人物の髪の毛の色を変える
Photoshop(フォトショップ)を使って人物の髪の毛の色のみ変えてみたいと思います。

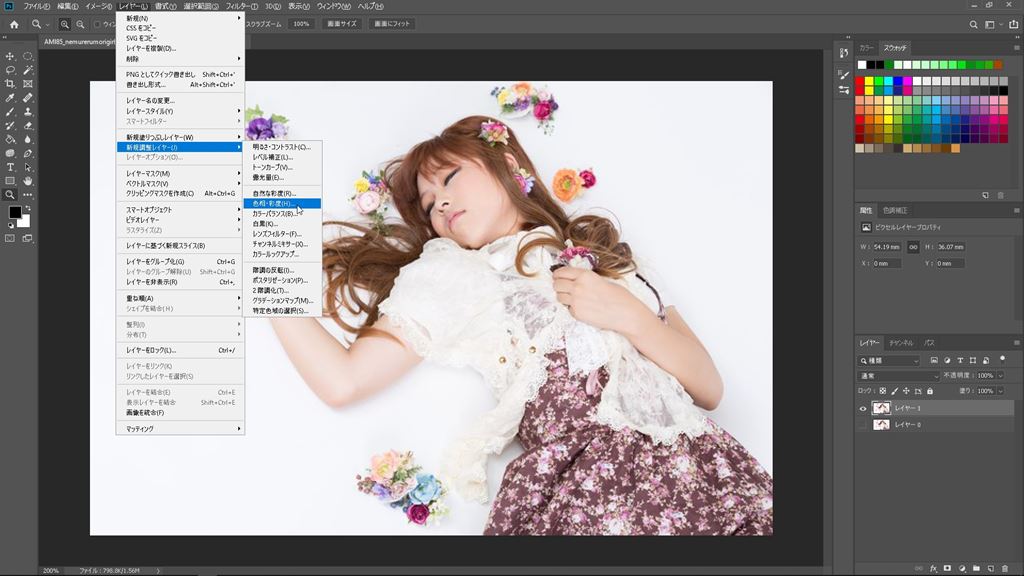
新規調整レイヤー
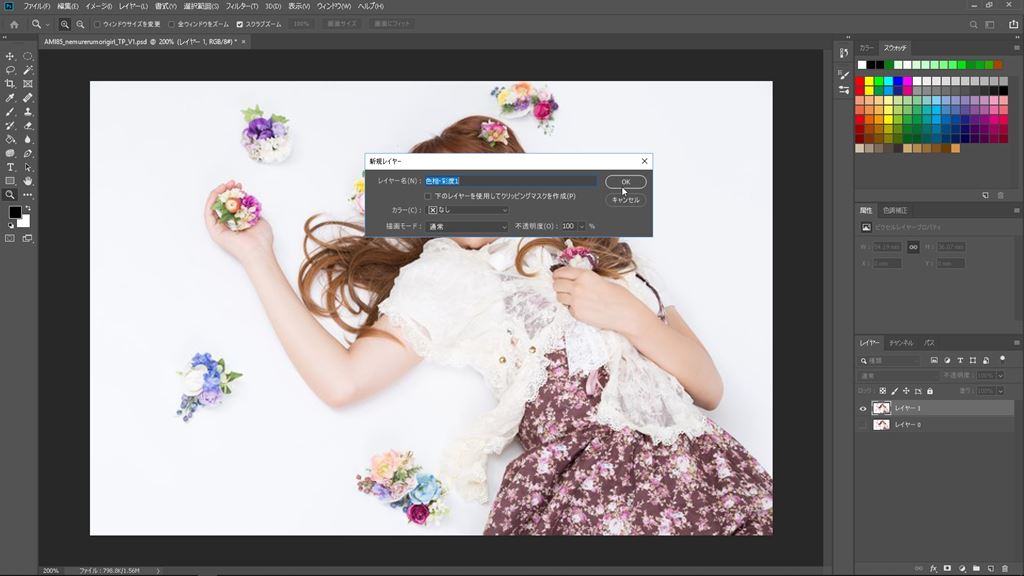
まずは、「レイヤー」>「新規調整レイヤー」>「色相・彩度」を選択します。

