目を引く文字デザインの作成方法:中級編

日本語のタイトルやロゴをデザインするときにヒントとなりそうなアイデアと作り方を6個紹介します。
Illustratorを使ったロゴデザインの基礎の基礎【クラウドワークス】

はじめにロゴデザインをする場合、Illustratorなどのソフトがあるのならば自分で良いロゴを作ることは可能です. … フォントの形を基本に形を変えていきたい場合は、そのままだと形を変えられないので、[書式]→[アウトラインを作成]で文字をアウトライン化(線としてデータ化)します。
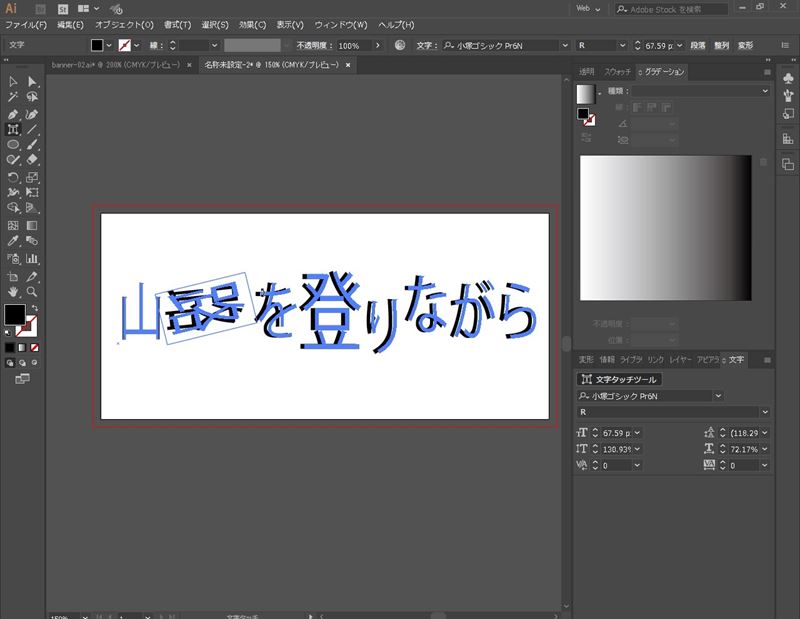
Illustratorでフリーフォントをオリジナルロゴっぽくする方法

フォントを見つけたら … テキストが選択された状態のまま、『文字→アウトラインを作成』をクリックして、テキストをアウトラインにします。
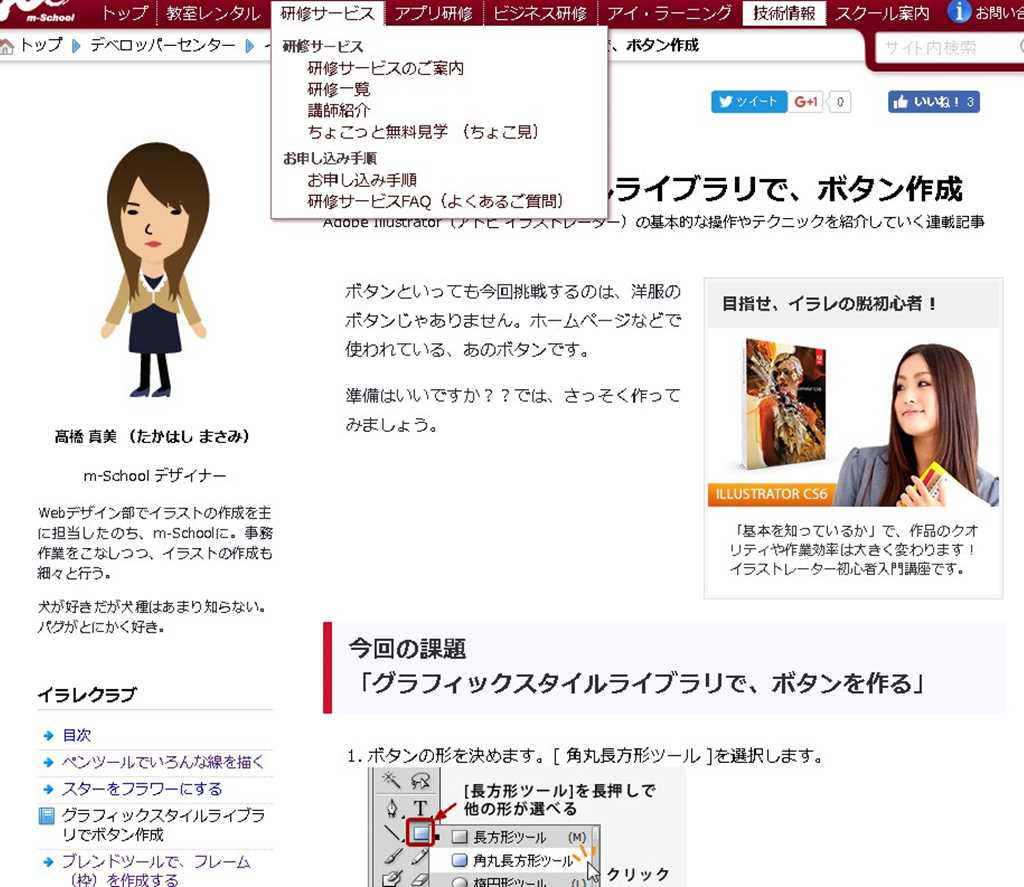
これが出来れば中級者!Illustrator初心者のための「ロゴ作成講座

「Illustrator初心者のためのロゴ作成講座」と銘打ちましてどんな手順であのロゴができ上がった … このあたりの詳しい説明はWebデザインレシピさんの以下の記事をご参考にどうぞ。
ロゴの作り方から学ぶベジェ曲線の基本!これでイラレが得意になる

初心に返ったつもりで、ロゴやフォントのデザインの際に覚えておきたい「ベジェ曲線」の基本をおさらいします。
ご参考下さい\(^o^)/