文字が反転したような影

このような感じに仕上げます。
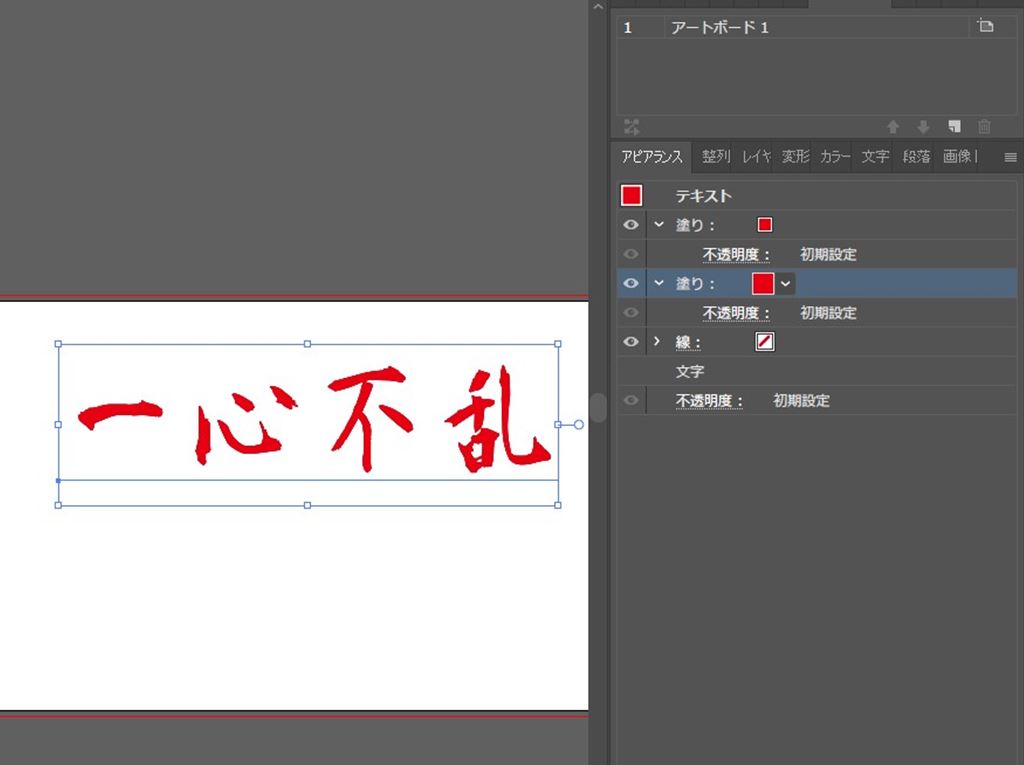
まずは、文字を描いて、色を付けます。

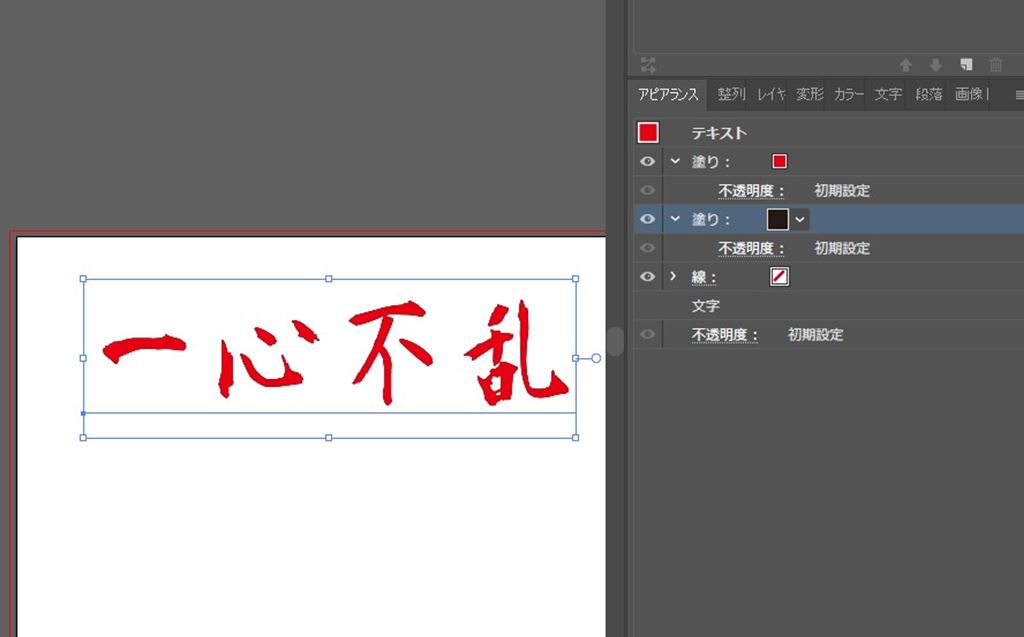
黒色の塗りを被せる
塗った色の下に黒色の塗りを被せます。この場合、赤の下レイヤーに重なっているので黒は見えません。

