タグマネージャーを使うと、動画が再生されたかどうか?の計測を取ることもできます。
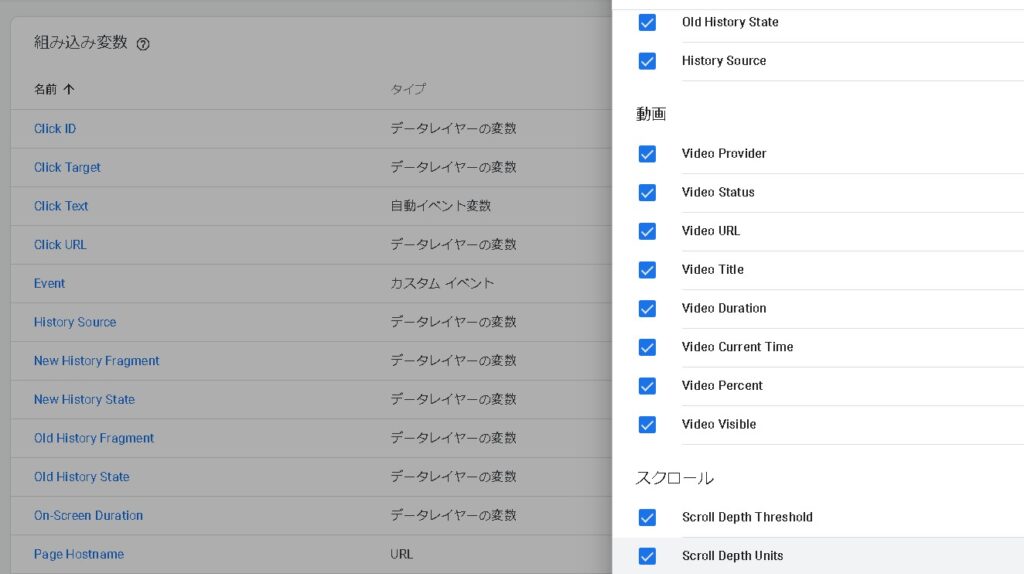
まずは組み込み変数をONにする
初期の組み込み変数には動画タイプがOFFになっているので、まずはONにします。「組み込み変数とは?」は別の記事に書いていますのでご参考ください。

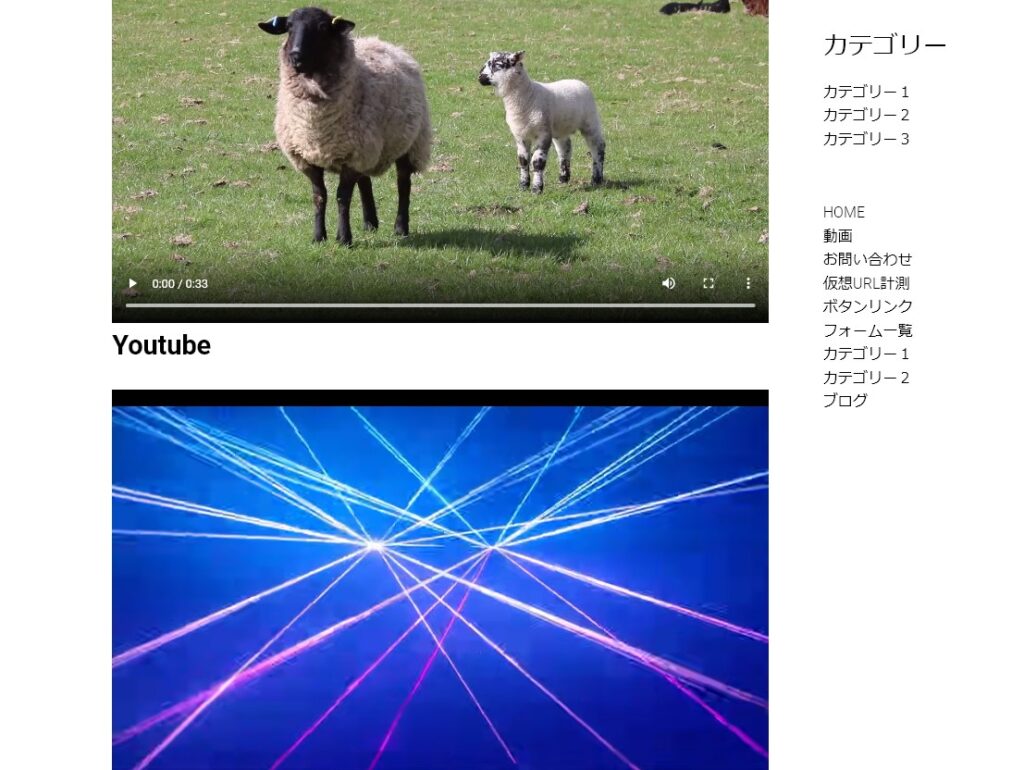
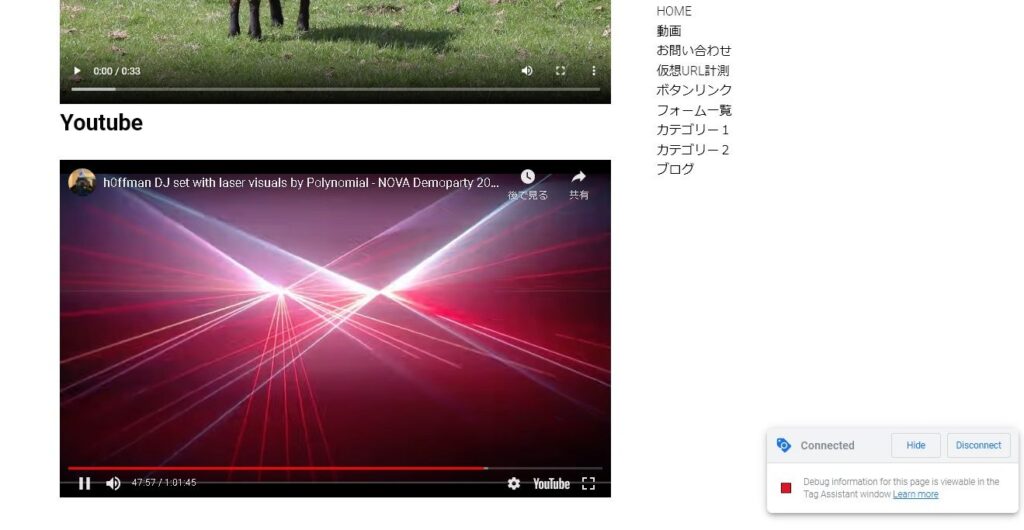
ページに動画を入れる
今回は「メディアに動画をアップロード」「Youtube動画の埋め込み」の2パターンを準備してみました。

