画像編集の前に編集の基本について抑えておきましょう。今回は「明るさとコントラスト」についてご紹介します。
明るさとコントラスト
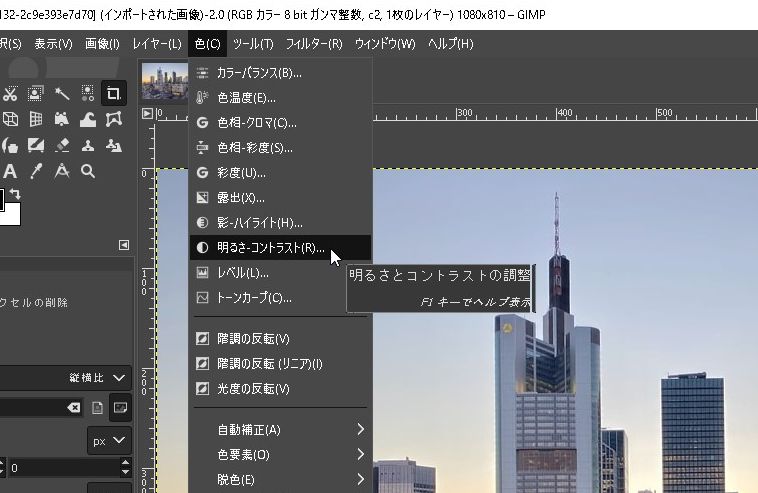
「色」>「明るさ・コントラスト」を使うと、画像の明るさとコントラストを調整することができます。