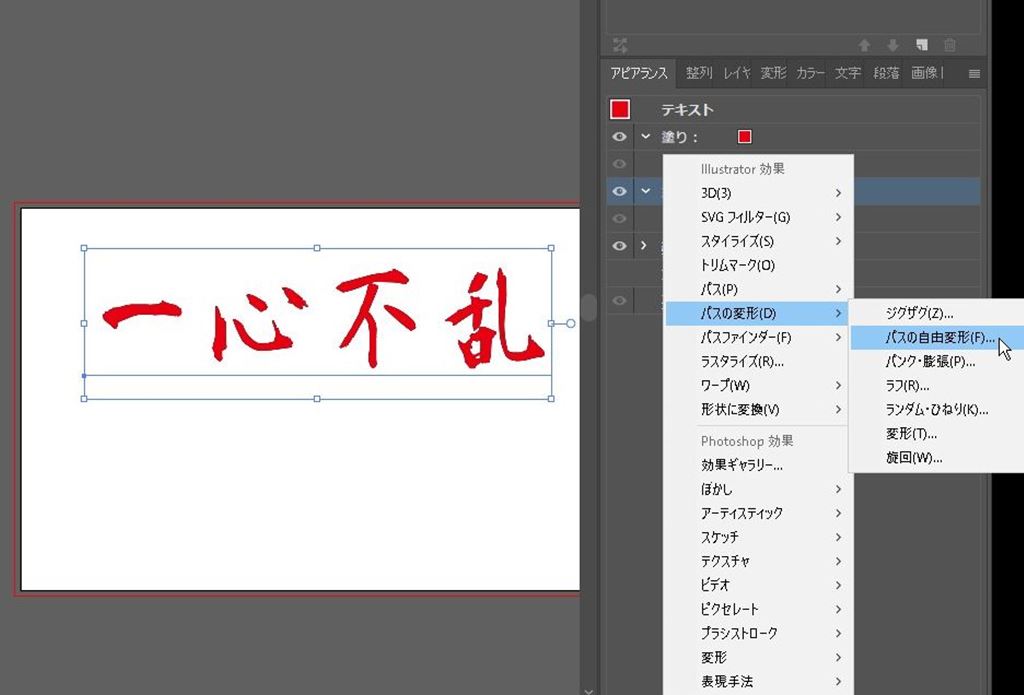
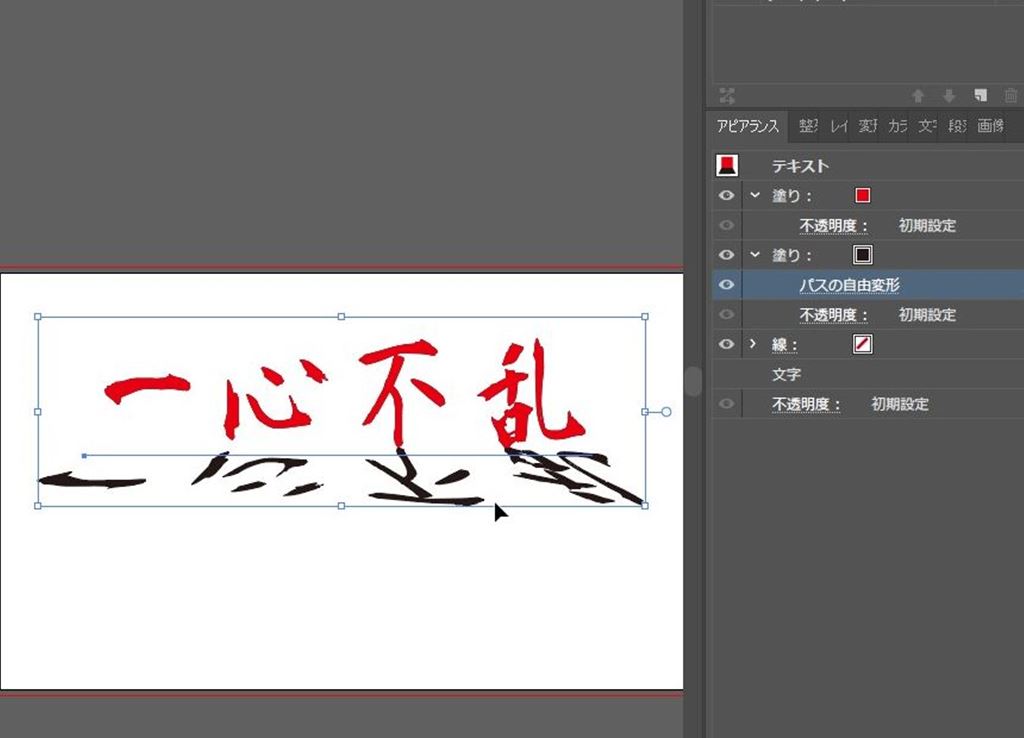
パスの自由変形
パスの変形>「パスの自由変形」を選択します。