新規レイヤーの名称を決めます。そのままでも大丈夫です。

色相・彩度
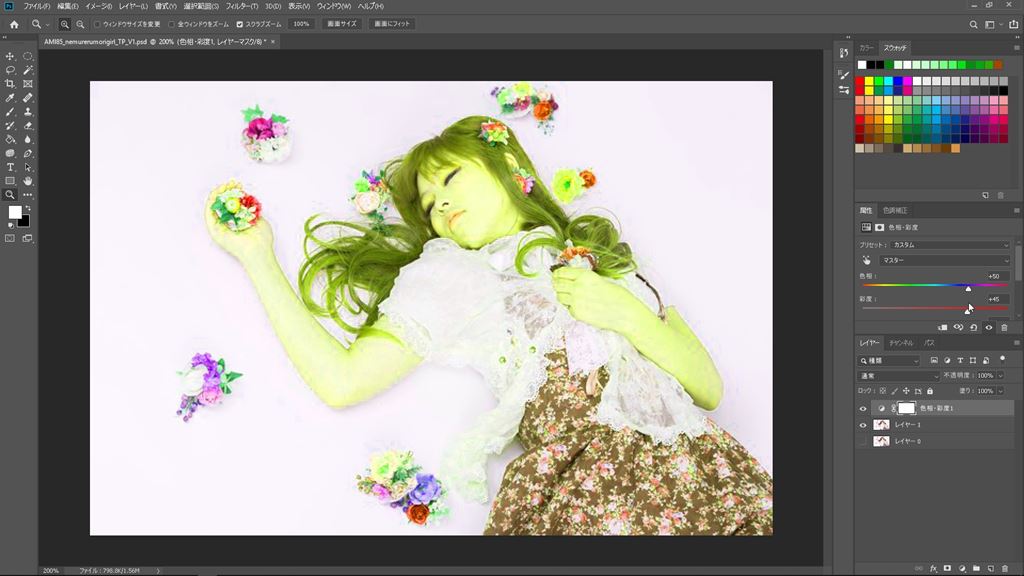
下のレイヤーに対して色相・彩度の効果が掛かります。

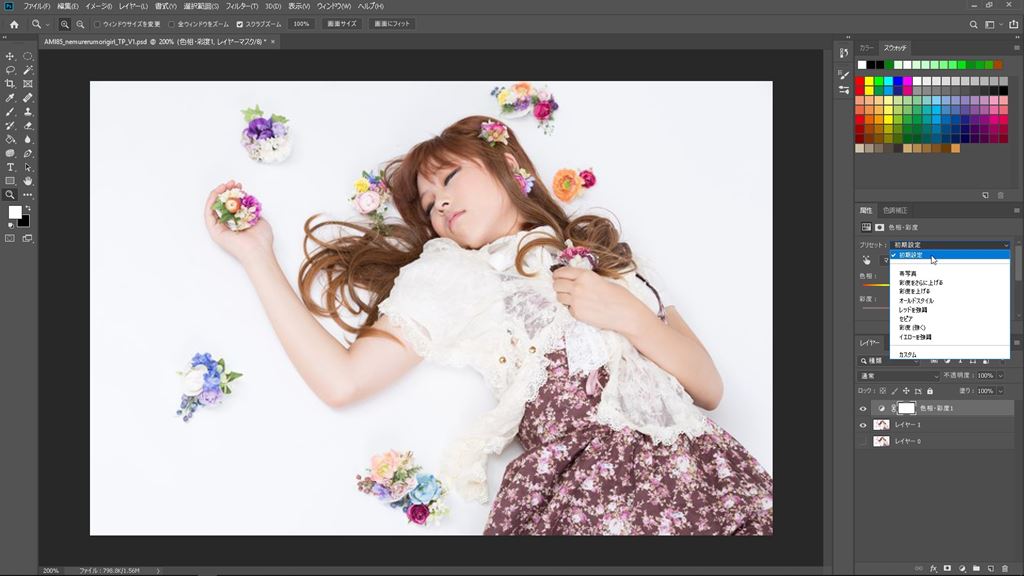
余談で「プリセット」を使うと予め作られた設定から選択できます。

色域指定
