Next.jsとVercelを使用してヘッドレスWordPress環境を構築します。

ヘッドレスCMS(Content Management System)とは?
ヘッドレスCMS(Content Management System)は、コンテンツの作成、編集、管理、配信を行うためのCMSの一種ですが、通常のCMSとは異なるアーキテクチャを持っています。
ヘッドレスCMSは、フロントエンドとバックエンドを切り離した構造を持ち、コンテンツの提供と表示を行うフロントエンドアプリケーションと、コンテンツの作成と管理を行うバックエンドシステムを分離しています。
ヘッドレスWordPressとは?
ヘッドレスWordPress(Headless WordPress)は、WordPressのコンテンツ管理機能を活用しつつ、フロントエンド(ユーザーが見る部分)とバックエンド(データ管理やコンテンツ作成の部分)を別々に構築するアプローチです。
通常のWordPressサイトでは、WordPress自体がコンテンツ管理とフロントエンドの双方を提供しますが、ヘッドレスWordPressでは、コンテンツ管理の部分だけを活用して、フロントエンドを別の技術やプラットフォームで構築することができます。
具体的には、ヘッドレスWordPressでは、WordPressのバックエンドにコンテンツを作成・編集し、データベースに保存しますが、フロントエンドの部分は別の技術スタック(たとえば、React、Angular、Vue.jsなどのJavaScriptフレームワークや、静的サイトジェネレーター)を使用して構築されます。
これにより、コンテンツの管理と表示のために最適なツールや技術を選択できる利点があります。
WordPressのインストール
まずは、WordPressのインストールをします。
WordPressを通常通りインストールしてセットアップします。これにより、コンテンツを管理するためのバックエンドが用意されます。

REST APIを有効化する
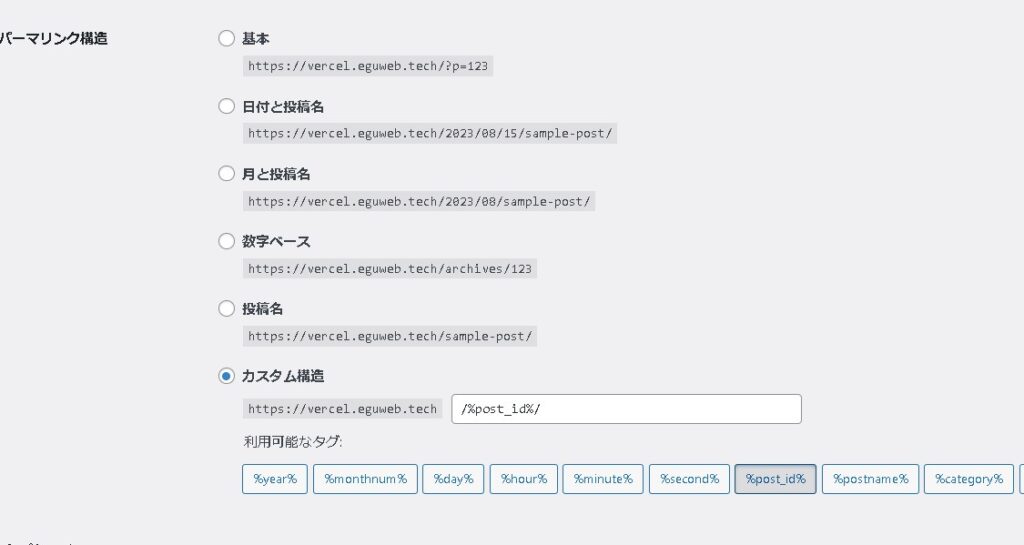
REST APIの有効化をします。WordPressのダッシュボードにログインし、「設定」→「パーマリンク設定」に移動します。
パーマリンク設定を「投稿名」「投稿ID」などの他のオプションに変更し、変更を保存します。これにより、REST APIエンドポイントが有効になります。

WPGraphQL プラグインをインストール
WPGraphQL プラグインをインストールします。
WPGraphQLプラグインとは?
WPGraphQL は、あらゆる WordPress サイトに拡張可能な GraphQL スキーマと API を提供する、無料のオープンソース WordPress プラグインです。

GraphQLとは?
GraphQLは、データクエリ言語および実行エンジンであり、APIを効果的に設計、クエリ、操作するためのオープンソース技術です。Facebookとコミュニティによって開発され、2015年に公開されました。GraphQLは、REST APIなどの従来のAPIアーキテクチャに代わるものとして注目を集めています。
プラグインを有効化すると、管理画面に設定画面が表示されます。

