人物の切り抜き
人物の切り抜きは、洋服や髪の毛が複雑でなければ、それほど難しくはないかと思います。

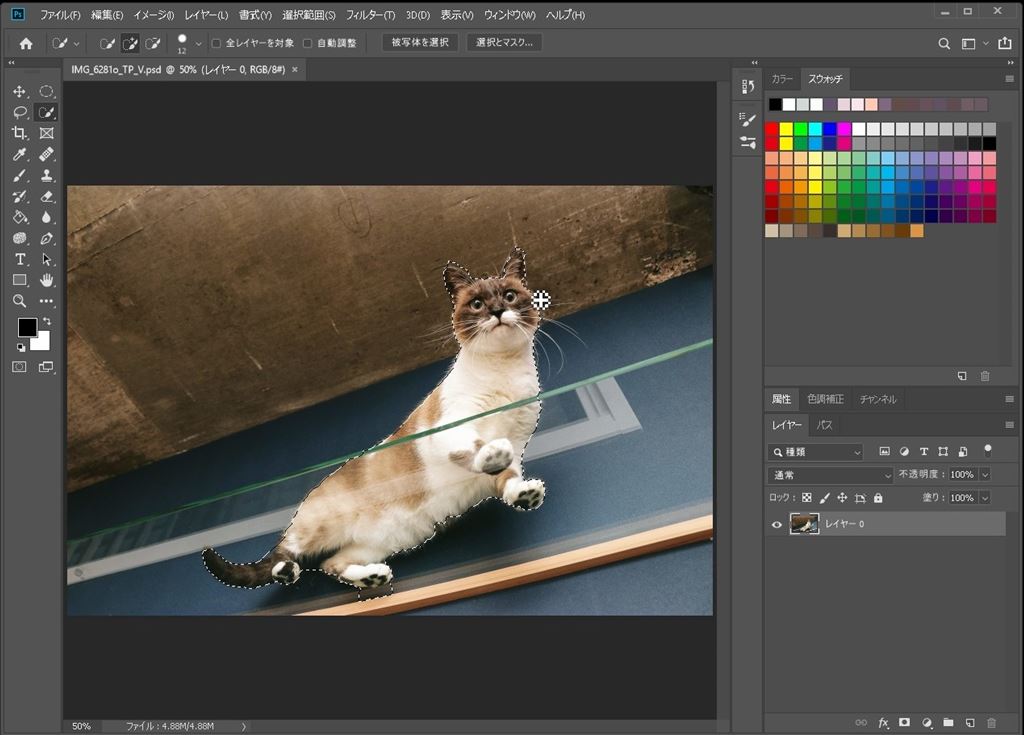
クイック選択
クイック選択で範囲を選択してDelete。

だいたい30秒くらいで終わります。

髪の毛が複雑な場合
しかし、髪の毛が複雑な場合には、そう簡単にはいきません・・・。

細かいディティールが選択できない
クイック選択では髪の毛の細かいディティールまでは選択できない・・・

このあたりが限界・・・


そんな時に使えるのが「選択とマスク」です。
選択とマスク
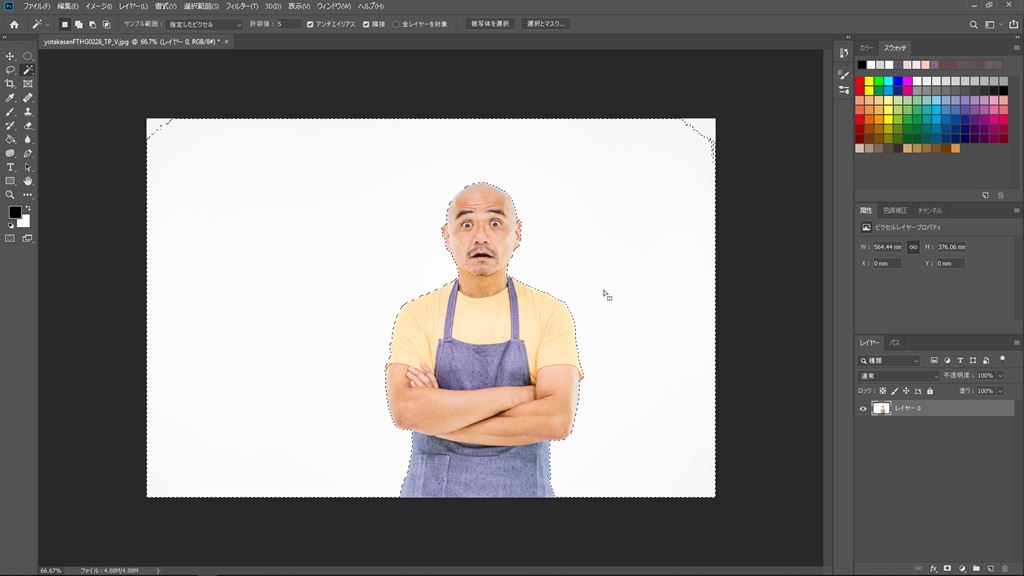
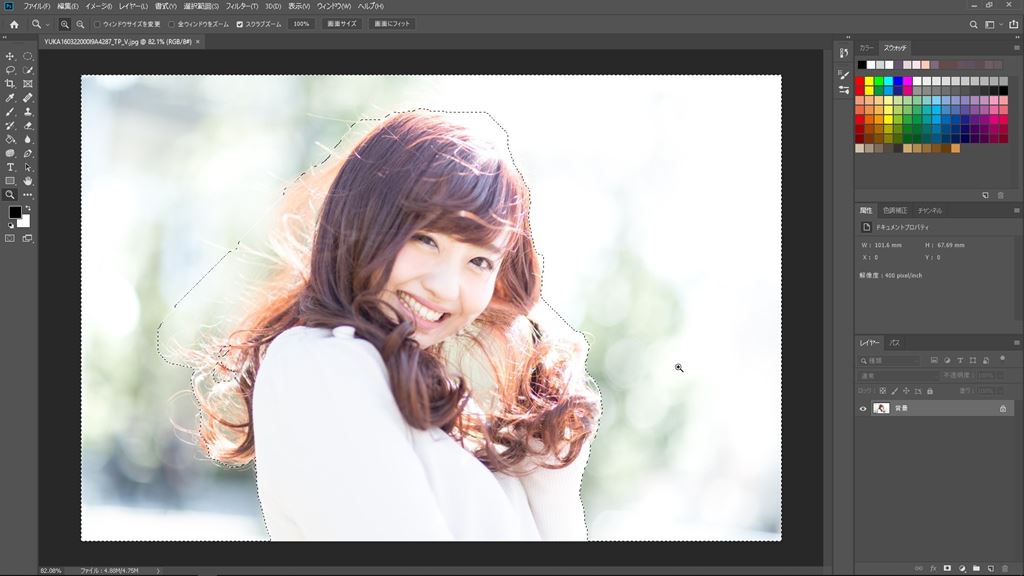
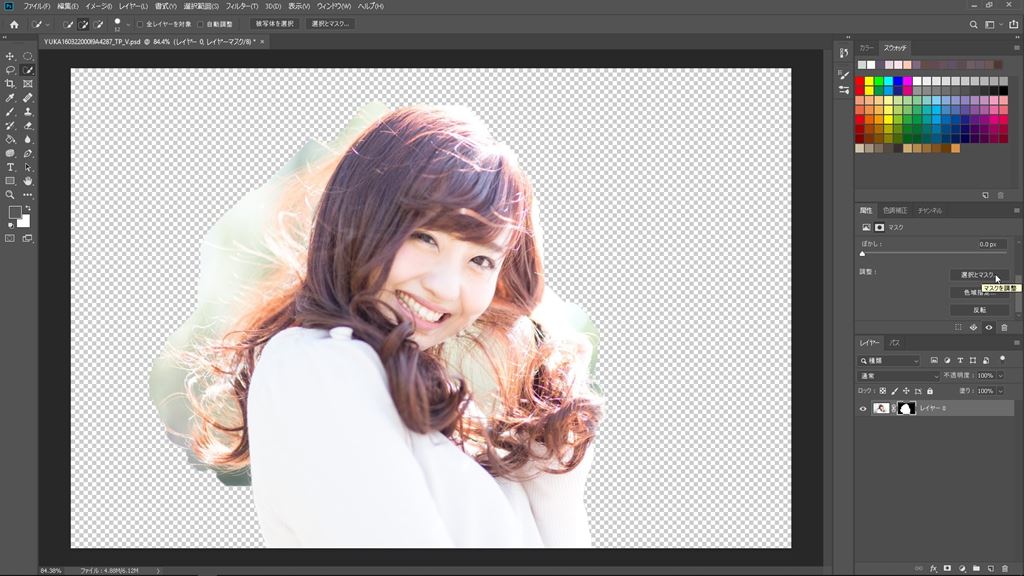
まずは、人物の全体を大雑把に選択します。

