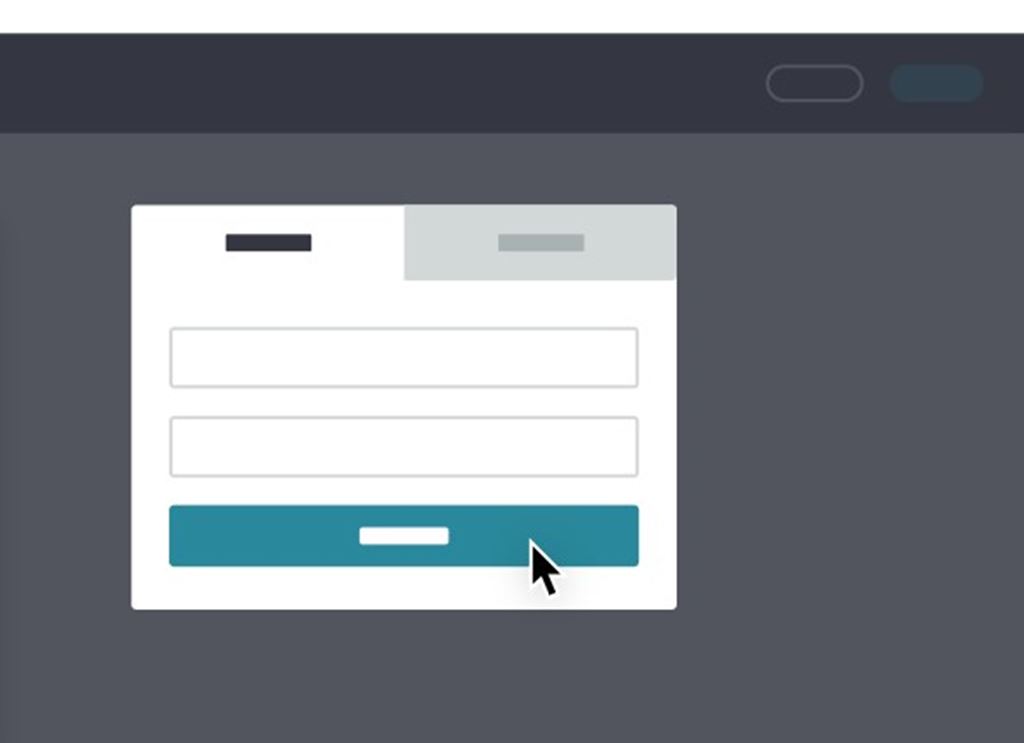
モーダルウィンドウとは?

WEBサイトを開いたり何かをクリックしたときに画面の手前に表示されるウィンドウです。(開いたり画面を閉じたり)操作が完了するまで、親ウィンドウの操作ができません。強制的に何かを操作してもらうというメリットはありますが、ユーザーが望まない機能を無理やり実行させてしまうというデメリットもあるので、使い方には注意が必要です。
