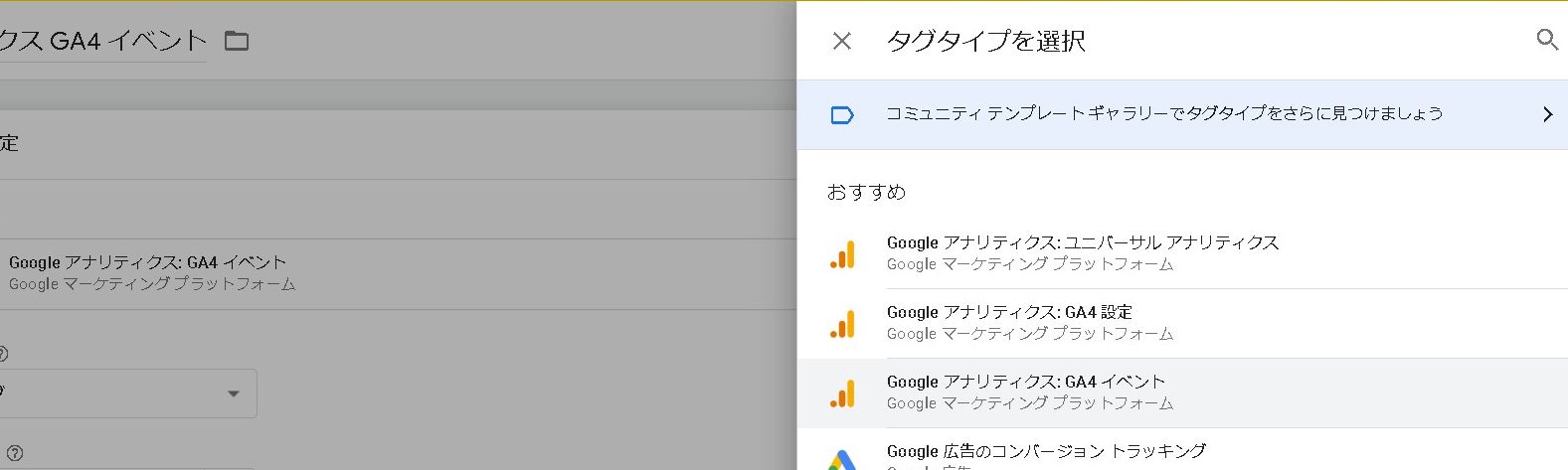
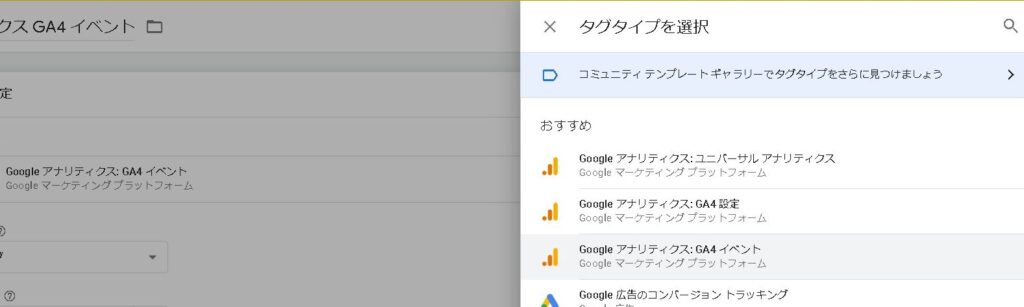
Googleタグマネージャー(GTM)でタグ設定をする
Googleタグマネージャー(GTM)を使って、リンクやボタンをクリックした時のイベントパラメータを取得してみます。