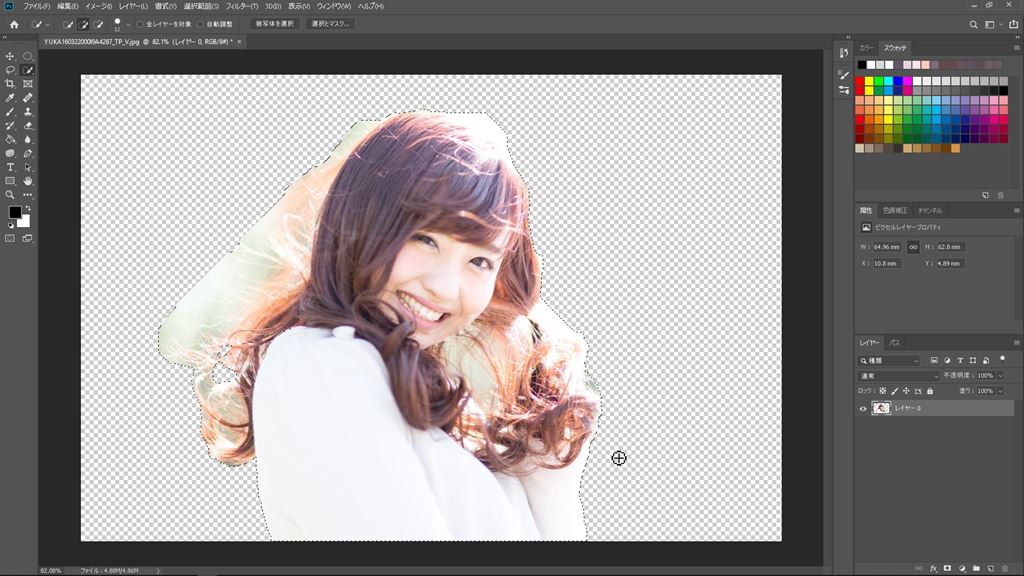
選択範囲を反転、マスクを追加して人物の周りを消します。

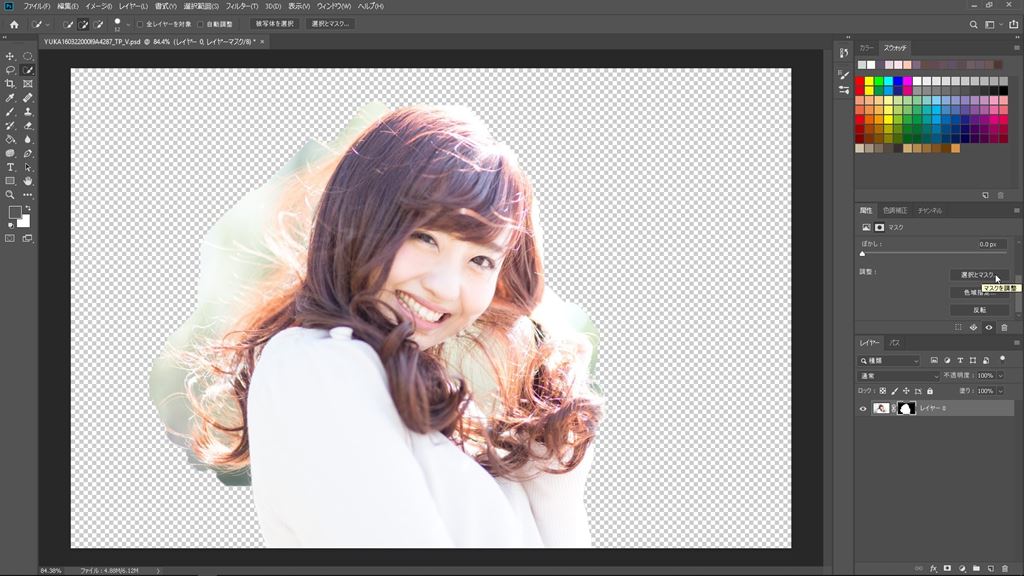
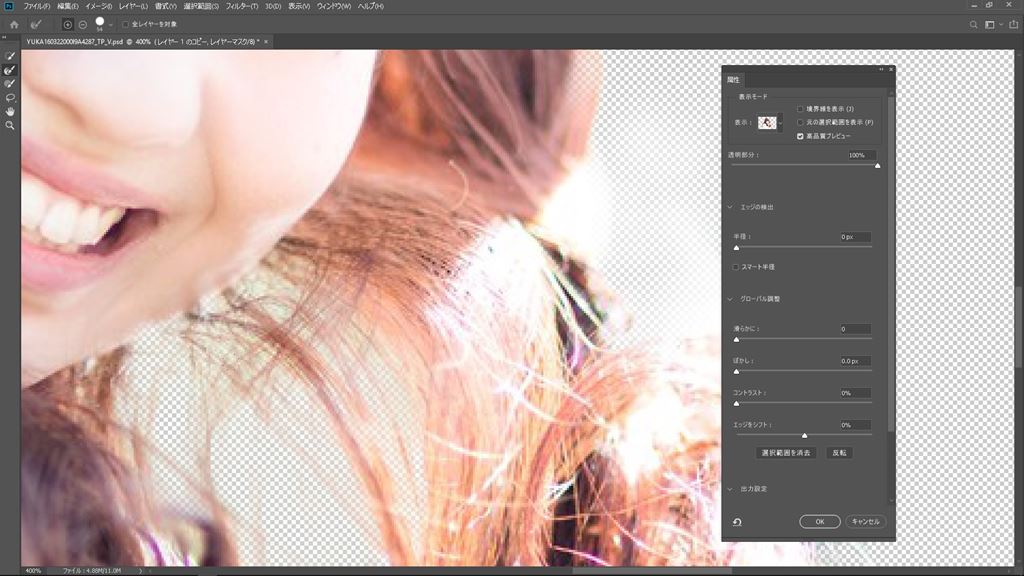
