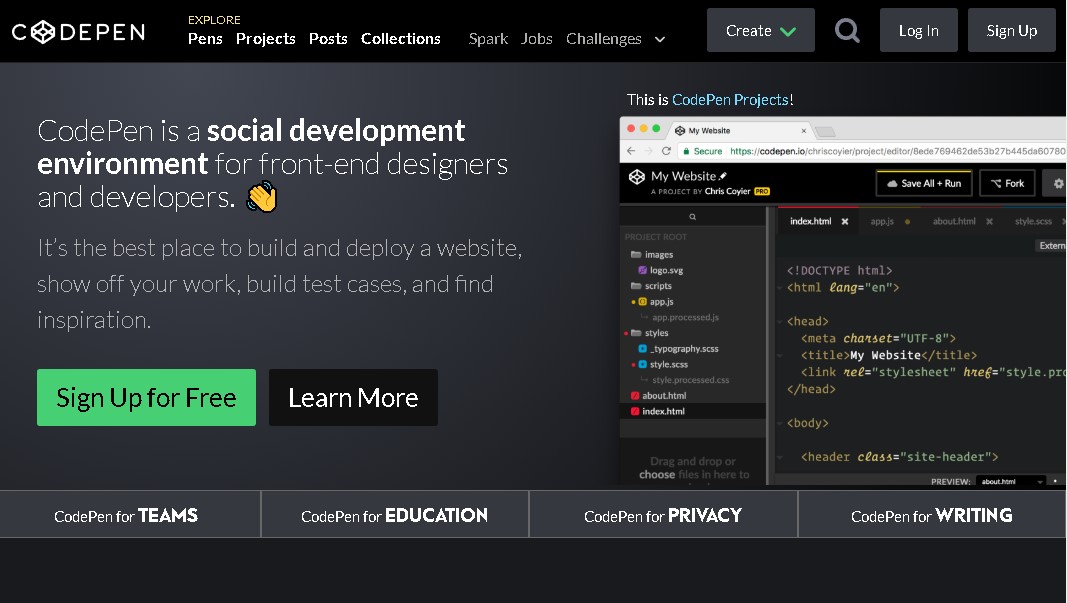
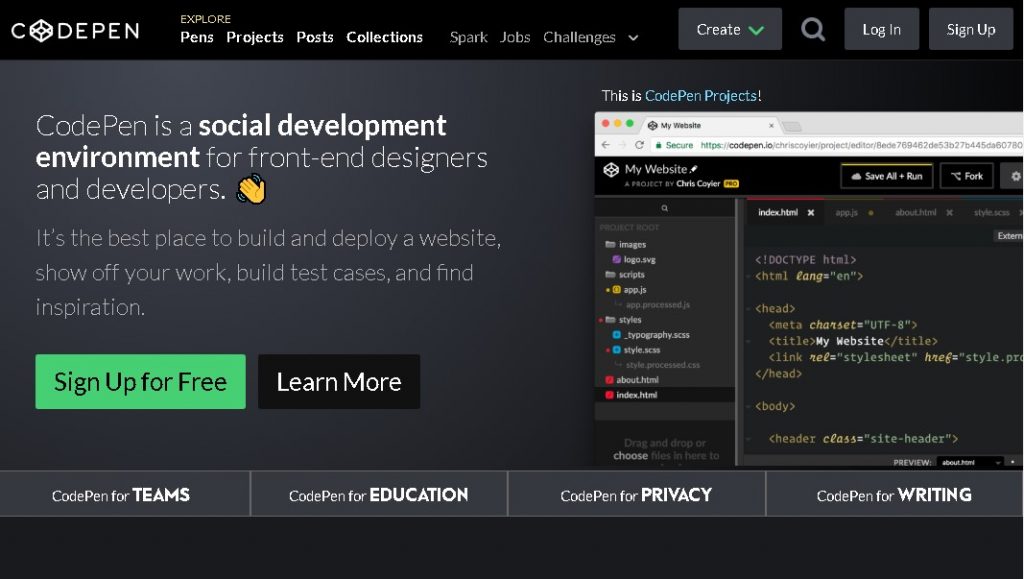
CodePen(コードペン)
コードペン
https://codepen.io/
HTML、CSS、JSのコードをオンライン上で編集・画面の確認が出来る無料のコードエディタ(オンラインエディタ)・ウェブデザイン開発の支援ツール。
WEBサイトを開くとすぐに利用開始できます。

