Webデザインを理解する最新のオープンソースのテキストエディタ。

Bracketsは最新のテキストエディタで、ブラウザで簡単に設計できます。
これは、Webデザイナーやフロントエンド開発者のために作られたものです。
インストールファイルをダウンロードしたら
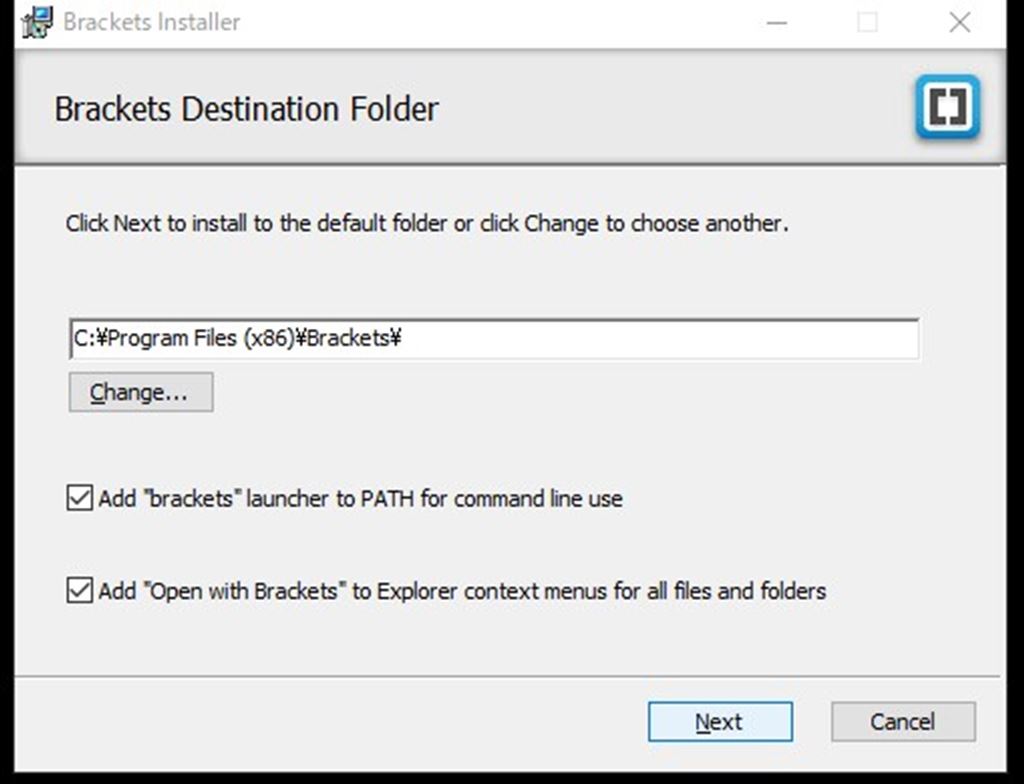
