画像に文字を配置する
GIMPを使って、画像に文字を配置してバナーを作ることができます。
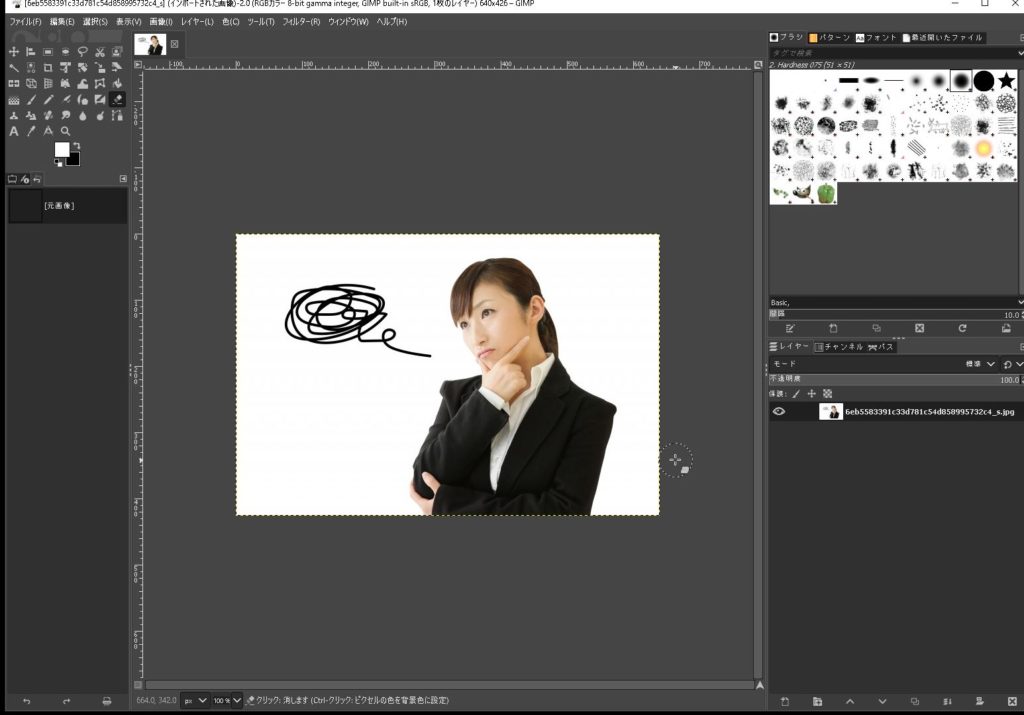
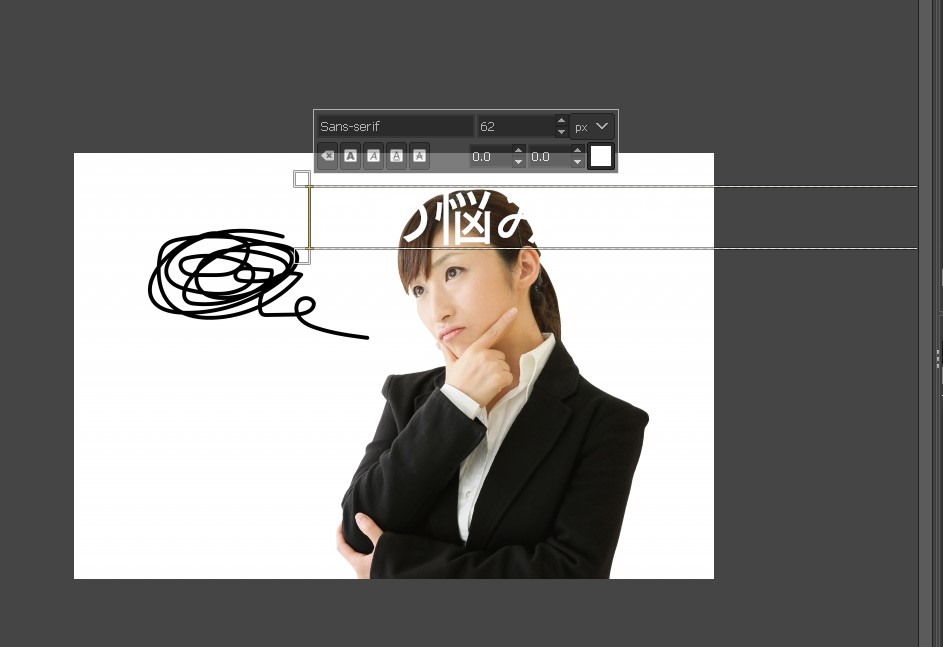
まずは、画像を配置します。