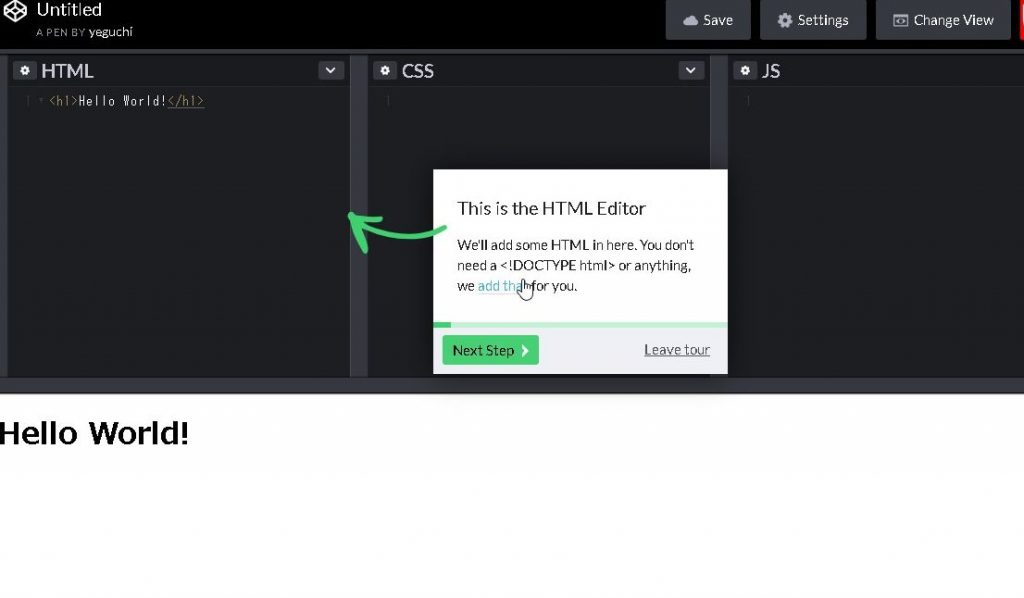
HTML
HTMLの部分にHTMLタグを記述するとHTMLが表示されます。

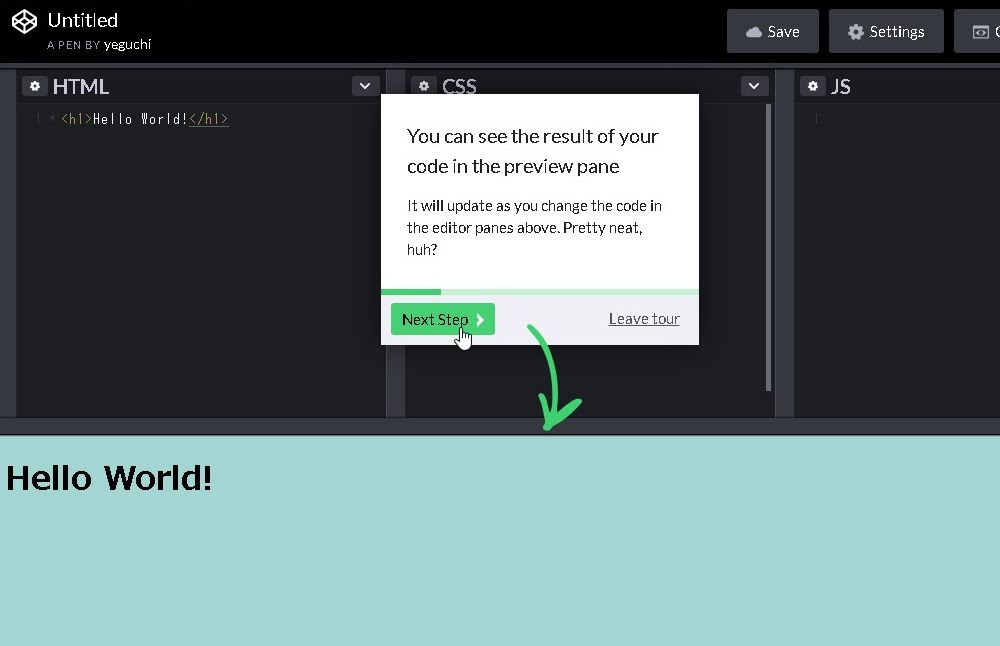
CSS
CSSの部分にCSSを記述すると反映されます。



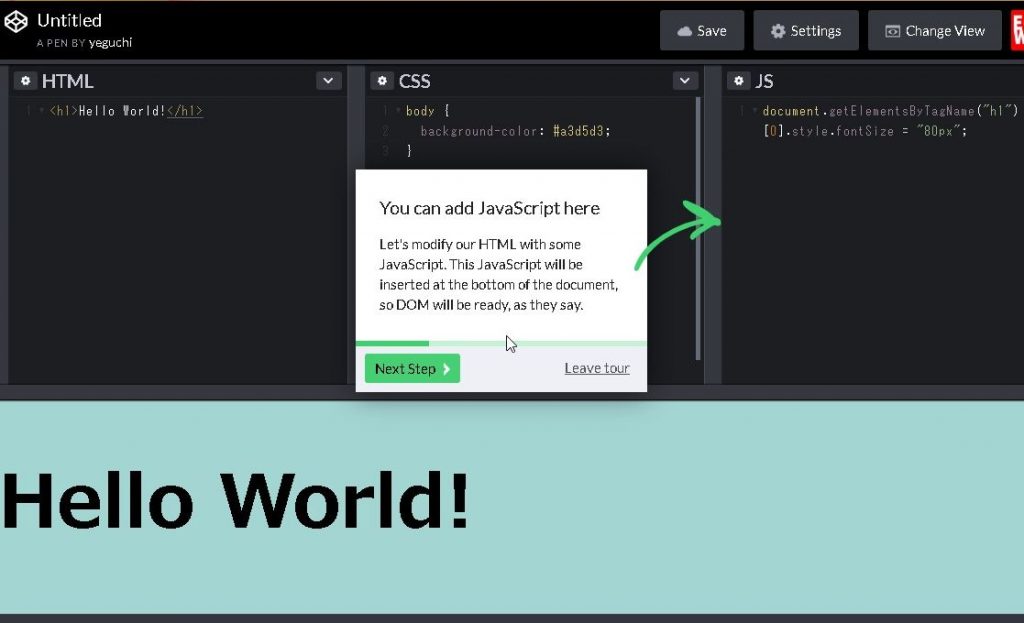
Javascript