コンピュータアプリケーションソフトウェアのユーザインタフェース設計において、何らかのウィンドウの子ウィンドウとして生成されるサブ要素のうち、ユーザーがそれに対して適切に応答しない限り、制御を親ウィンドウに戻さないもの。モーダルウィンドウはGUIシステムで、ユーザーに注意を促したり、選択肢を提示したり、緊急の状態を知らせたりする目的でよく使われる。モーダルダイアログやポップアップと呼ばれることもある。
ウィキペディア
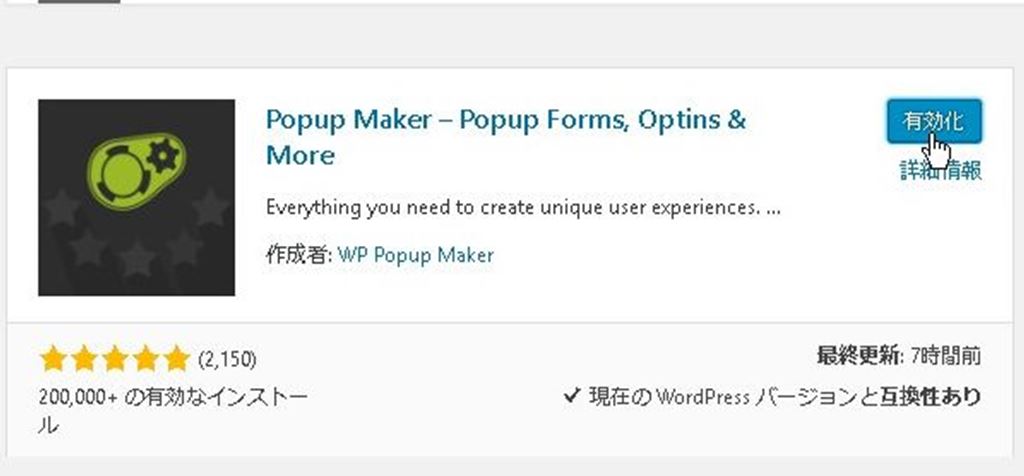