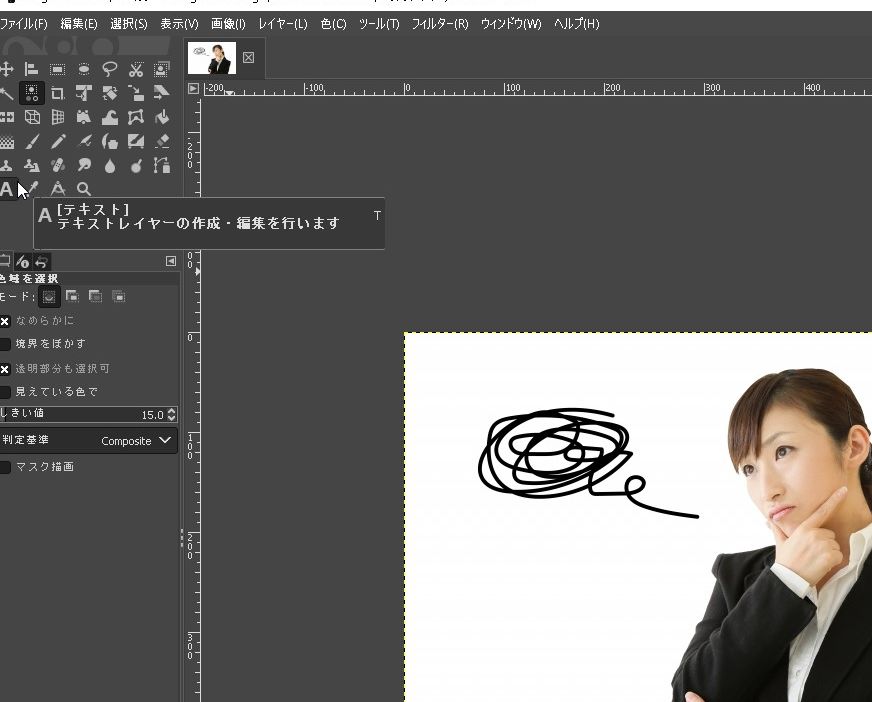
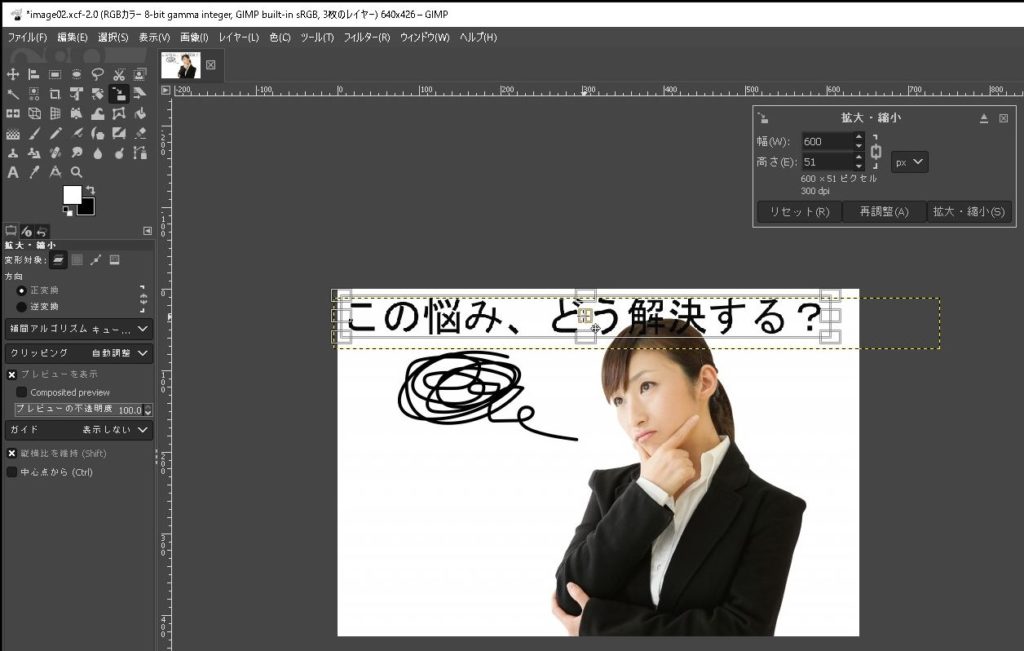
ツールボックス内の「テキスト」ツールを選択します。

画面内をクリックして、文字を打ち込むと、文字が入ります。
[rml_read_more]