Javascriptを記述することもできます。

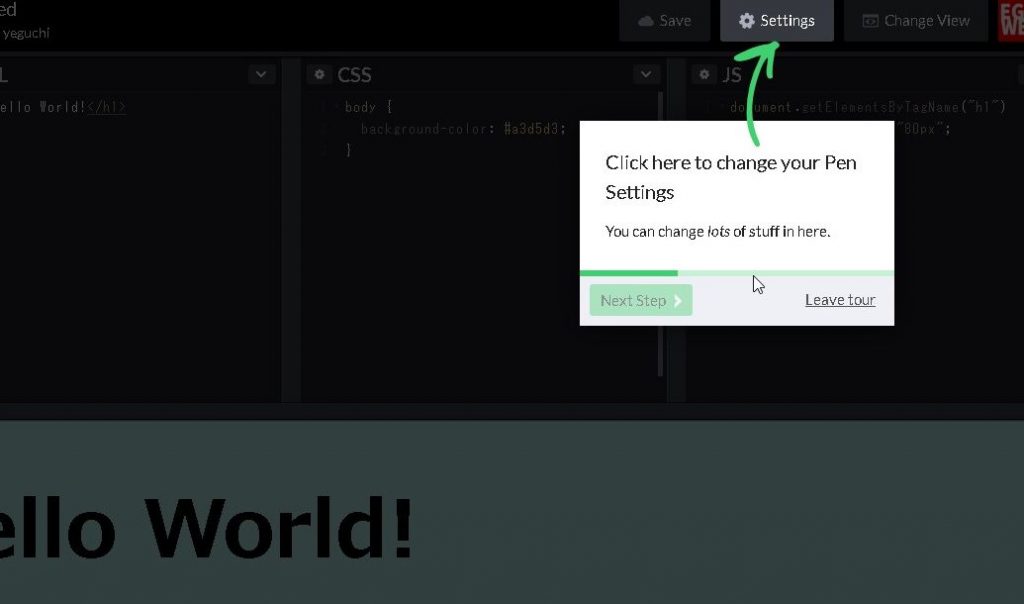
CodePenアカウント
「CodePenのアカウント」を作成しておくと、オンライン上にコードが保存出来るので便利です!

素早くHTML・CSS・Javascriptを準備したい時には、この「コードペン」が便利です!
ご参考下さい(^o^)/
コードペン
https://codepen.io/