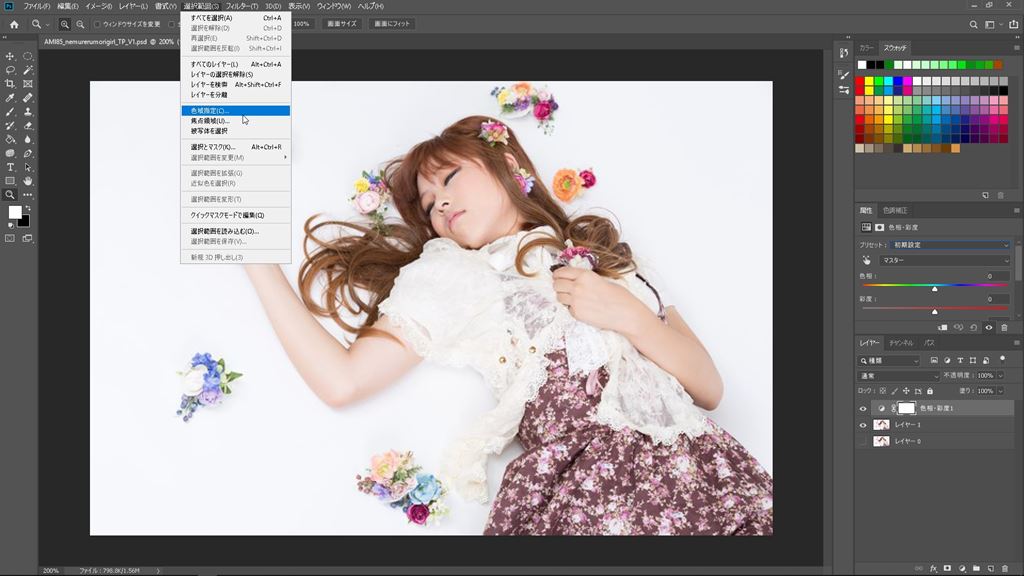
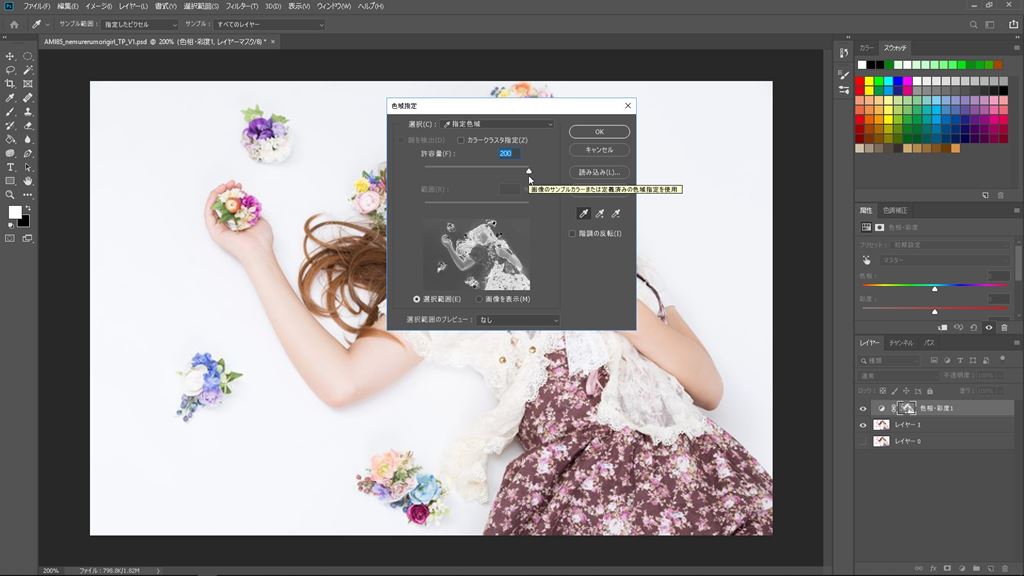
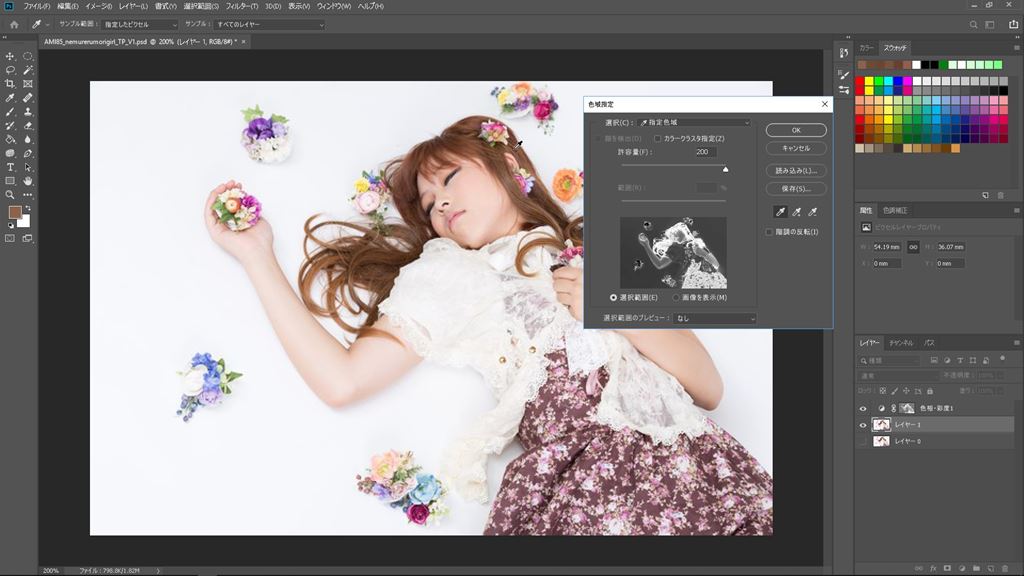
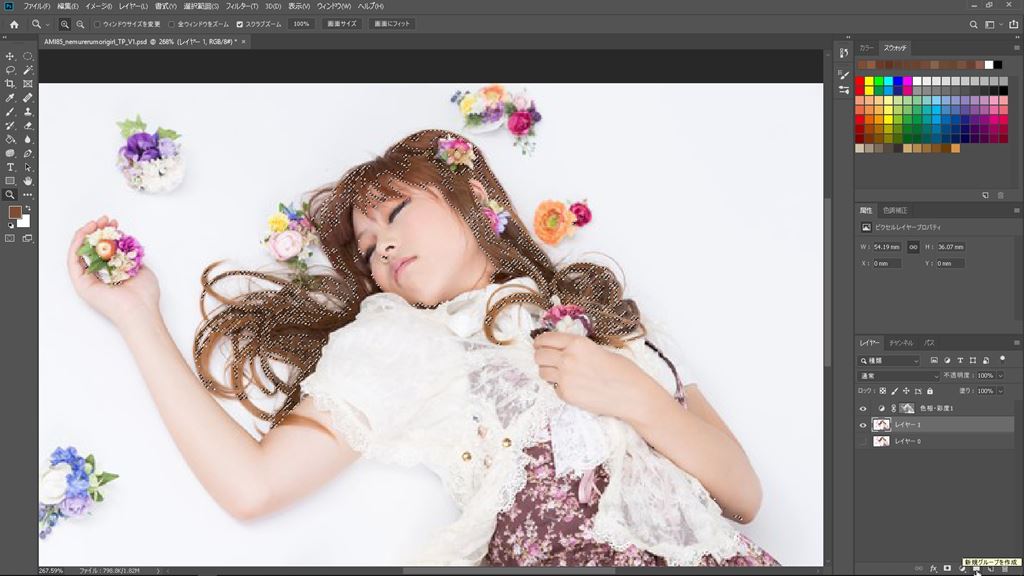
「選択範囲」>「色域指定」を選択します。