明るさ (Brightness)
画像の明るさを数値で表示します。明度とも言います。数値が小さくなると暗く、数値が大きいと明るくなります。
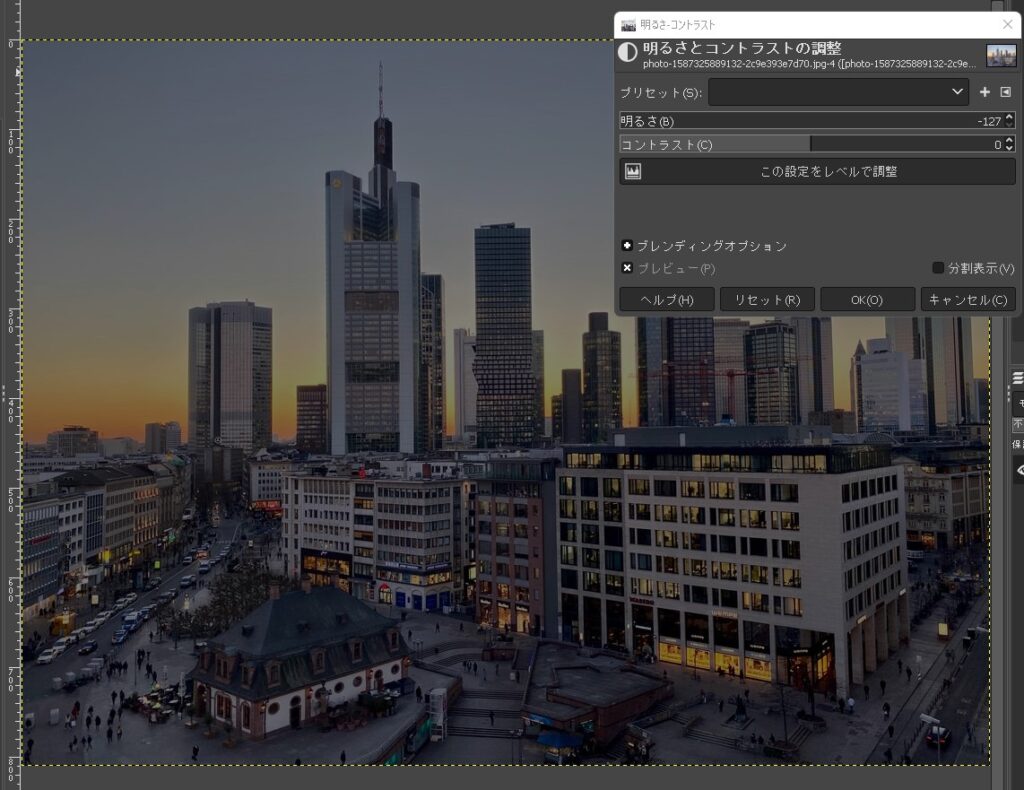
明るさの値を-127にすると、暗い画像になります。

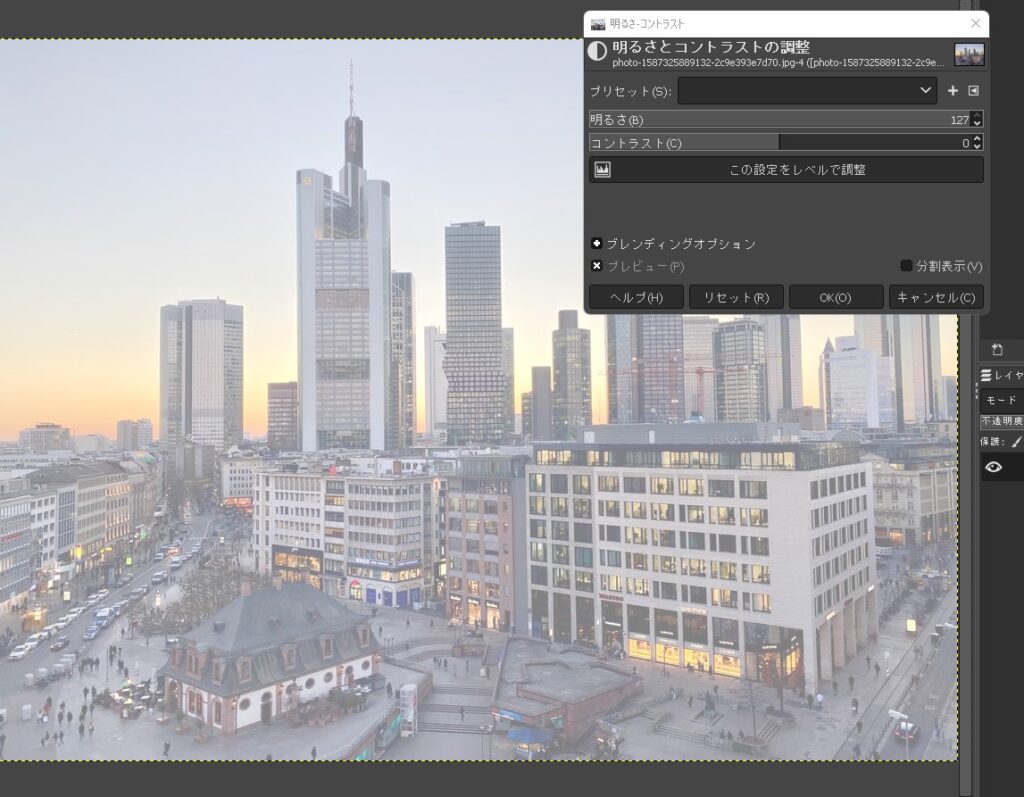