Debuggingで確認してみる
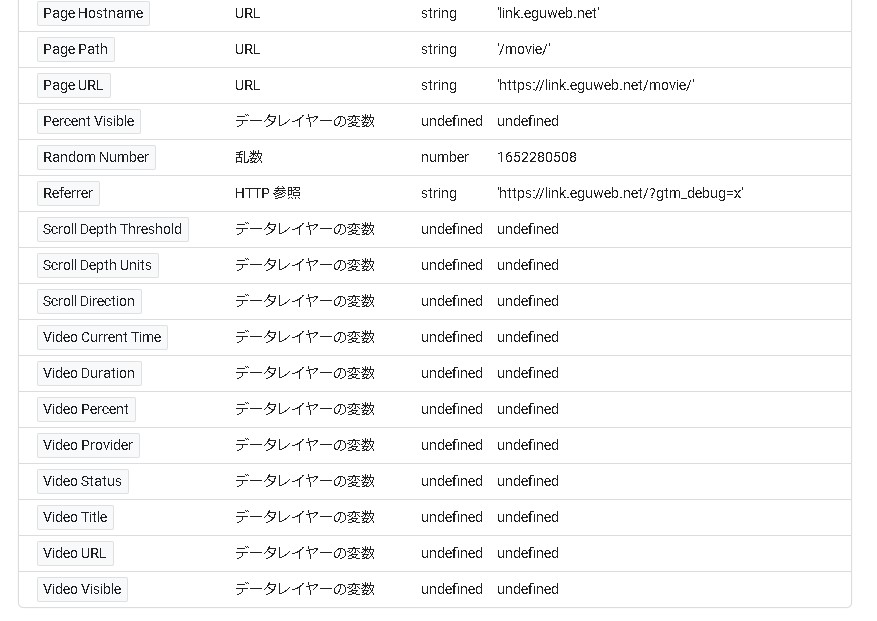
Debuggingツールで値を確認してみます。
[rml_read_more]


| Variable | Variable Type | Return Type | Value |
| Video Duration | データレイヤーの変数 | undefined | undefined |
| Video Percent | データレイヤーの変数 | undefined | undefined |
| Video Provider | データレイヤーの変数 | undefined | undefined |
| Video Status | データレイヤーの変数 | undefined | undefined |
| Video Title | データレイヤーの変数 | undefined | undefined |
| Video URL | データレイヤーの変数 | undefined | undefined |
| Video Visible | データレイヤーの変数 | undefined | undefined |
動画を再生してもFIREしない・・・?
動画を再生してみましたが、「メディア動画」「Youtube動画の埋め込み」どちらもValueに値が入りません・・・!