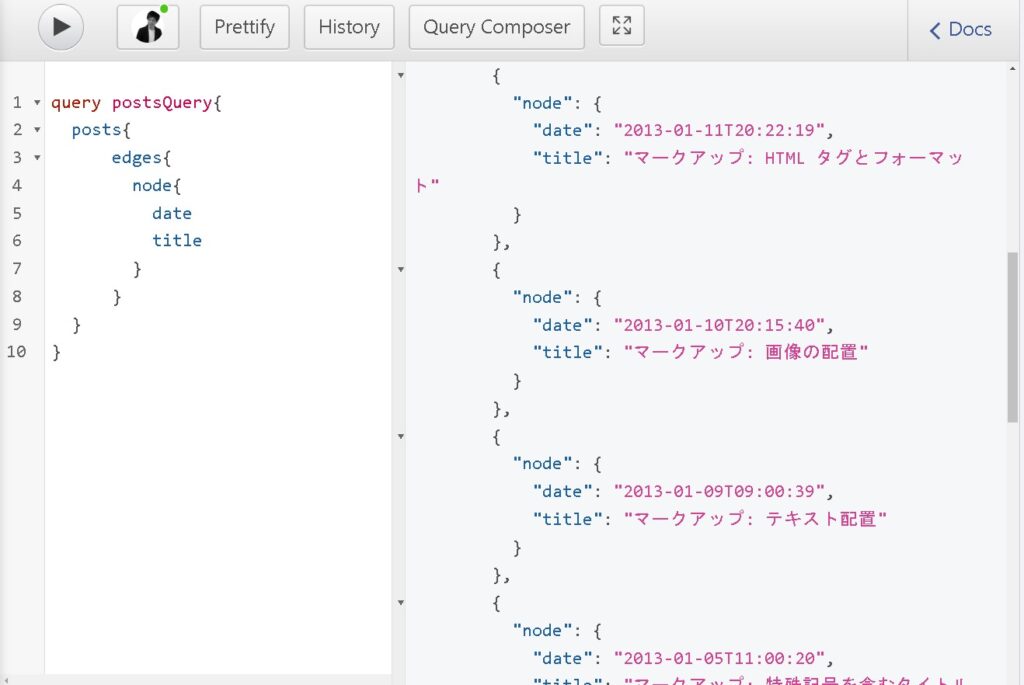
WPGraphQLプラグインを使って、ワードプレスの投稿のクエリ(query)を作ります。
query postsQuery{
posts{
edges{
node{
date
title
}
}
}
}結果:
{
"data": {
"posts": {
"edges": [
{
"node": {
"date": "2023-08-15T01:55:11",
"title": "Hello world!"
}
},
{
"node": {
"date": "2020-01-01T12:00:18",
"title": "予約投稿"
}
},
{
"node": {
"date": "2014-01-05T15:01:18",
"title": "1行分しか想定されていない見出しのデザインだと文字がはみ出してしまってあら大変。ものすごく長い日本語のタイトルが付いた記事の表示テストです。複数行になっても問題ないデザインだといいですね。あと前後の記事へのリンクを出力している場合や、パンくずリストを実装している場合なども表示にズレがないか確認しておきましょう。"
}
},
{
"node": {
"date": "2013-01-11T20:22:19",
"title": "マークアップ: HTML タグとフォーマット"
}
},
{
"node": {
"date": "2013-01-10T20:15:40",
"title": "マークアップ: 画像の配置"
}
},
{
"node": {
"date": "2013-01-09T09:00:39",
"title": "マークアップ: テキスト配置"
}
},
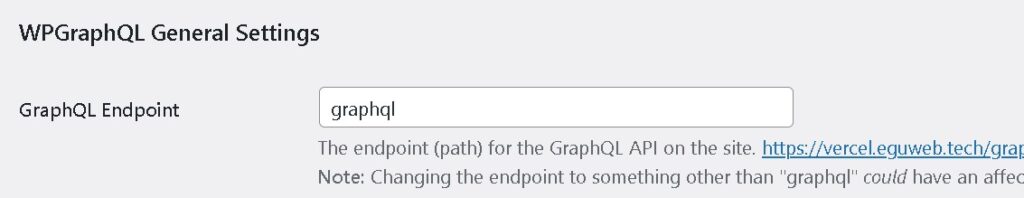
設定したら、WPGraphQL General SettingsからGraphQL Endpointを取得しコピーしておきます。