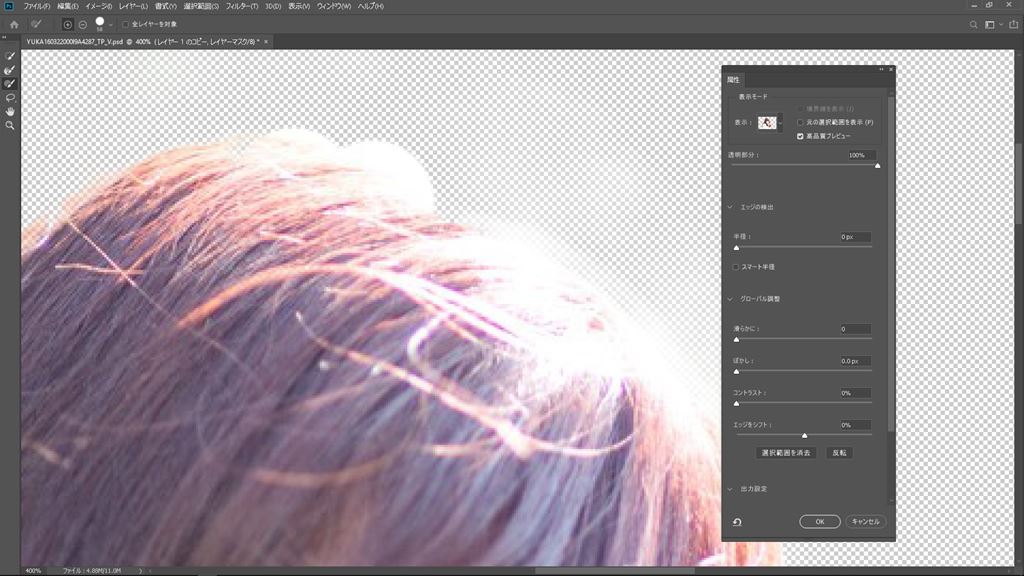
「属性」パネルから「選択とマスク」を選択します。

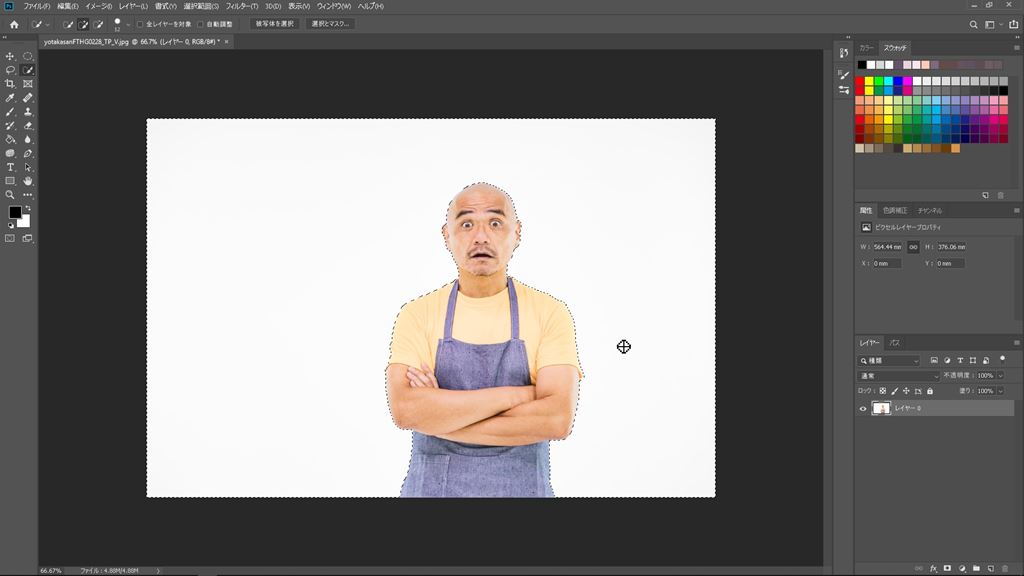
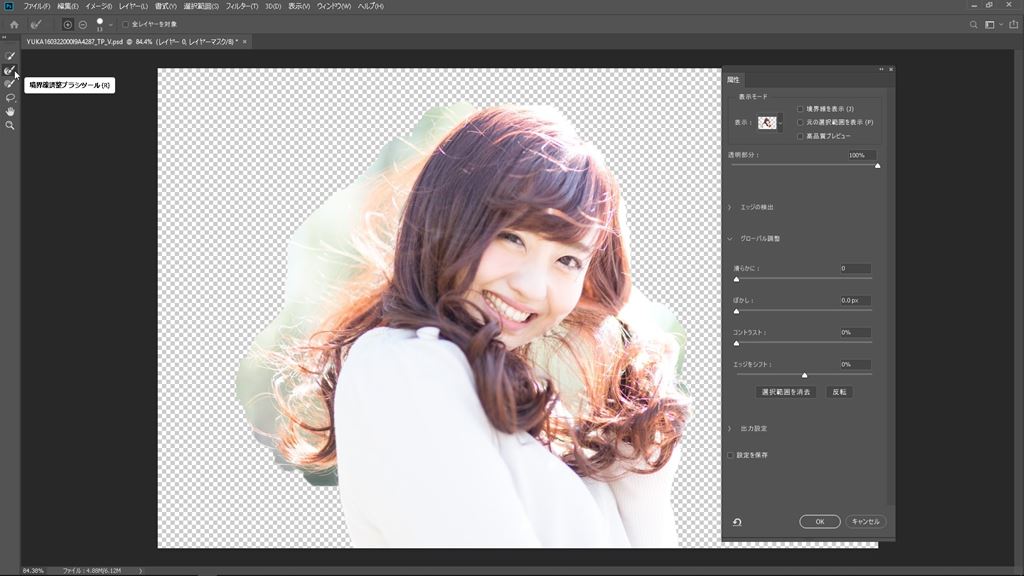
境界線調整ブラシツール
「境界線調整ブラシツール」を使います。

