まずはibisPaintを開いて「マイギャラリー」を選択します。

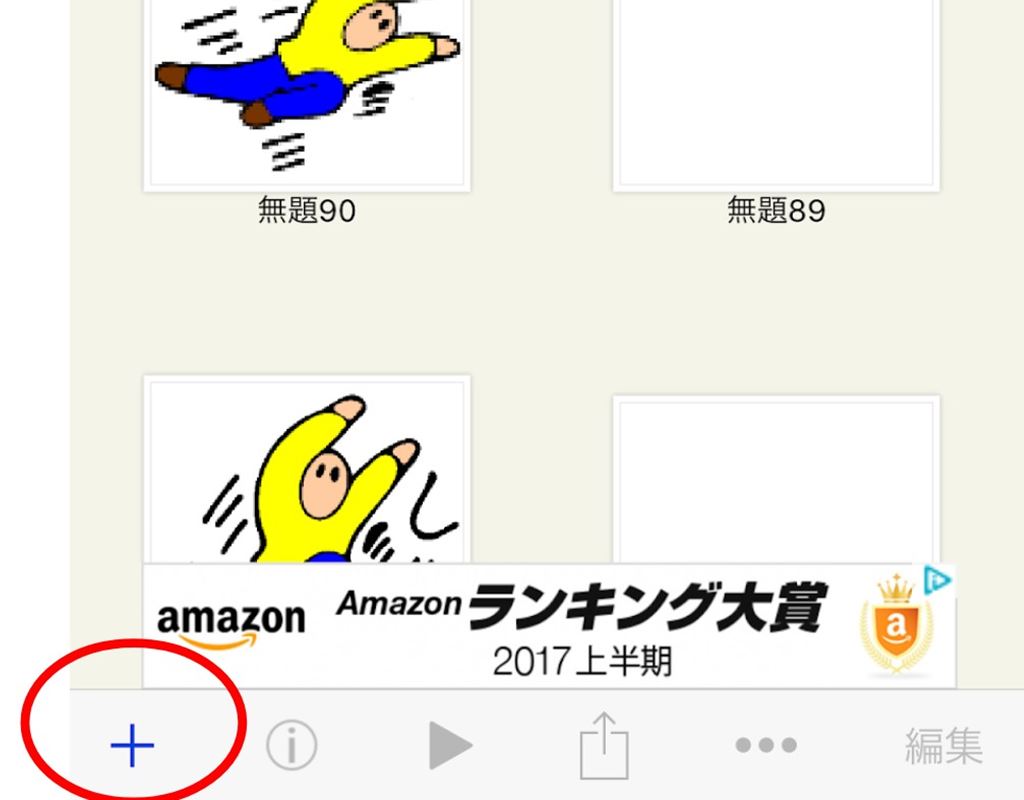
左下の「+」アイコンから新規作成をします。