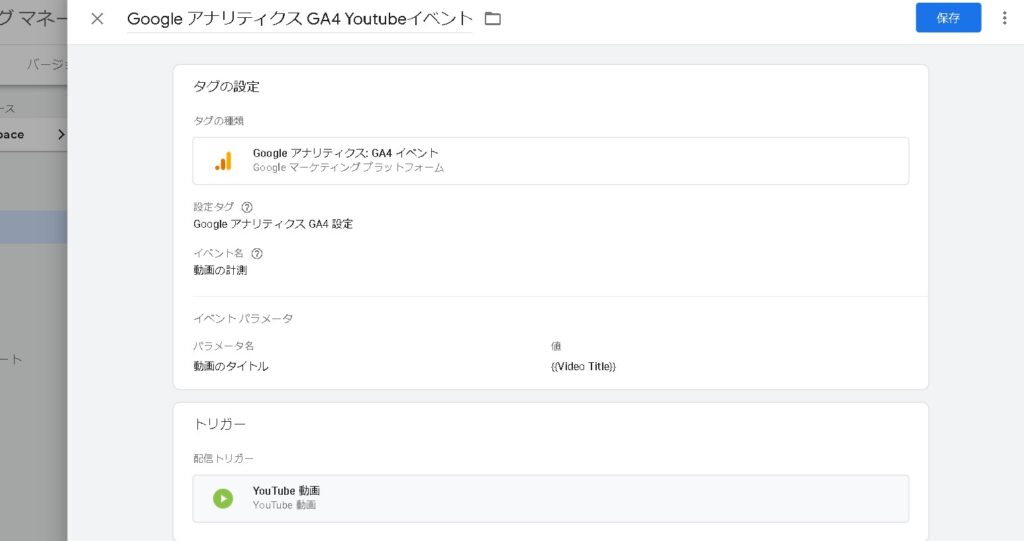
トリガーの設定が違った・・・!?
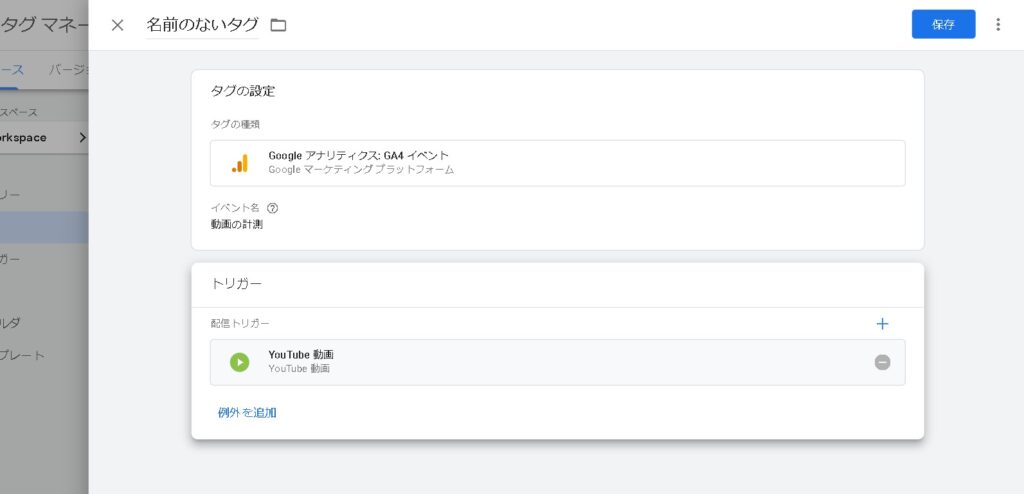
「クリックイベント」のままだとYoutube動画の値が取得できない・・・と思っていたら、トリガーに「Youtube動画」がありました。こちらを別途設定してみます。