境界線調整ブラシツールを選択している状態で髪の毛以外の部分を選択していきます。

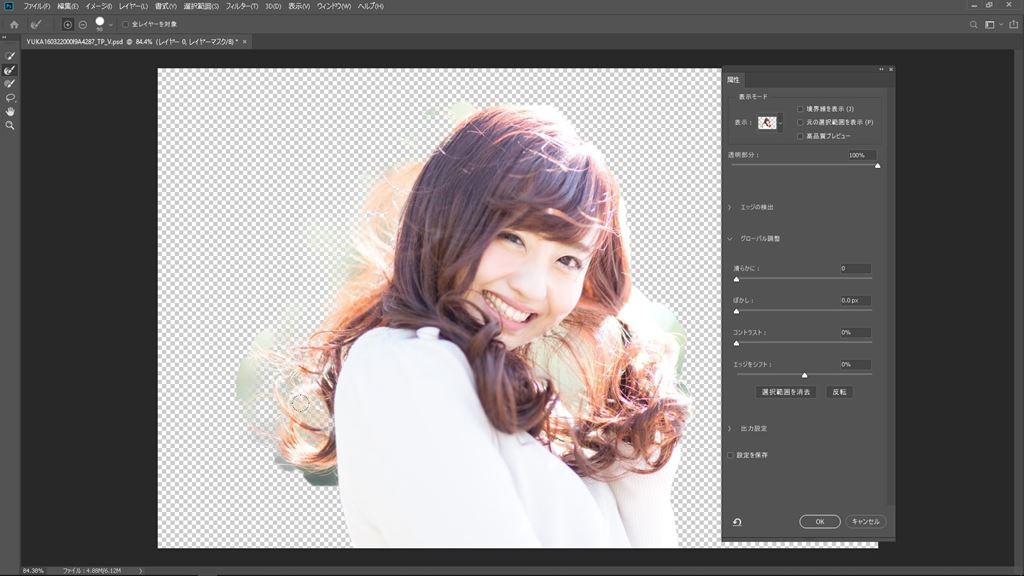
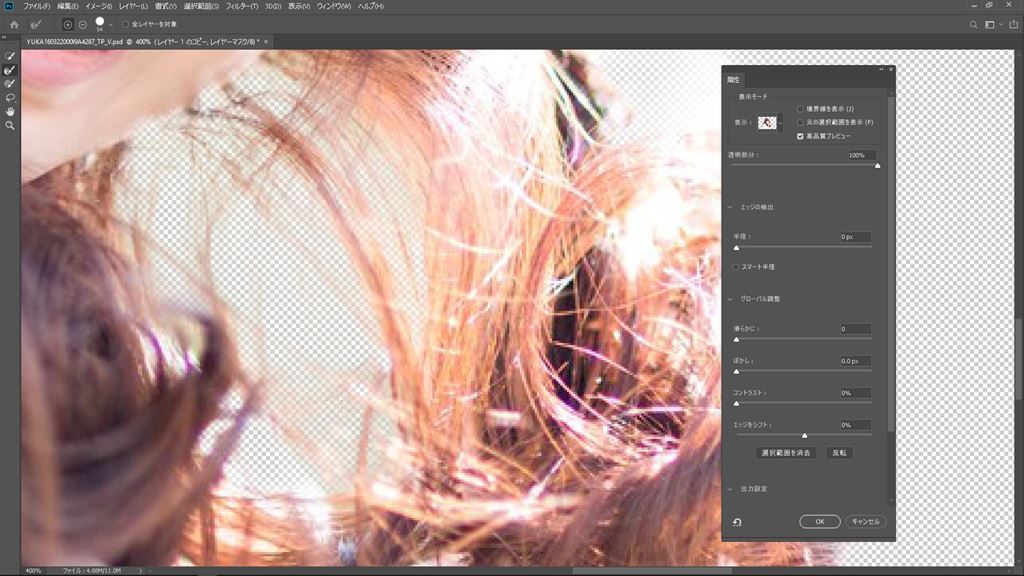
すると・・・