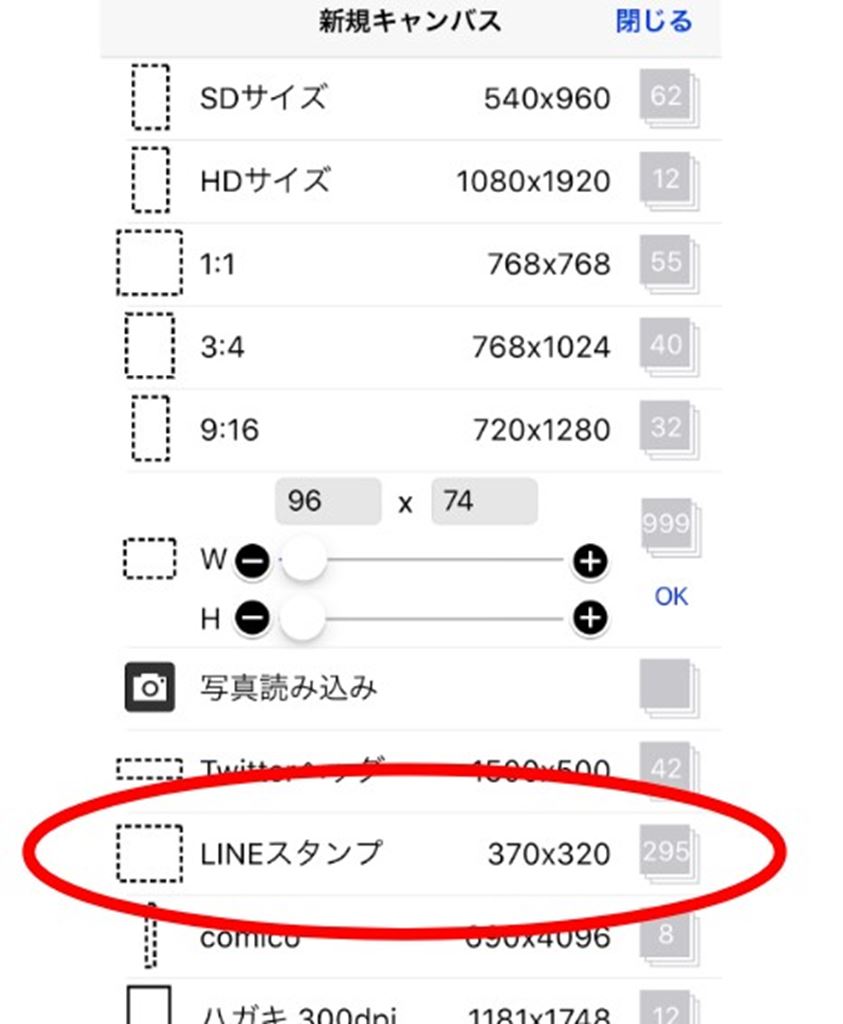
「LINEスタンプ」のサイズを選択します。

370x320pxサイズのキャンバスが作成されました。
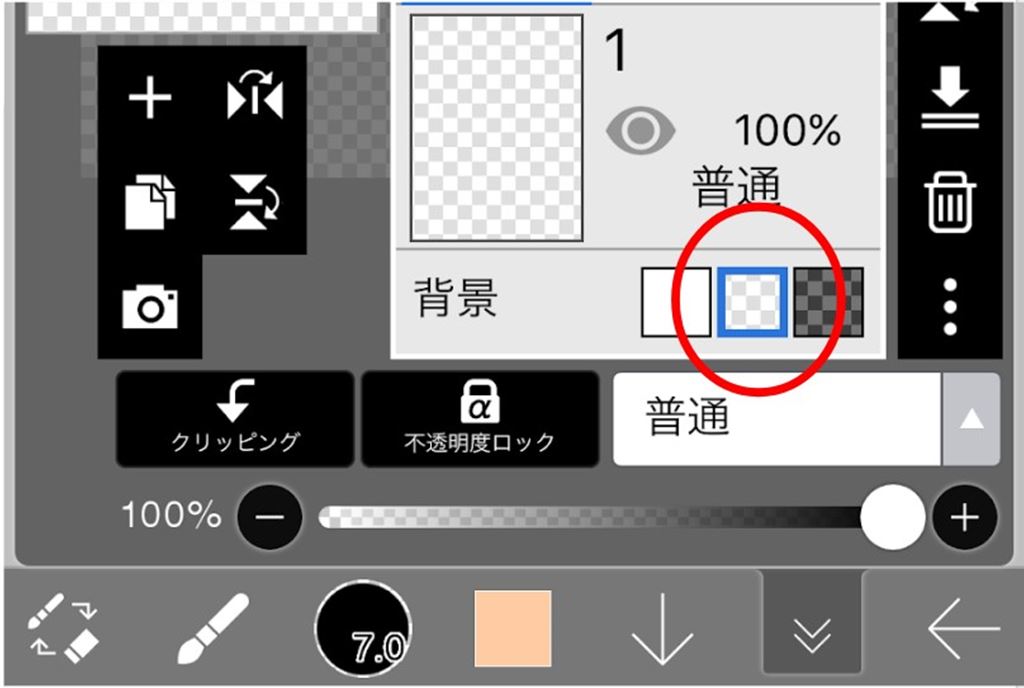