モーダルウィンドウを設定できる便利なWordPressプラグインが「Popup Maker」です。
Popup Maker

Popup Makerは、WordPressのポップアッププラグインです。WordPressウェブサイトのあらゆる種類のモーダルまたはコンテンツオーバーレイを作成します。テーマや位置、ターゲティング、クッキーなど、ポップアップのあらゆる面をカスタマイズします。クッキー通知、オプティンポップアップ、スライドイン、モーダルフォームなどを簡単に作成できます。クールなポップアップを作成できます!
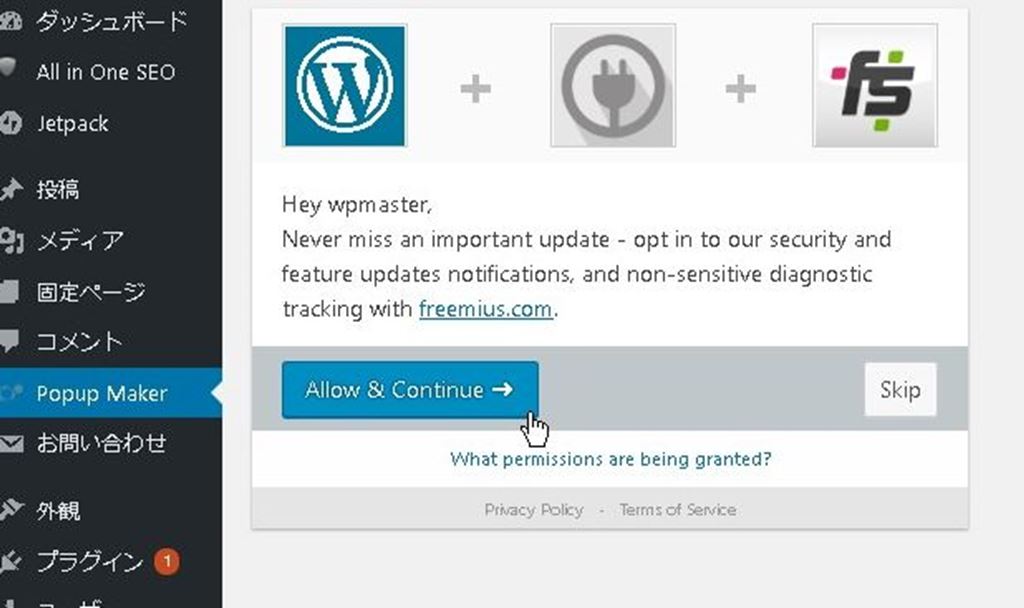
まずは「Popup Maker」をインストールして有効化します。

ここはSkipしても問題ないかなと思います。

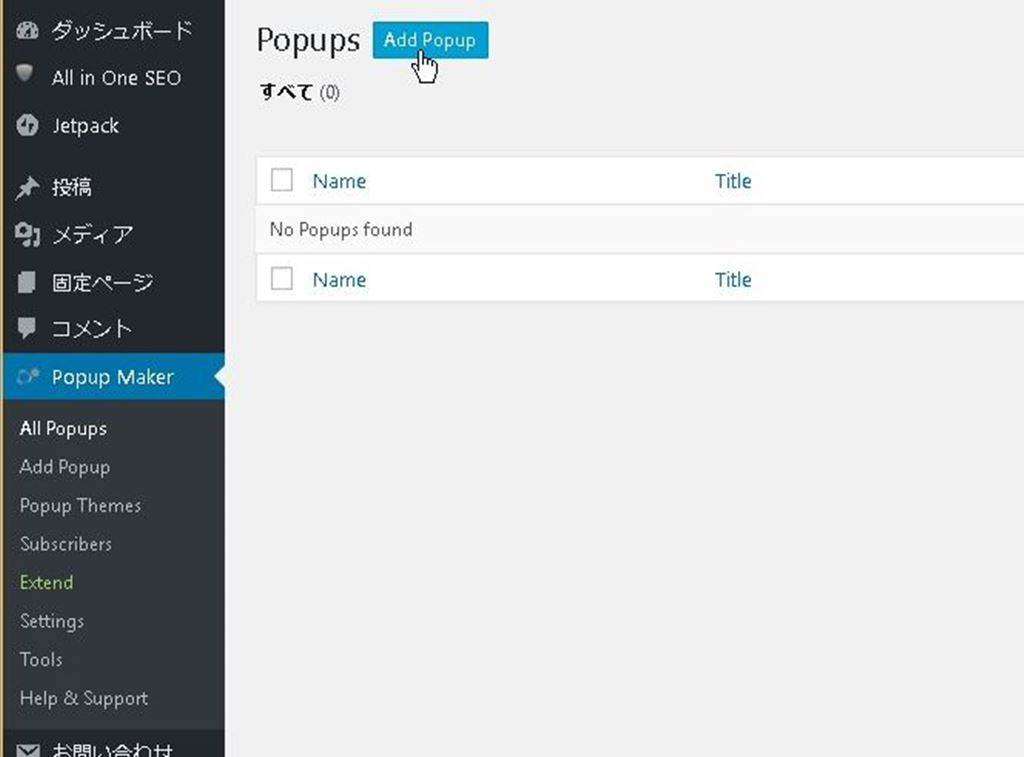
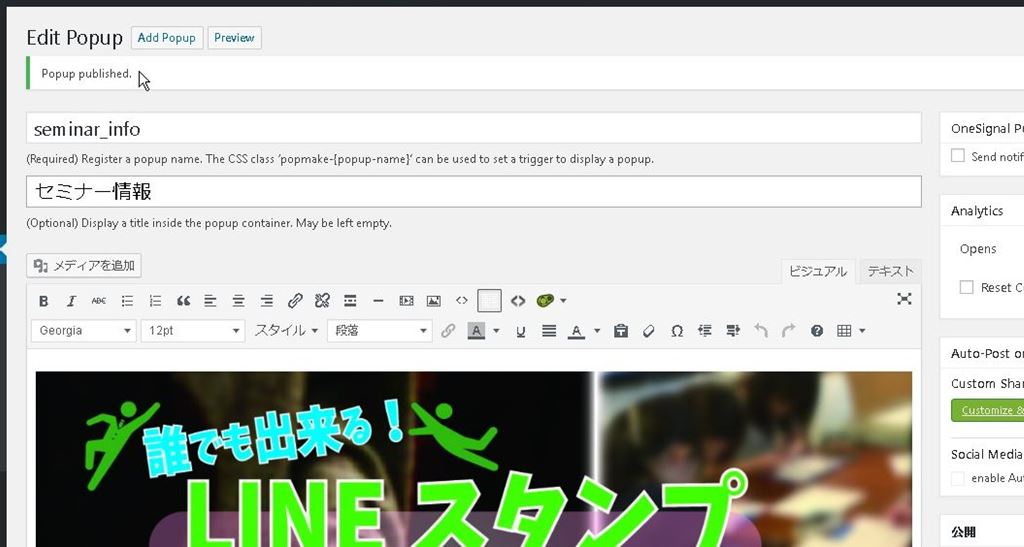
「Add Popup」で新規作成します。

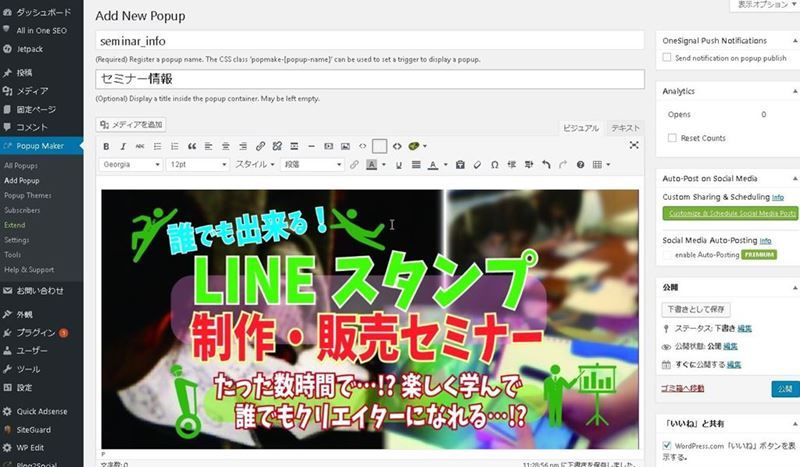