なんと、髪の毛以外の部分がキレイに消えていきます。




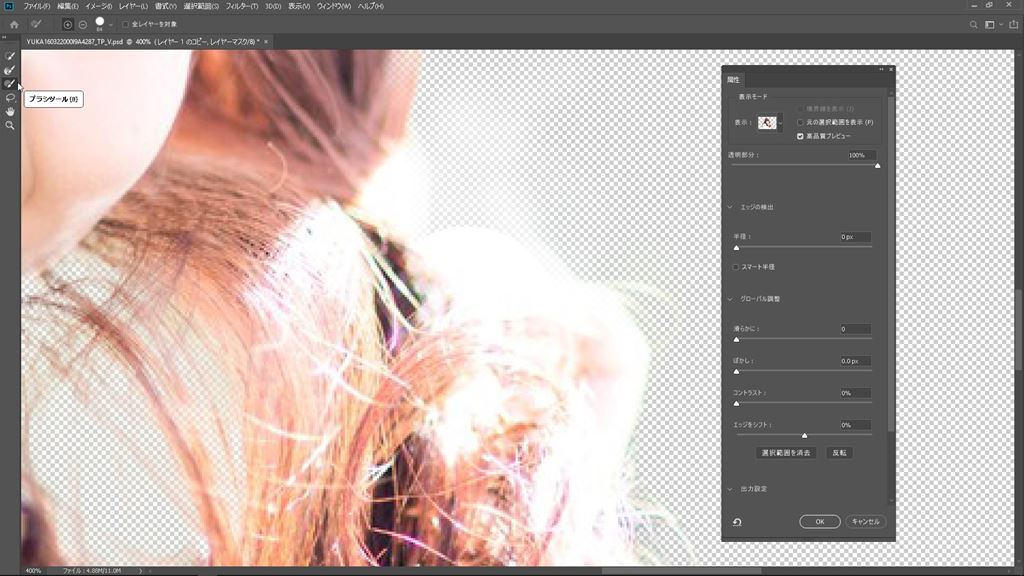
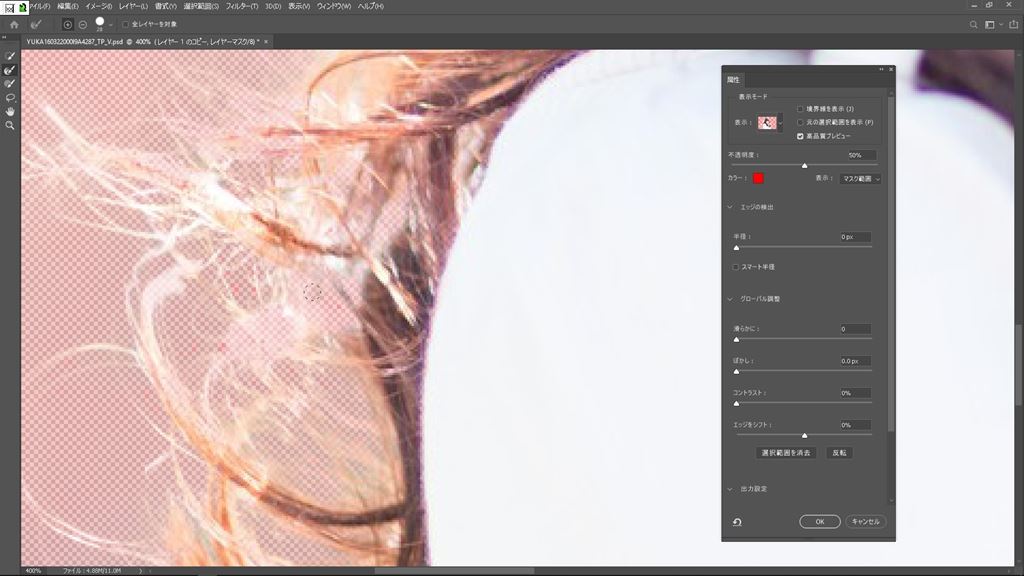
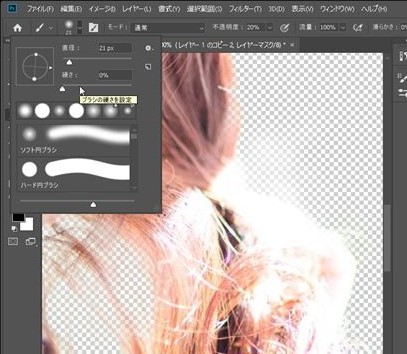
消えすぎた場合
もし消えすぎた場合は「ブラシツール」に切り替えて復元することができます。

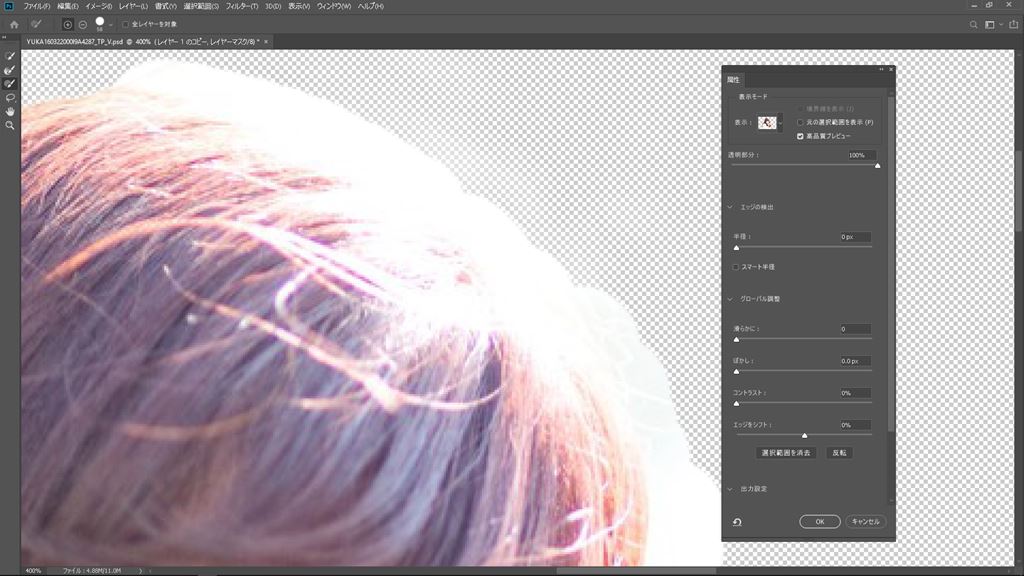
白が多い部分などは完璧にキレイに・・・というのはなかなか難しいので、ある程度の取捨選択が必要になってくるかと思います。ブラシツールで調整します。