まずは数字の「1」と書いてあるレイヤーボタンを開きます。

透明が見やすいように「背景」の表示方法を透明表示の市松模様に変更します。

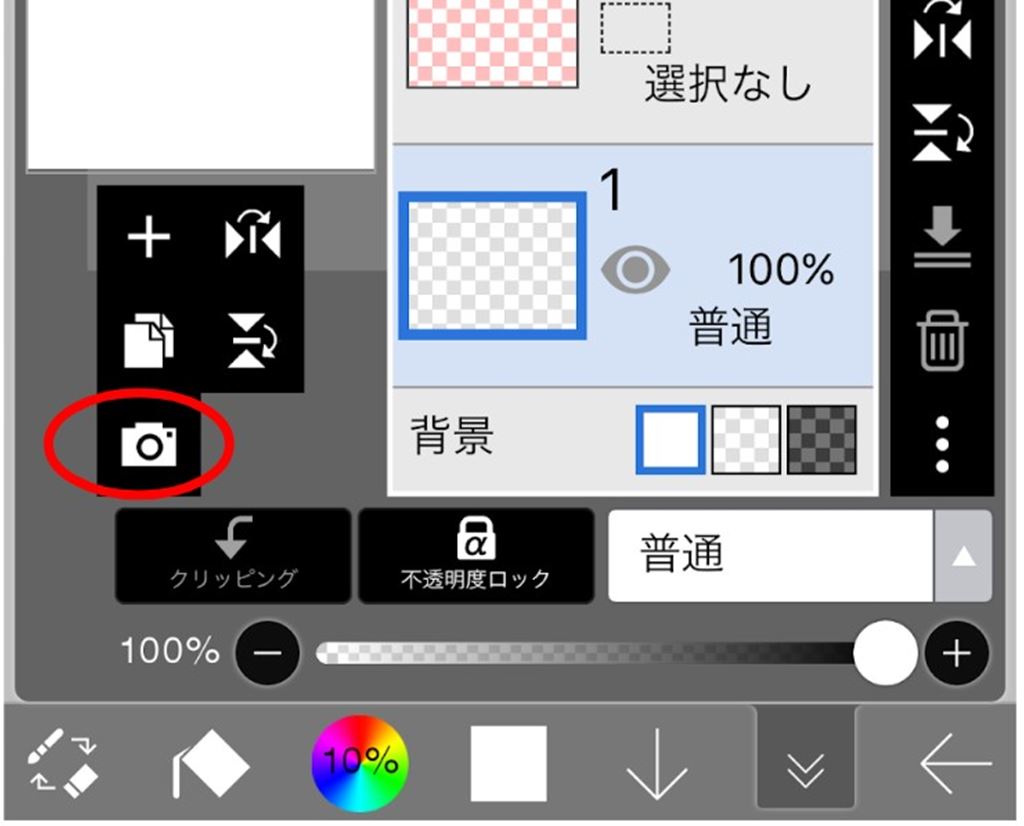