GraphQL Endpointにアクセスすると、エラーらしき画面が出ますが・・・どうやらこれで機能をしているようです。

next-wordpress-starter
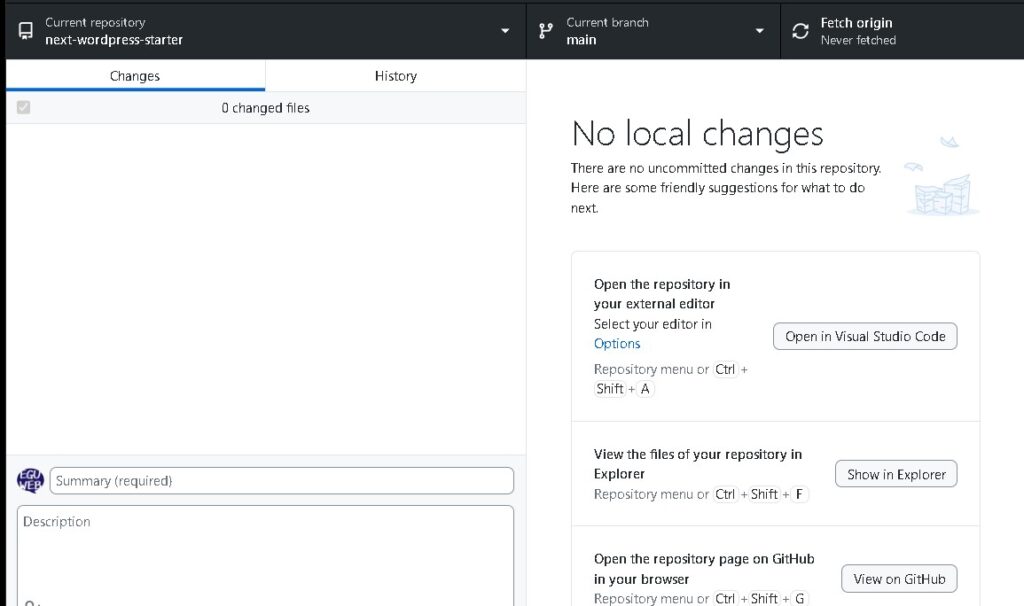
next-wordpress-starterをCloneします。
ローカルのGithubにCloseしたら、コマンドプロンプトを立ち上げます。


プロジェクトの依存関係をインストールする
インストールコマンドを使って、プロジェクトに指定された依存関係(ライブラリやモジュールなど)をインストールします。
npm installまたは、yarnの場合:
yarn installこれによって、プロジェクトが他のコードやライブラリを使用する際に必要なファイルがダウンロードされます。

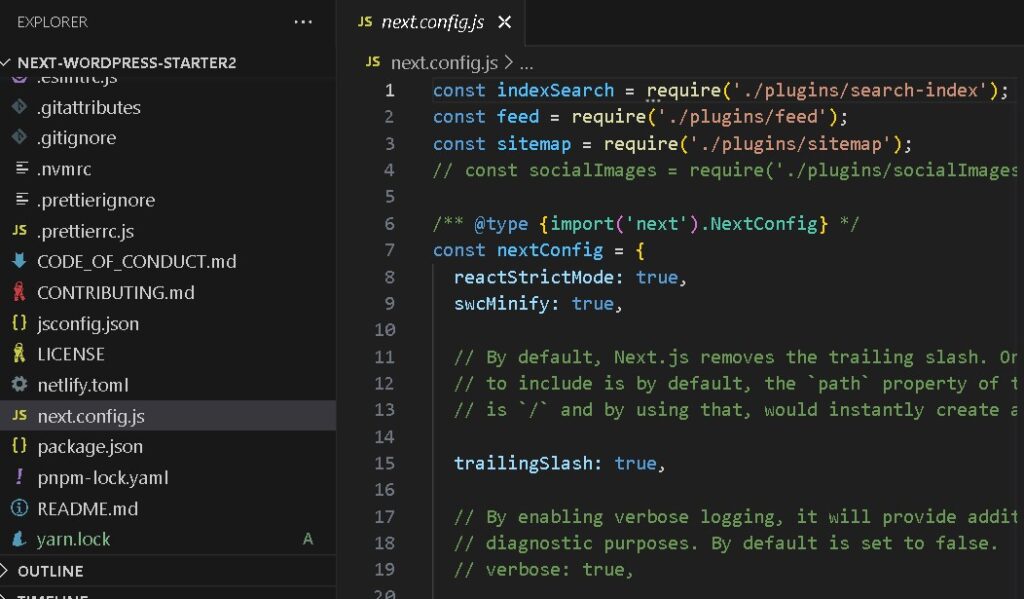
.env.local
プロジェクトのルートに.env.localというファイルを新規作成します。これは、ローカル環境変数を作成するためのnext.jsの形式です。