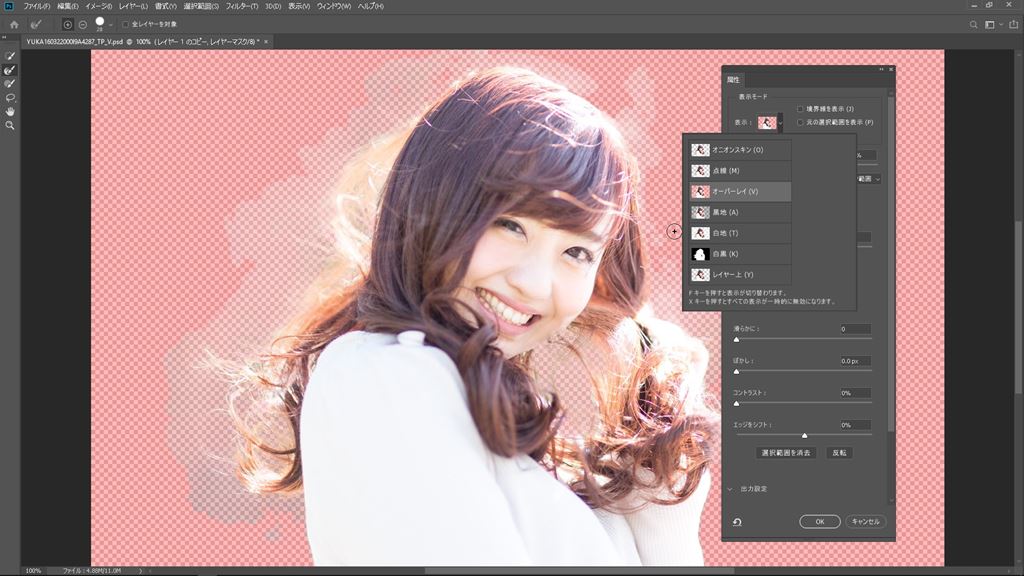
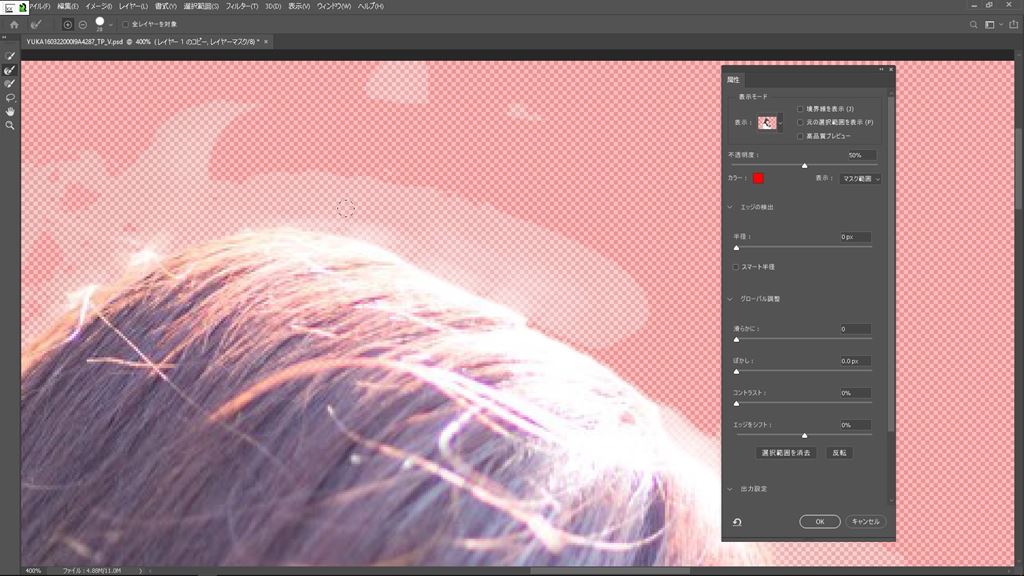
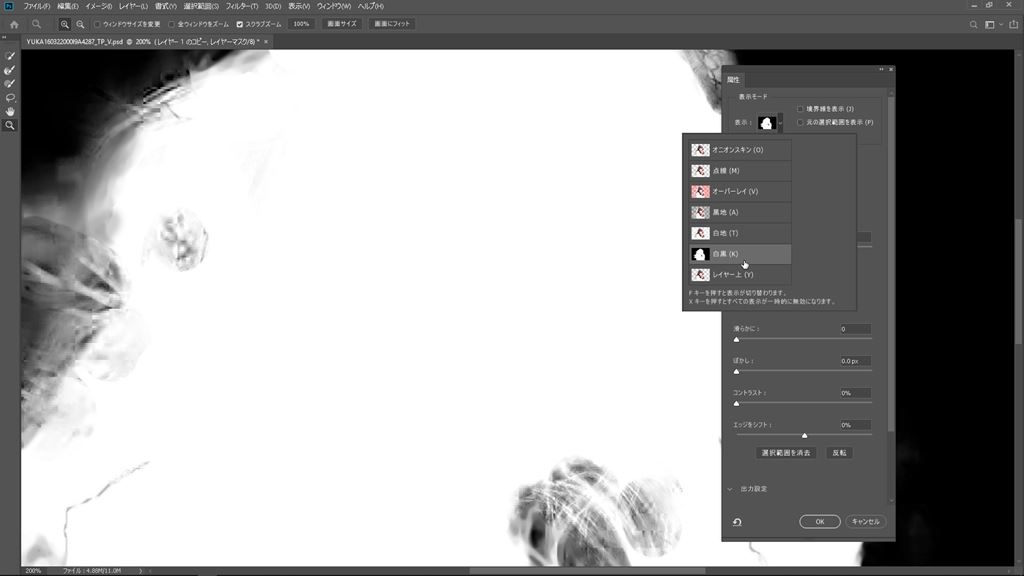
オーバーレイ
表示モードを「オーバーレイ」に変更すると消えた部分や半透明消えしている部分が赤色で表示されます。見やすい場合はこちらでも良いかと思います。



