ピボットテーブル
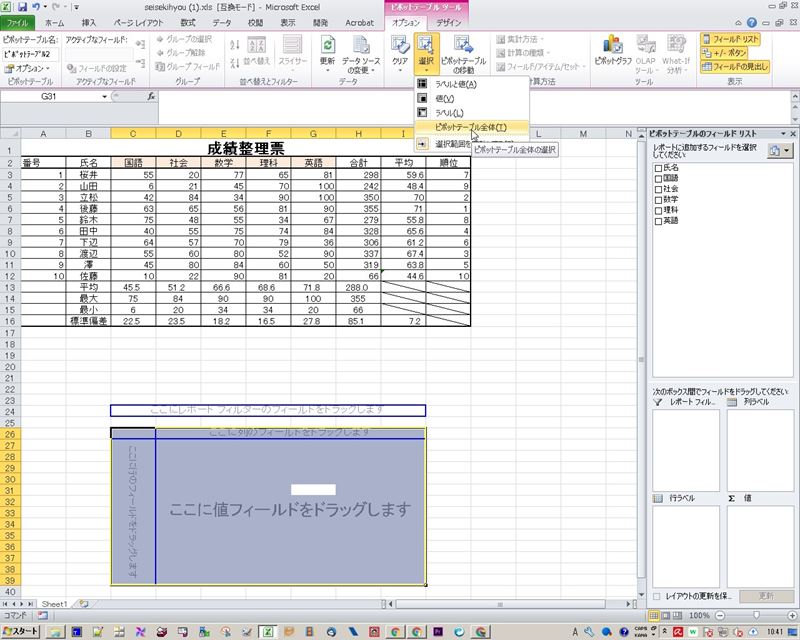
例えば、下記のような成績表のピボットテーブルを作ってみます。


列フィールド・行フィールド
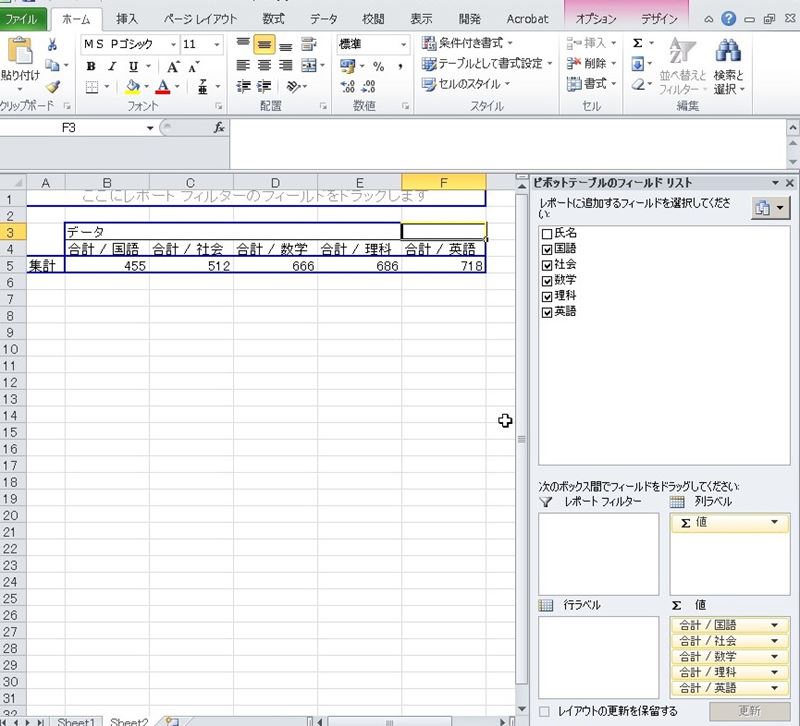
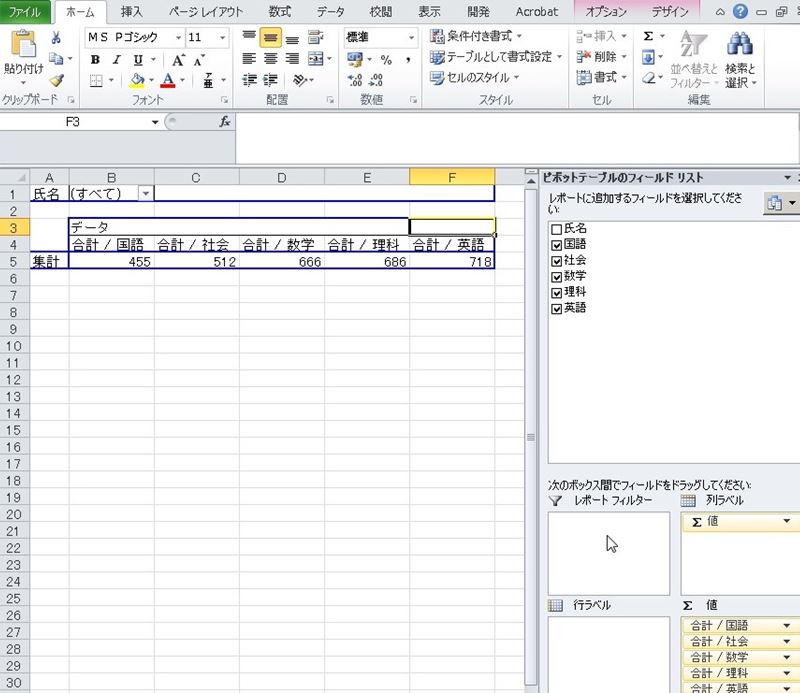
列フィールドに科目、行フィールドに値を入れてみます。