[rml_read_more]
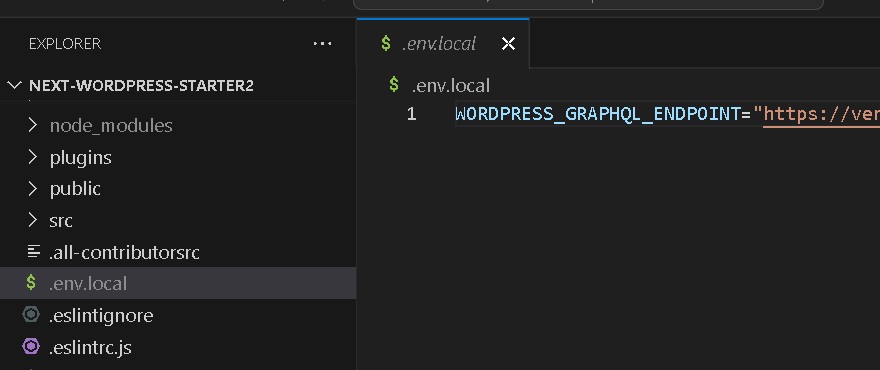
こちらにEndpointのURLを設定します。
WORDPRESS_GRAPHQL_ENDPOINT="https://XXXXXXXXXXXXX/graphql"
jsサーバー立ち上げ
jsサーバーを立ち上げます。
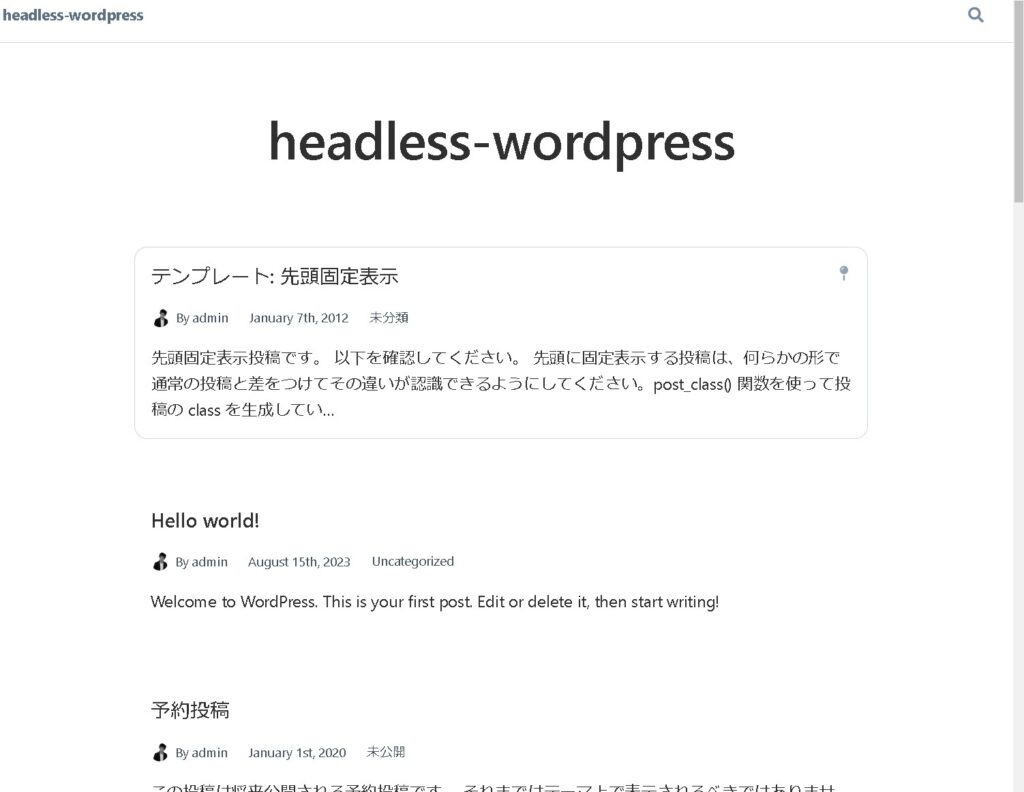
yarn devhttp://localhost:3000/でアクセスしてしばらく待ちます。

WordPressのコンテンツをNext.jsに表示できました!
まとめ
以上の手順に従って、WordPressのコンテンツをバックエンドとして使用し、Next.jsをフロントエンドとして活用するヘッドレスWordPress環境を構築できます。
APIクライアントを使用してWordPressからデータを取得し、Next.jsコンポーネントで表示することで、高度なカスタマイズが可能なモダンなウェブアプリケーションを構築することができます。
次回は、ひとつひとつの項目を細かく見ていきたいと思います。
つづく。