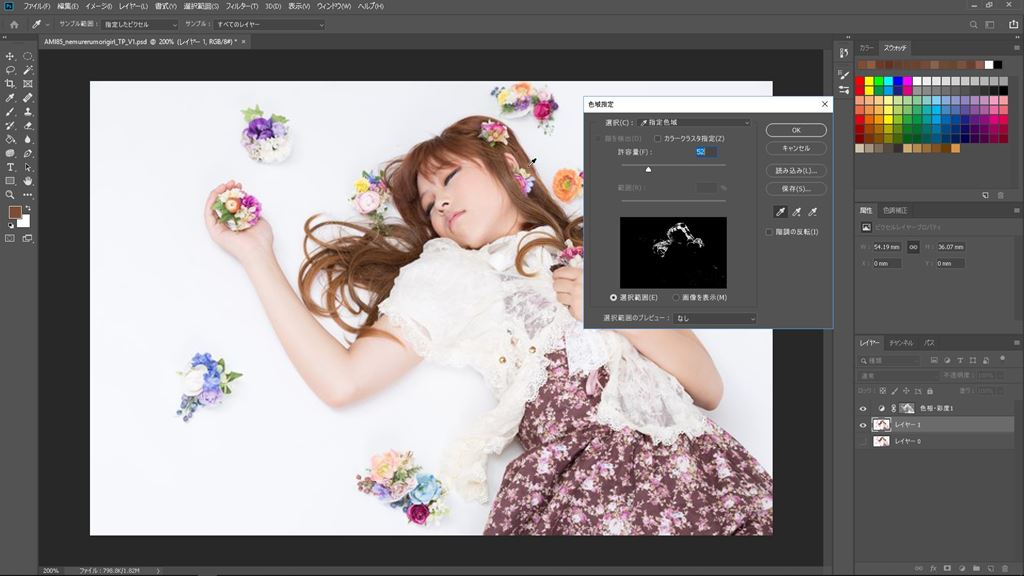
色域指定で許容量を選択します。


色域指定の許容量を選択した後、OKを押すと、量に応じた選択範囲が選択されます。

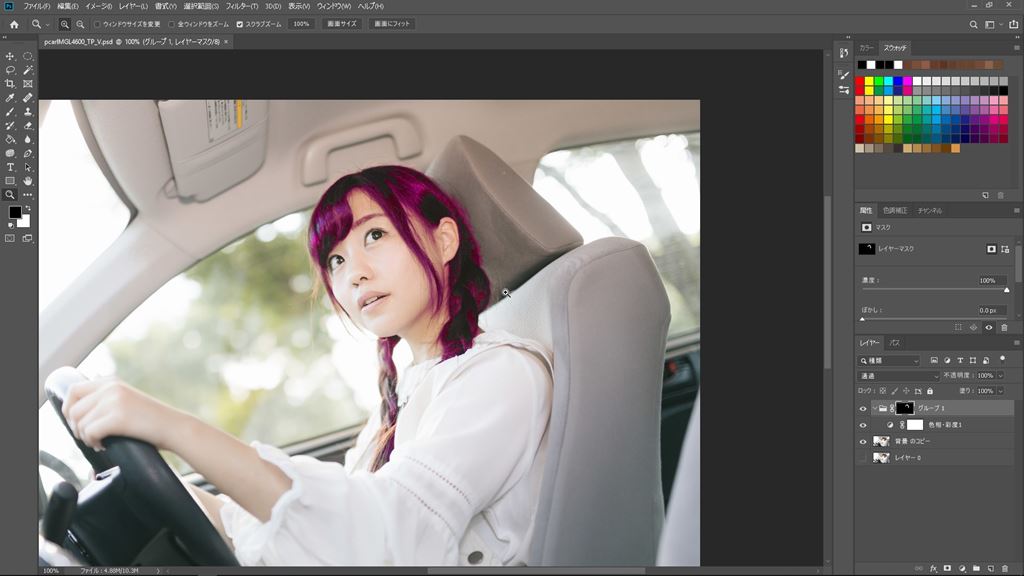
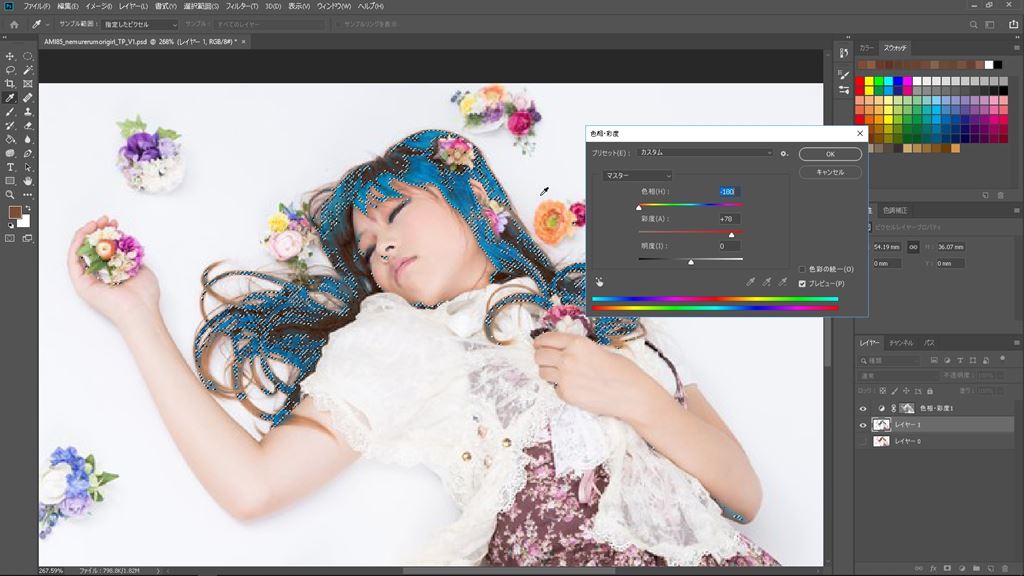
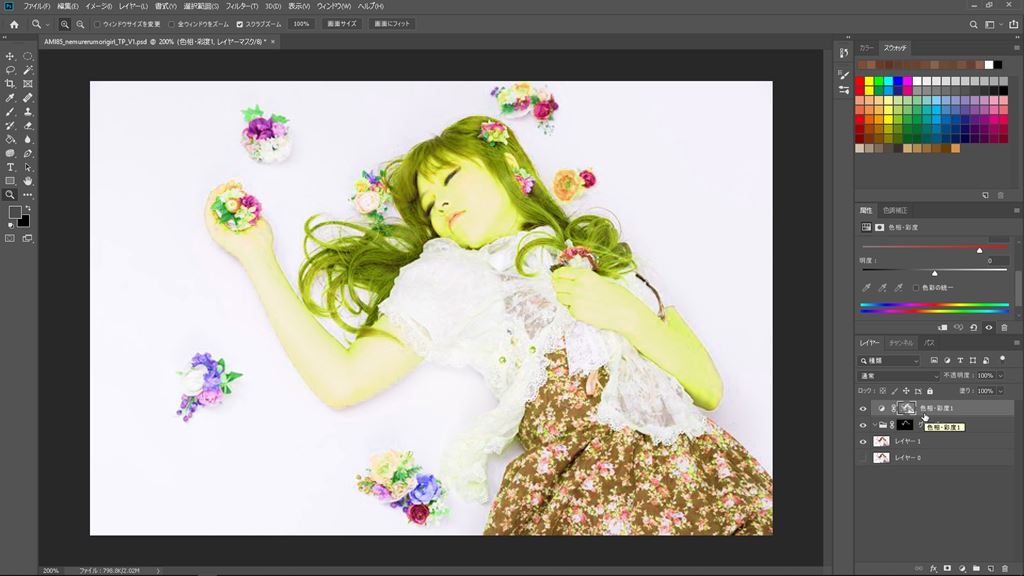
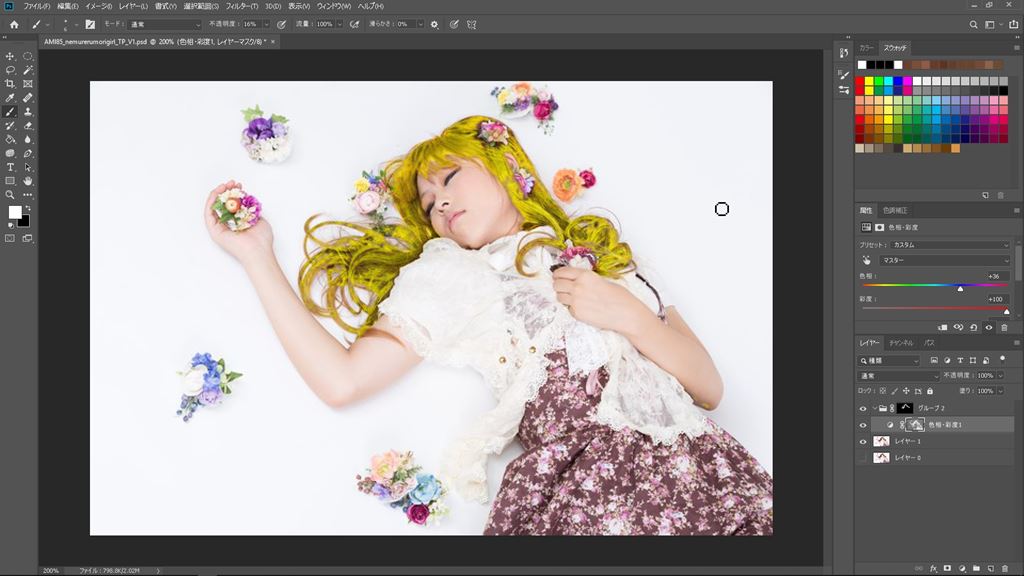
色相・彩度の値を変える
この選択状態で「色相・彩度」の調整レイヤーの値を変えると、選択範囲のみ色が変わります。