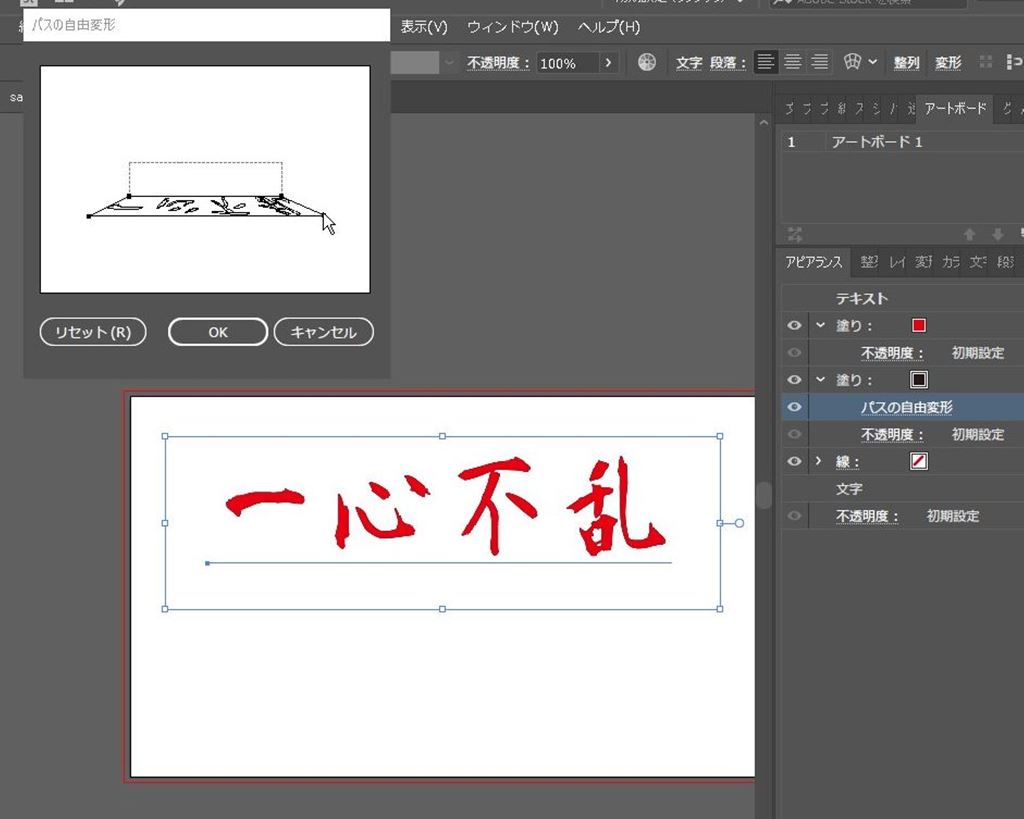
台形に調整
上のレイヤーをちょうど反転して、広がった感じの台形に調整してみます。

