Googleドライブ上に保存しているHTMLファイルをWEBページとして公開できれば…という時に使える便利なサービスが「DriveToWeb」です。
DriveToWebの使い方
まずは、こちらのサイトを開きます。
DriveToWeb - Host websites on Google Drive and Microsoft OneDrive
Host websites on Google Drive and Microsoft OneDrive

「Host on Google Drive」を選択します。

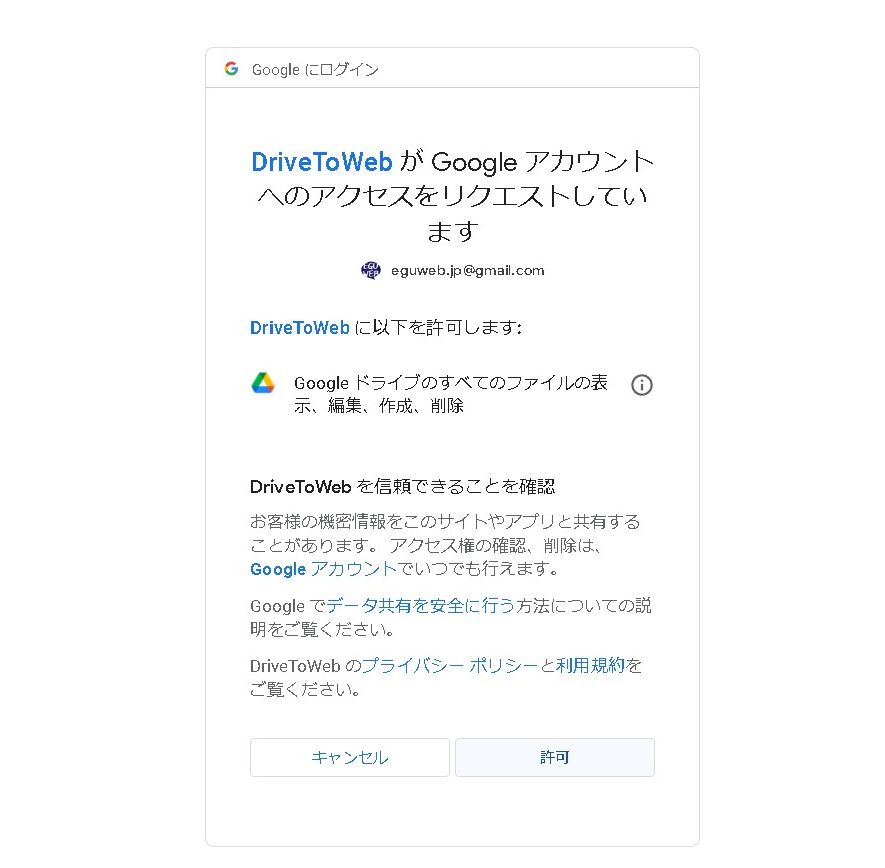
Googleアカウントに権限の許可を与えると、DriveToWebが使えるようになります。
DriveToWebの初期設定
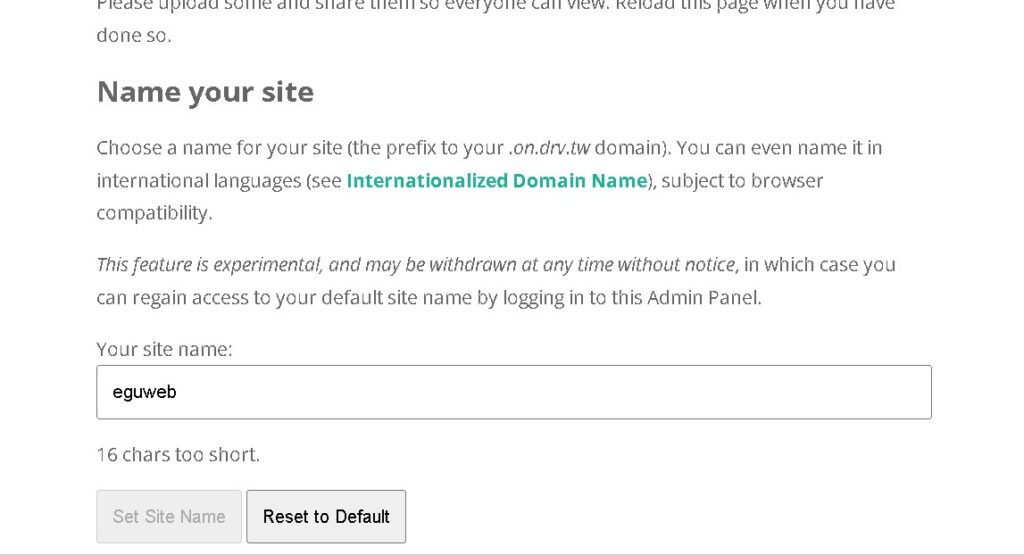
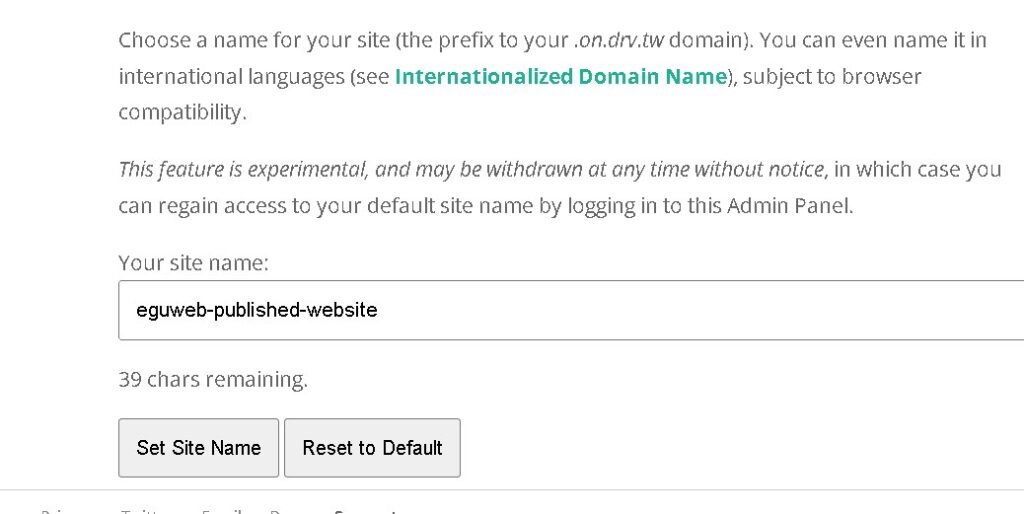
まずは、Your site name:を設定しておきます。文字が短いとセットできないので、長目のタイトルを設定します。

