オリジン間リソース共有(CORS: Cross-Origin Resource Sharing)とは?
オリジン間リソース共有(CORS: Cross-Origin Resource Sharing)とは、Webブラウザによって、異なるオリジン間でのリソースアクセスを許可するための仕組みです。 通称「CORS」と呼ばれています。
CORSは、Webアプリケーションが異なるオリジンからのリソースを安全に取得するために必要なセキュリティ機能を提供します。
そもそも同一生成元ポリシー(Same-Origin Policy)がある
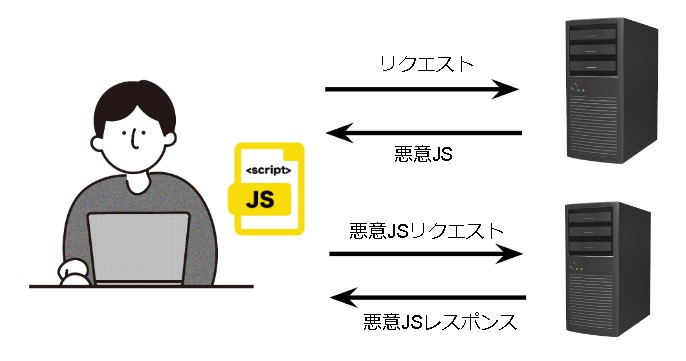
なぜこのような仕組みがあるかというと、そもそもWEBサイトを開いているときに、別のWEBサイト(別ドメイン)の情報が簡単に読み込めてしまうとまずい場合が多々あるためです。

例えば、簡単な例だと、商品購入の決済ボタンを押した瞬間に、別の決済サイトで勝手に決済されてしまっては不正利用に繋がってしまいます。

そこで、同一生成元ポリシー(Same-Origin Policy)と呼ばれる「コンテンツがブラウザに来る源泉に基づいて整理して、外部からの干渉を防ごうとする」仕組みが誕生したということです。
1995年Netscape社によってJavaScriptと同時にウェブブラウザに導入されたセキュリティ上の考え方です。
Access-Control-Allow-Origin
JavaScriptではセキュリティの問題は、異なるドメインの呼び出しが制限されています。それをAccess-Control-Allow-Originを設定することで、異なるドメイン間でのリクエストとレスポンスが可能になります。
Access-Control-Allow-Origin: *
Access-Control-Allow-Origin: <origin> | *
Access-Control-Allow-Origin: https://mozilla.orgまとめ
今のレベル感では、このくらいの説明が限界…、ということで、Access-Control-Allow-Originで設定できないこともない、、とは言えますが、セキュリティ面を考えると、どうしても設定しなければならない理由がなければ、基本的にはオリジン間リソース共有(CORS)に従っておくほうが望ましそうです。
詳しくはこちら

では、また。