左側のカメラアイコンを押すと
スマホ本体から画像を読み込むことができます。

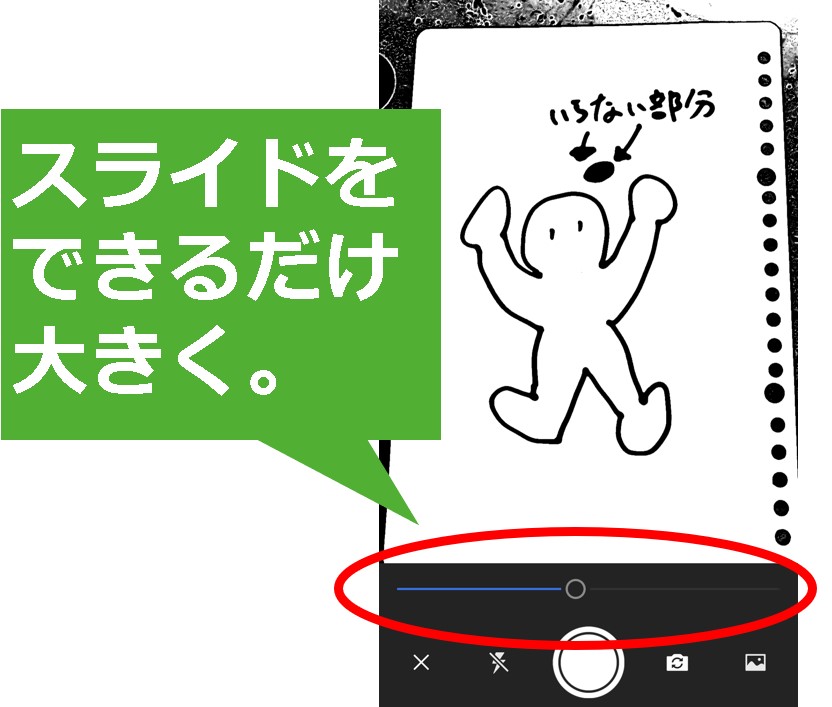
