GA4のDebug View(デバッグ ビュー)?
GA4が始まってから、左側のレポート項目の下の方に表示されていた「設定」の中の「Debug View」というレポート・・・今まで気になるような、ならないような・・・でスルーしていましたが、さすがにこのまま気にせず放置・・・というのもどうかという気がしましたので、設定してみたいと思います。

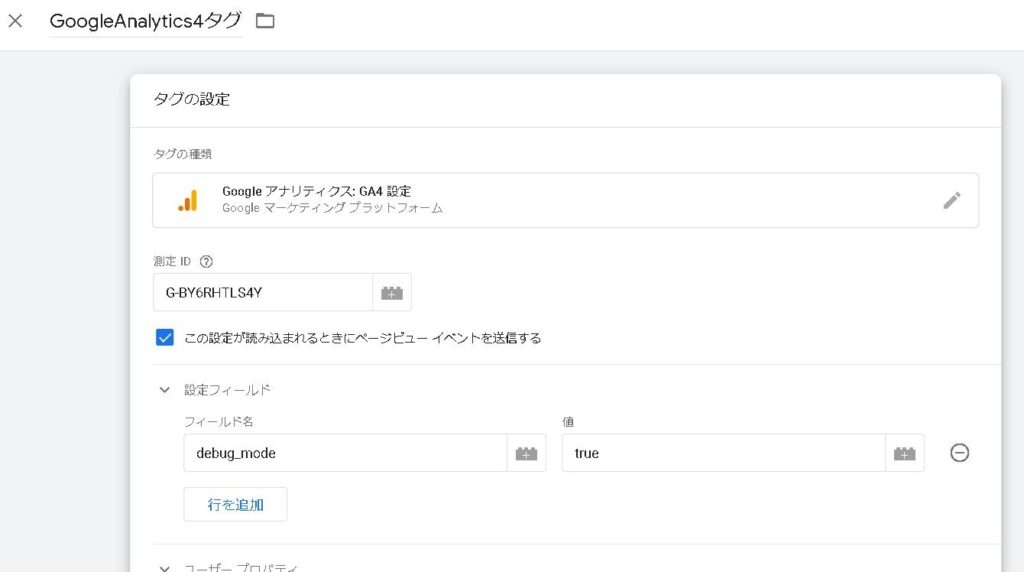
GA4タグの設定フィールドに追加
GA4タグをサイトに直接設定している場合はタグに直接設定をする必要があるのでサイトのタグコードを扱えないと厳しいですが、タグマネージャーであれば、設定フィールドに追加をするだけで起動させることができるようです。
[rml_read_more]