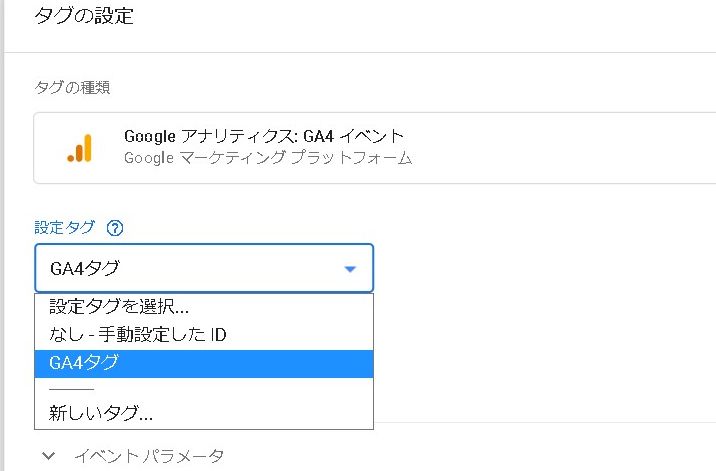
設定タグ
予め作っておいたGA4 設定タグを選択します。※手順については過去記事をご参考ください。

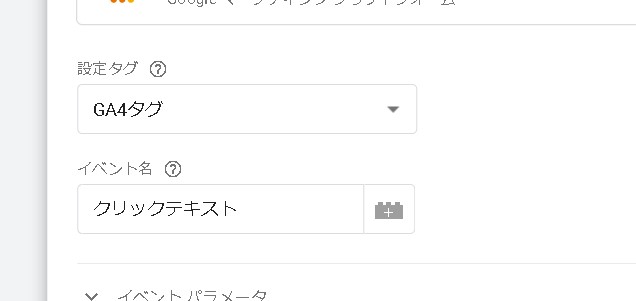
イベント名
GA4のレポート上で表示したい任意のイベント名を入力します。
[rml_read_more]

イベント パラメータとは
「ユーザーがアプリをインストールした」「ユーザーがログインした」「ユーザーがボタンをクリックした」といったイベントのパラメータです。
■自動的に収集されるイベント
https://support.google.com/firebase/answer/6317485?hl=ja
■イベントとパラメータの詳細
https://support.google.com/firebase/answer/7061705?hl=ja
ユーザー プロパティとは
「ユーザー プロパティ」は言語設定や地域など、ユーザーベースのセグメントを表す属性です。
ユーザー プロパティとは、言語設定や地域など、ユーザーベースのセグメントを表す属性を指します。アナリティクスでは、一部のユーザー プロパティが自動的にログに記録されます。
https://developers.google.com/analytics/devguides/collection/app-web/user-properties?hl=ja
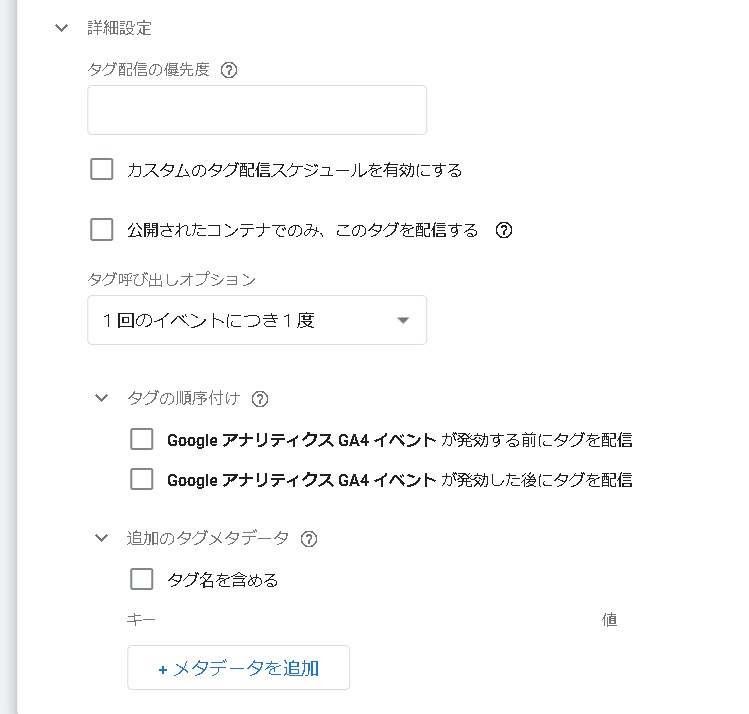
詳細設定
タグ配信の優先度
優先度の高いタグが先に配信されます。特に指定がない場合、優先度はデフォルトで 0 になります。前のタグが完了したかどうかに関わらず、タグは非同期に配信されます。

