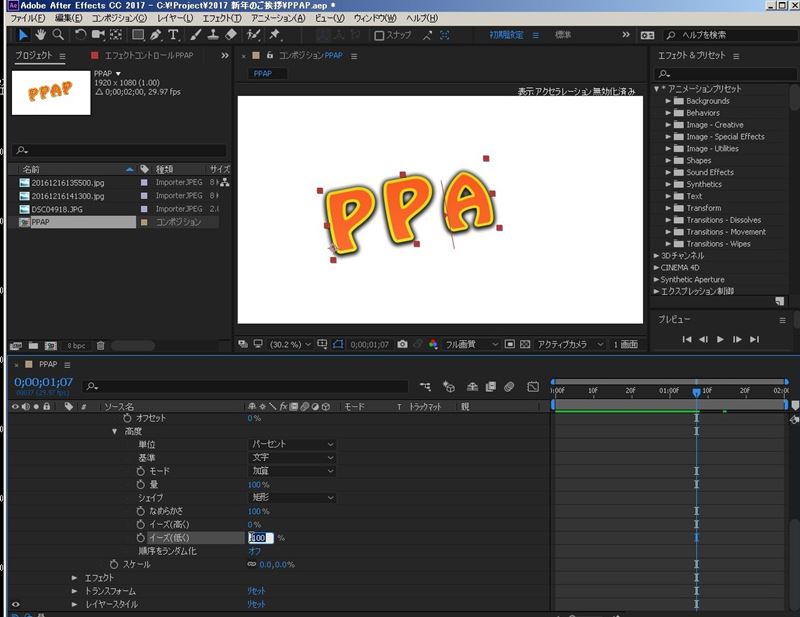
イーズの値を調整
イーズの値を調整することで、動きに変化を付けることが出来ます。

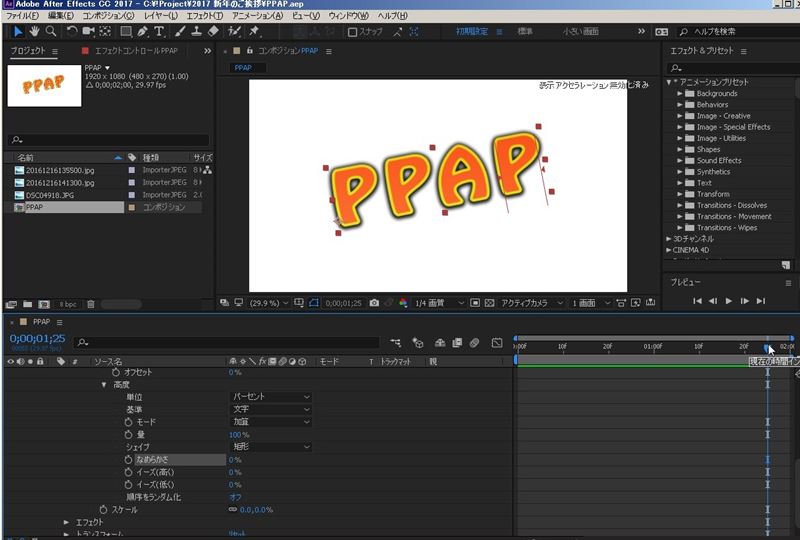
「なめらかさ」を0%
「なめらかさ」を0%にすることで、瞬時に1文字ずつ表示されます!

これだけで、表示が「タイピング風」になったかと思います!
ご参考下さい\(^o^)/



