 WordPress(ワードプレス)
WordPress(ワードプレス) WordPress「Simple Notion Database to Sync」プラグイン作りました(Part1)
Notionで管理している記事を、WordPressに自動で表示できたら便利だと思いませんか?今回ご紹介する「Simple Notion Database to Sync」は、Notionのデータベースと連携し、WordPress上に記事一...

 WordPress(ワードプレス)
WordPress(ワードプレス)  GoogleSpreadsheet(スプレッドシート)
GoogleSpreadsheet(スプレッドシート)  Canva(キャンバ)
Canva(キャンバ)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  Useful(お役立ち)
Useful(お役立ち)  Web(ウェブ技術関連)
Web(ウェブ技術関連)  WebService(ウェブサービス)
WebService(ウェブサービス)  Mac(マック)
Mac(マック)  GoogleSpreadsheet(スプレッドシート)
GoogleSpreadsheet(スプレッドシート)  GAS(GoogleAppsScript)
GAS(GoogleAppsScript)  Apple(アップル)
Apple(アップル)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  Notion(ノーション)
Notion(ノーション)  Finance(財務・経営)
Finance(財務・経営)  Windows(ウィンドウズ)
Windows(ウィンドウズ)  WordPress(ワードプレス)
WordPress(ワードプレス)  PremierePro(プレミアプロ)
PremierePro(プレミアプロ)  生成AI(エーアイ)
生成AI(エーアイ)  SEO(検索エンジン最適化)
SEO(検索エンジン最適化)  WordPress(ワードプレス)
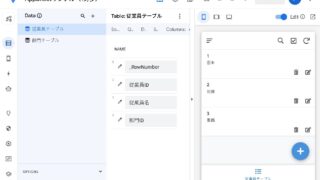
WordPress(ワードプレス)  AppSheet(アップシート)
AppSheet(アップシート)  CSS(シー・エス・エス)
CSS(シー・エス・エス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
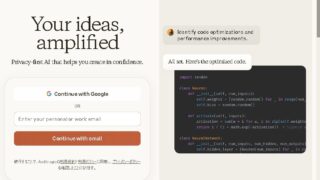
WordPress(ワードプレス)  Cursor(カーソル)
Cursor(カーソル)  福岡
福岡  生成AI(エーアイ)
生成AI(エーアイ)