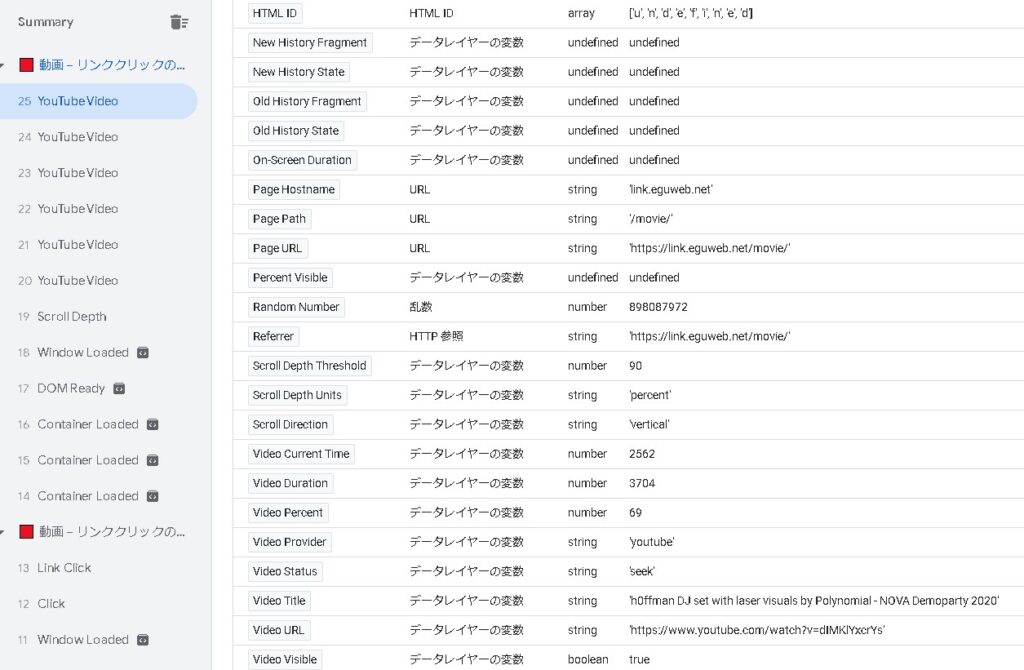
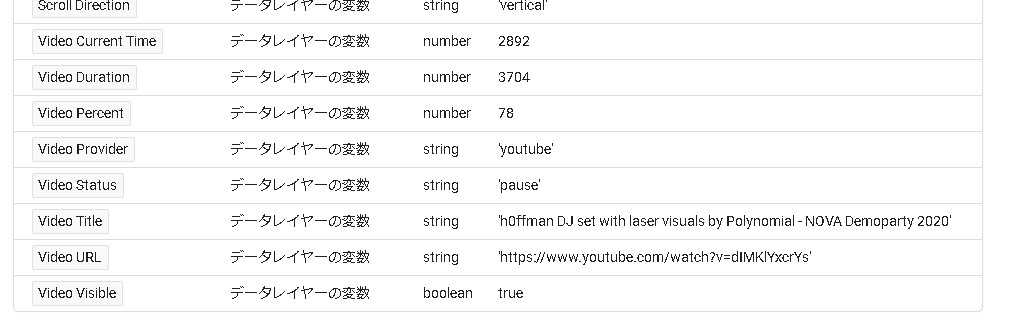
Youtube動画の再生を計測する
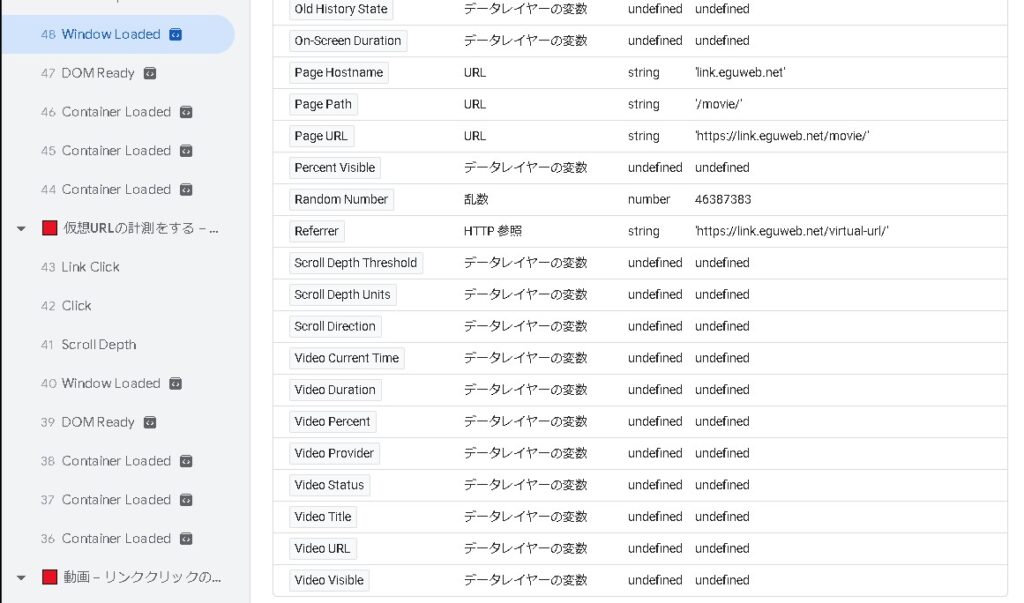
ということで、改めて動画を再生してみます。


取得できました・・・!!!

まとめ
サイトにYoutube動画を掲載している場合は、トリガーの「Youtube動画」を設定してあげると計測することができます!

動画コンテンツメインのサイトの場合はトリガーを設定することで値を取得することができます。ぜひ設定してみましょう!

やってみます!!!
メディア動画の計測については長くなりましたのでまた別の記事でご紹介したいと思います。
ご参考ください。