テキストを画面の中央揃えにできた
前回、Androidstudioのlayout(レイアウト)でテキストを中央に配置する方法の続きです。テキストビューやボタンを並べていきます。

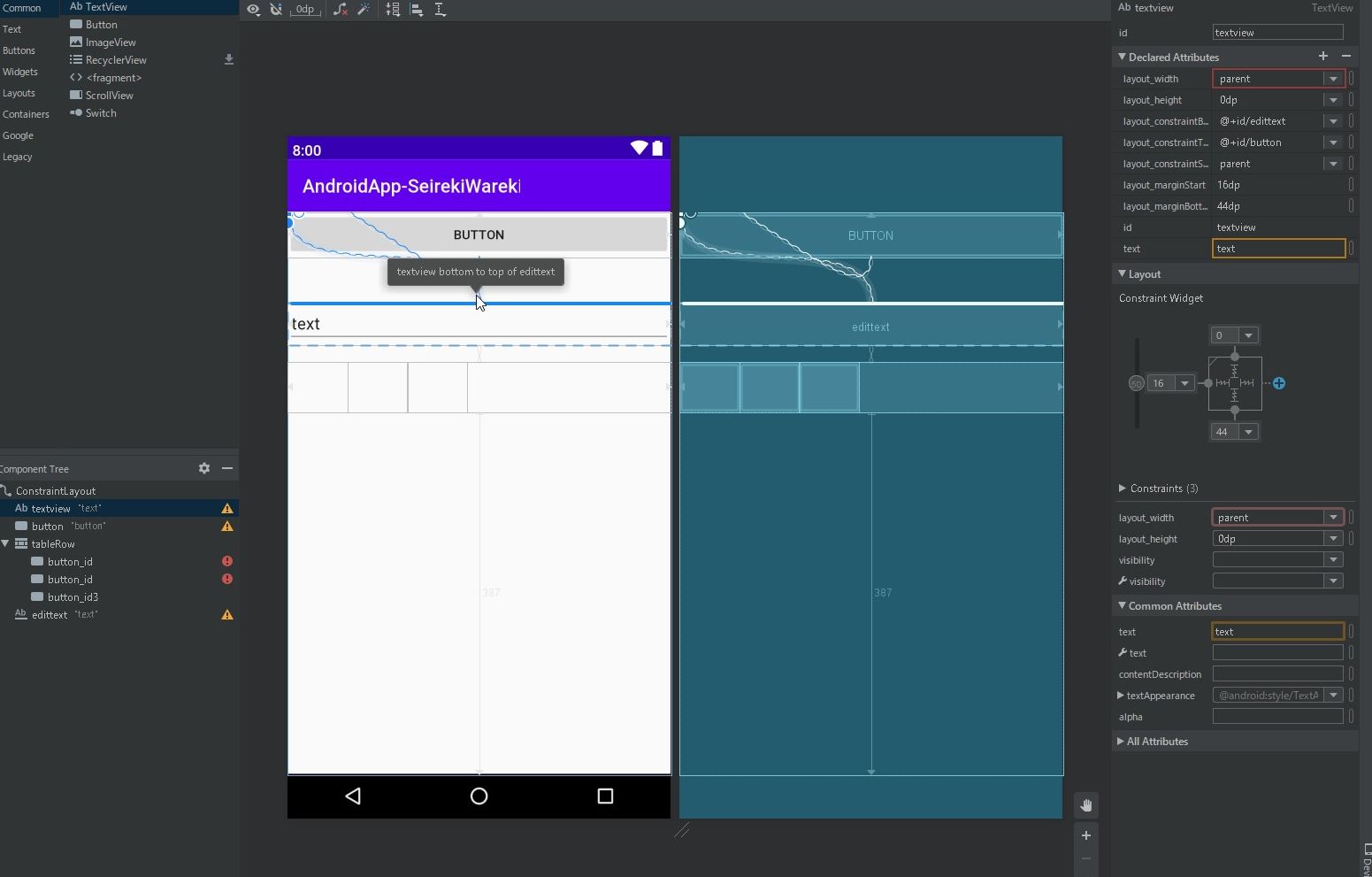
layout_constraint
おさらい。layout_constraintで配置を設定できます。