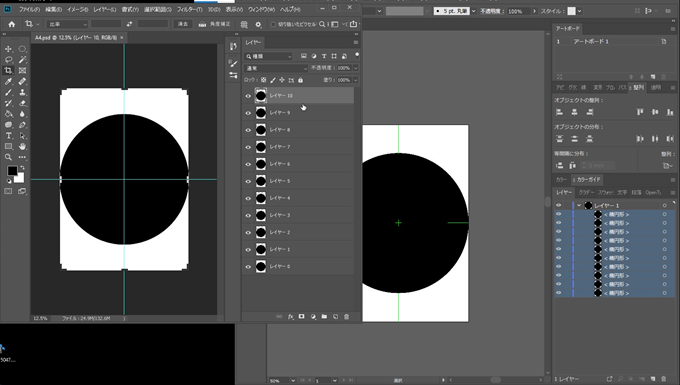
レイヤーマスクを追加
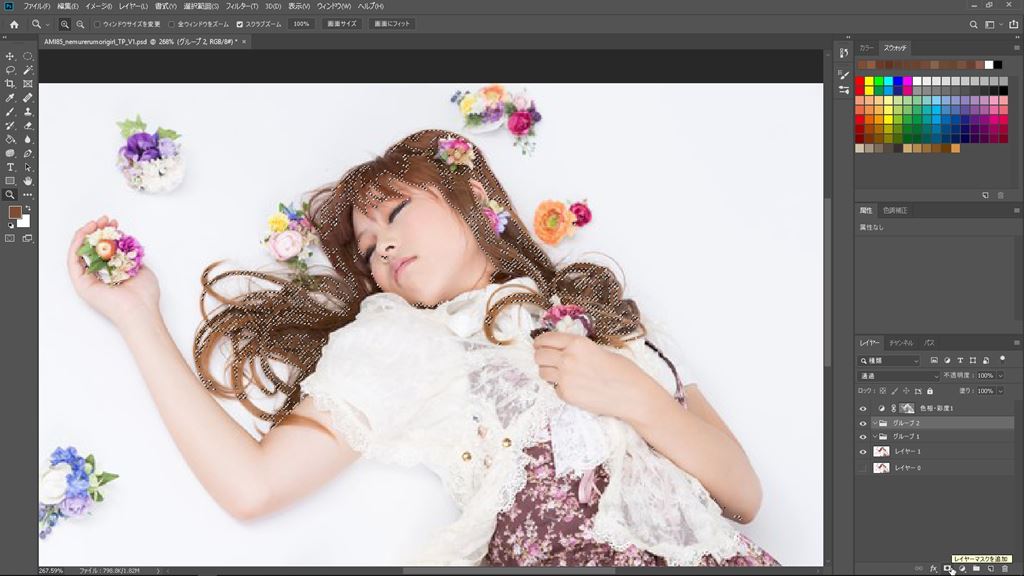
ここから、新しいグループを作成して、その中に「レイヤーマスクを追加」します。


選択範囲のレイヤーマスクがグループの中に作られます。

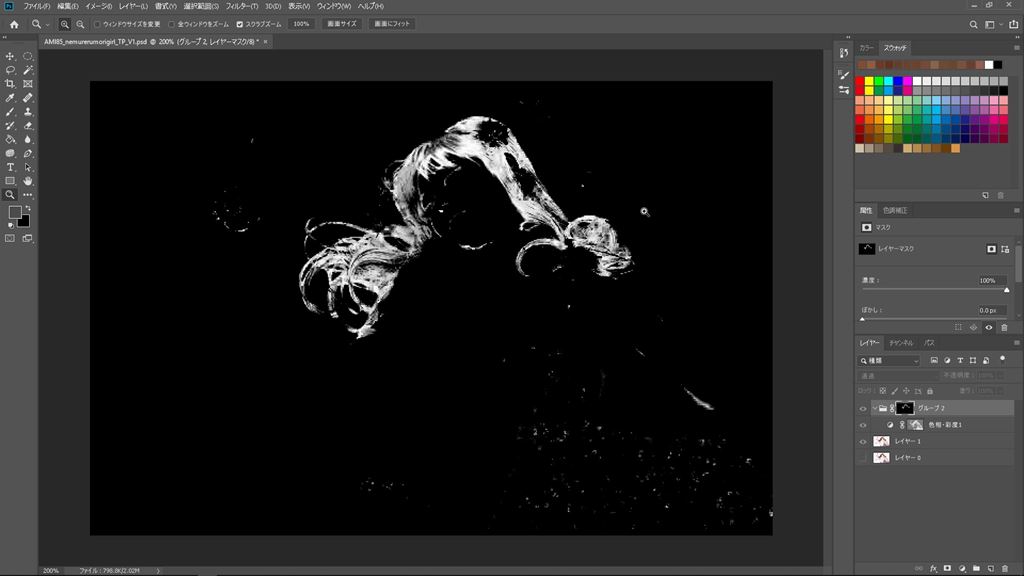
「Alt」キーを押す
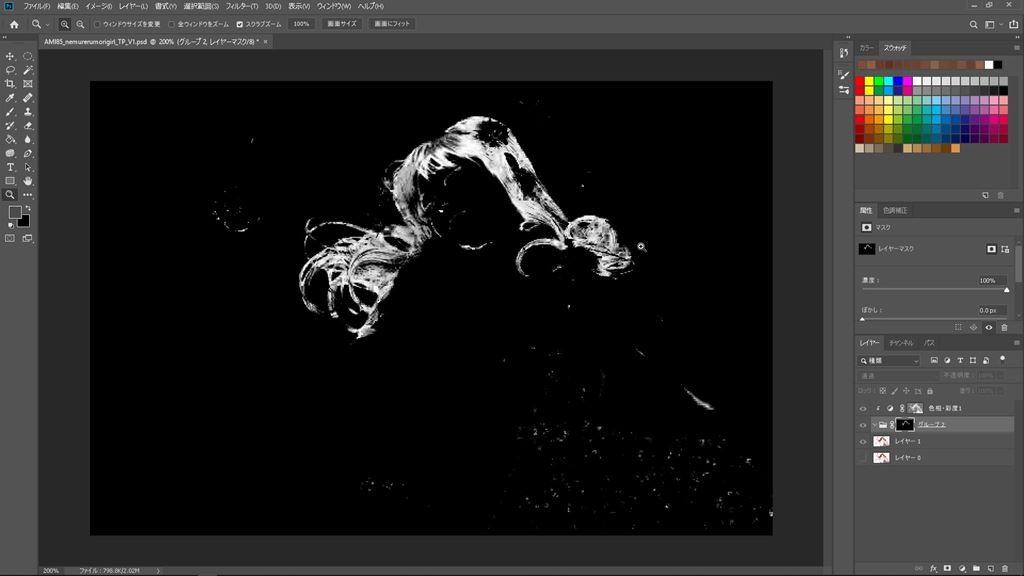
「Alt」キーを押すと、先ほどの選択範囲でレイヤーマスクが作られているのが分かります。