各教科の合計値が表示されました!
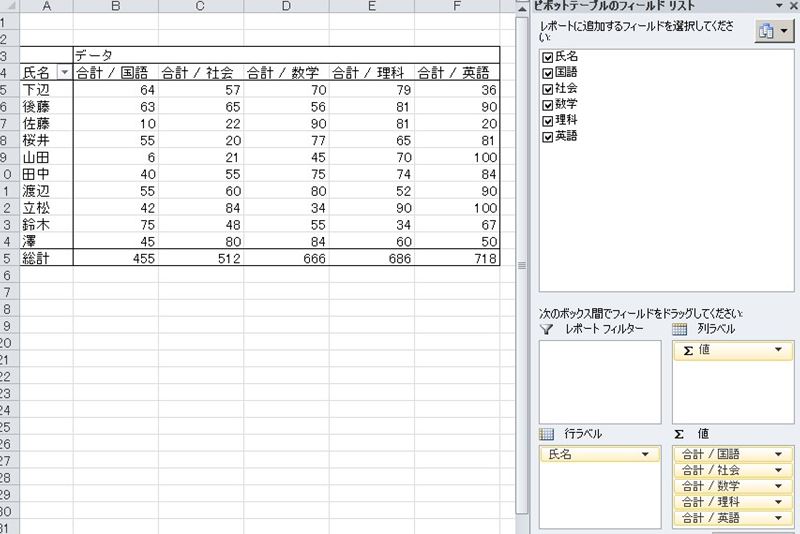
行ラベルに氏名を入れるとこのような感じになります。

レポートフィールド
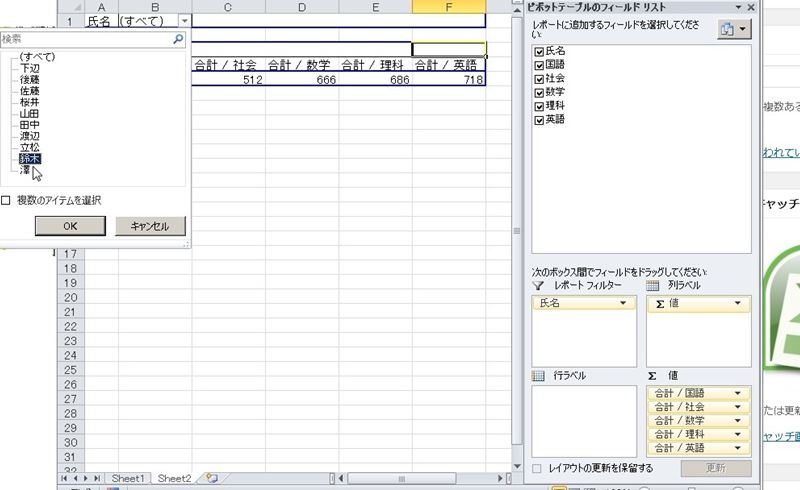
もう少し別の使い方をするために、レポートフィールドに氏名を追加してみます。