あとは画面にしたがってインストールを進めていきます。



インストールが完了したら
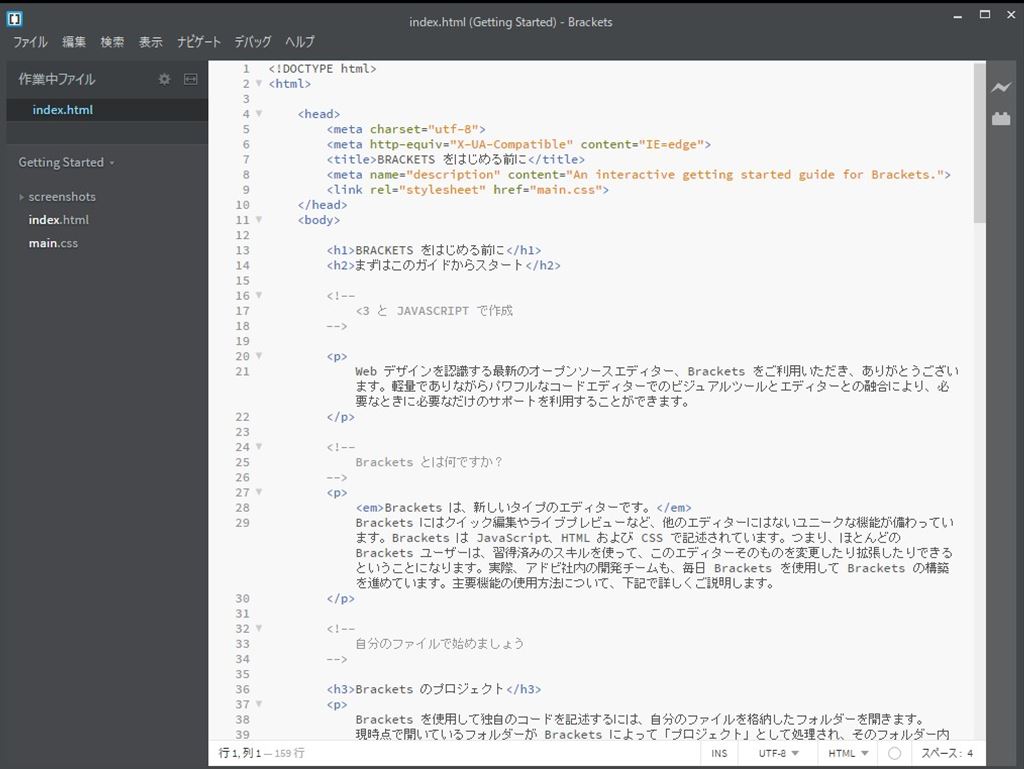
アプリケーションを実行します。


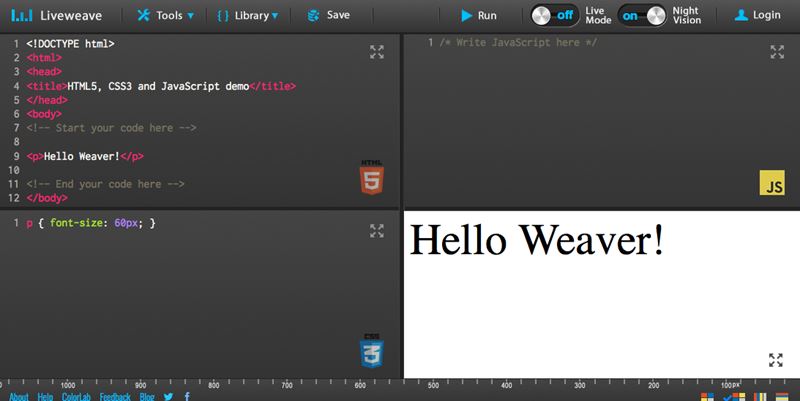
