ウェブデザインやフロントエンド開発に携わる方々にとって非常に便利なツール、「WhatFont」についてご紹介したいと思います。
WhatFontとは?
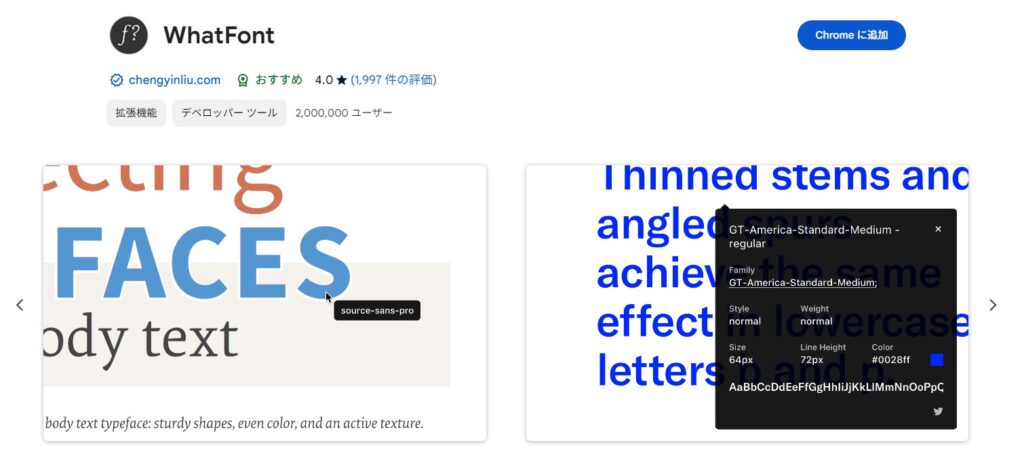
WhatFontは、Google Chrome用の拡張機能で、ウェブサイト上で使用されているフォントを簡単に識別することができます。デザイナーやウェブ開発者の方々にとって、とても重宝するツールです。

なぜWhatFontが便利なのか?
ウェブサイトのデザインを参考にしたり、トラブルシューティングを行ったりする際に、使用されているフォントを正確に知ることは非常に重要です。
しかし、ソースコードを確認したり、開発者ツールを使ったりするのは、時間がかかり面倒な作業です。WhatFontを使えば、そんな手間を大幅に省くことができるのです。
WhatFontの主な特徴
- 簡単な操作: インストールして有効化するだけで、カーソルを合わせるだけでフォント情報が表示されます。
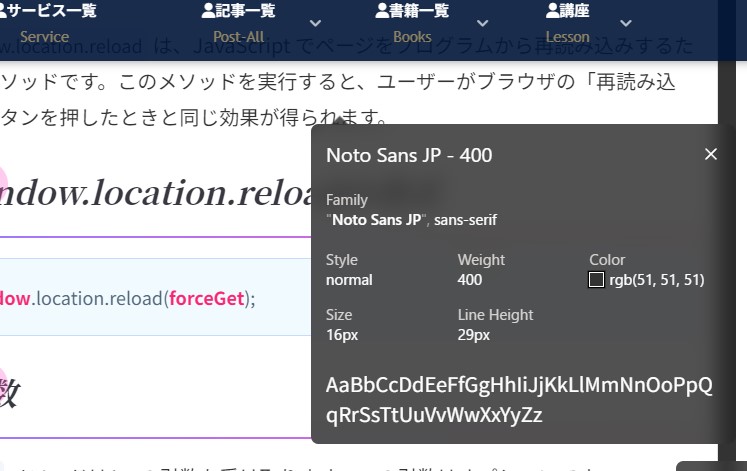
- 詳細な情報: フォントファミリーだけでなく、サイズ、ウェイト(太さ)、行間、カラーなどの詳細情報も確認できます。
- フォントサービスの検出: Google FontsやAdobe Fontsなど、主要なウェブフォントサービスで提供されているフォントも識別できます。
- 和文・欧文の区別: 日本語サイトでよくある、和文と欧文で異なるフォントが使用されている場合も、それぞれ識別することができます。