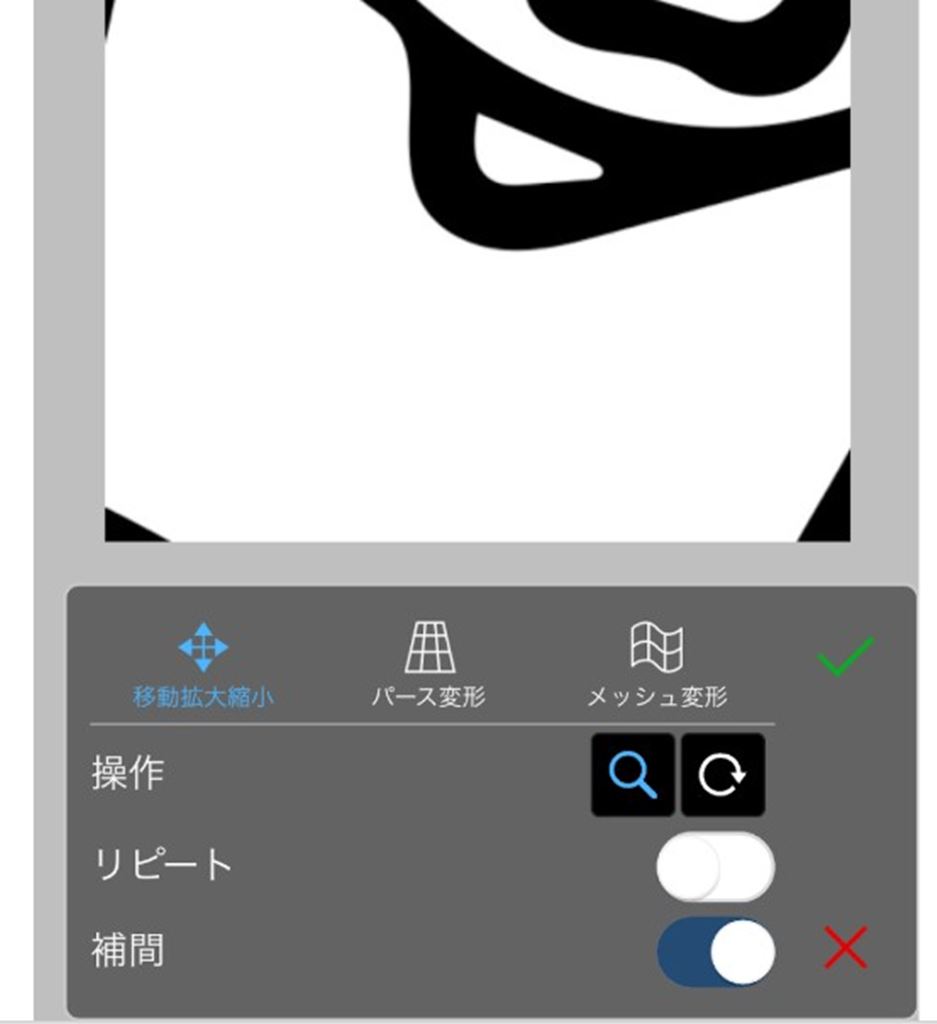
画像サイズをピンチ(2本指)で調整します。

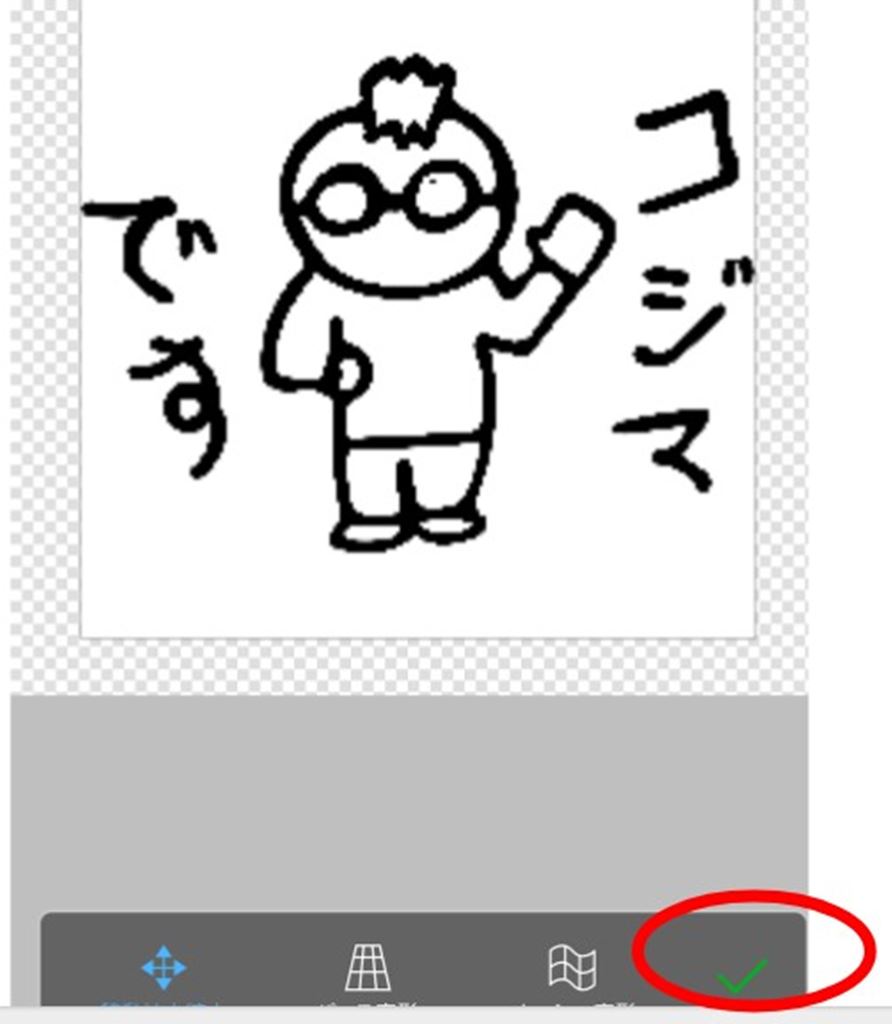