「色相・彩度」は一番上のレイヤーにあるので、全てのレイヤーに適用されている状態です。

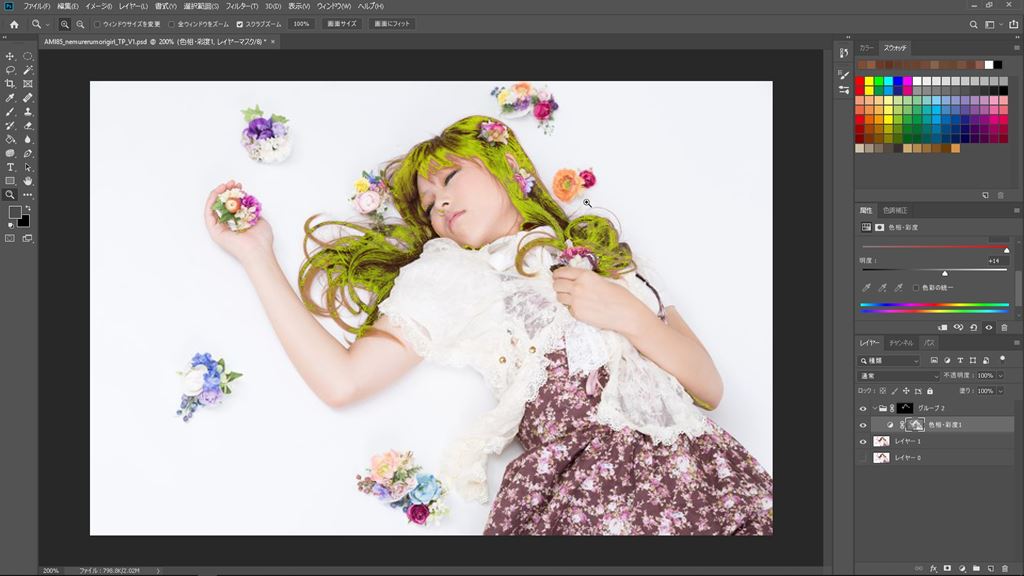
下のグループレイヤーの中に移動
下のグループレイヤーの中に移動すると、選択範囲のみに適用された状態に変わります。

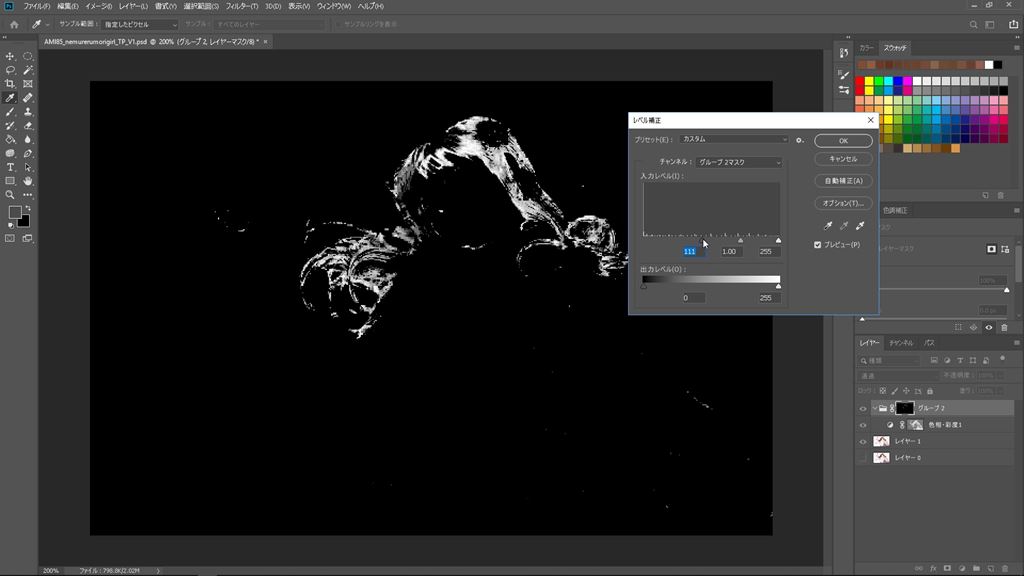
「Alt」キーを押すと、先ほどの選択範囲でレイヤーマスクが作られているのが分かります。