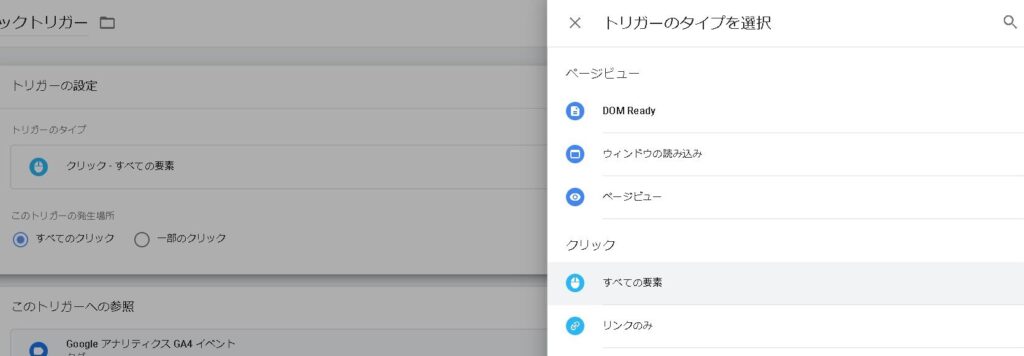
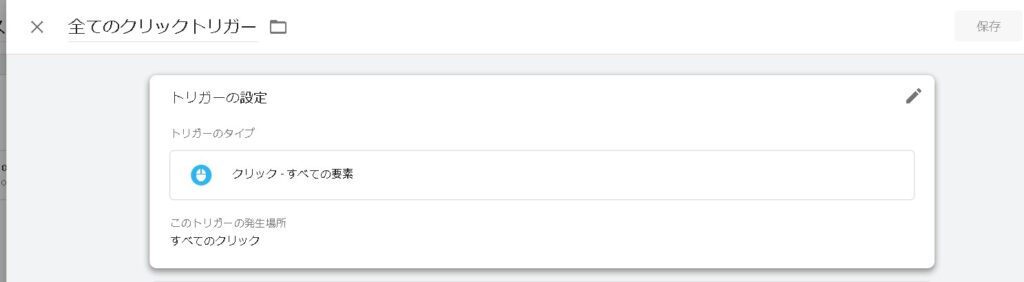
トリガー設定
イベントタグを設定したら、最後にトリガーをセットします。今回の場合は「クリックーすべての要素」に設定をしています。


以上で、ひとまずの設定完了です。
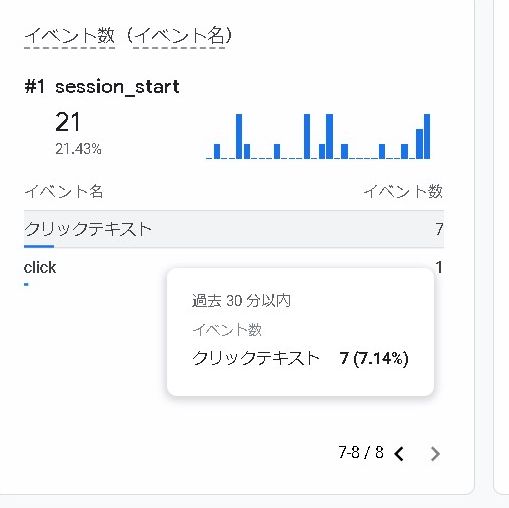
GA4のレポートでイベントタグを取得
先程作成して追加した「クリックテキスト」という文字がイベント名に追加されました!

まとめ
まだまだ謎な部分が多いGA4の設定ですが、ひとつずつ設定を進めていけば、欲しいデータが取れるようになるかと思います。
ぜひ挑戦してみていただけますと幸いです!