| 属性 | 効果 | RelativeLayout |
|---|---|---|
| layout_constraintEnd_toStartOf | 指定したViewの左側に配置 | layout_toStartOf |
| layout_constraintStart_toEndOf | 指定したViewの右側に配置 | layout_toEndOf |
| layout_constraintRight_toLeftOf | 指定したViewの左側に配置 | layout_toLeftOf |
| layout_constraintLeft_toRightOf | 指定したViewの右側に配置 | layout_toRightOf |
| layout_constraintBottom_toTopOf | 指定したViewの上側に配置 | layout_above |
| layout_constraintTop_toBottomOf | 指定したViewの下側に配置 | layout_below |
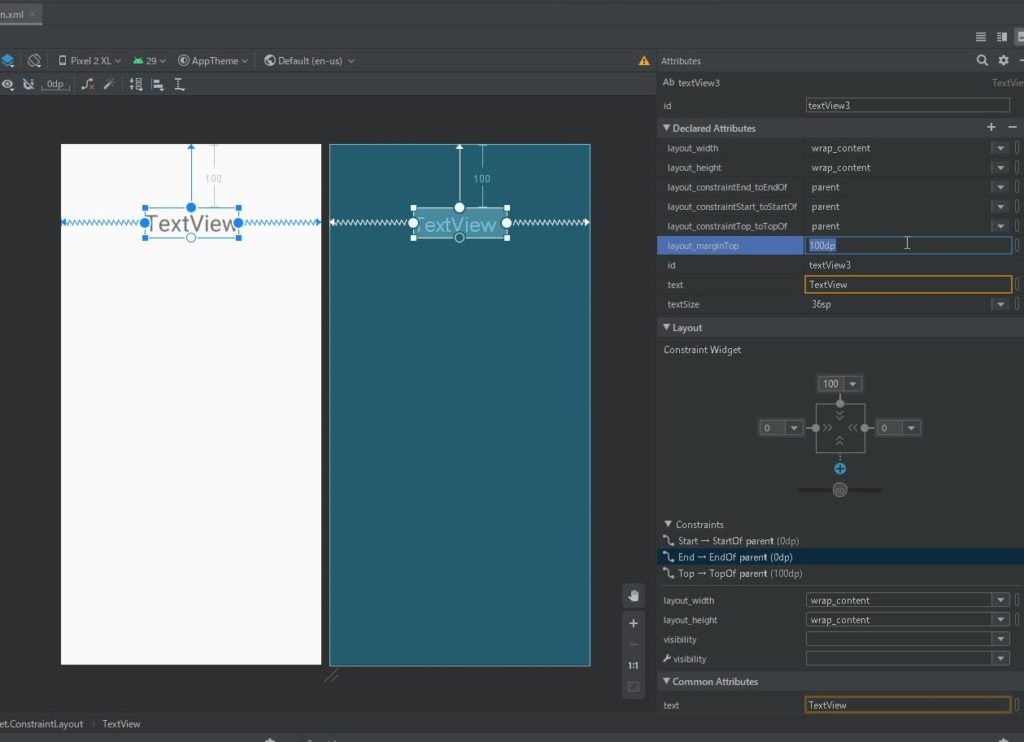
上部を調整する
layout_marginTopを指定すると、上部からの数値を指定することができます。