Set Site Nameでサイト名が設定されます。

「Your web pages」が公開されるページとなります。

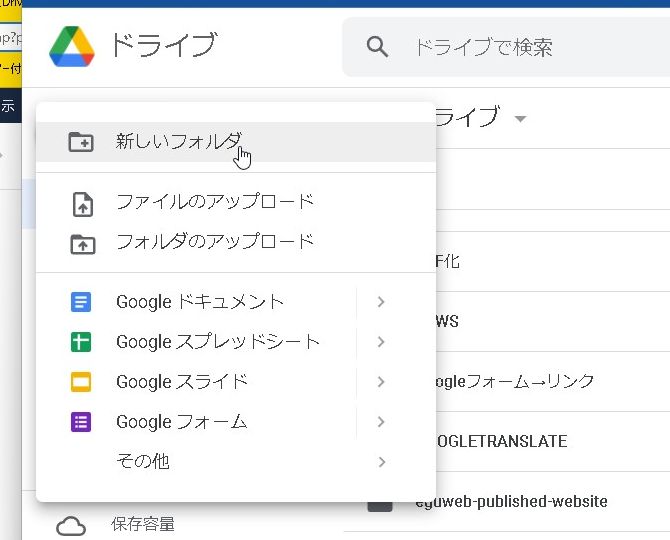
WEB公開用のフォルダを作成する
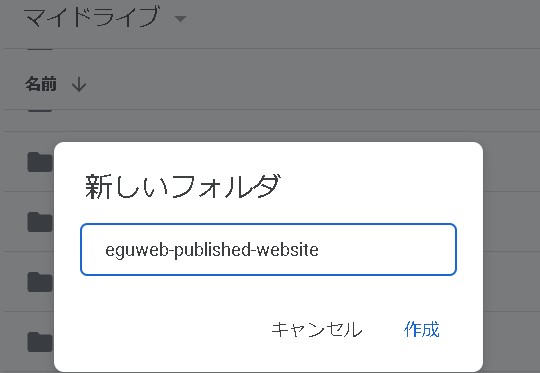
Googleドライブ上にWEB公開用のフォルダを作成します。


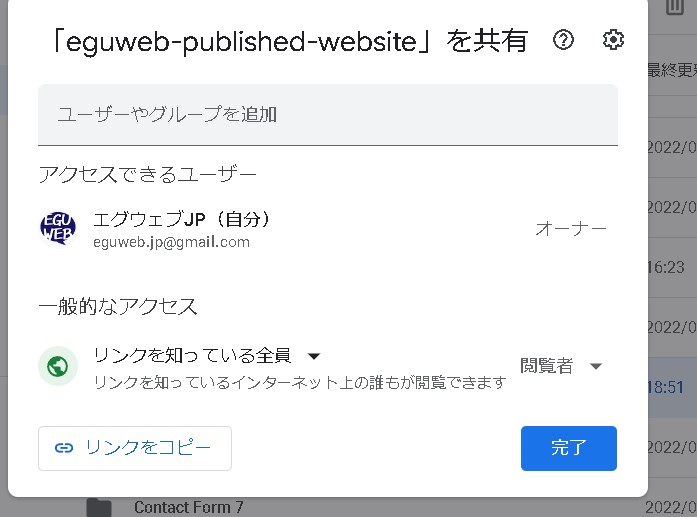
フォルダを公開します。共有から「リンクを知っている全員」にすると、公開されます。

htmlを保存する
共有・公開したフォルダにhtmlファイルをアップロードします。

これで、準備完了です。公開されたか確認してみます。
[rml_read_more]
htmlファイルがWEBページとして公開されました!

デモページはこちら
https://eguweb-published-website.on.drv.tw/eguweb-published-website/
まとめ
このような感じで、「DriveToWeb」を使うことでGoogleドライブの中のhtmlファイルをWEBページとして公開することができました!
簡易的ですが、使い方次第で便利に使えそうです。
御参考ください。