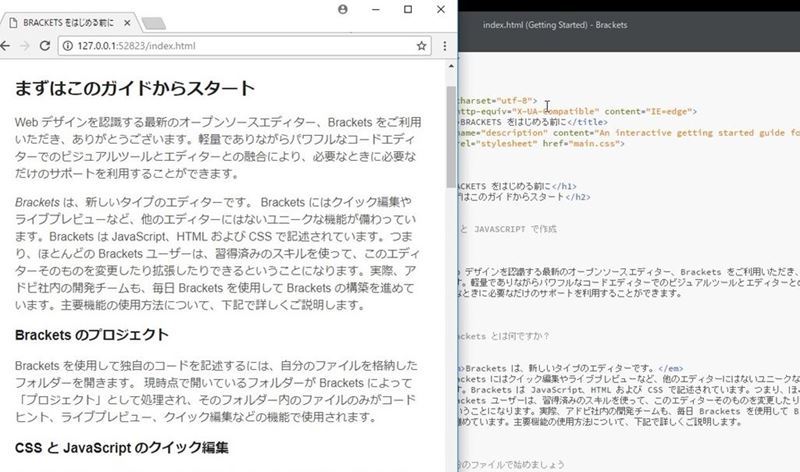
Bracketsの便利な機能のひとつがライブプレビューモードです。

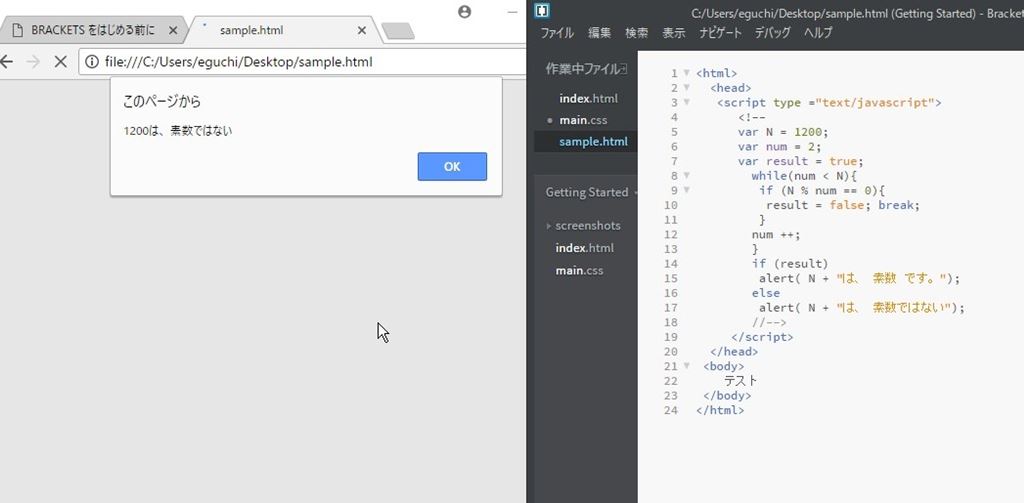
起動するとブラウザが立ち上がり
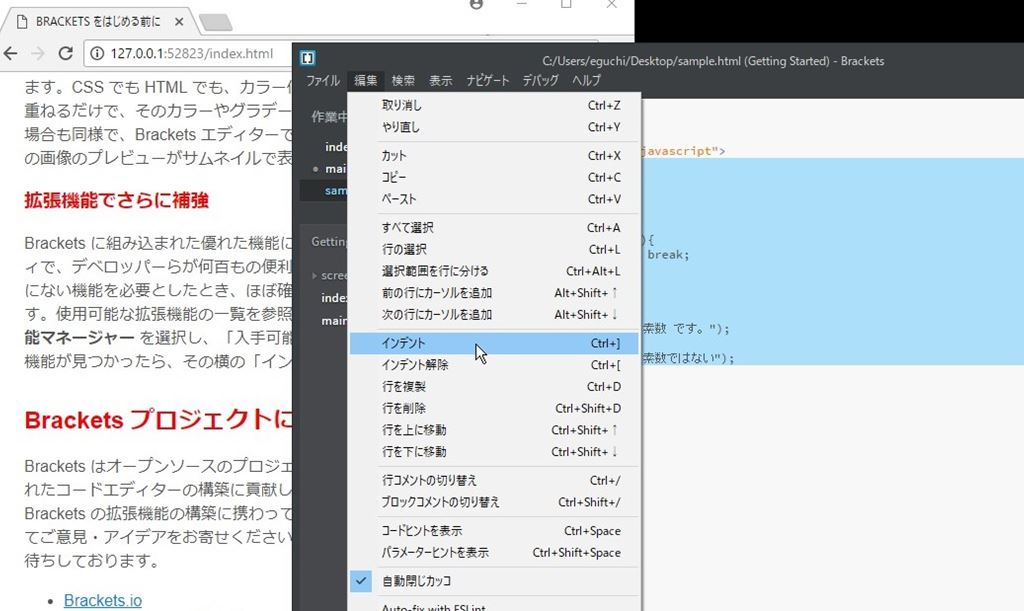
Bracketsのコードを編集すると
