アートボード
印刷可能または書き出し可能なアートワークを含む領域を表します。

アートボードツール
「アートボードツール」を選択すると、アートボードのサイズ変更や新しいアートボードの追加ができます。


ドキュメントあたり 1 ~ 1000 個のアートボードを使用できます。
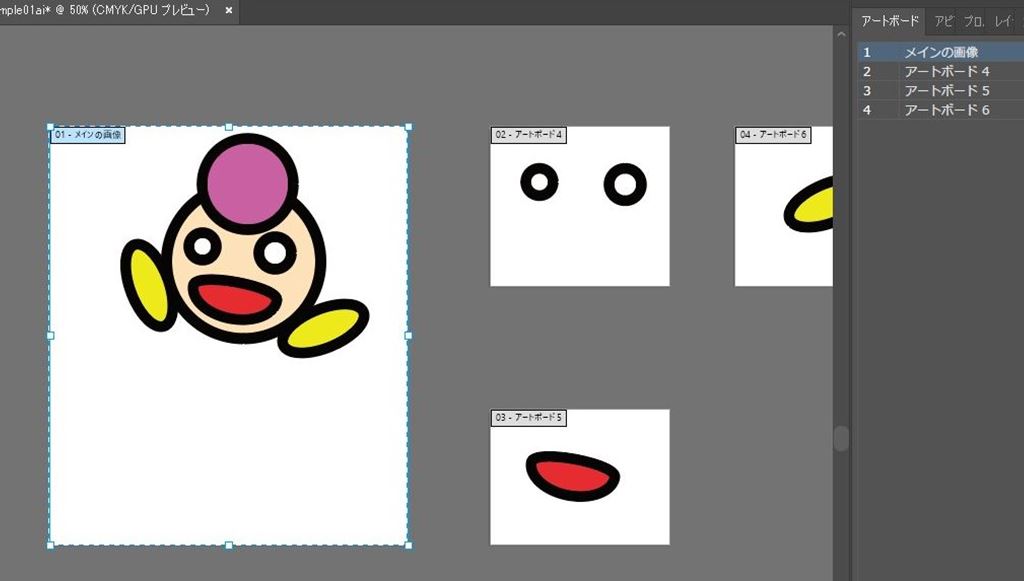
アートボードパネル
ウィンドウ>アートボードでアートボードパネルを表示させると、現在作られているアートボードが一覧で表示されます。


名前の変更
アートボードは、作る度に「アートボード1」「アートボード2」という名前で生成されますが、後で見た時に分かりやすい名前に変更しておきましょう。


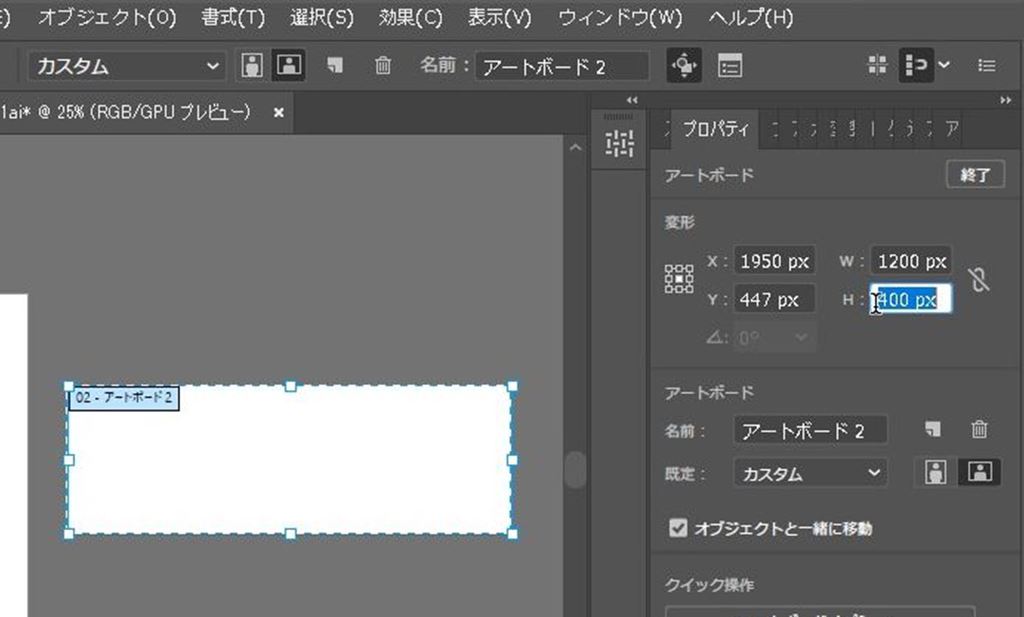
アートボードのサイズ変更
アートボードのサイズを変更する時は、アートボードを選択して「プロパティ」から「W」と「H」の値を変更すると、縦と横のサイズが変更できます。


