 PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ) PWA(プログレッシブ・ウェブ・アプリ)をオフラインで表示する(Part1)
PWA(プログレッシブ・ウェブ・アプリ)をオフラインでも表示できるようにするためには、サービスワーカーを利用してアプリのリソースをキャッシュし、ネットワークに接続できない場合でもそのキャッシュを利用してアプリを表示するようにします。プロジェ...

 PWA(プログレッシブウェブアプリ)
PWA(プログレッシブウェブアプリ)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  jQuery(ジェイクエリ)
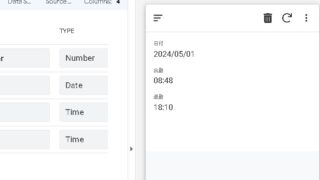
jQuery(ジェイクエリ)  AppSheet(アップシート)
AppSheet(アップシート)  JavaScript(ジャバスクリプト)
JavaScript(ジャバスクリプト)  JavaScript(ジャバスクリプト)
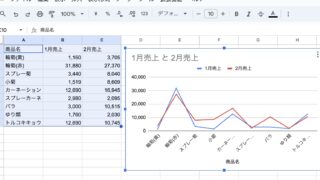
JavaScript(ジャバスクリプト)  GoogleSpreadsheet(スプレッドシート)
GoogleSpreadsheet(スプレッドシート)  WordPress(ワードプレス)
WordPress(ワードプレス)