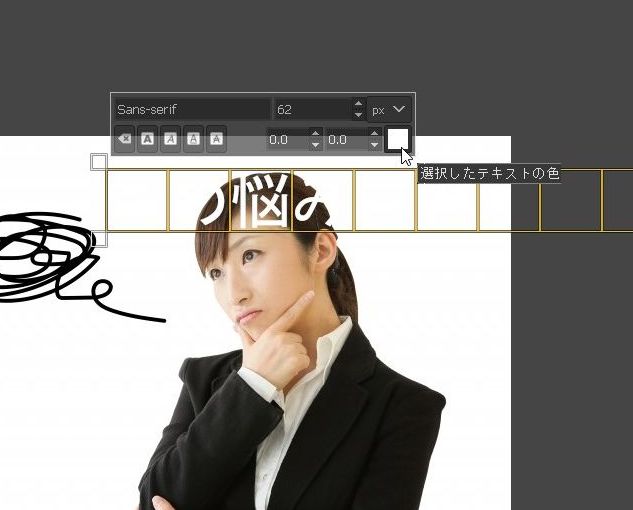
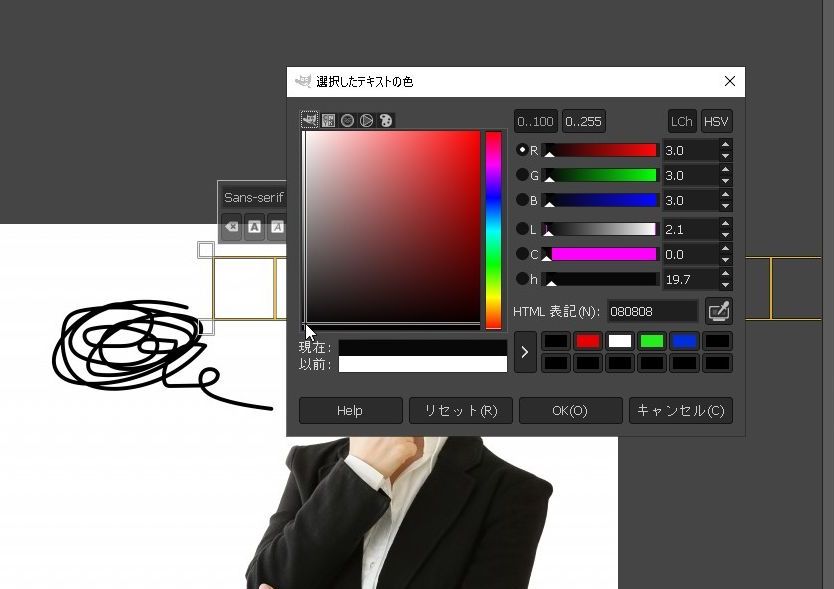
選択したテキストの色を変更
「選択したテキストの色」から色を変更できます。


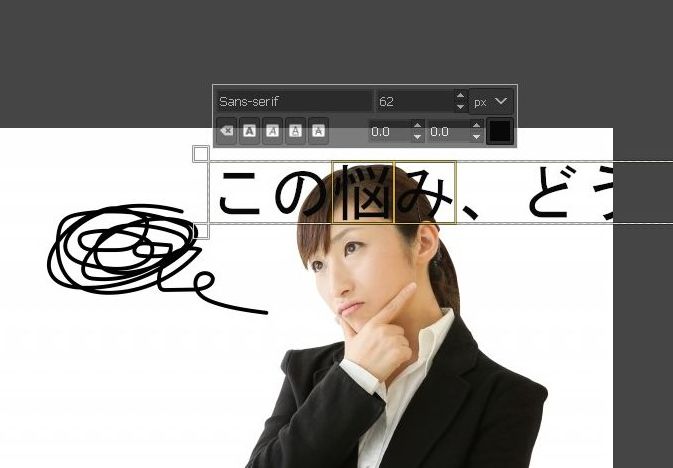