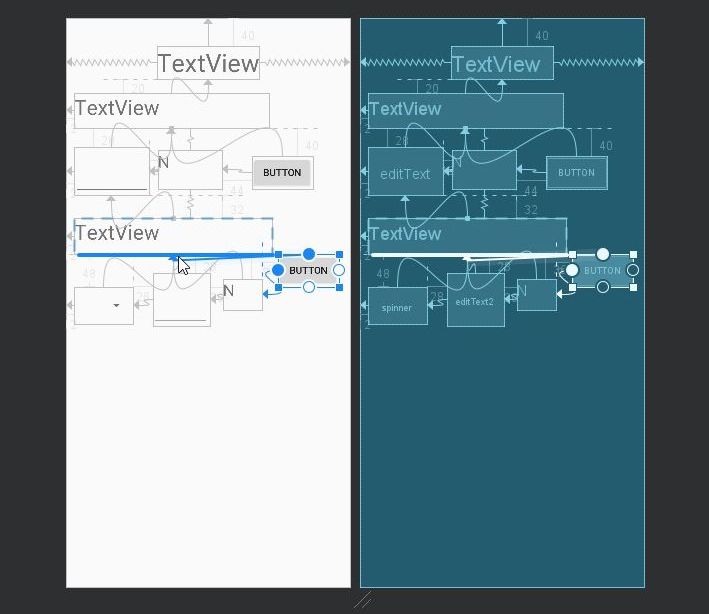
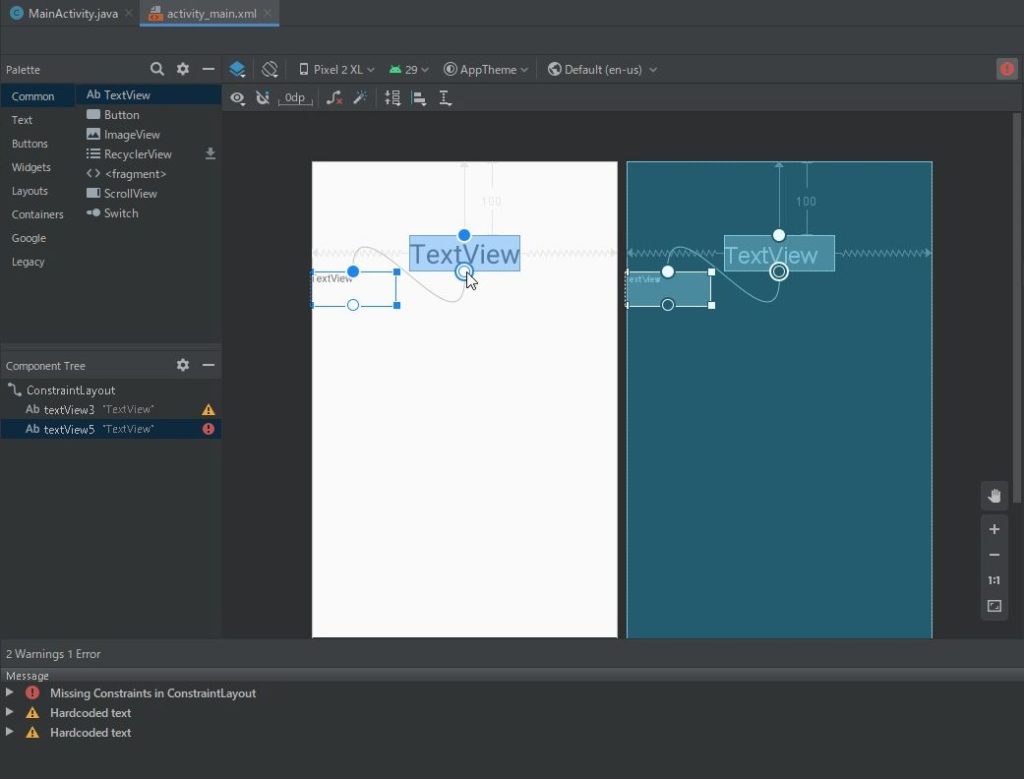
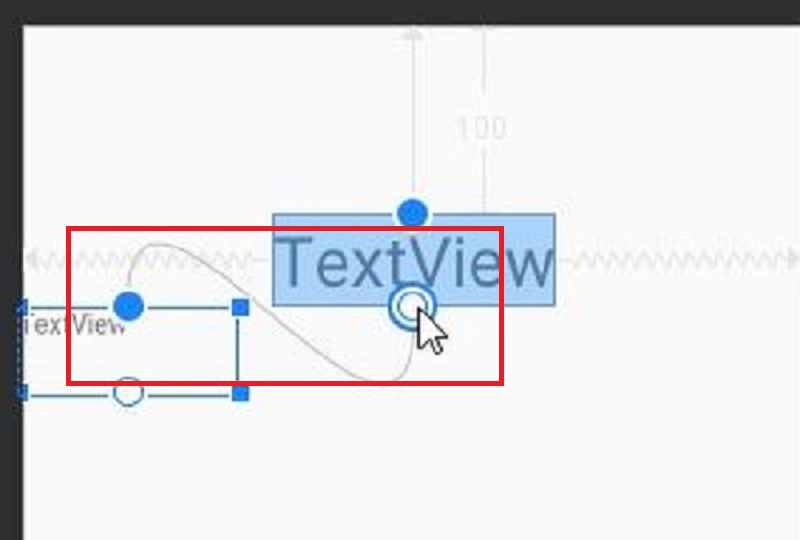
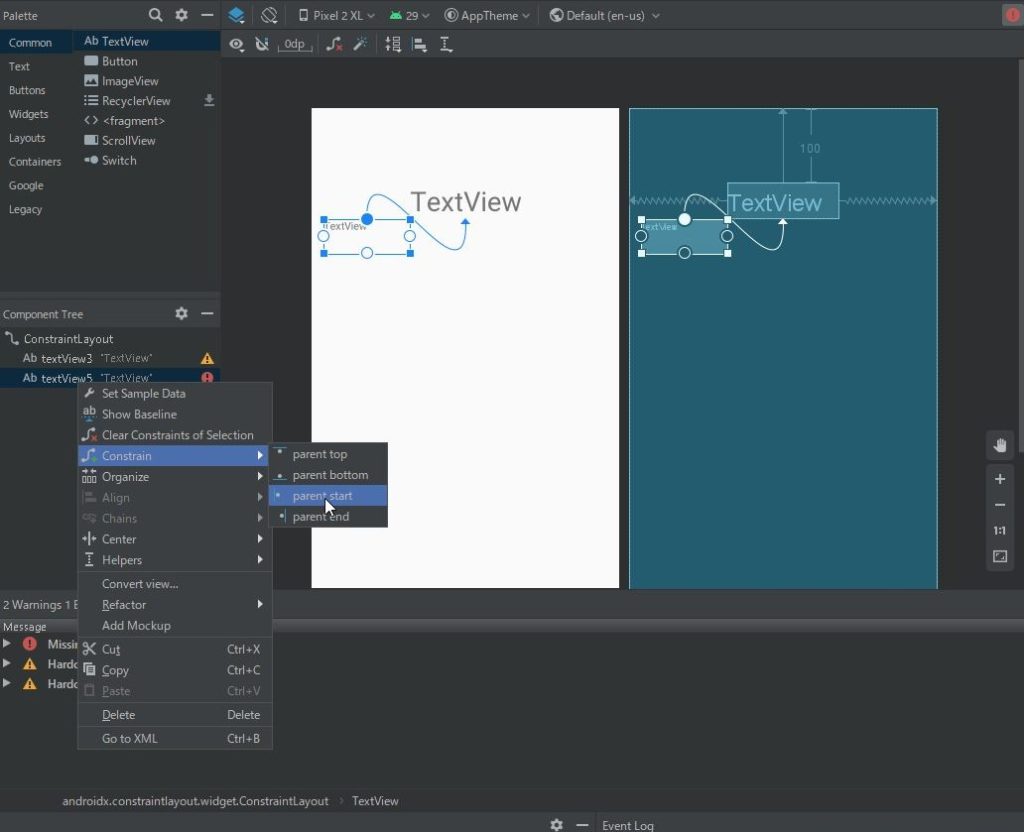
