GTMを使ってモーダルウィンドウを表示できないかな?と思い、実装してみました!
モーダルウィンドウとは?
「モーダルウィンドウ」とは、WEBページを閲覧している時に、画面にフワッと表示されるウィンドウです。「ポップアップ」と呼んだりもされています。

ちなみに「モーダル」とは、ウィキペディアによると、「モードを持つ」という意味のようです。
「”modal”とは「モードを持つ」という意味であり、モーダルウィンドウが表示されている間はアプリケーションの状態が「ユーザーの応答待ちモード」になっている。対義語は”modeless”(モードレス)である。」
https://ja.wikipedia.org/wiki/%E3%83%A2%E3%83%BC%E3%83%80%E3%83%AB%E3%82%A6%E3%82%A3%E3%83%B3%E3%83%89%E3%82%A6
おそらく一般的にはWEBページ内にJavascriptで仕掛けるかと思いますが、GoogleTagManagerを使って表示をさせることも可能です。
タグを作成する
まずはGTMのタグのページから「新規」を押して新しいタグを発行します。
[rml_read_more]

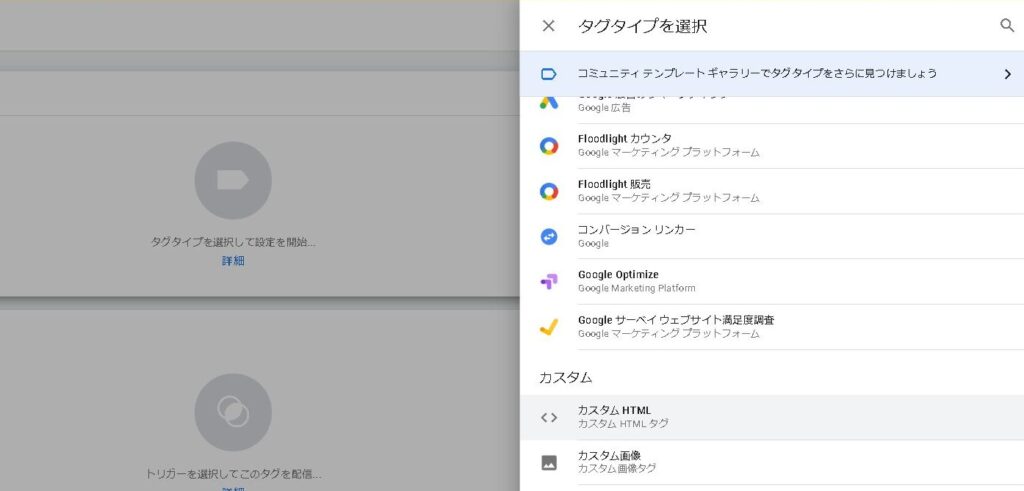
カスタムHTML
「カスタム」から「カスタムHTML」タグを選択します。

「カスタムHTML」を使うと、タグマネージャーを読み込む際にHTMLを読み込むことができます。ここにJavascriptを入れるとJavascriptを読み込むことも出来ます。自由に打ち込める反面、打ち込み間違えると画面に思わぬ表示が出たりするので作成には注意が必要です。