できました。これでほぼ完成です!

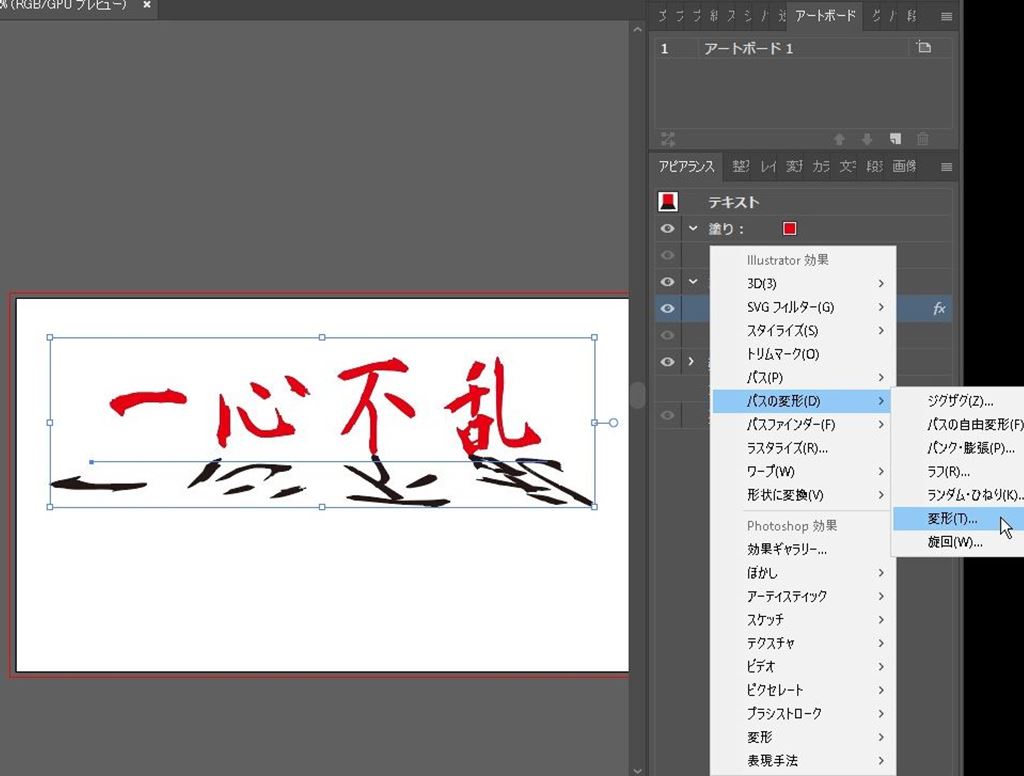
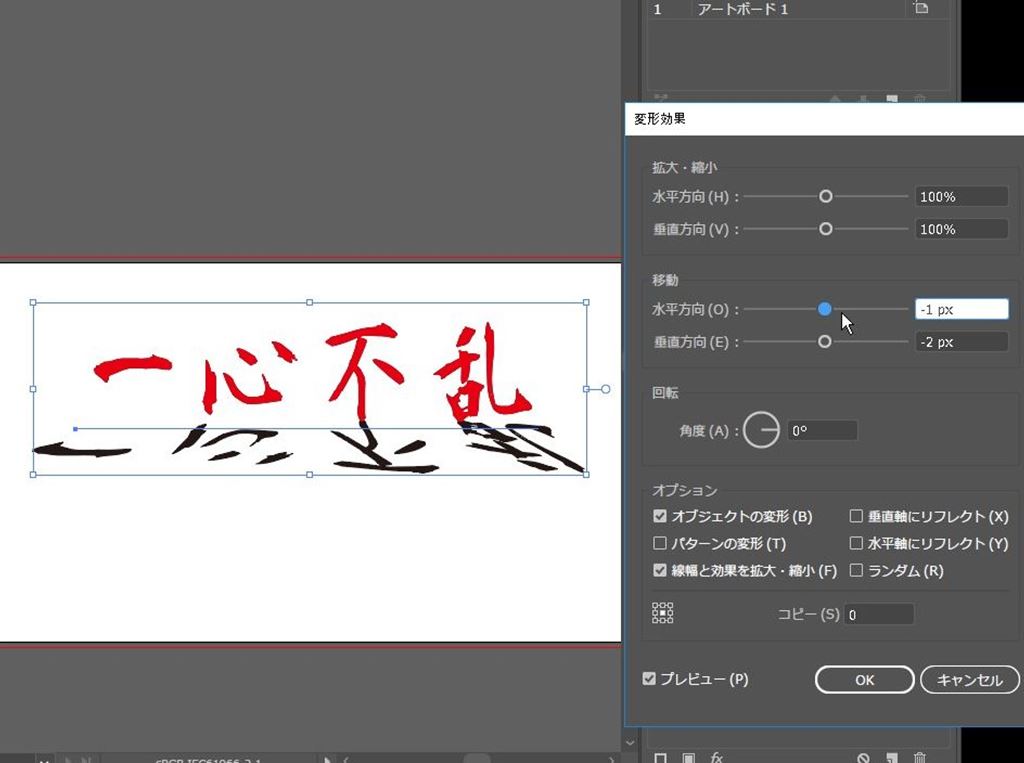
変形で微調整
必要があれば「変形」で微調整しましょう。


