ERESOLVEエラーとは?
npmのERESOLVEエラーは、依存関係のパッケージバージョン間の競合が原因で発生します。
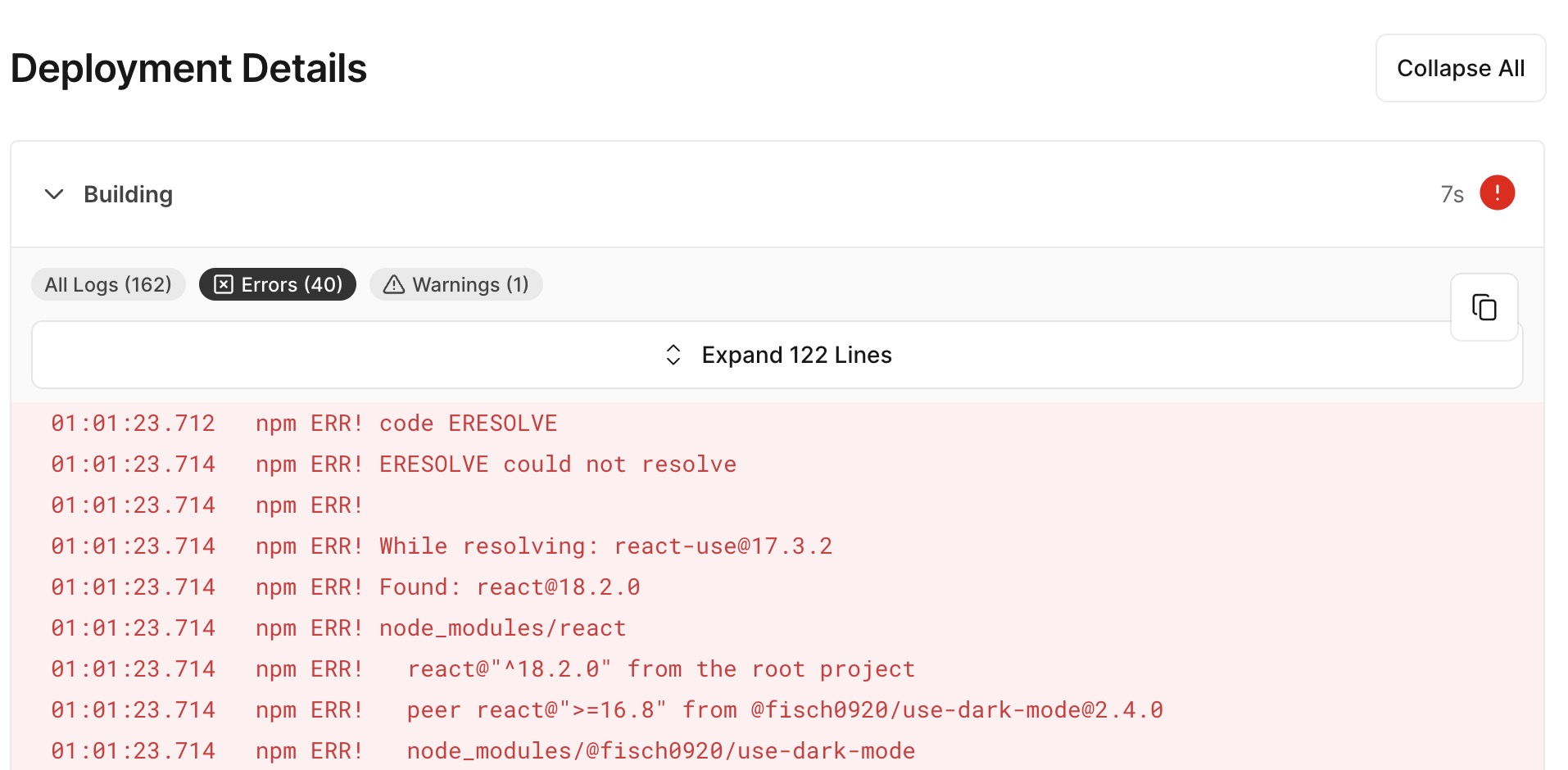
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: react-use@17.3.2
npm ERR! Found: react@18.2.0
npm ERR! node_modules/react
npm ERR! react@"^18.2.0" from the root project
npm ERR! peer react@">=16.8" from @fisch0920/use-dark-mode@2.4.0
npm ERR! node_modules/@fisch0920/use-dark-modeこの問題を解決するために以下の手順を試してみることができます。
競合する依存関係の特定
競合する依存関係の特定: エラーメッセージをよく調べ、どの依存関係が競合しているのかを特定します。
この場合、react-use@17.3.2がインストールされたReactバージョンと競合している可能性があります。
パッケージドキュメントの確認
パッケージドキュメントの確認: npmレジストリまたはGitHubページで競合するパッケージを調べます。
パッケージドキュメントには互換性に関する情報が含まれていることがあります。
パッケージの更新またはダウングレード
パッケージの更新またはダウングレード: 競合するパッケージを、互いに動作するバージョンに更新またはダウングレードします。
Reactを古いバージョンにダウングレードするか、React 18.2.0と動作するバージョンに他のパッケージをアップグレードするかもしれません。
ただし、この方法は他の問題を引き起こす可能性があるので注意が必要です。
--legacy-peer-depsフラグの使用
--legacy-peer-depsフラグの使用: npm v7以上を使用している場合、このフラグで問題を回避できることがあります。
--legacy-peer-depsただし、この方法は他の問題を引き起こす可能性があるので注意が必要です。
Nodeモジュールの削除と再インストール
Nodeモジュールの削除と再インストール: node_modulesフォルダーを削除して依存関係を再インストールすると、問題が解決することがあります。
rm -rf node_modules
npm installただし、この方法は他の問題を引き起こす可能性があるので注意が必要です。
Resolutionフィールドの使用を検討
Resolutionフィールドの使用を検討: 他の方法で競合を解決できない場合、package.jsonにresolutionフィールドを追加して手動で解決を強制することができます。
ただし、この方法は他の問題を引き起こす可能性があるので注意が必要です。
コミュニティに相談
コミュニティに相談: 上記の手順で解決できない場合、Stack OverflowやGitHubのイシューなどのオンラインフォーラムを検索してみてください。
他の開発者が同様の問題に対処して、あなたの状況に適用可能な具体的な解決策を見つけたかもしれません。
まとめ
依存関係に大きな変更を加える前にコードと依存関係のバックアップを取るか、別のブランチで作業することをお勧めします。
上記の手順に不安がある場合は、プロジェクトの設定に精通している同僚や専門家に相談するとよいでしょう。