アーティファクツ(Artifacts)機能は、Claude 3.5 Sonnetに導入された新しい機能で、AIとユーザーがより効果的に協力して作業を行うことができるツールです。主な特徴は以下の通りです。
リアルタイム表示
アーティファクツ機能の最大の特徴の一つは、リアルタイムで成果物を表示する点です。例えば、ユーザーがClaudeに対してWebページのデザインを依頼した場合、AIが作成したデザインが瞬時に専用ウィンドウに表示されます。
このウィンドウは会話ウィンドウと並行して表示されるため、ユーザーは対話を中断せずに、進捗を確認しながら必要な指示を出すことができます。

このリアルタイム表示は、迅速なフィードバックと即時の調整を可能にし、作業の効率を飛躍的に向上させます。
対話型作業
アーティファクツ機能では、ユーザーとAIが対話を続けながら、同時に作成された内容を確認・編集できます。例えば、プレゼンテーション資料の作成中に、ユーザーが特定のスライドのデザインを変更したい場合、会話を通じて指示を出し、その結果をすぐに確認することができます。
また、ユーザーは直接編集も可能で、AIからの提案を基に微調整を行うことができます。この双方向の対話型作業により、ユーザーとAIの協力がより密接かつ効果的になります。
多様な制作物
アーティファクツ機能は、多岐にわたるコンテンツの作成をサポートします。例えば、以下のような制作物が考えられます:
- Webサイト: 簡単なランディングページから複雑な企業サイトまで、デザインとコーディングをサポート。
- ゲーム: 基本的なブラウザゲームのプロトタイプ作成。
- フローチャート: 業務プロセスの視覚化ツールとして利用。
- スライド: プレゼンテーション資料の作成・編集。
- グラフ: データの視覚化、レポート作成に役立つグラフの生成。
コード生成と表示
アーティファクツ機能は、HTMLやJavaScriptなどのプログラミングコードを生成し、リアルタイムでプレビューとコードの切り替えが可能です。
例えば、ユーザーが特定のWebページのレイアウトを調整したい場合、生成されたコードを確認しながら、直接編集を加えることができます。
また、プレビュー機能により、変更内容を即座に視覚的に確認できるため、修正作業がスムーズに行えます。
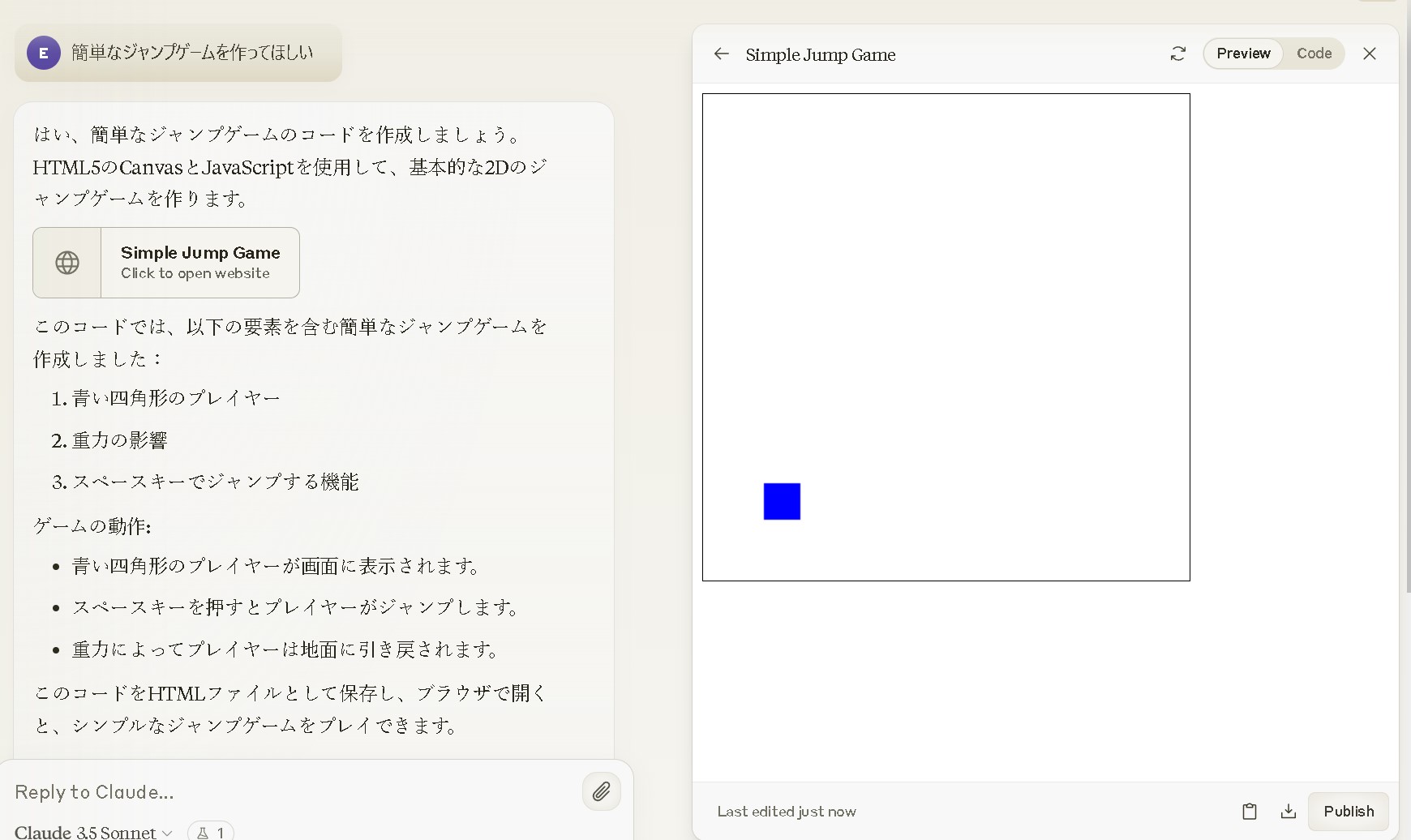
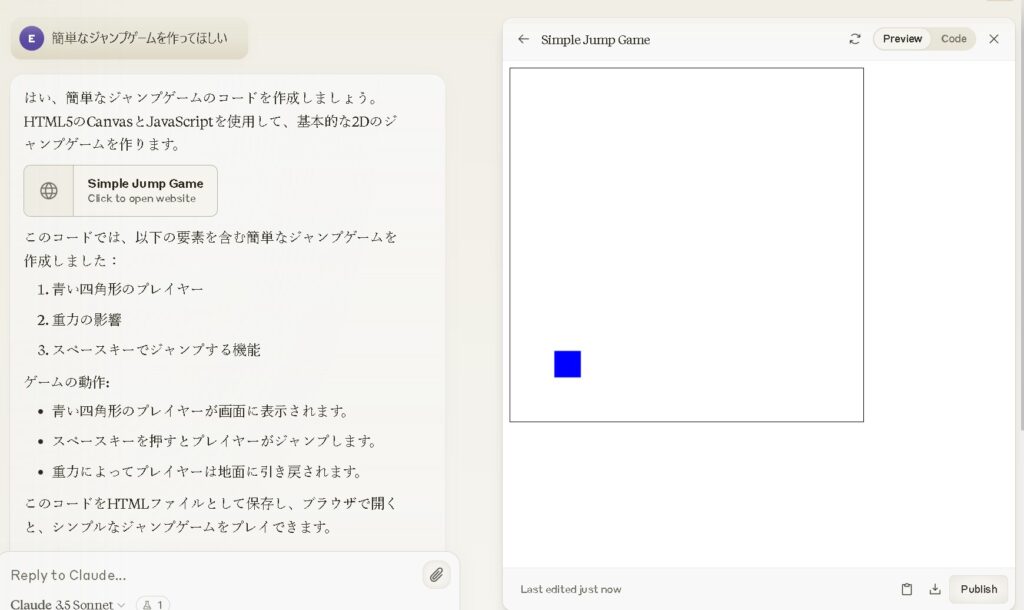
簡単なブラウザゲームのプロトタイプ作成
ユーザーが「簡単なジャンプゲームを作ってほしい」と依頼すると、AIは基本的なゲームロジックをJavaScriptで生成し、専用ウィンドウでプレビューを表示します。