設定フィールド
フィールド名 debug_mode
値 true

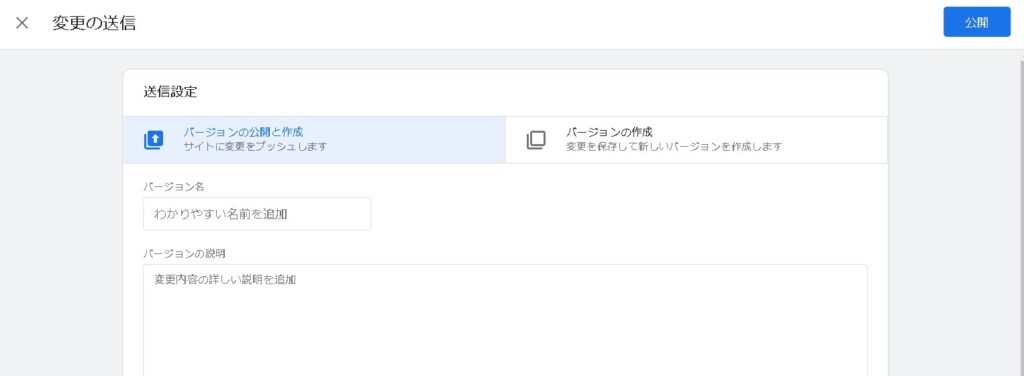
あとは、タグを「公開」して完了です。

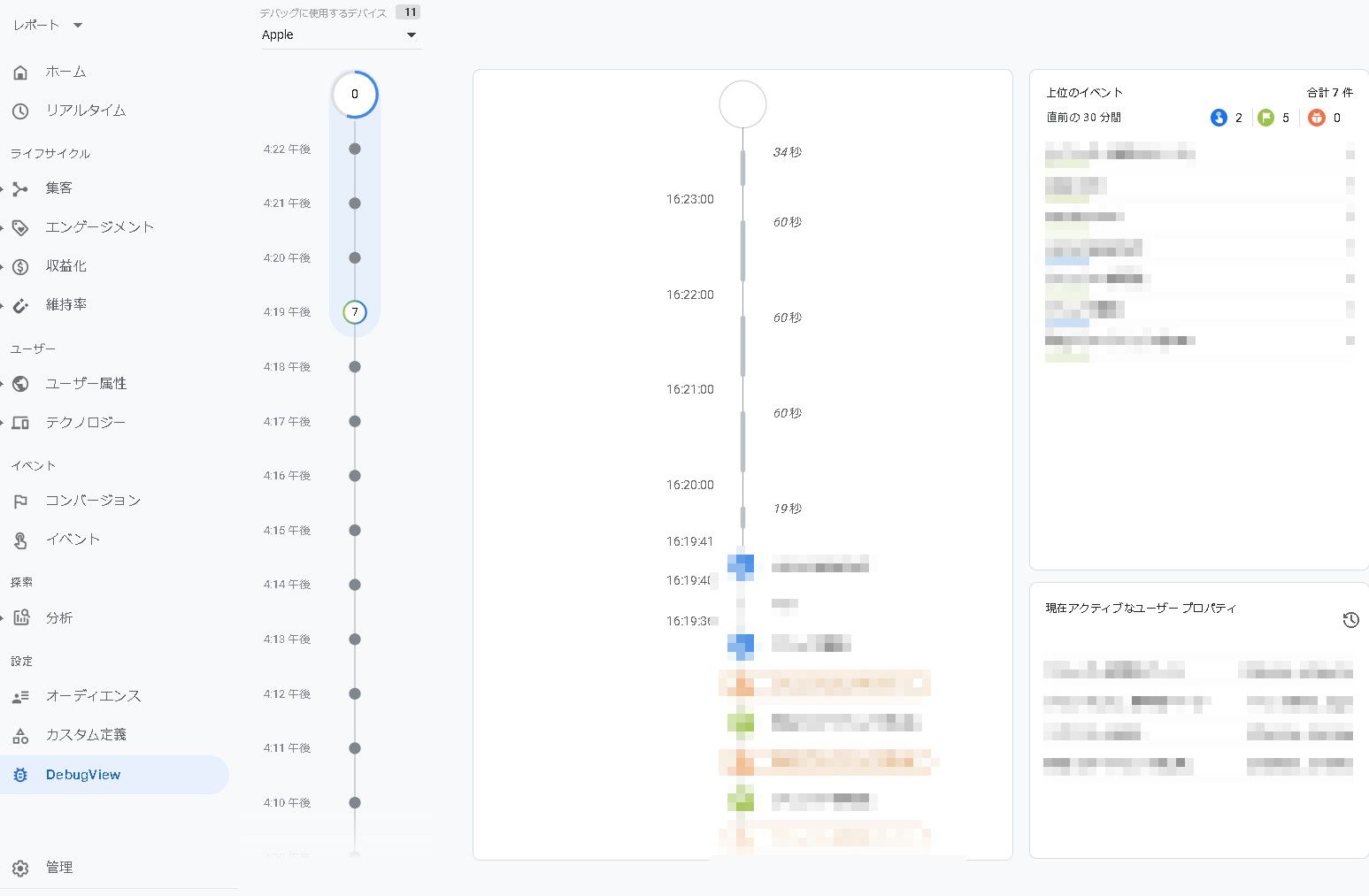
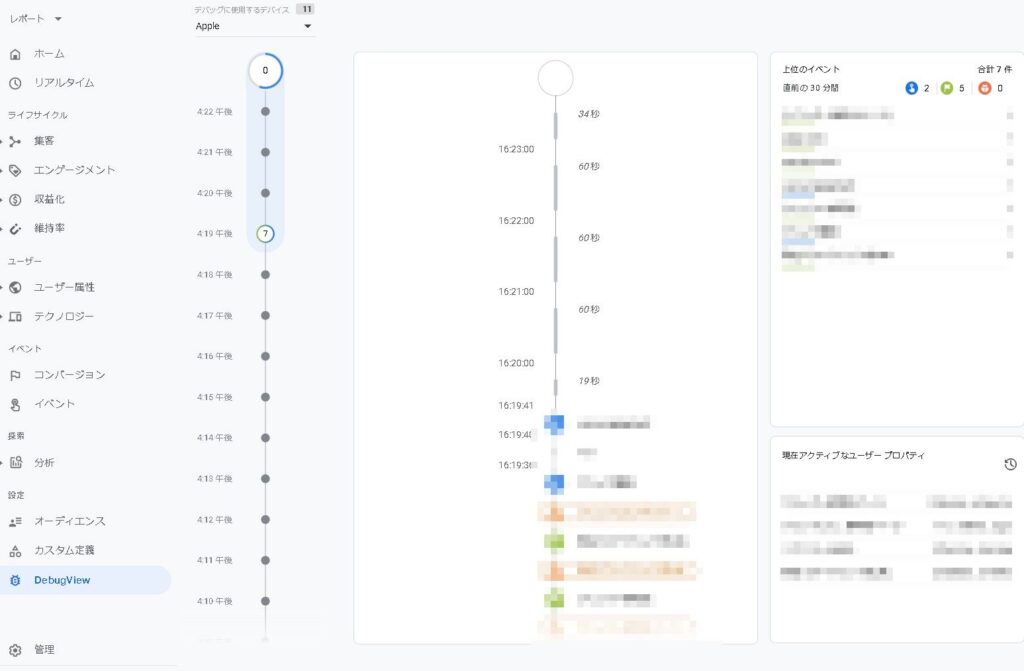
Debug View(デバッグ ビュー)で計測が開始された
デバッグビューを見ると、データが表示され始めました。セッションスタートや現在表示されているページ、離脱の状況など、リアルタイム以上の詳細データを確認することができます。

まとめ
タグマネージャーを使えばDebug View(デバッグ ビュー)は簡単に設定できます。レポートの「リアルタイム」と近いデータになりますが、リアルタイムでは計測できない?であろうデータも取れているような感じがしますので、ぜひ設定に挑戦してみていただければと思います。
ご参考ください☺