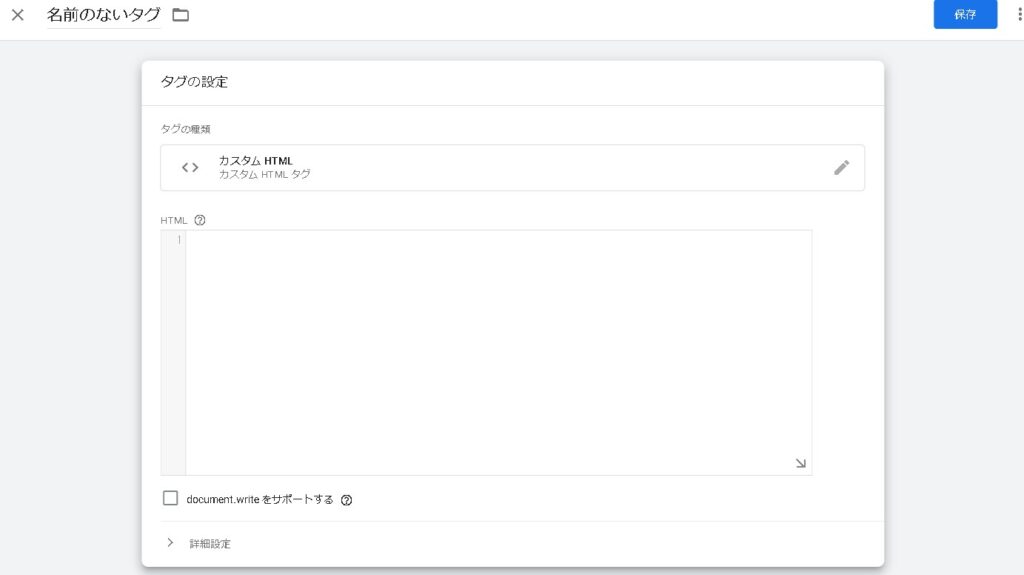
Javascriptを書き込む
他のブログさんも参考にさせていただき、いくつかアレンジしてみました。hタグや文字を変えるとポップアップする画面が変わります。
<script>
(function() {
const modal = document.createElement('div');
modal.className = 'optimize-m';
modal.insertAdjacentHTML('afterbegin','<div class="optimize-m-background" data-m-close></div>
<div class="optimize-m-inner">\
<figure class="optimize-m-image">\
<img src="#">\
</figure>\
<h3 class="optimize-m-sublead">\
閲覧中の皆さまへ\
</h3>\
<p class="optimize-m-text">\
簡単1分で開きます!未来に挑戦したい方はこちらを[click]\
</p>\
<button class="optimize-m-button" data-m-close>閉じる</button></div>\
<style>.optimize-m {
position:fixed;top:0;left:0;z-index:999999;width:100vw;height:100vh;
}
.optimize-m-background {
width:100%;height:100%;position:absolute;top:0;left:0;z-index:-1;background:rgba(0,0,0,.45);
}
.optimize-m-close {
display:block;width:28px;
height:28px;
font-size:28px;
padding:11px;
color:#FFF;
position:absolute;
top:0;
right:0;
z-index:1;
margin:30px 30px 0 0;
}
.optimize-m-inner {
background:#FFF;
border-radius:3px;
min-width:260px;
width:90%;
max-width:400px;
top:50%;
left:50%;
position:absolute;
z-index:1;
-webkit-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
padding:20px;
text-align:center;
box-shadow:0px 0px 15px rgba(0,0,0,.4);
}
.optimize-m-image, .optimize-m-lead, .optimize-m-sublead, .optimize-m-text{
margin-bottom: 20px;
}
.optimize-m-image img{
max-width:100%;
height:auto;
}
.optimize-m-lead{
font-size:24px;
font-weight:700;
color:#333;
}
.optimize-m-sublead{
font-size:18px;
font-weight:700;
color:#666;
}
.optimize-m-text{
font-size:inherit;
text-align:left;
}
.optimize-m-button{
background:#22AA66;
color:#FFF;
border:none;
border-radius:1em;
font-size:20px;
font-weight:700;
padding:.4em 1em;
}
</style>'
);
if(sessionStorage.__popup__!==1)document.body.appendChild(o);
sessionStorage.setItem('__popup__',1);
[].slice.call(document.querySelectorAll('[data-m-close]')).forEach(function(el){el.addEventListener('click',function(){modal.style.display='none'})});
})()
</script>
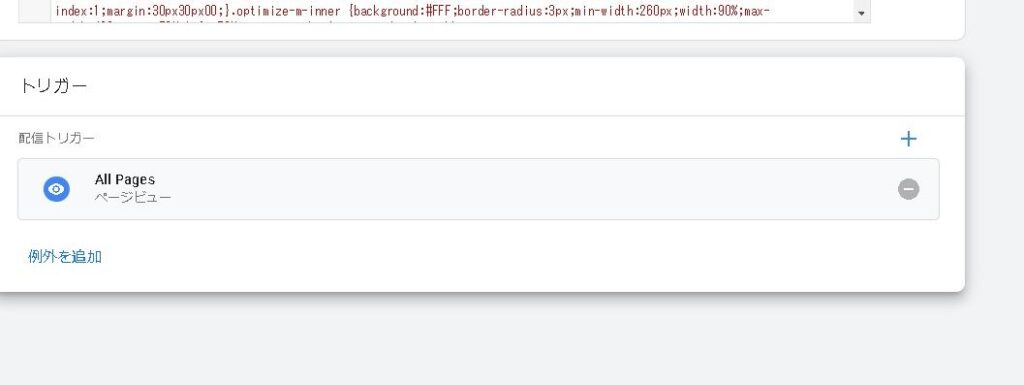
トリガーは「All Pages」を設定しておきます。ただこのままだと「全ページ」でモーダルウィンドウが表示されることになるので、特定のページのみに留めておきたい場合は「フィルタ」で制限しておきましょう。