最大値127まで明るくすると、真っ白に近い状態になります。

コントラスト(Contrasts)
画像の明暗差を数値で表します。コントラストは「対比」「対照」を意味します。
[rml_read_more]
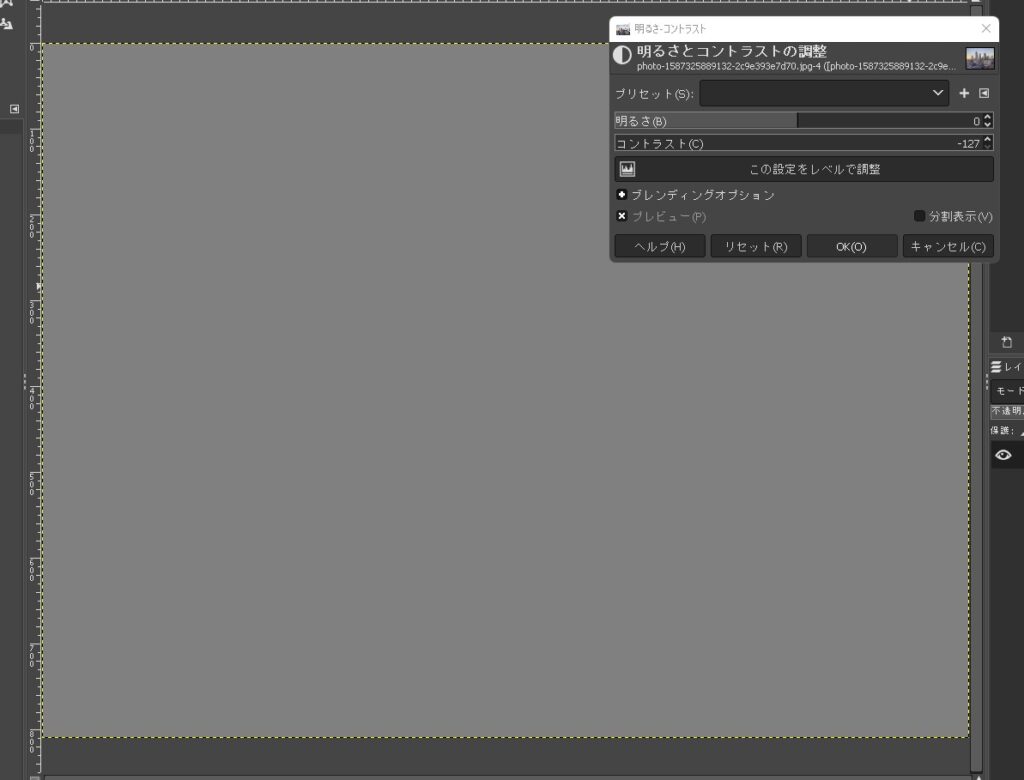