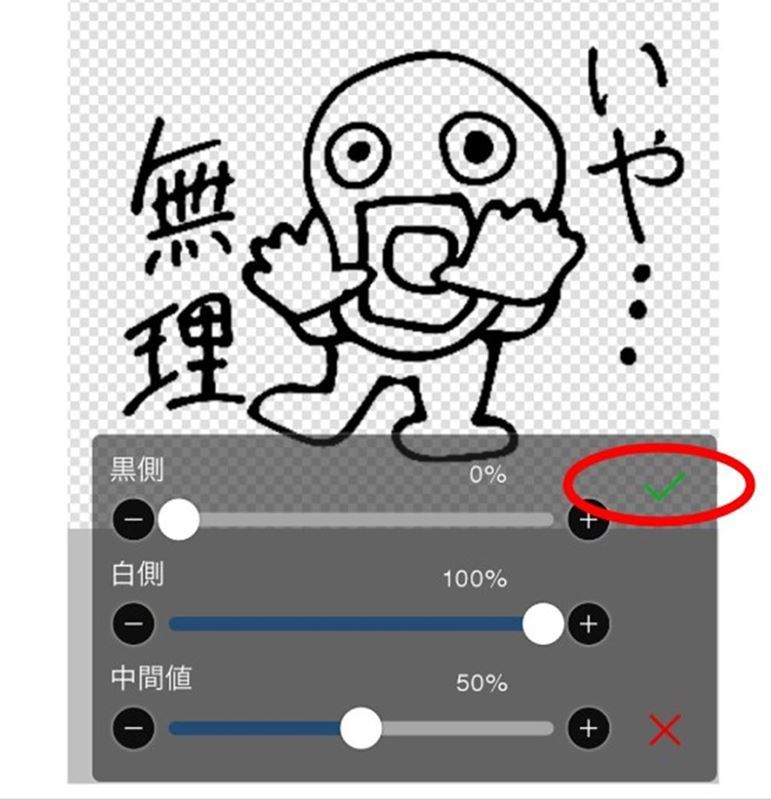
調整したら緑のチェックボタンを押します。

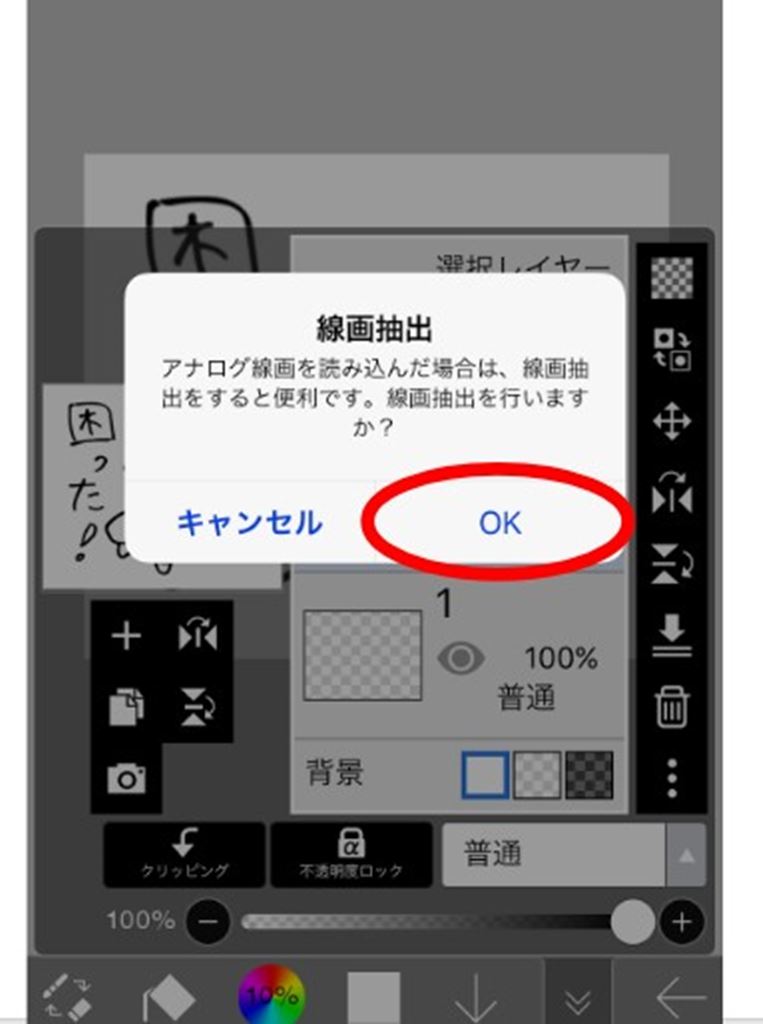
線画抽出をOKします。