リアルタイムで反映されます。


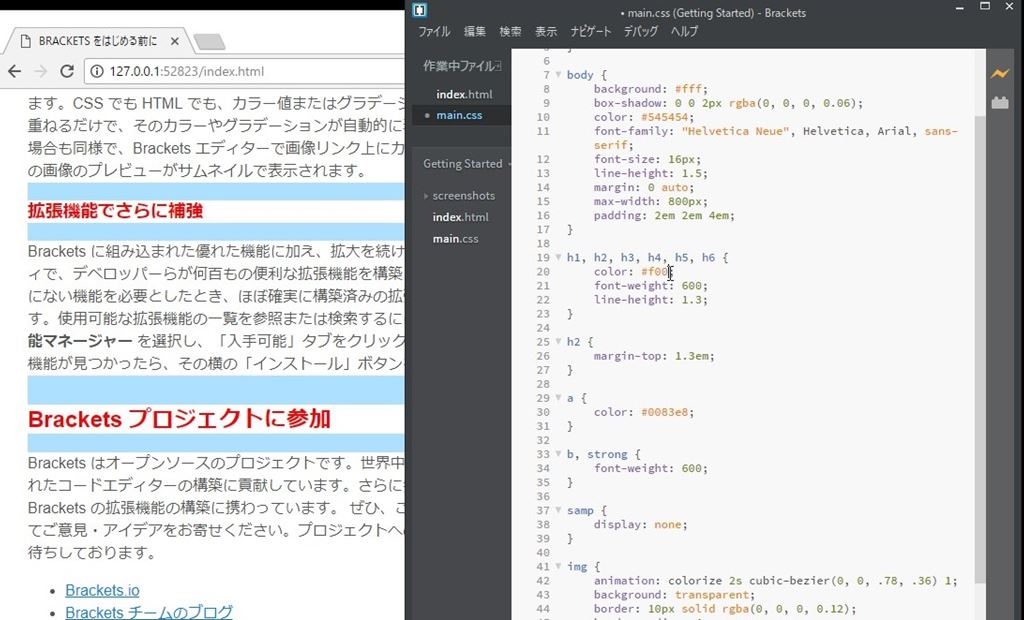
CSSも同様にプレビューが出来ます。



JaveScriptも実行できます。


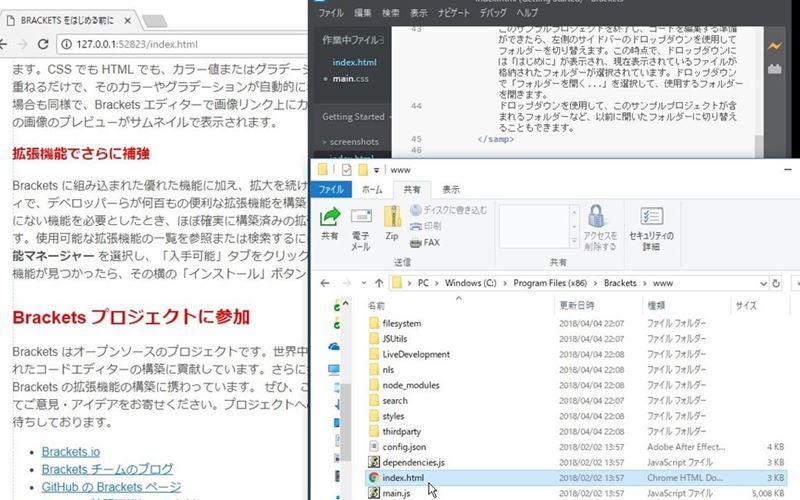