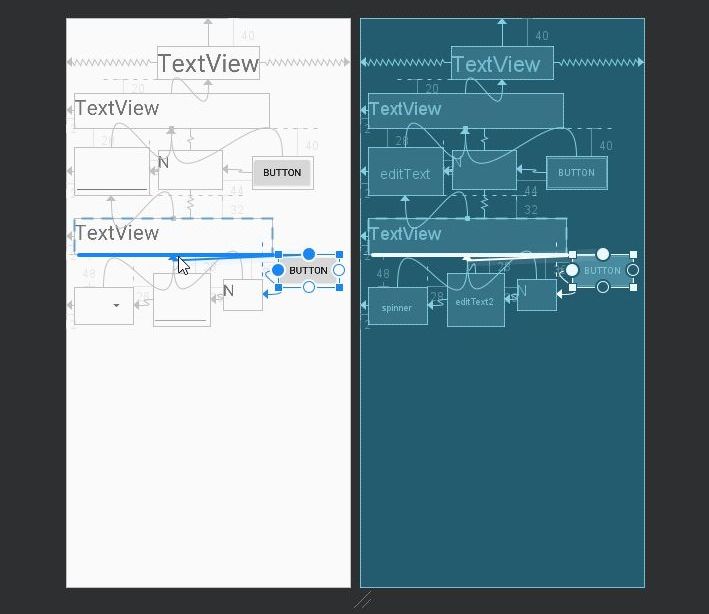
位置関係を繋いでいく
ツリーマップのように、要素同士の位置関係を繋いでいきます。これがずれると、ボタンやテキストの位置がおかしなことになるので、・・・慎重に。

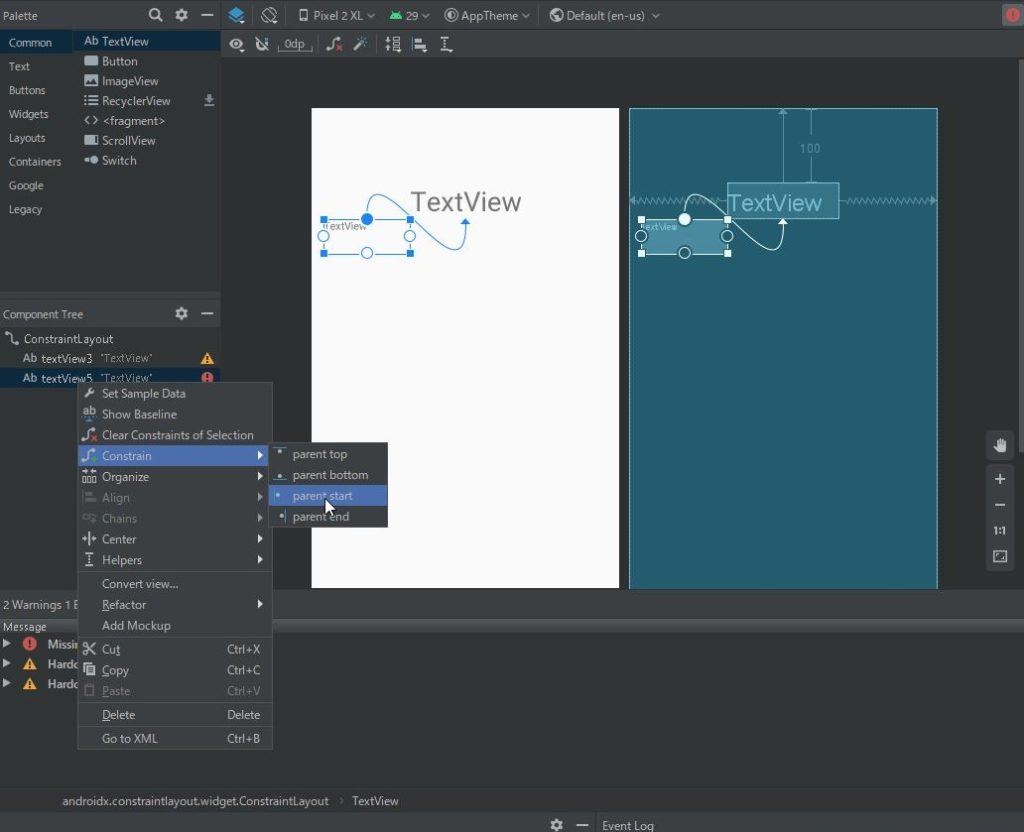
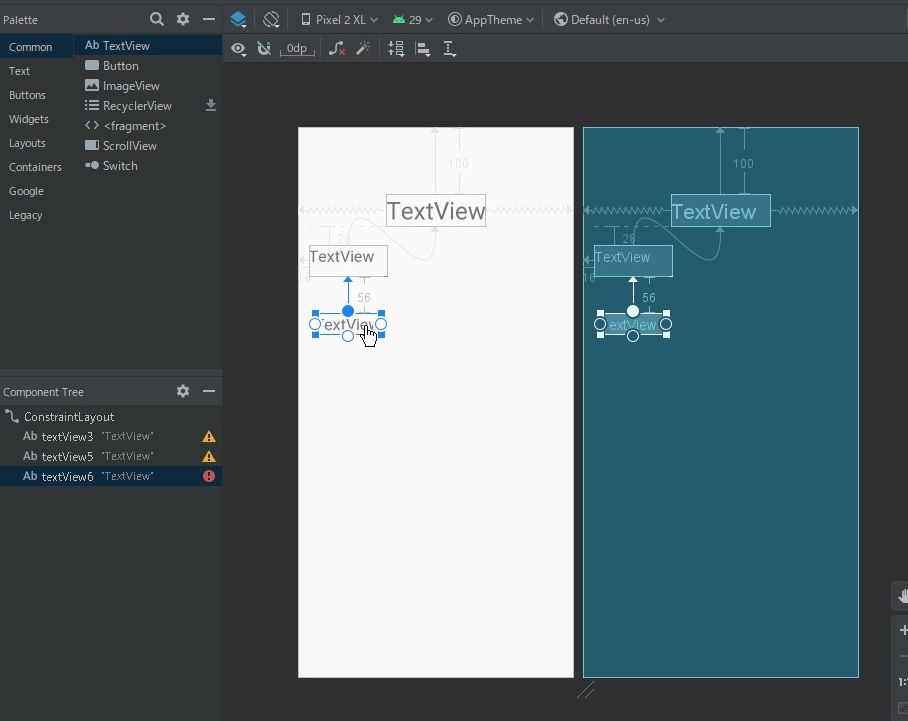