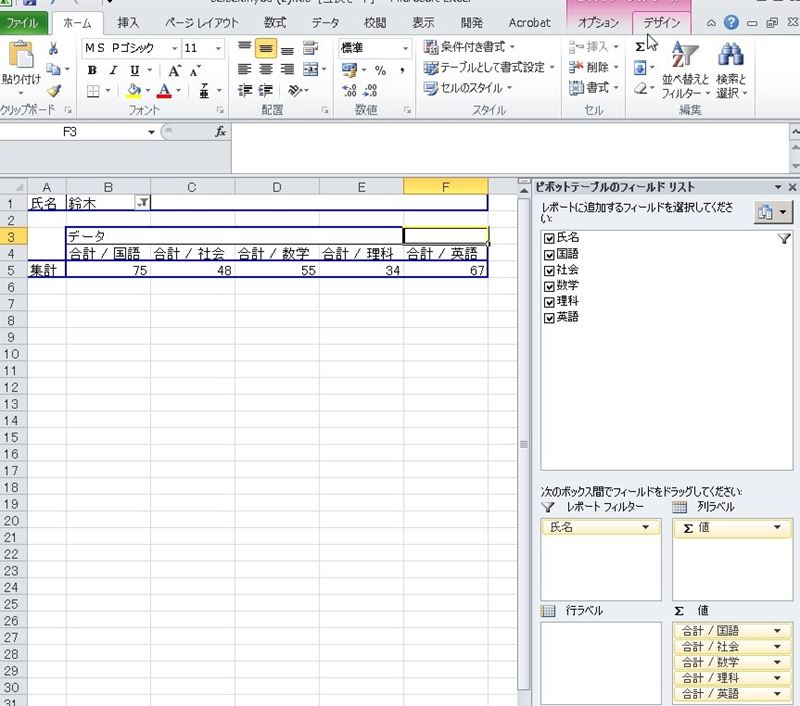
名前毎にフィルタして表示されるので見やすいです。

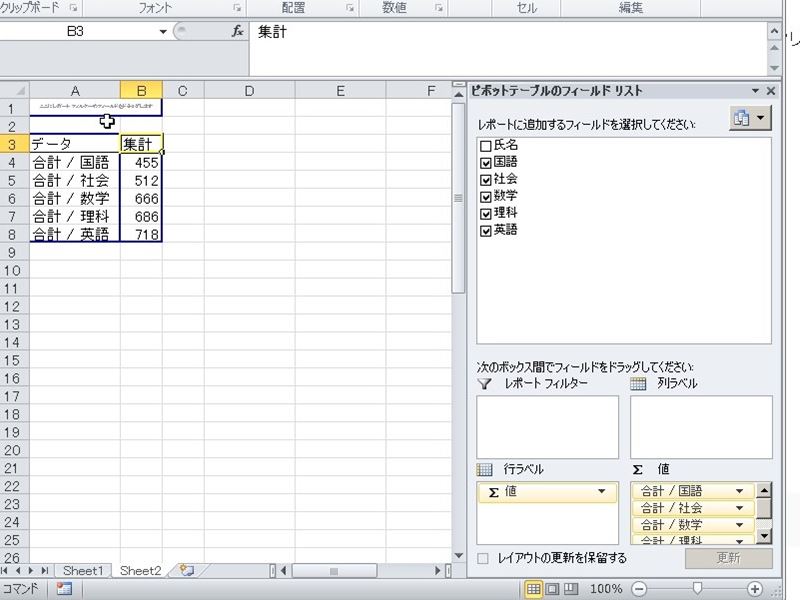
列ラベルと行ラベルを反対にすると表示が変わります。
こちらの方が見やすいという方もいるかもしれませんね|ω・`)ノ

つづく。