コントラストを-127にすると、コントラストがなくなります。今回の画像の場合は完全なグレーの状態になりました。

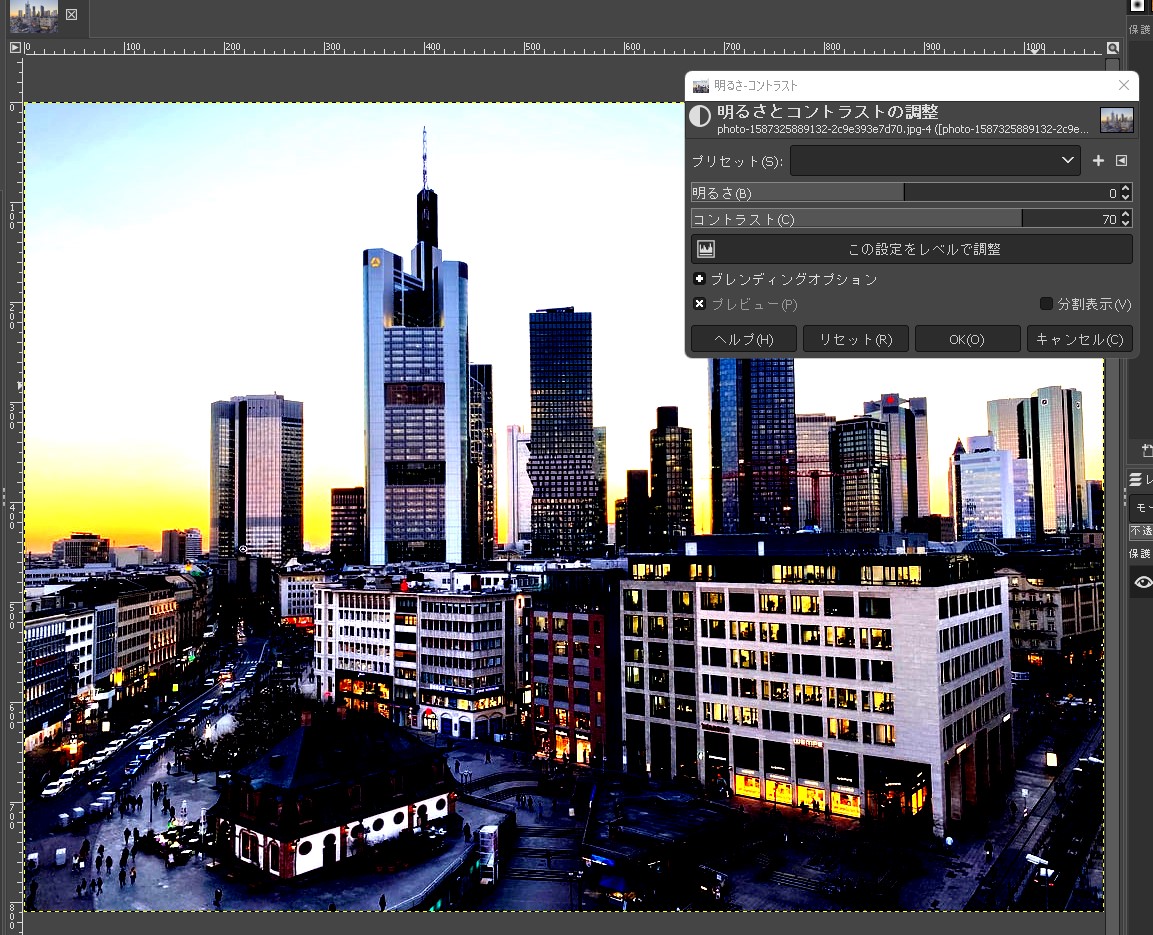
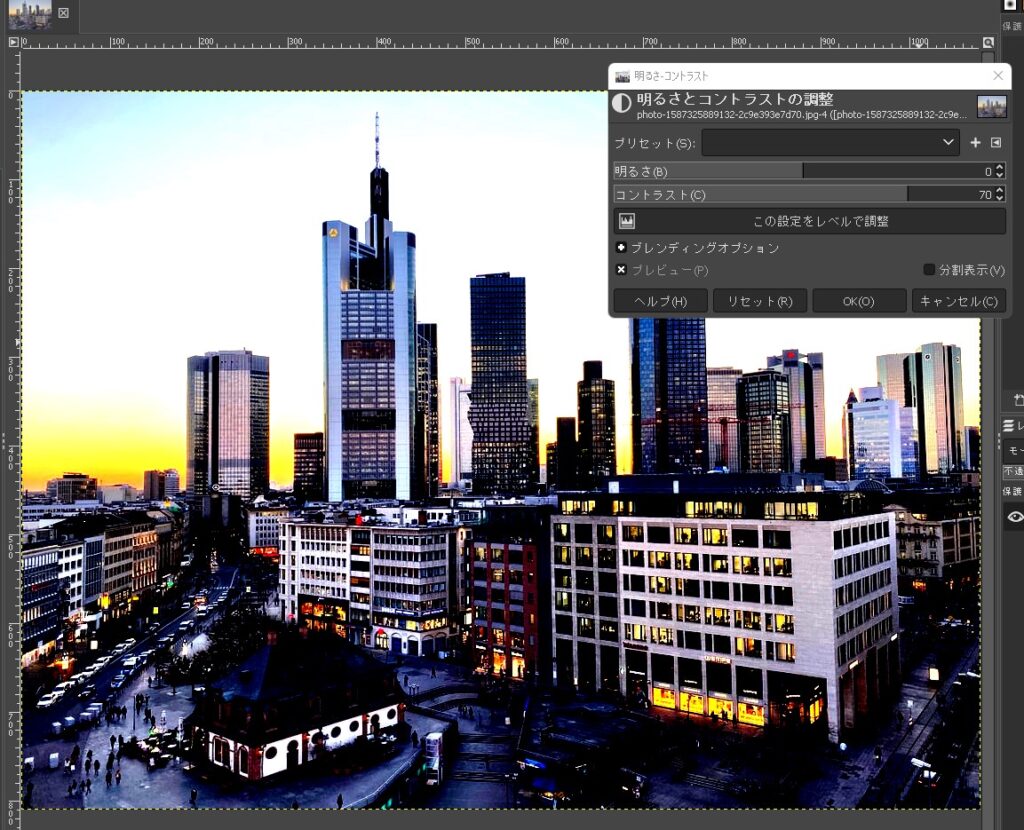