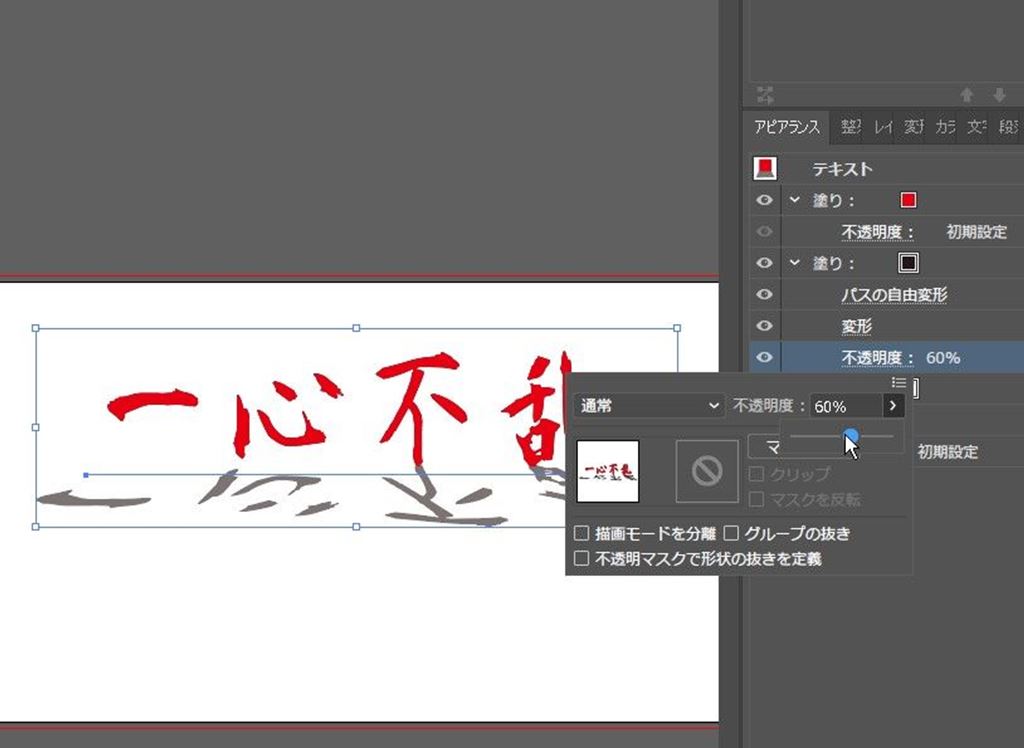
不透明度
必要があれば塗りの不透明度を微調整しましょう。

完成です!

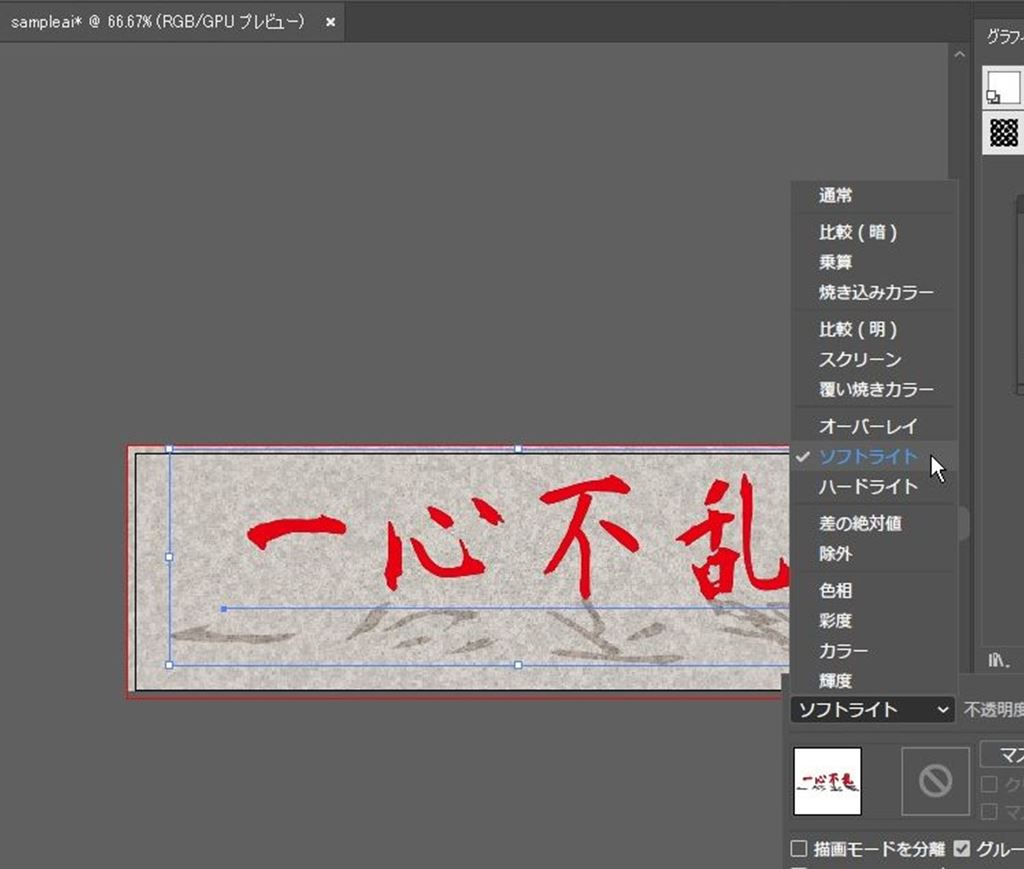
ソフトライト
背景レイヤーがある場合は影レイヤーを「ソフトライト」などに変えるといい感じになるかと思います。

完成です!

ぜひお試し下さい。
\(^o^)/