色が変わりました!

レイヤーの移動
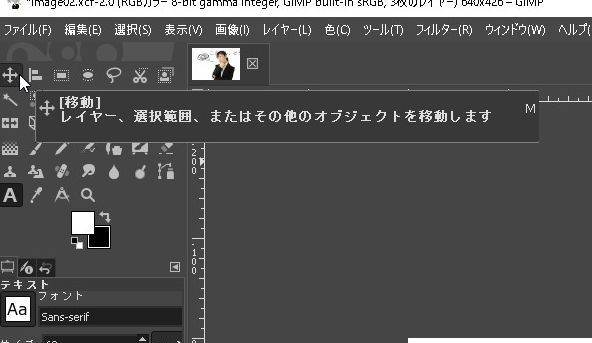
ツールボックスから「移動」ツールを選択します。

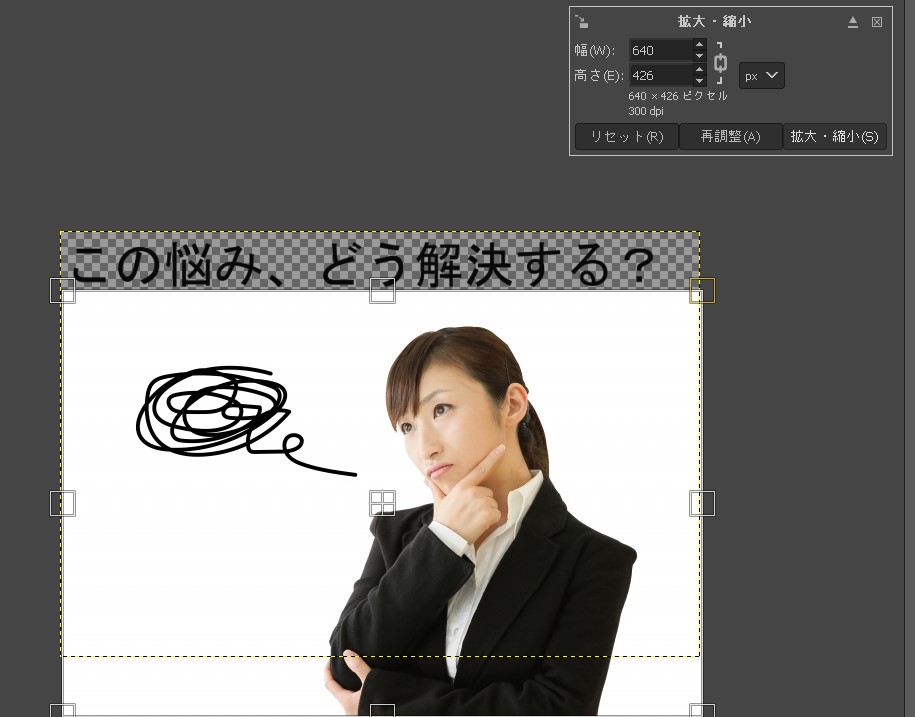