コントラストを70程度にした状態です。画像のコントラストが強くなり、画像がはっきりと見えるようになります。

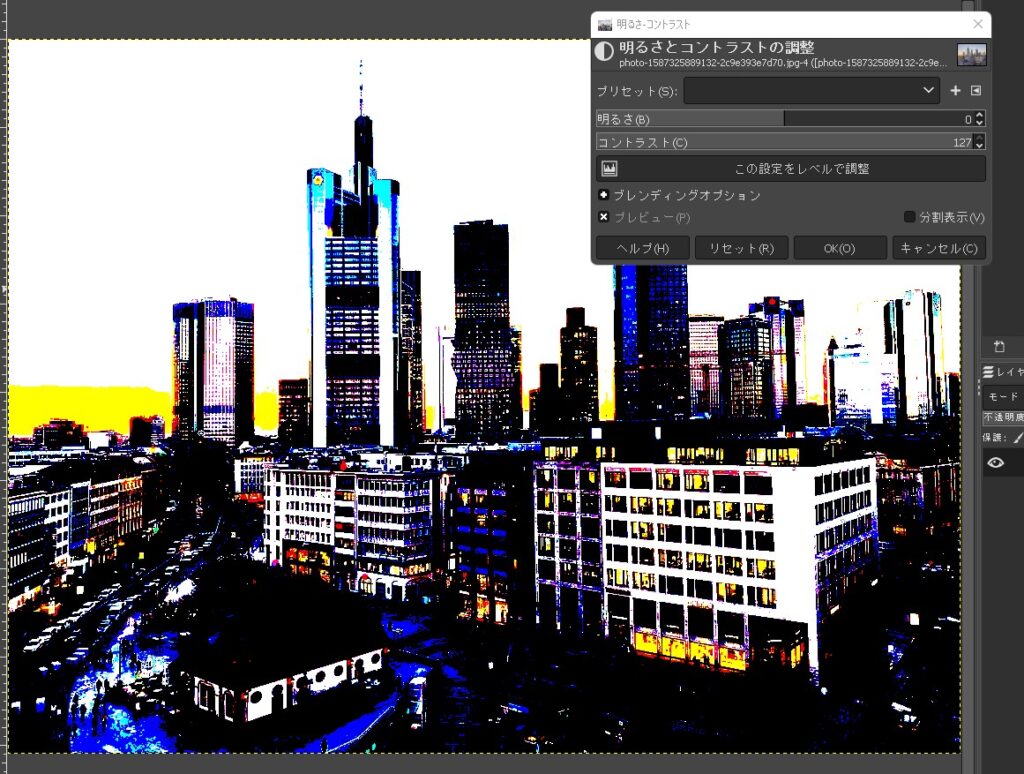
コントラストを最大値の127にした状態です。白部分と黒部分がはっきりとした状態になっています。

まとめ
まずは「明るさとコントラスト」についてでした。