AppSheetでの「ロール」の考え方
AppSheetでは、「ロール」という項目は明示的に存在するわけではありませんが、ユーザーのメールアドレスを元にして擬似的なロール管理を行うことが可能です。
たとえば、スプレッドシートに「ユーザー」テーブルを作り、そこにメールアドレスと役割を登録しておくことで、アプリ側でロール判定ができます。
色を変えたい場所の例
- 仮に一覧の背景色をロールによって変えたい場合
- 詳細画面の文字色やバッジの色
- スライスごとの色分け(見た目の区別)
実装ステップ
- ユーザーテーブルを用意する
- 仮想列でロールを取得
- 表示色を式で切り替える
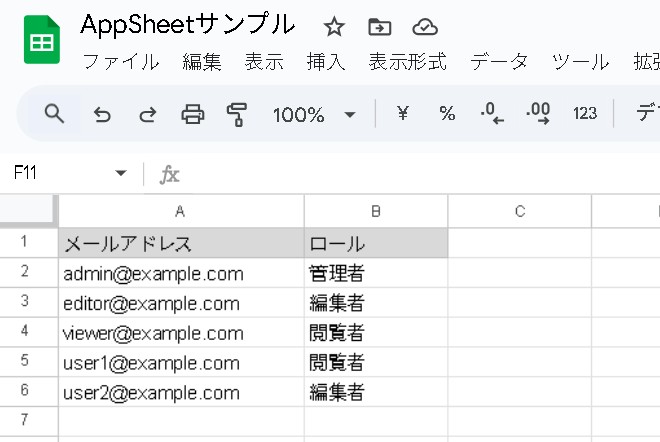
ユーザーテーブルを用意する
メールアドレス ロール
admin@example.com 管理者
editor@example.com 編集者
viewer@example.com 閲覧者
user1@example.com 閲覧者
user2@example.com 編集者
このテーブルを元に、現在のユーザーがどのロールかを判定します。


✅ 手順:ロール別に色を変える方法
- ① フォーマットルールを作成する
- ② ルールの設定
- ③ 優先順位に注意
① フォーマットルールを作成する
- AppSheetエディタの左側メニューから「Format Rules(フォーマットルール)」を選択
- 「+ New Rule」をクリック
② ルールの設定
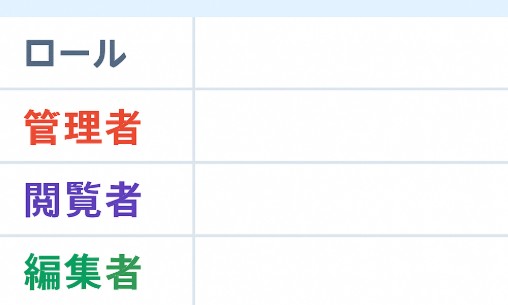
たとえば「管理者は赤、編集者は青」としたい場合。
- 🎯 ルール1:「管理者」用
- 🎯 ルール2:「編集者」用
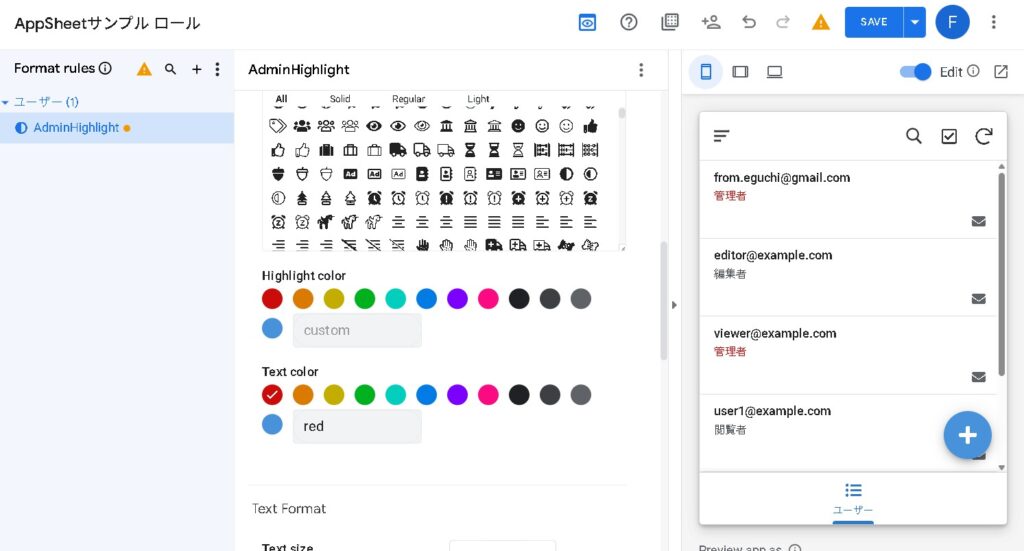
🎯 ルール1:「管理者」用
- Name:AdminHighlight