髪に文字がかぶってしまっているので、移動をします。

移動できました!ただ、移動したことで透明な余白ができてしまたので、白背景になるように色を調整します。

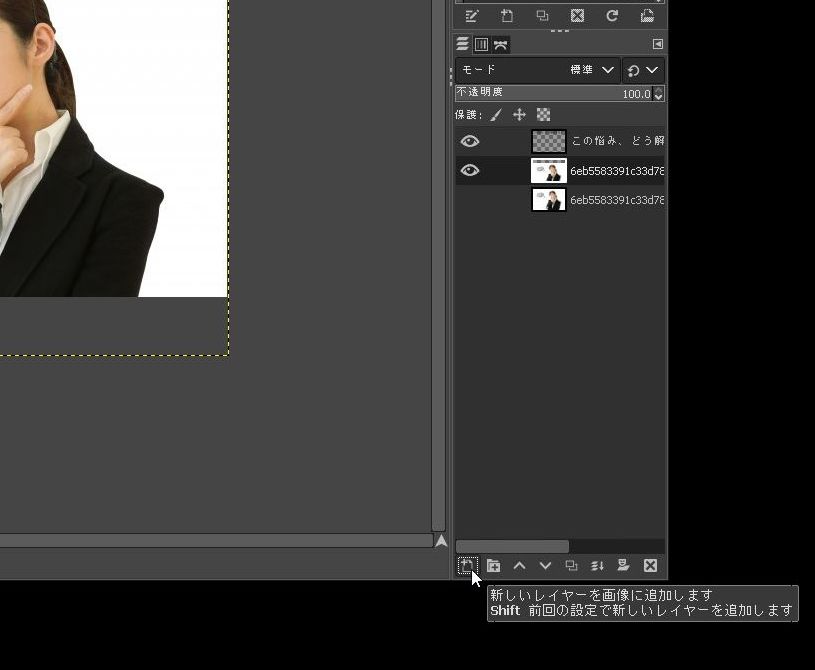
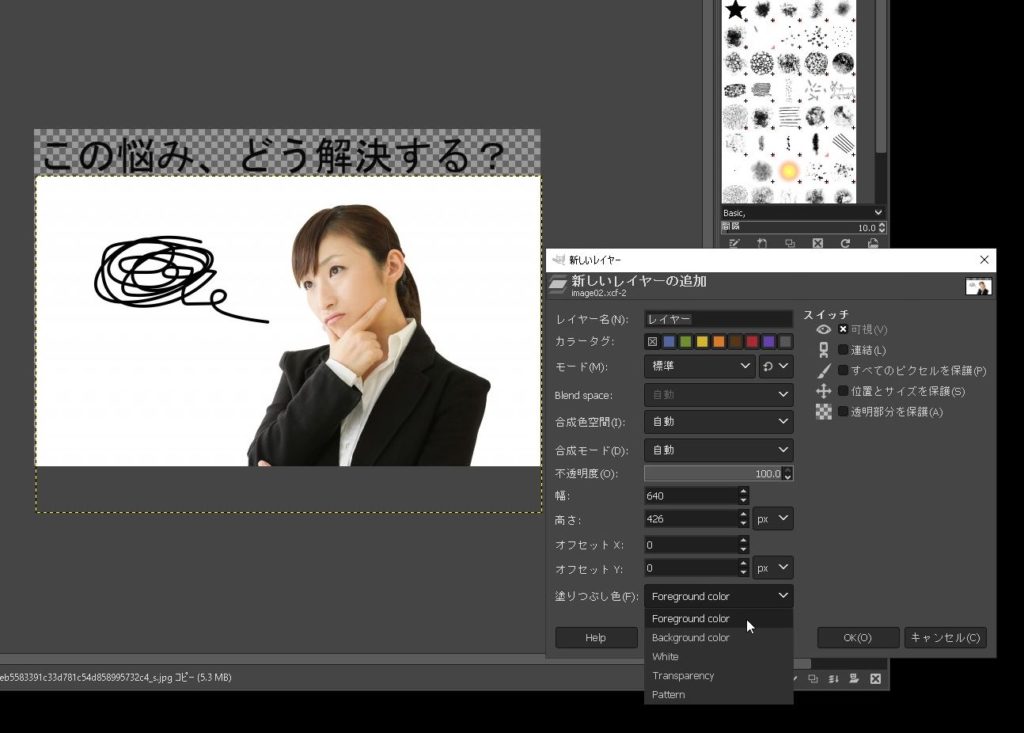