水平位置も指定
横の位置関係も設定しないと上手く配置がされません。画面の端、他の要素の上、など順番に配置していきます。

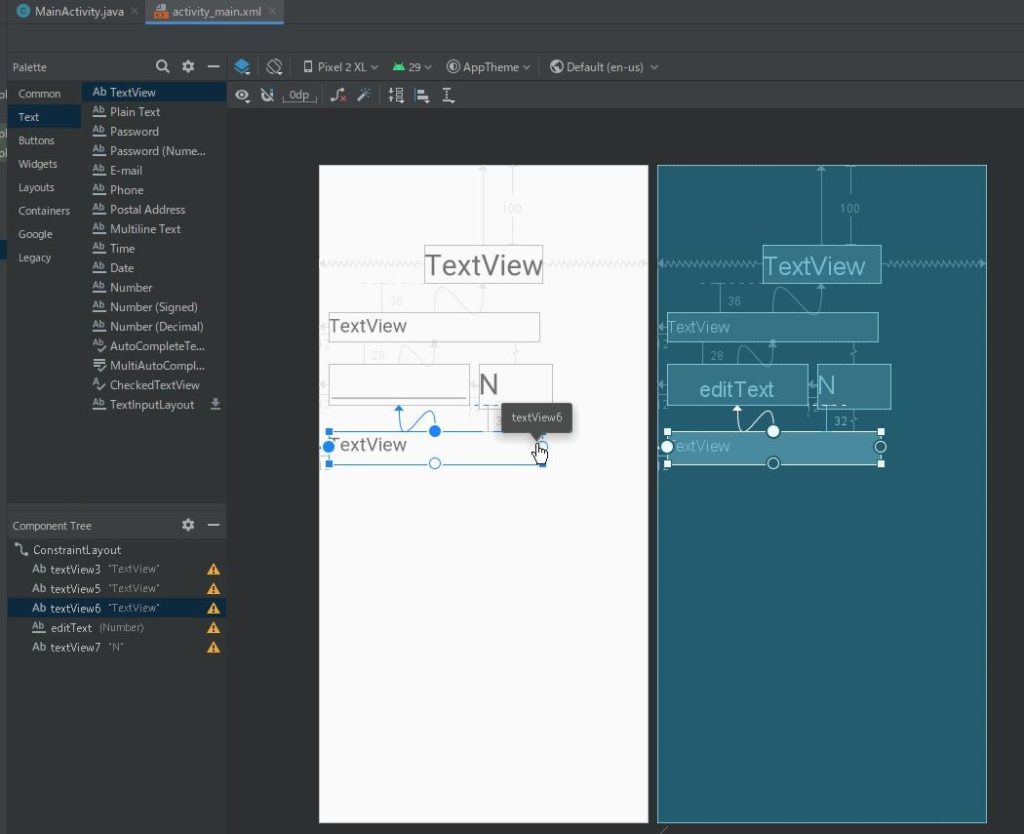
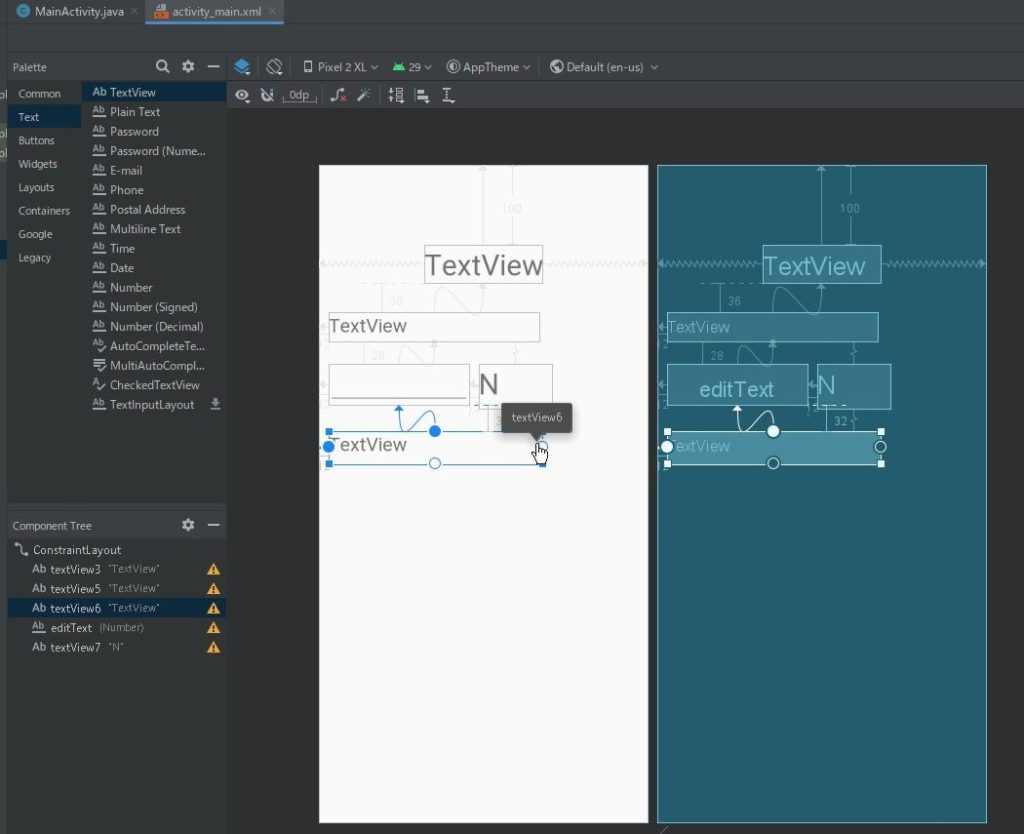
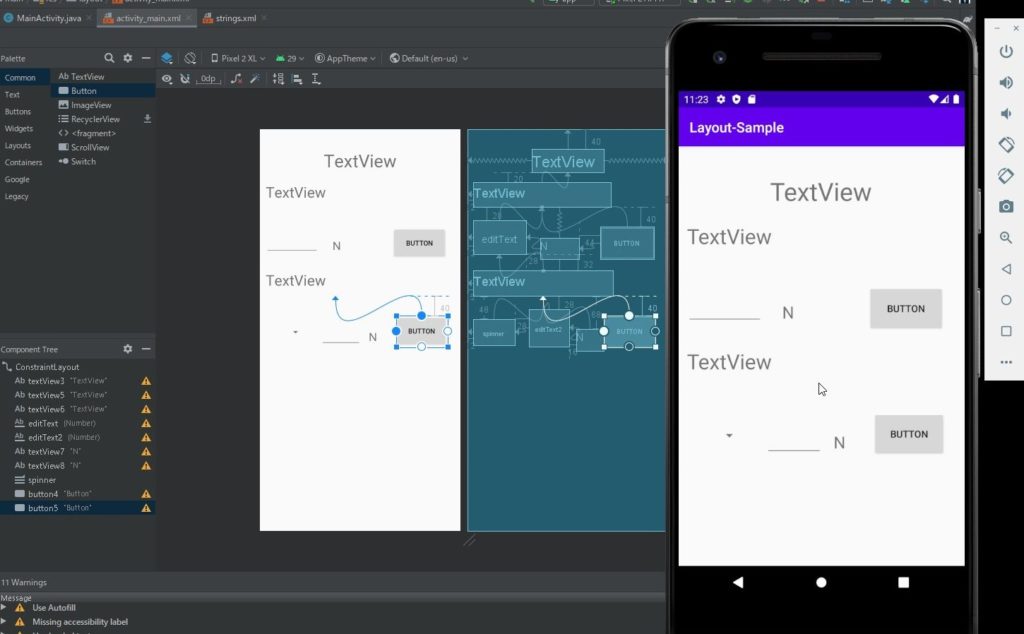