アートボードの名前を変える時は「名前」を変更します。

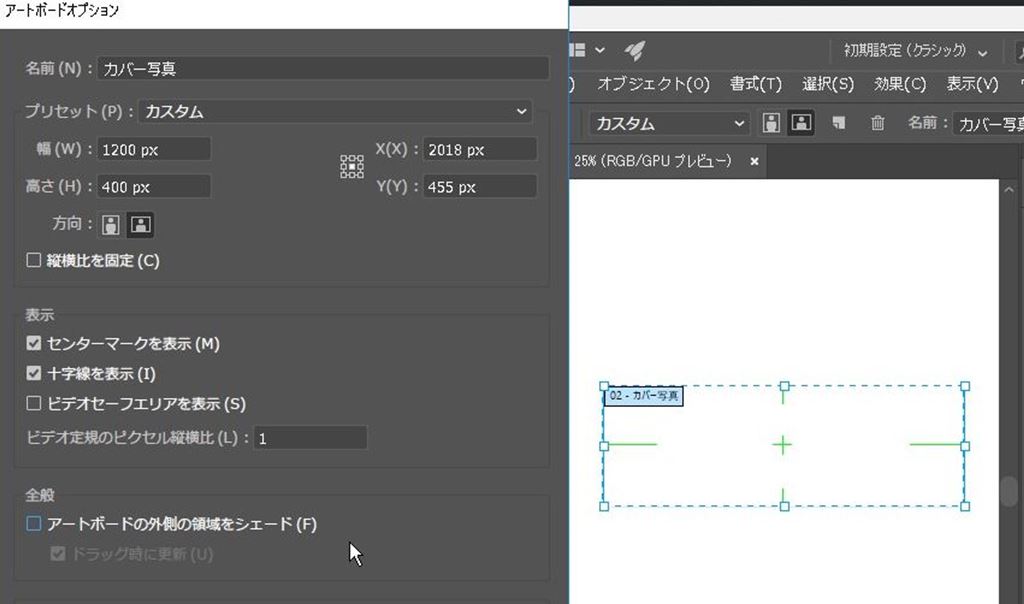
アートボードオプション
「アートボードオプション」から
表示>センターマークを表示
表示>十字線を表示
などを出しておくと使いやすいかもしれません。
必要があれば表示させておきましょう。


外側の領域をシェード
「アートボードの外側の領域をシェード」のチェックを外すと
アートボード周りの色が白くなります。必要が無ければ外さないようにしましょう。

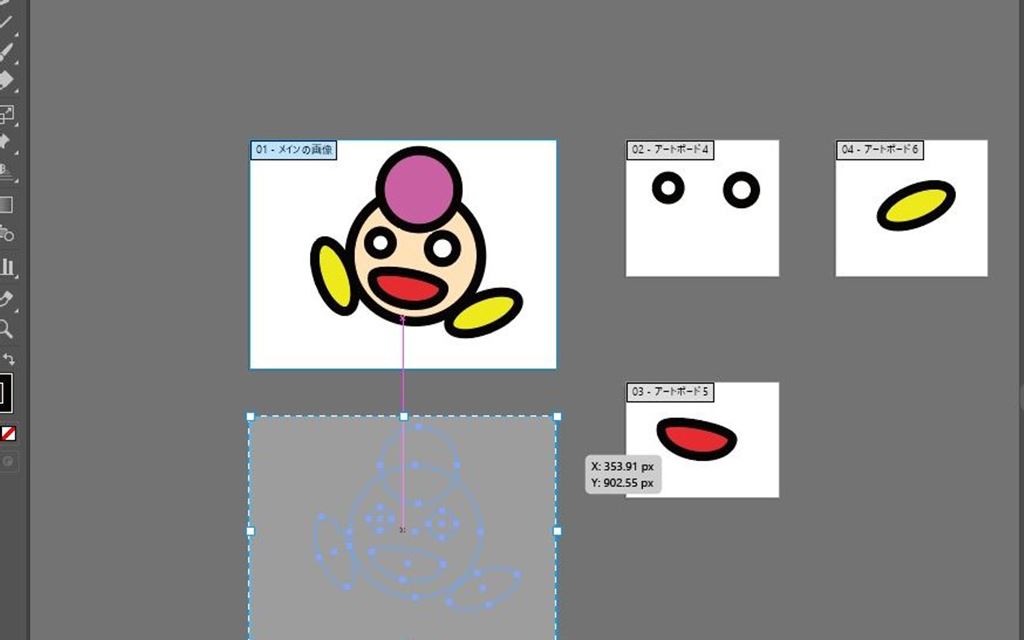
アートボードの複製(コピー)
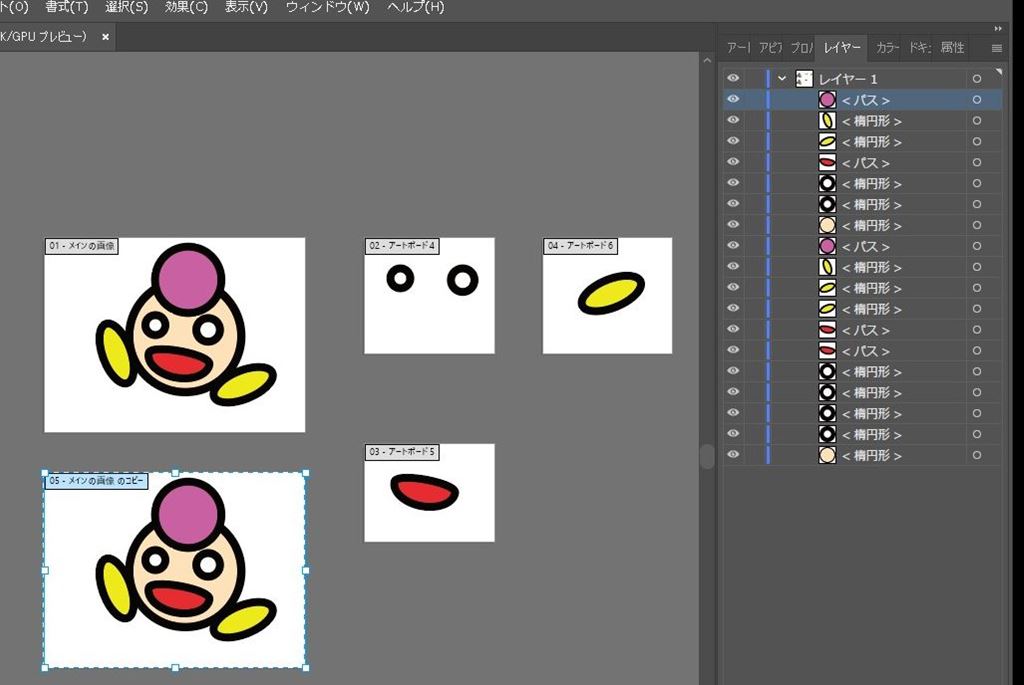
アートボードを選択して「Alt」キーを押したまま移動をすると、選択したアートボードと全く同じレイヤーが複製されます。
※「ロック」されているレイヤーは複製されないので注意。