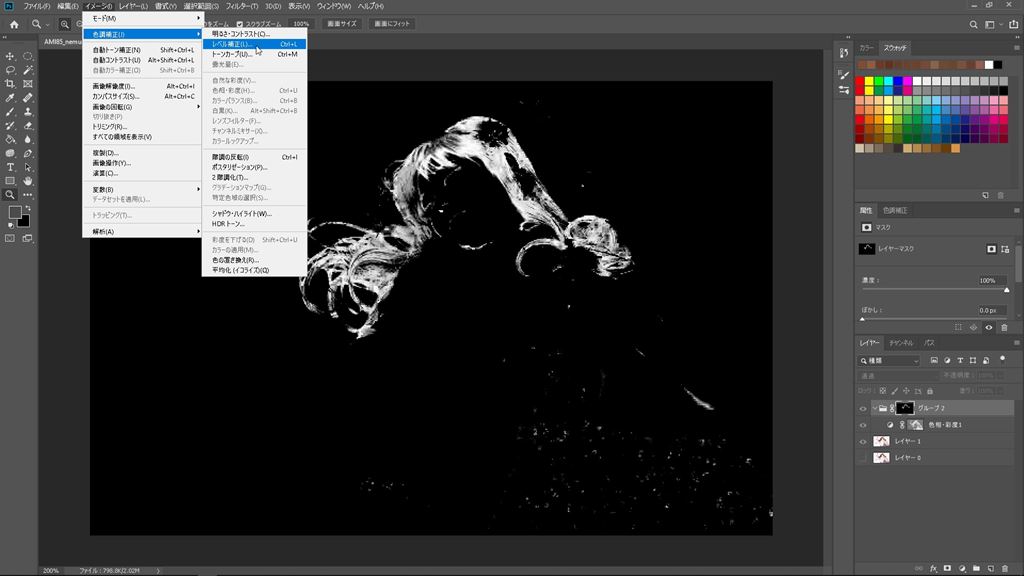
「イメージ」>「色調補正」>「レベル補正」を選択します。

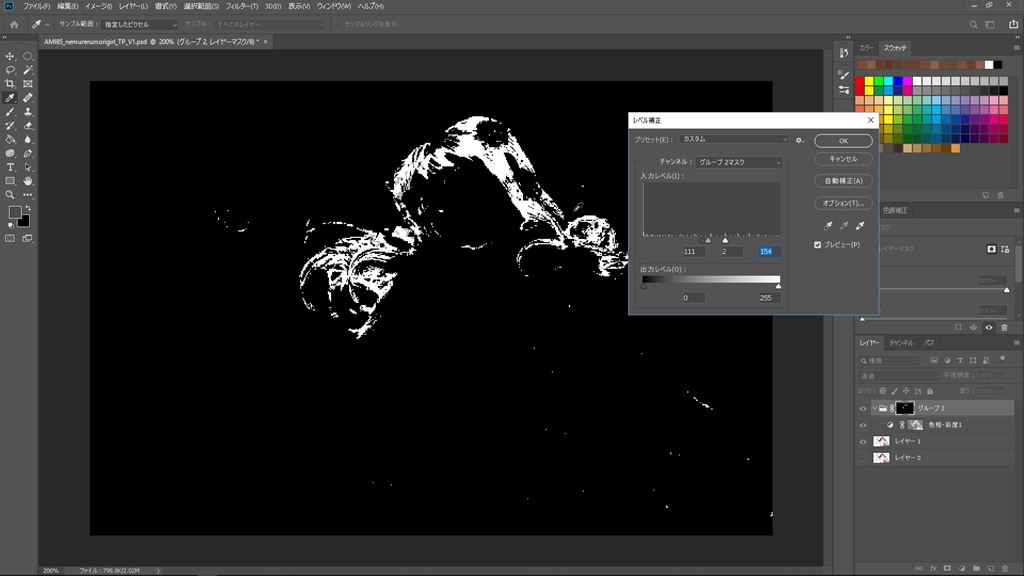
不要な部分を除去
レベル補正を行うことで、不要な部分を除去できます。調整します。


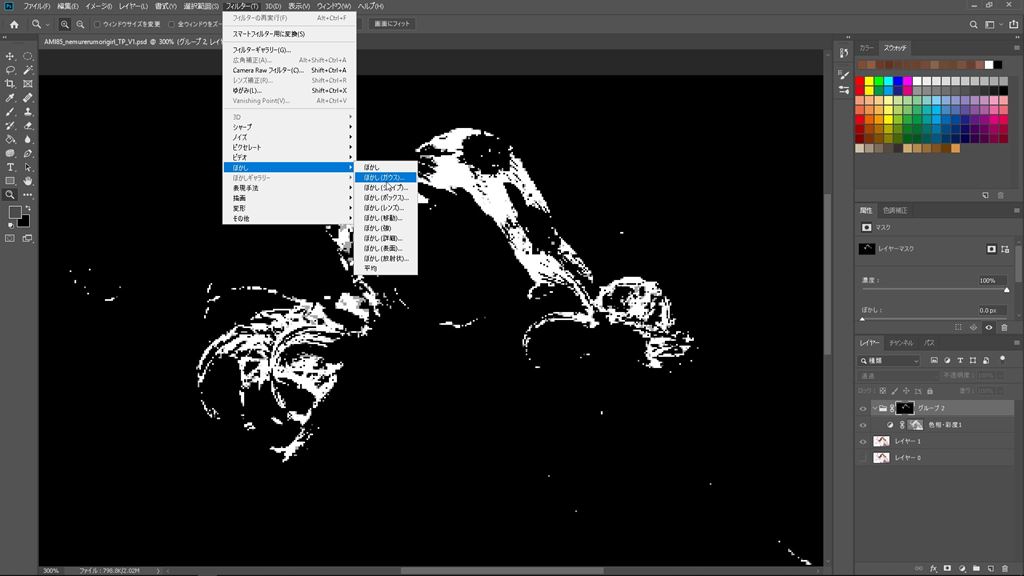
ぼかし(ガウス)
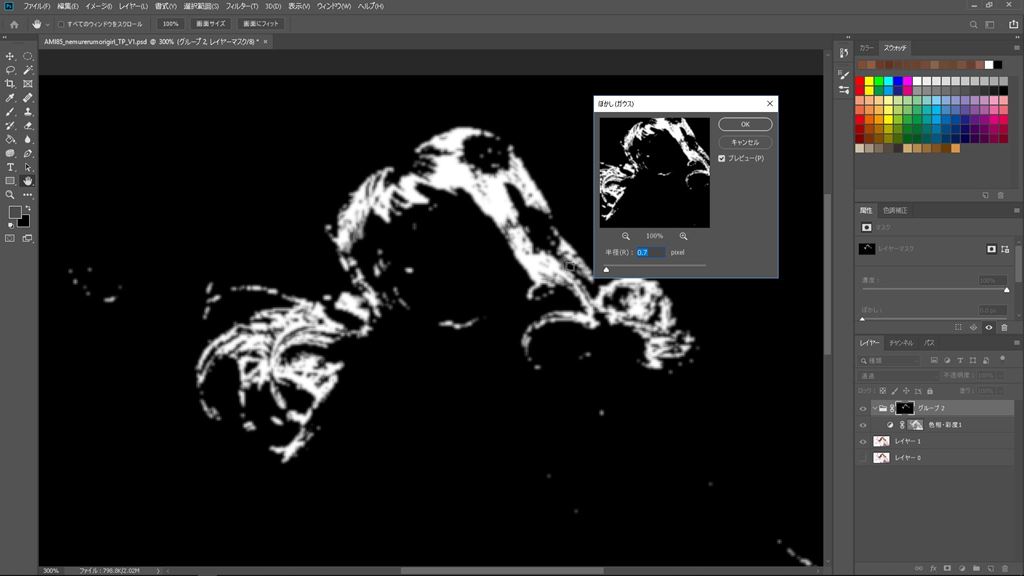
「フィルター」>「ぼかし」>「ぼかし(ガウス)」を適用してみます。