白黒
「白黒」に変えると白黒表示に変わります。

ひと通り編集が終わったら「OK」を押して終了します。

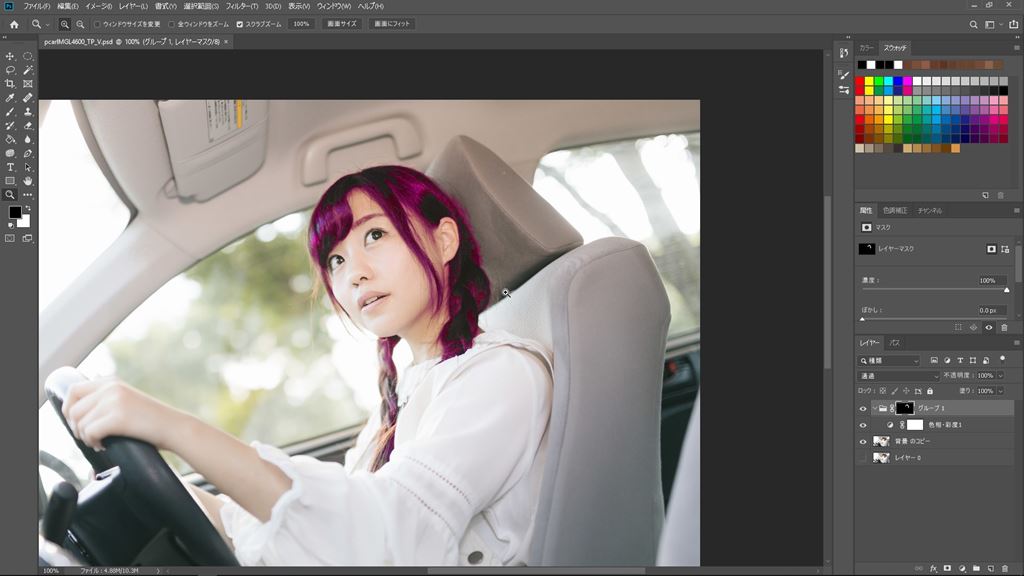
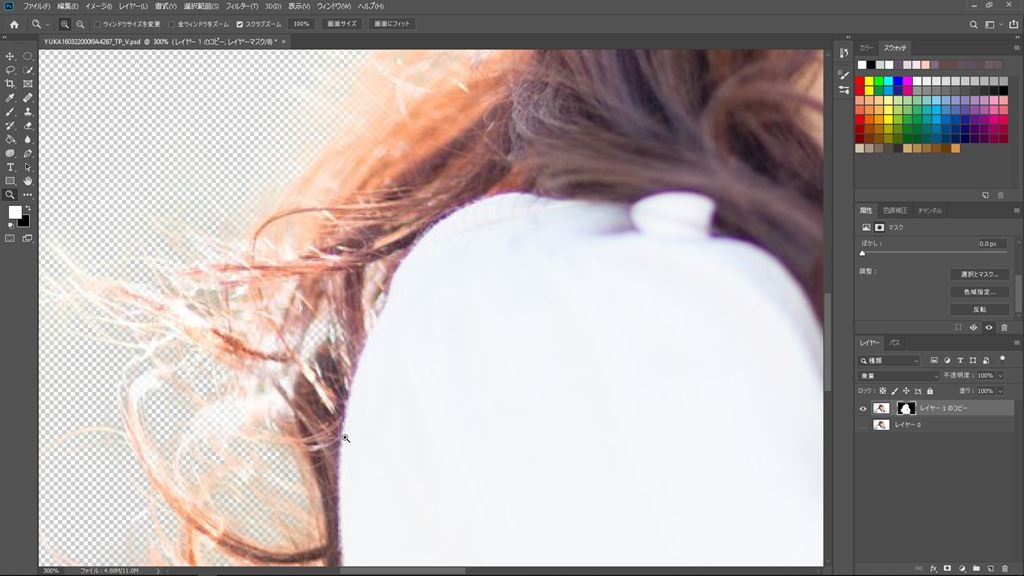
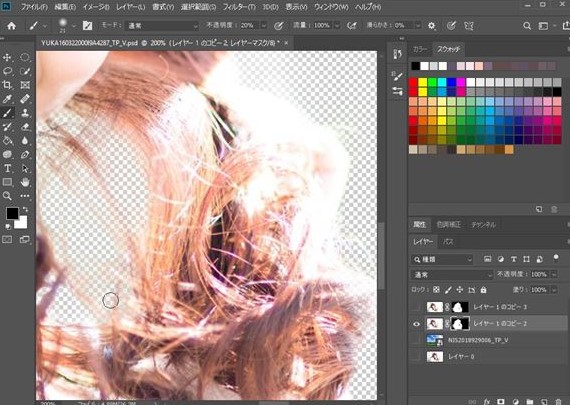
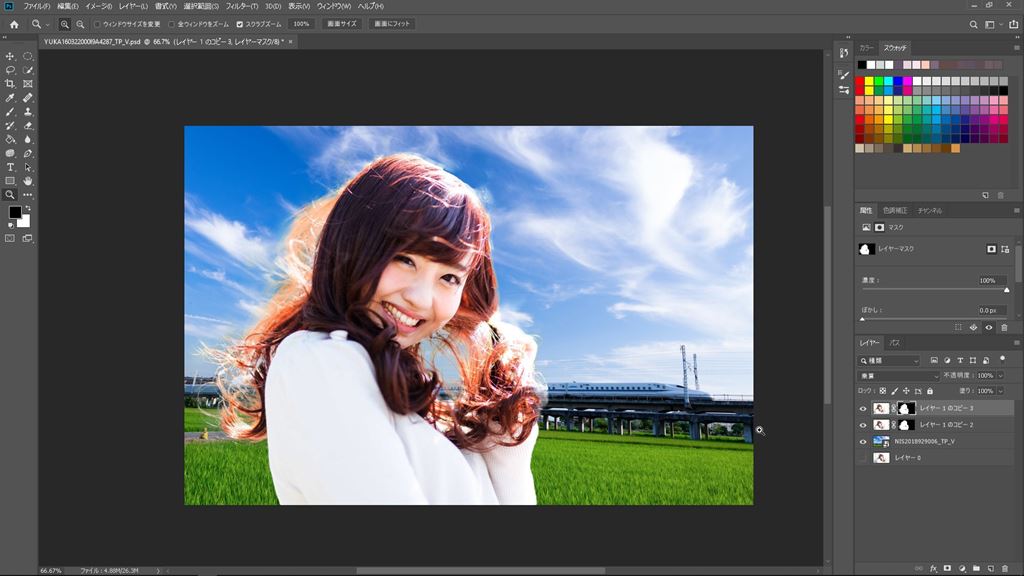
細かい部分の修正
ここからの細かい部分の修正は、レイヤーマスクを選択して、黒ブラシの不透明度20%、硬さ0%などにして、微調整をしていけばよいかと思います。