新しいレイヤーを追加
「新しいレイヤーを画像に追加します」をクリックして、新しいレイヤーを作成します。

Foreground color
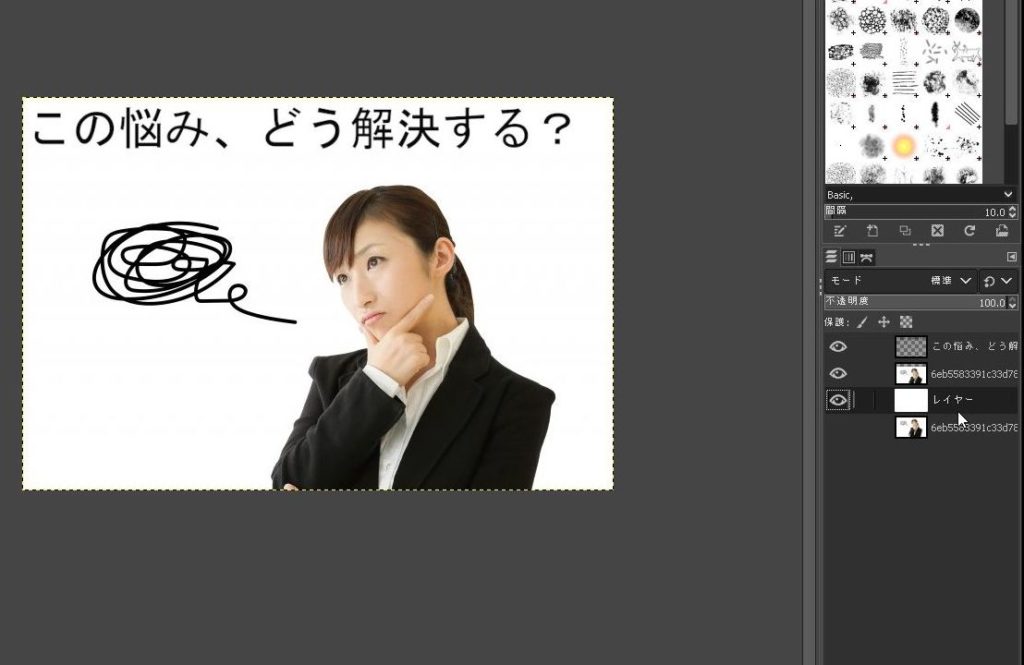
描画色で塗りつぶしします。今回は白背景にしたいので「White」でもOKです。