半径の値を上げると、くっきりした範囲から範囲にぼかしが掛かっていきます。

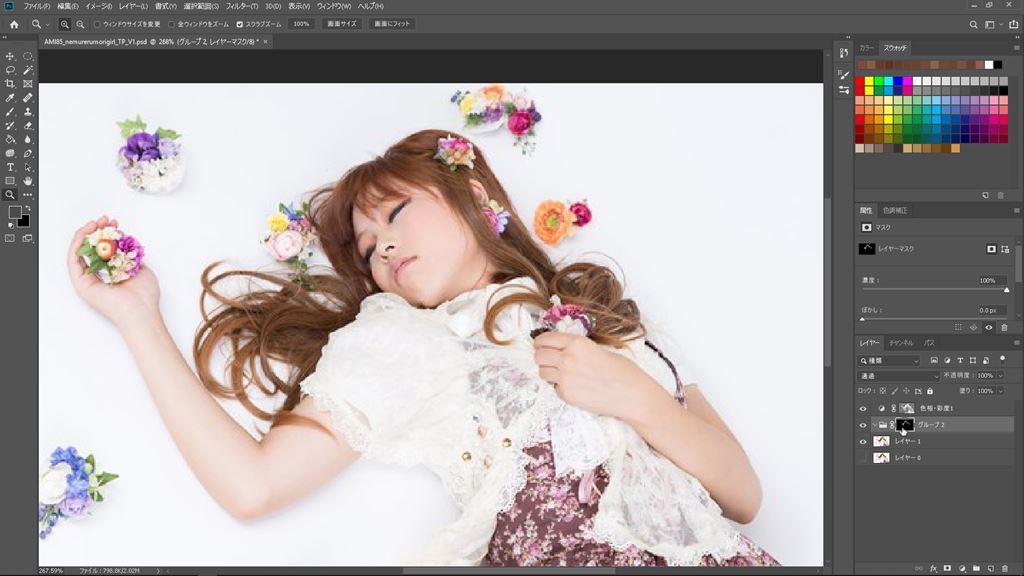
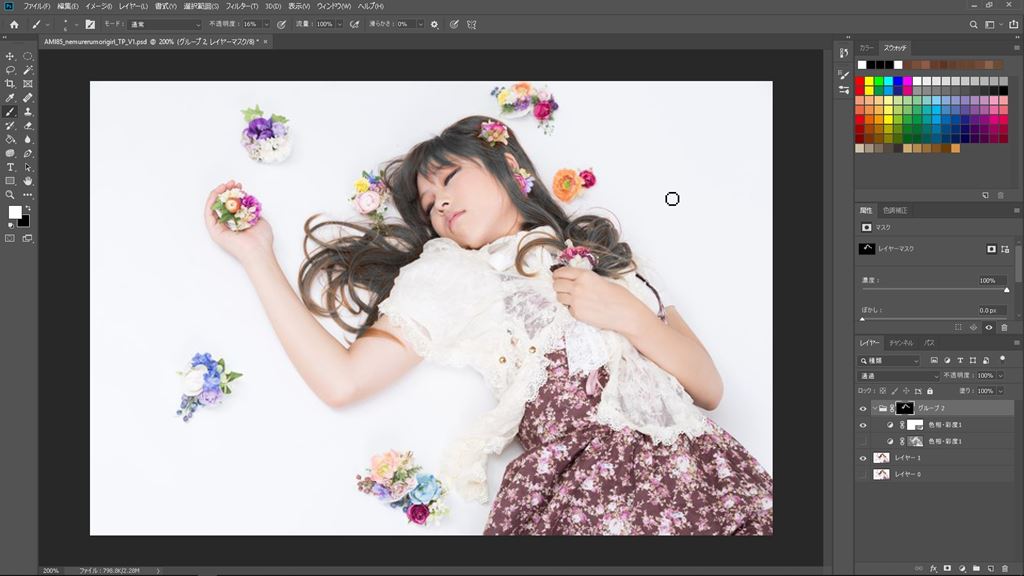
何となく髪の毛のみに範囲が適用された感じになりました。
細かい修正は、ブラシの透明度や固さを調整して、白or黒でレイヤーマスクに描くと良いかと思います。

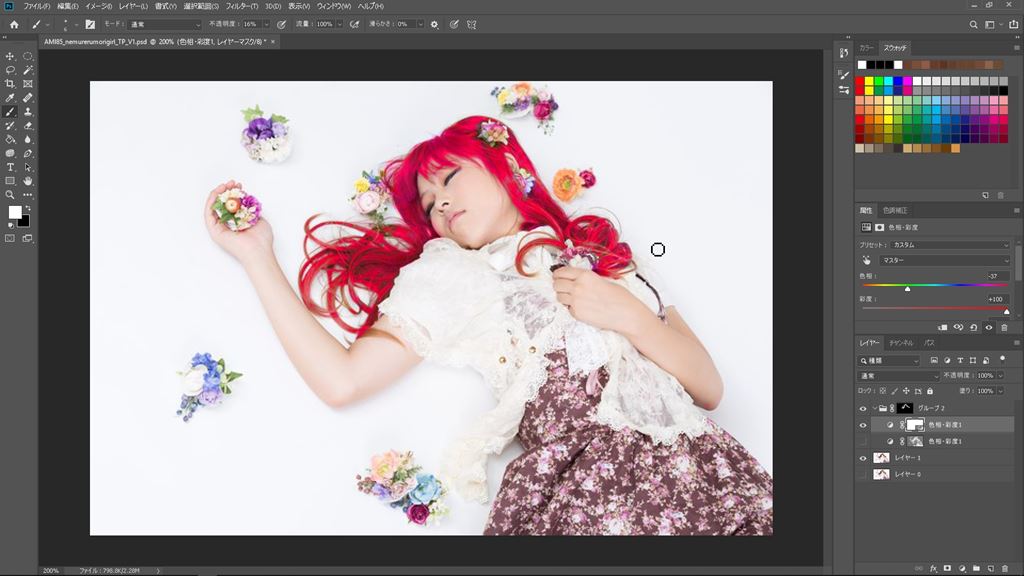
レイヤーを複製
レイヤーをコピーすれば、色のパターンを複数準備することも簡単です。


できました!
今回はささっとやりましたが、もっと丁寧に修正すれば、よりキレイに変えることができるかと思います。
慣れると簡単に出来るようになりますので、ぜひお試し下さい(^ ^)