ほぼ、このままでも良い感じになっているかと思います。

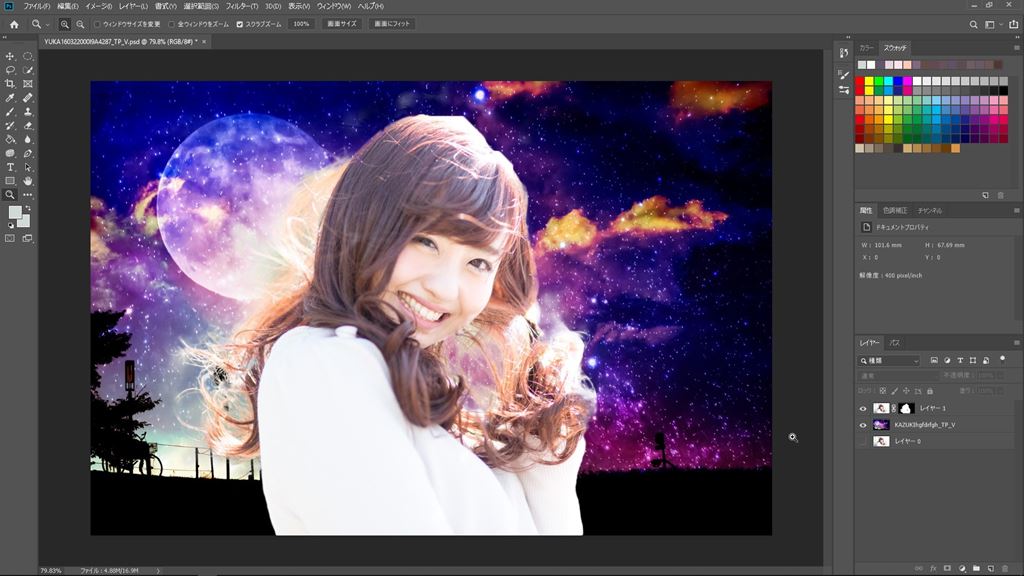
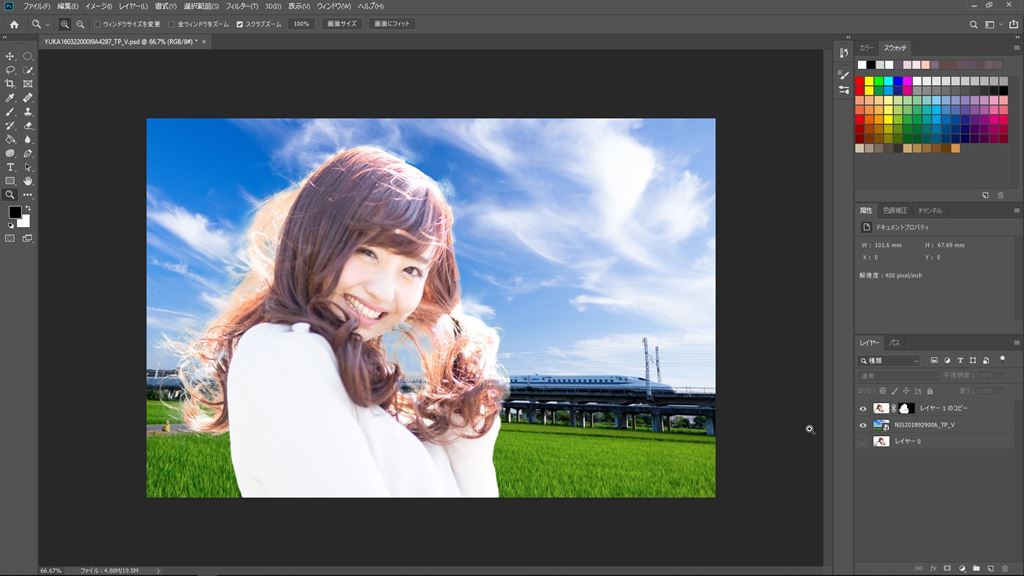
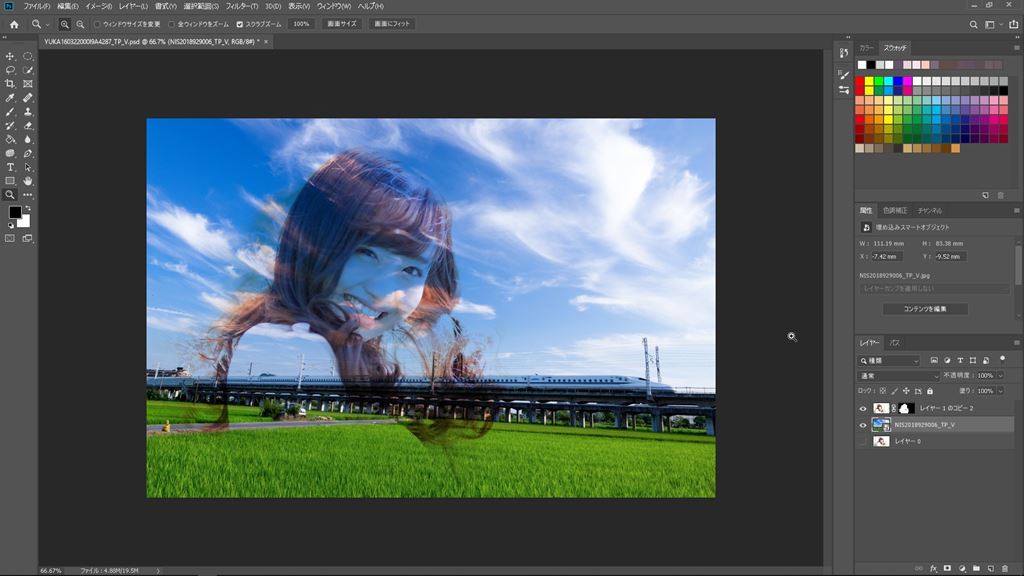
合成してみます。


乗算
レイヤーを「乗算」にすると背景と溶け込みます。

乗算レイヤーの下に複製したレイヤー
「乗算」レイヤーの下に複製したレイヤーを配置すると、やや良い感じに補正されたりします。

一度覚えると簡単に使えるようになりますので、ぜひご参考下さい♪
(*´▽`*)