ユーザーは「キャラクターのスピードを速くして」「背景画像を変更して」といった指示を出し、その場でゲームをプレイしながら調整します。

完成したゲームのコードはリアルタイムで表示され、ユーザーが直接編集することも可能です。
継続的な改善
アーティファクツ機能では、一度作成したものを基にさらに改良を加えることが容易です。例えば、最初に作成したWebサイトのプロトタイプを基に、ユーザーのフィードバックを反映させてデザインを洗練させたり、新しい機能を追加したりすることができます。
このプロセスは、AIが提案する改良案とユーザーの要求を統合する形で進められるため、高品質な成果物が期待できます。
効率化
アーティファクツ機能は、レポートやスライド作成などの業務を大幅に効率化します。例えば、マーケティングレポートを作成する際、データの収集からグラフの生成、スライドのデザインまでをAIがサポートし、ユーザーは内容の確認と微調整に集中できます。
これにより、作業時間の短縮と質の向上が図れます。
プログラミング知識不要
アーティファクツ機能を利用するために、ユーザーはプログラミングの知識を必要としません。例えば、Webサイトのデザインを行う際、ユーザーは視覚的なフィードバックを基に指示を出すだけで、AIが適切なコードを生成し、デザインを実現します。
このため、プログラミング経験のないユーザーでも高度な制作物を作成できるようになります。
まとめ
これらの特徴により、アーティファクツ機能はユーザーがAIと協力して創造的な作業を効率的に進めるための強力なツールとなります。
ウェブデザインやプレゼンテーション資料の作成、簡単なゲーム開発など、様々な用途に応用できるため、広範なユーザー層に利用されています。