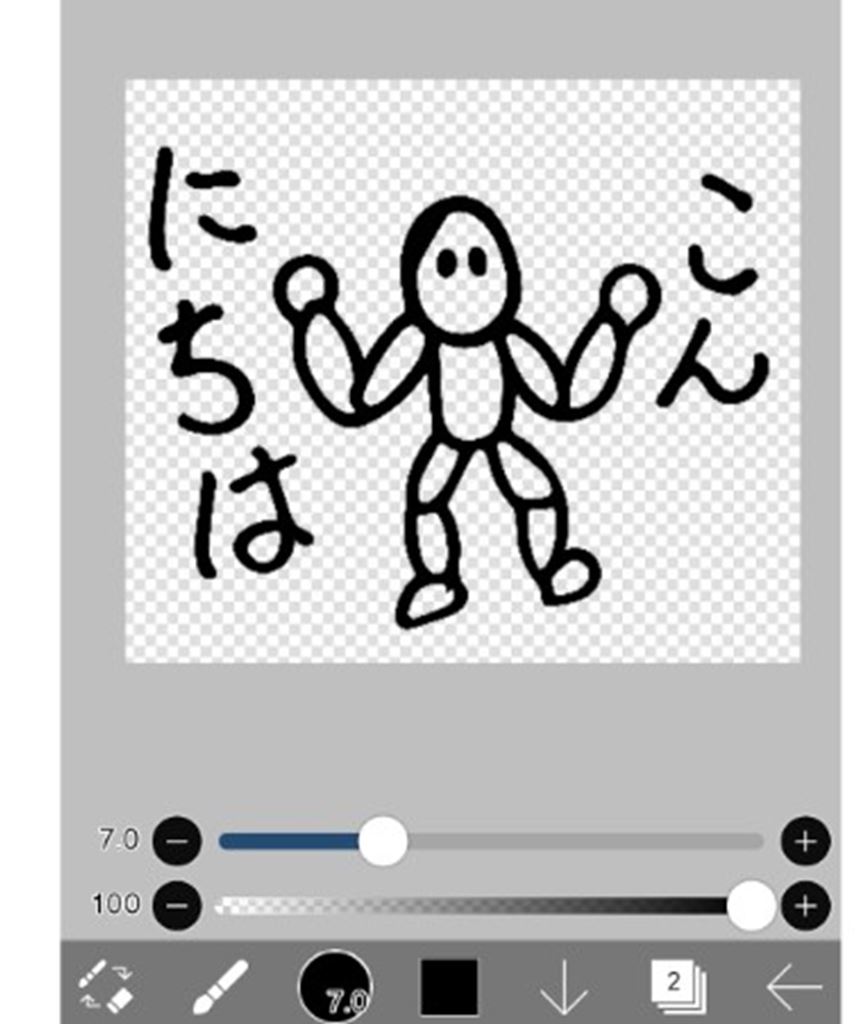
すると、白の部分がすべて透明の状態に変わります!

こうすれば透過する手間が省けますので
効率良く画像が編集できます!
\(^o^)/
つづく^o^)/