あとは、順番に並べていく
あとは、順番に並べていきます。



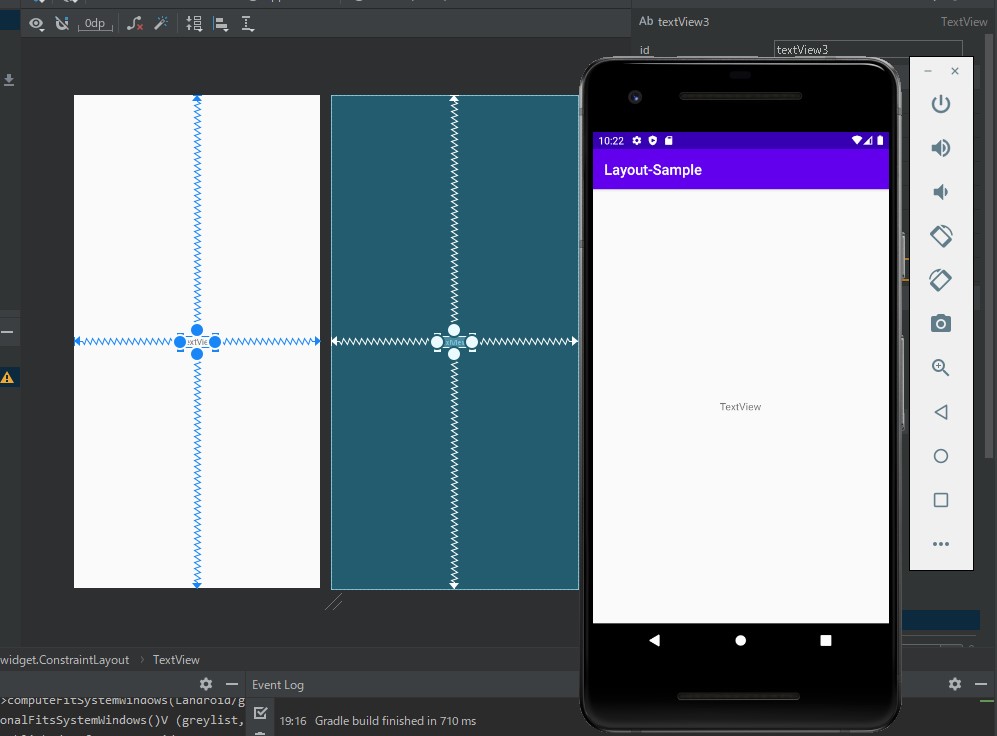
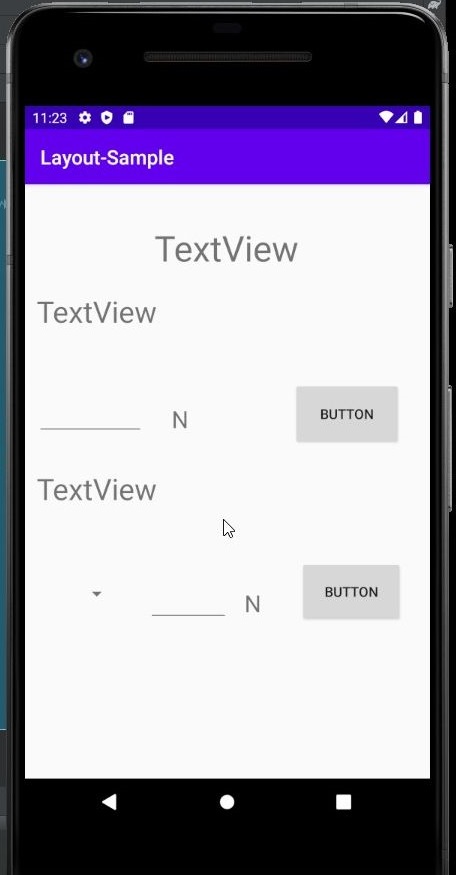
完成
ひと通り順番に並べていくと、完成です!



位置関係がひとつでもずれると、あとで修正が大変ですので、・・・慎重に!
ご参考下さい^o^)/