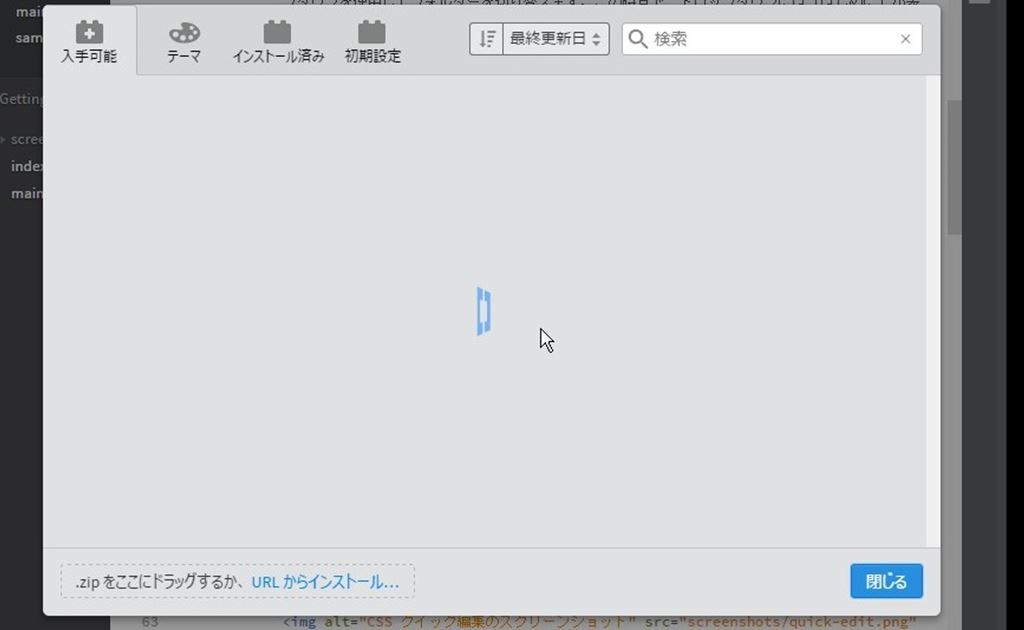
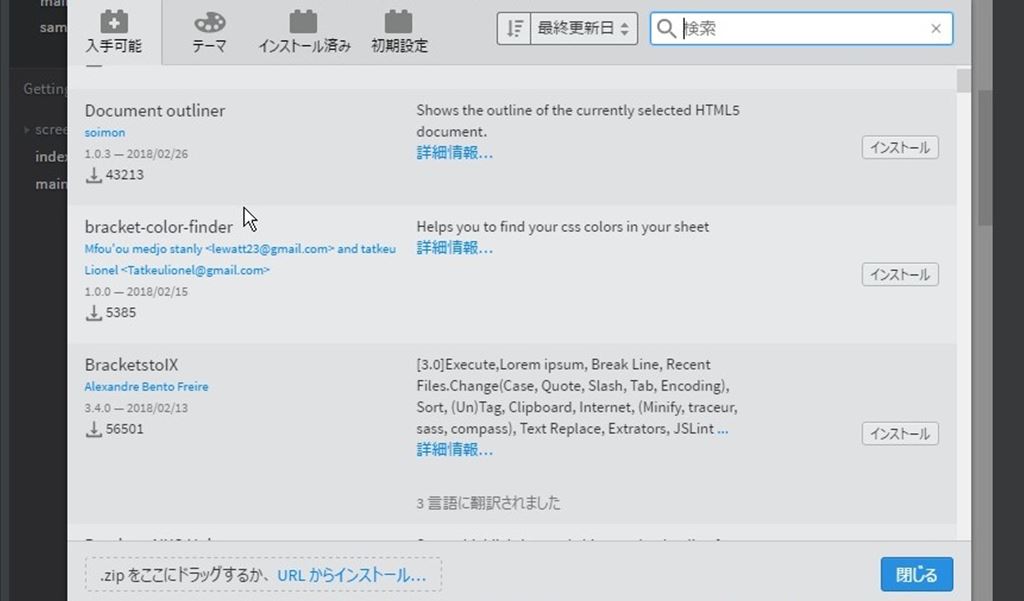
拡張機能を入れるとさらに色々とすごいことができるようです❢



まだ試していませんが、かなりの数の拡張機能があるようですので
色々とインストールすると、さらに使いやすくなりそうです❢
\(^o^)/