- Table:ユーザー
- Condition(条件)
[ロール] = "管理者" - Format These Columns:メールアドレス(またはロール列)
- Text color:赤
- Background color:薄い赤などお好みで
[ロール] = "管理者"
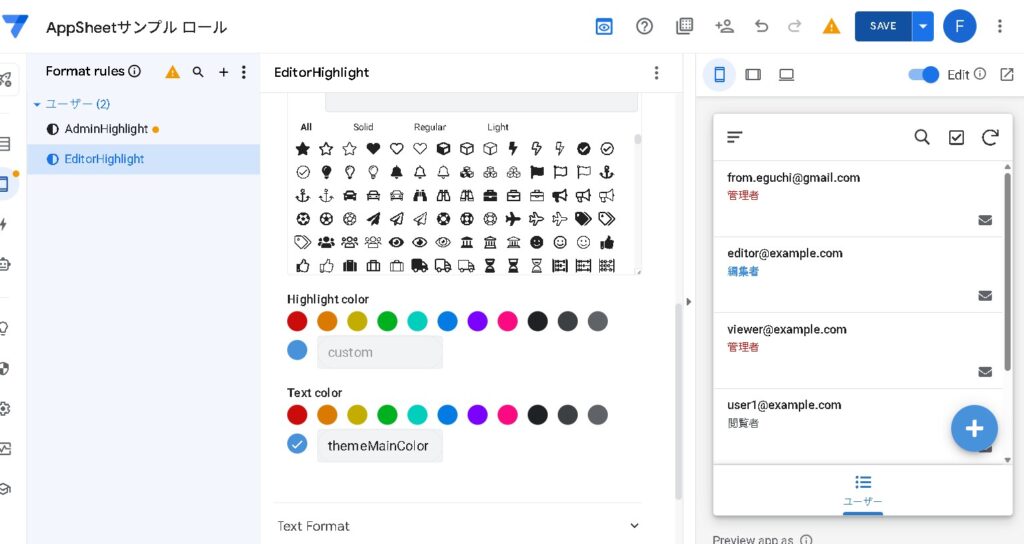
🎯 ルール2:「編集者」用
- Name:EditorHighlight
- Table:ユーザー
- Condition:
[ロール] = "編集者" - Text color:青
- Background color:薄い青など
[ロール] = "編集者"
③ 優先順位に注意!
複数のルールが重なる場合、上にあるルールが優先されるので、順番の調整も必要です。
🔍 補足:カスタムカラーコードも使える
- 例えば背景色に
#FFEEEEや#E6F0FFなどを指定すれば、より細かいデザイン調整が可能です。
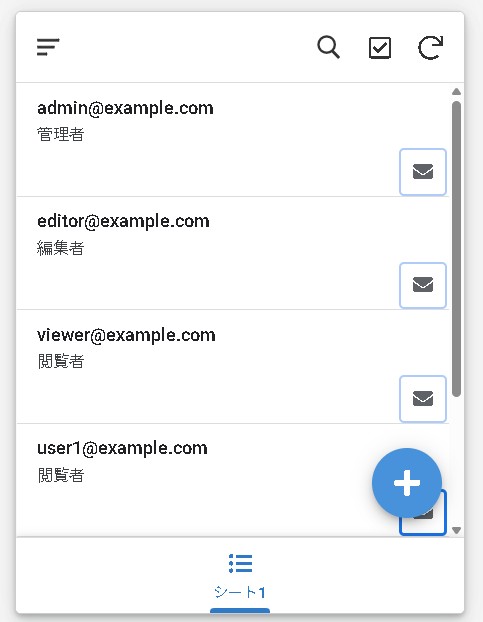
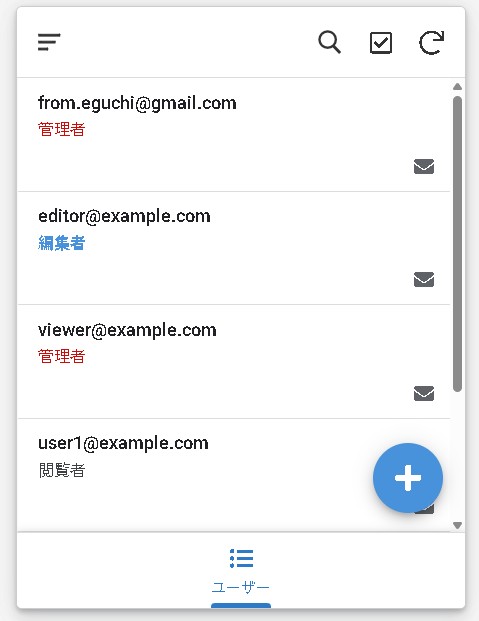
🧪 表示確認
エミュレータ(右上のスマホ/タブレットアイコン)で、色の変化が反映されているか確認してみてください。

色分けの応用例
- ダッシュボードの背景色をロールで変えて強調
- 複数ロールがある場合、色で階層を表現
- 承認フローなど、権限があるユーザーにだけ赤で警告を出す
まとめ
AppSheetでは「ロール」という概念を自前で定義し、メールアドレスと対応付けることで実現可能です。Format Ruleや仮想列を活用すれば、ロールに応じて見た目を大きく変えることができ、より直感的で分かりやすいアプリ設計が可能になります。
ロール管理の工夫次第で、業務アプリのユーザビリティが格段に向上します。ぜひ導入してみてください。