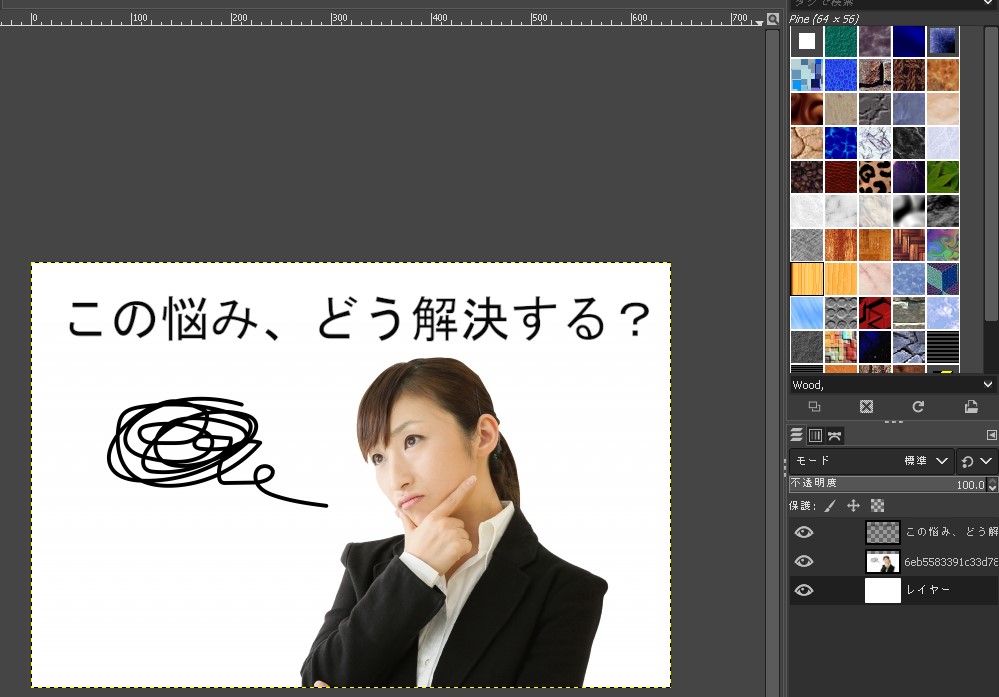
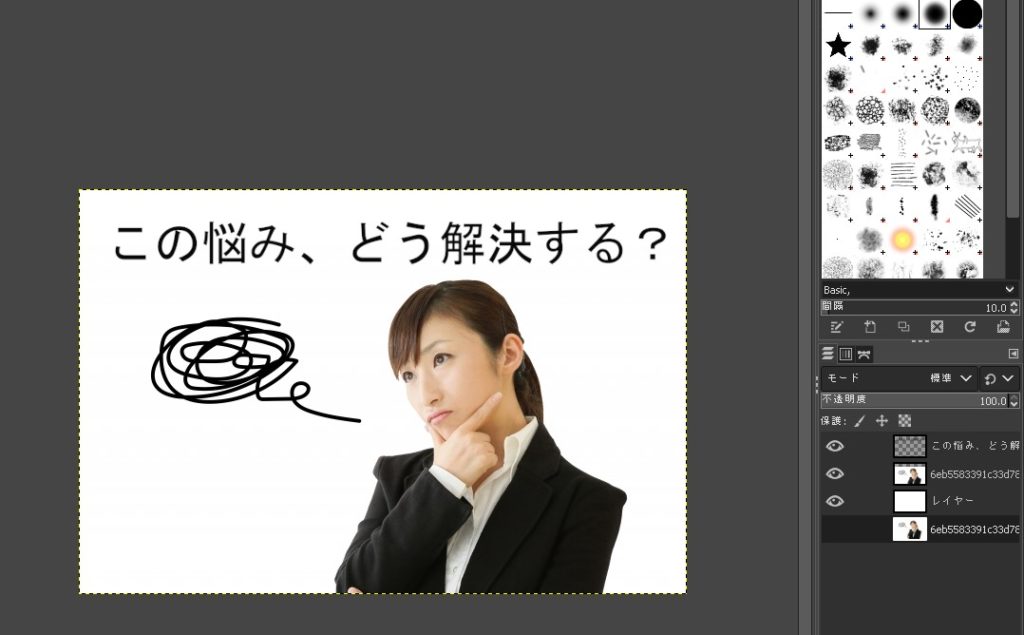
完成!
ということで、バナーっぽいものができました!

GIMPを使うとバナーを簡単に作ることができます!
ご参考下さい^o^)/