3つのポイント
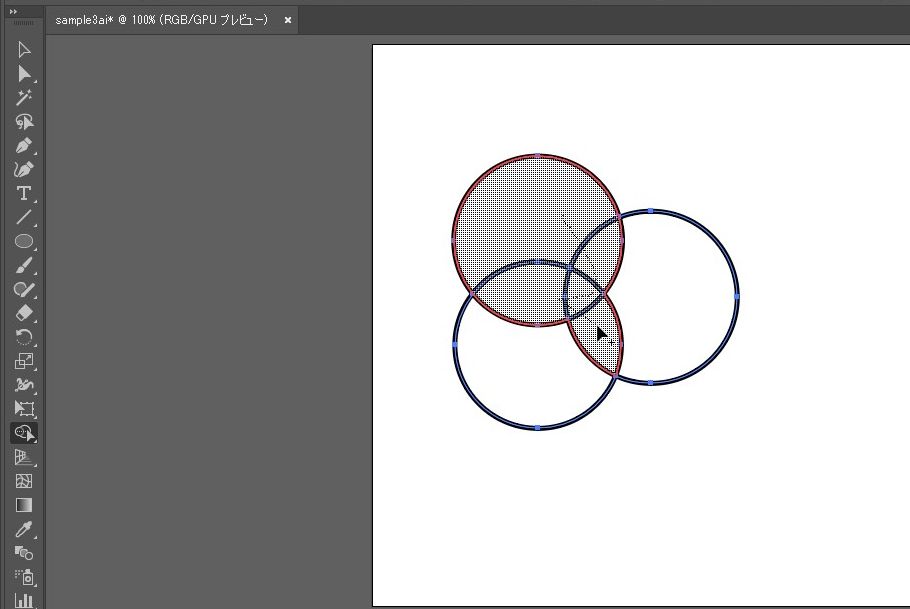
illustratorには「アンカーポイント・スムーズポイント・コーナーポイント」という3つのポイントがあります。
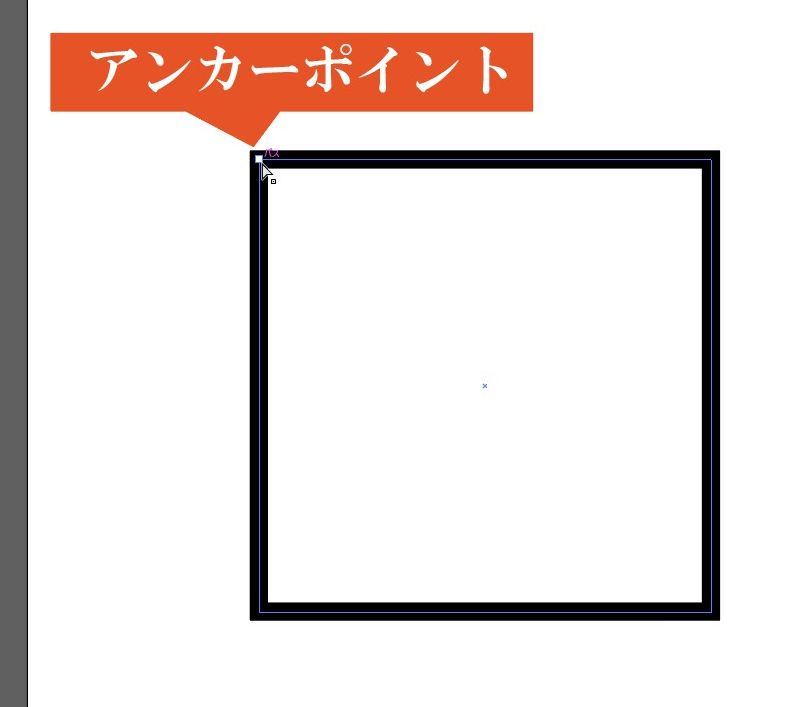
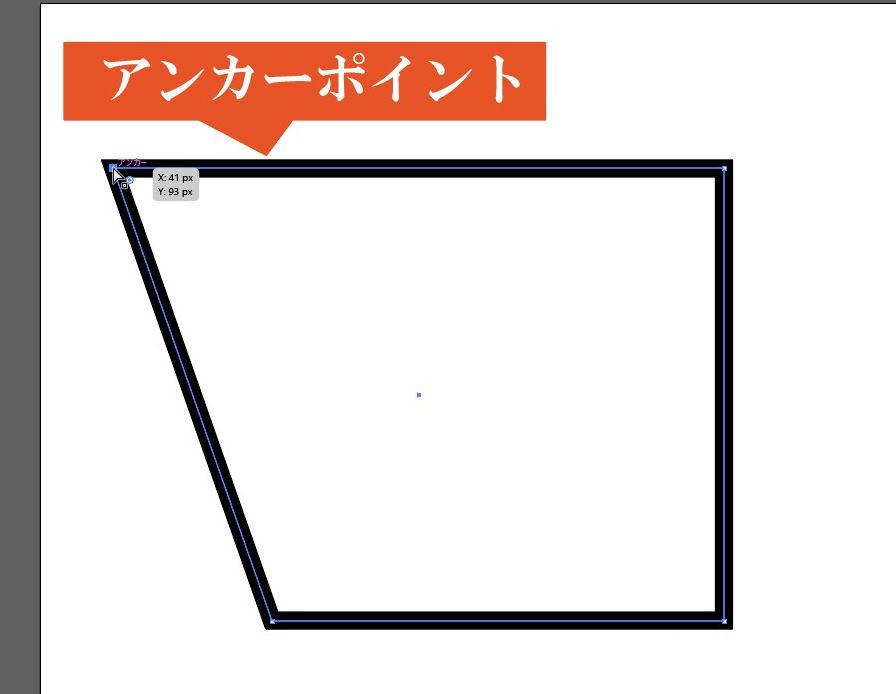
アンカーポイント
例えば、四角形(三角形でもいいのですが)を描くと、角に白色の小さな四角形のアイコンが表示されます。これが「アンカーポイント」と呼ばれるポイントです。

このアンカーポイントをダイレクト選択ツールで操作すると、図形の一部を変形させたりできます。

スムーズポイント
「曲線」のアンカーポイントをダイレクト選択ツールで選択すると、「ハンドル」と呼ばれる曲線の形を操作することができる直線が飛び出します。

このハンドルの端をダイレクト選択ツールでクリックして動かすと、曲線が自在に変形していきます。

コーナーポイント
スムーズポイントと似ていますが、ハンドルの角度がバラバラになっているポイントが「コーナーポイント」です。
スムーズポイントとの違いは、ハンドルの端を操作した時に「ハンドルの反対側の曲線の形が変わらない」という点です。

スムーズポイントを動かす前に、「Alt」キーを押したままハンドルを動かすと、スムーズポイントが「ポキッ」と折れて、コーナーポイントに切り替わります。
アンカーポイントを切り換えるツール
「アンカーポイントツール」を使うと、このアンカーポイントとスムーズポイントを切り替えることができます。

アンカーポイントにマウスを乗せて、クリックして動かすと

ハンドルが飛び出して、「スムーズポイント」に変わります!

スムーズポイントの「アンカー」(中心の■)をクリックすると、ハンドルが消滅して、曲線から直線のアンカーポイントに切り替わります。



覚えておくと便利なワザですので、ぜひお試し下さい!
\(^o^)/