レイヤーが複製されてゴチャゴチャになるので、アートボード毎にグループ化しておいた方が分かりやすいかもしれません。


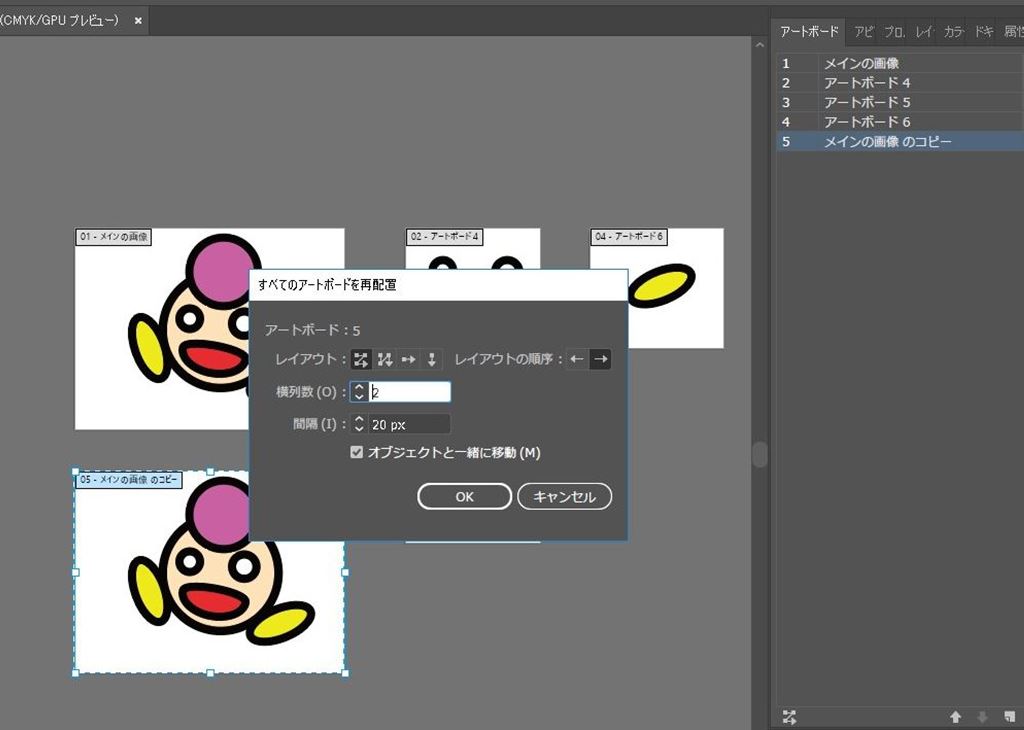
アートボードの整列
パネル下「すべてのアートボードを再配置」


設定した順番や列数で並び替えされます!

書き出し
ファイル>書き出し>スクリーン用に書き出し

出力したいアートボードにチェックを入れて「アートボードに書き出し」を押します。

選択した画像(アートボード)がまとめて保存されました。

アートボードの基本的な使い方でした!
\(^o^)/
つづく。