WhatFontの使い方
それでは、実際の使い方をご紹介しましょう。
- まず、Google Chromeウェブストアから「WhatFont」を検索し、インストールします。
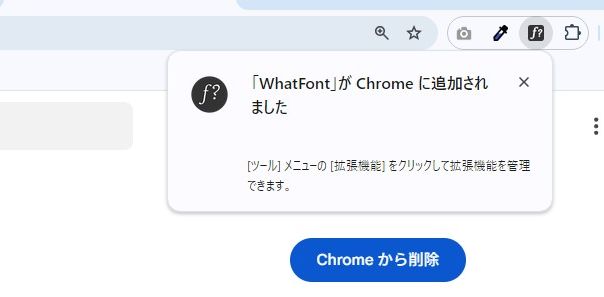
- インストールが完了したら、ブラウザ右上に表示される拡張機能のアイコンをクリックし、WhatFontを有効にします。
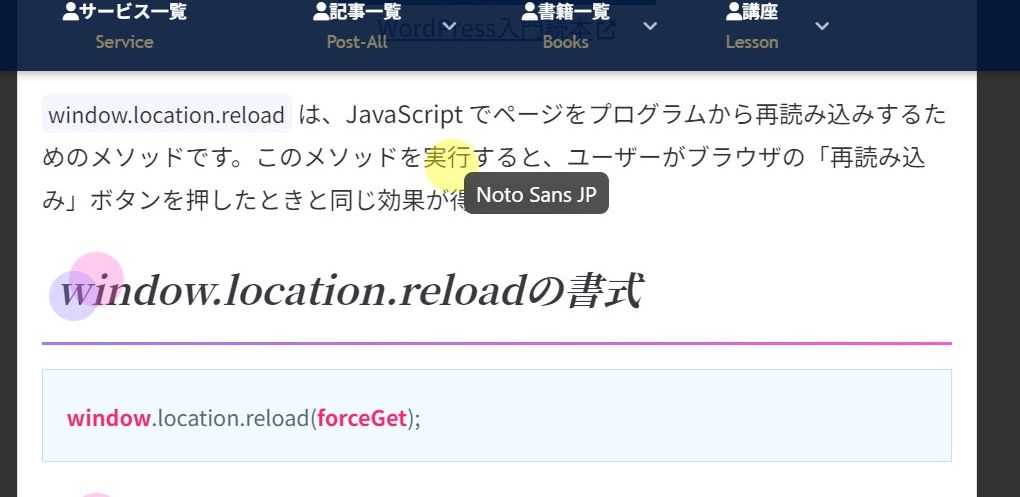
- フォントを確認したいウェブサイトを開き、調べたい文字列にカーソルを合わせます。
- すると、その文字列に使用されているフォントの名前がポップアップで表示されます。
- さらに詳細な情報を知りたい場合は、文字列をクリックします。フォントのスタイル、ウェイト、サイズ、行間、カラーなどの情報が表示されます。


使用時の注意点
WhatFontは非常に便利なツールですが、いくつか注意点があります。
- 複数フォントの指定: CSSでは複数のフォントをフォールバックとして指定できます。WhatFontは実際に表示されているフォントを示しますが、指定順序は確認できません。
- デバイスによる違い: ユーザーの環境によって、実際に表示されるフォントが異なる可能性があります。特に、システムフォントを使用している場合は注意が必要です。
- 動的に変更されるフォント: JavaScriptなどでフォントが動的に変更される場合、WhatFontが正確に識別できないことがあります。
まとめ
WhatFontは、ウェブデザインやフロントエンド開発の現場で、フォントの識別や分析を簡単かつ迅速に行えるツールです。デザインの参考にしたり、フォントを調査したりする際に、大変重宝します。皆さんもぜひ一度試してみてください。