トリガーセット完了しました。

あとは、公開して設定完了です。
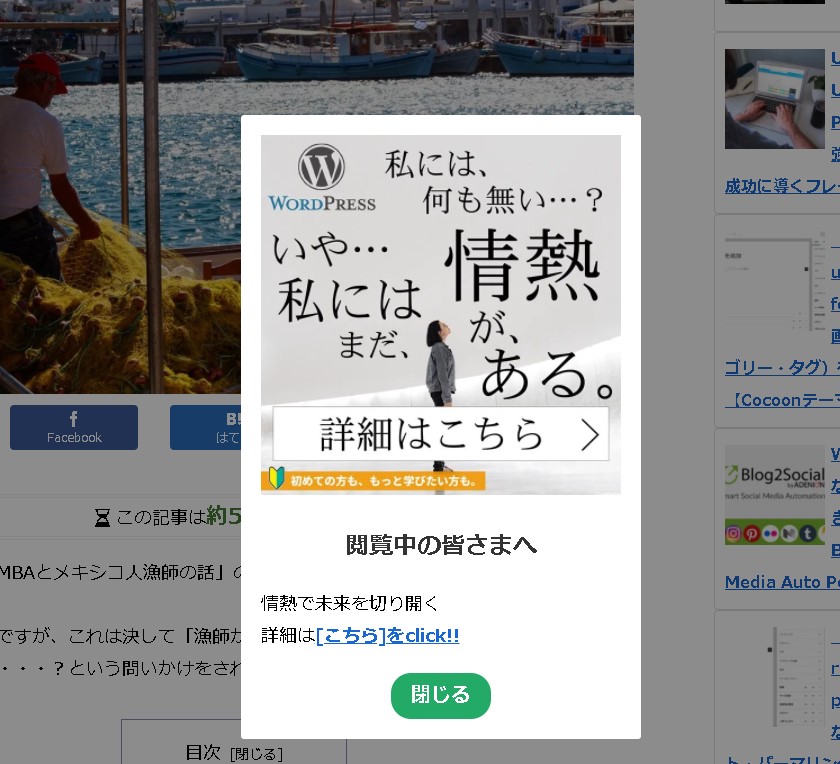
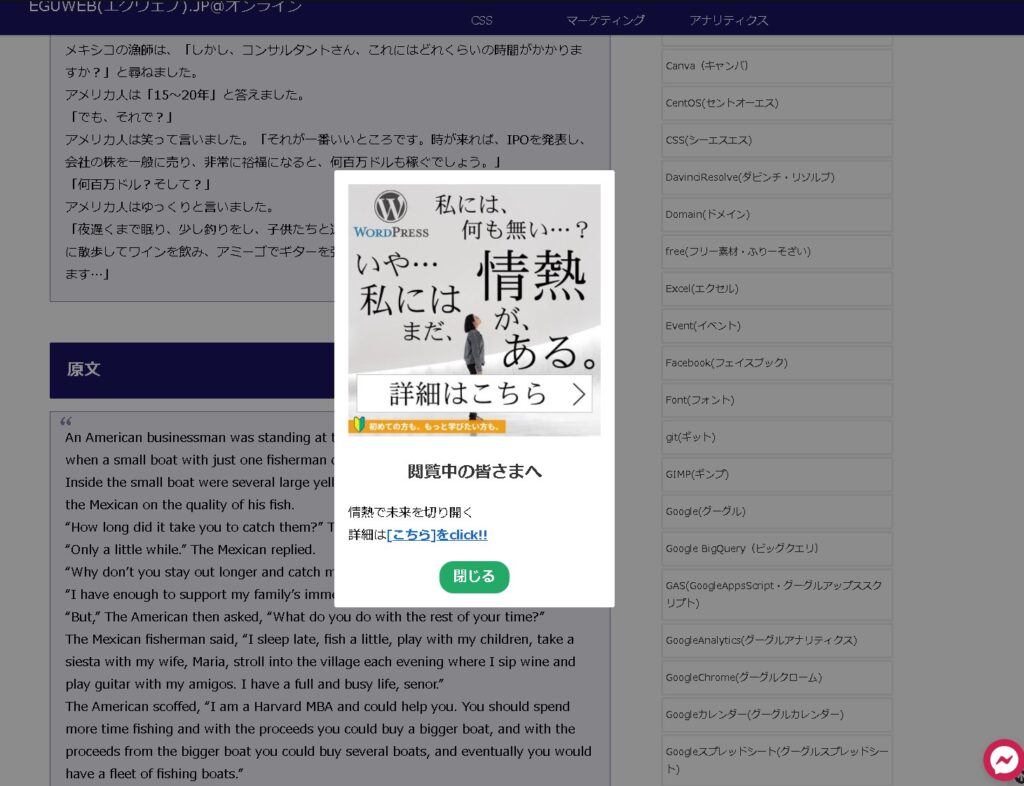
モーダルウィンドウが開きました
できました!

ページを開くと、モーダルウィンドウが表示されます。

まとめ
GoogleTagManagerを使ってモーダルウィンドウを表示させることができました。
ちなみにこのままですと、ページが表示された瞬間にモーダルウィンドウが表示されてしまうので、「ページが表示されてから10秒後に表示させる」といった仕掛けにするとなお良いかもしれません。時間が経過して表示される仕掛けを次回は試してみたいと思います。
ご参考ください😃