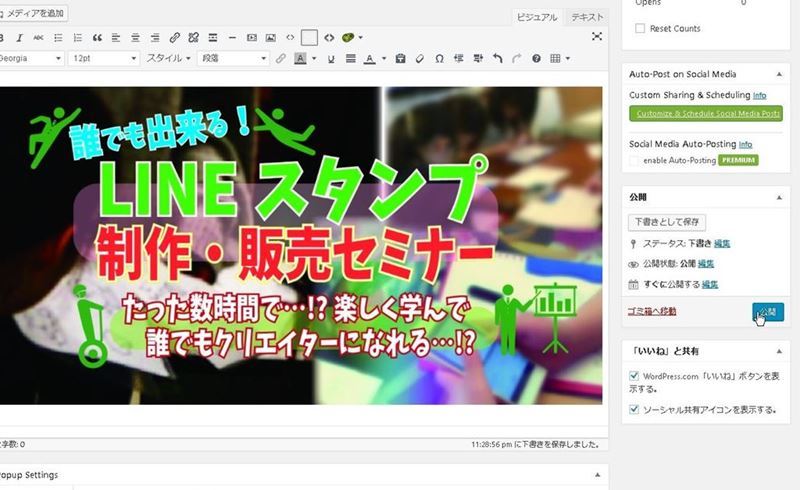
投稿と同じようにビジュアルエディタで
ウィンドウの中身が作成できますので、表示させたい内容を作ります。

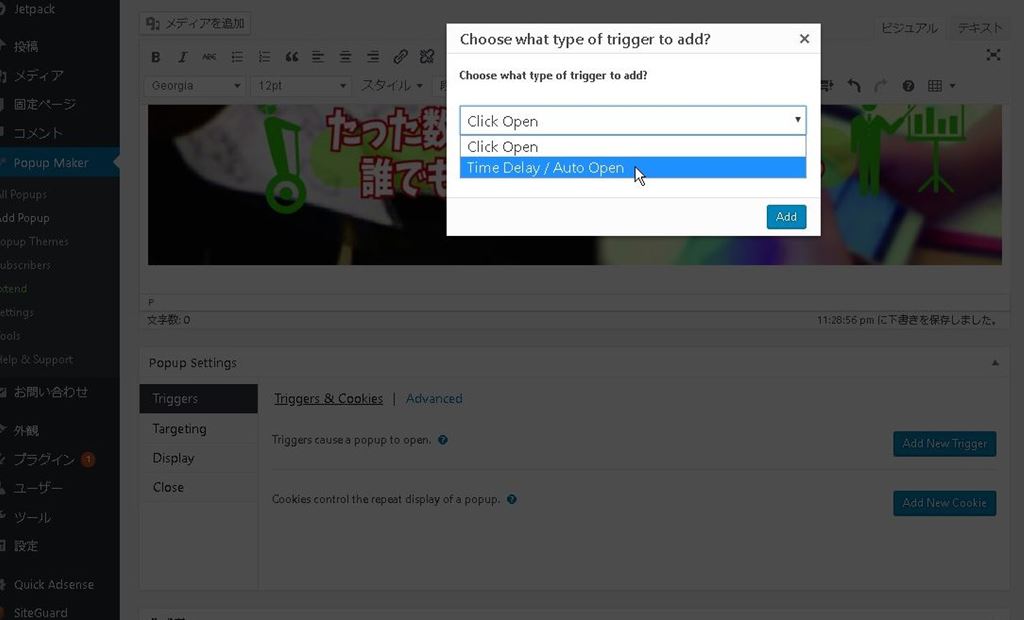
trigger(起動の条件)を設定します。Cliclkもしくは自動で開くかを選択できます。

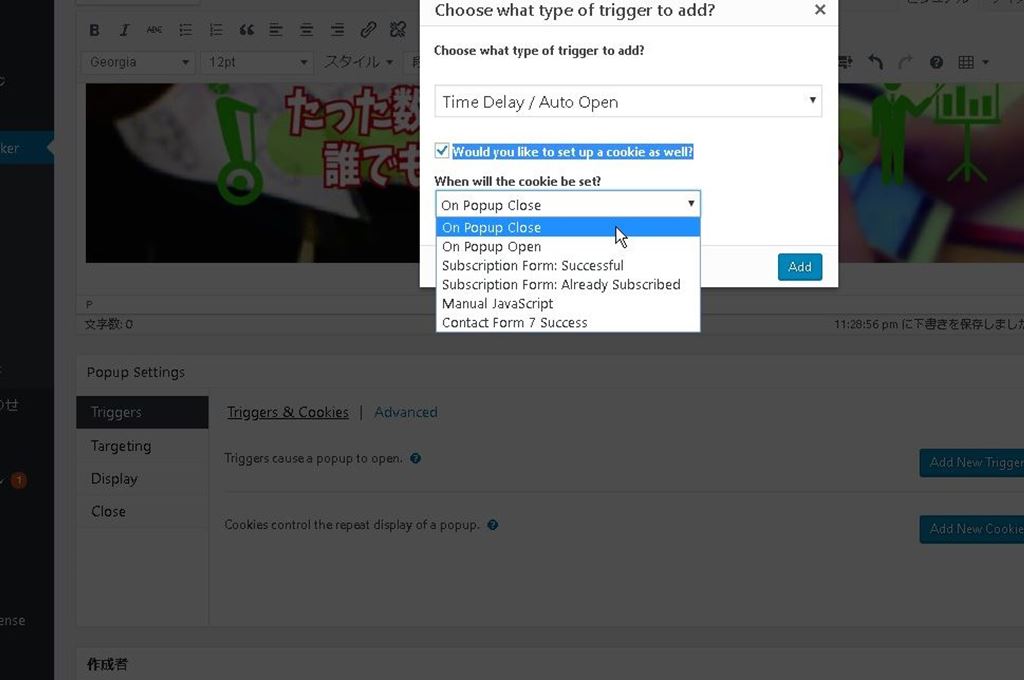
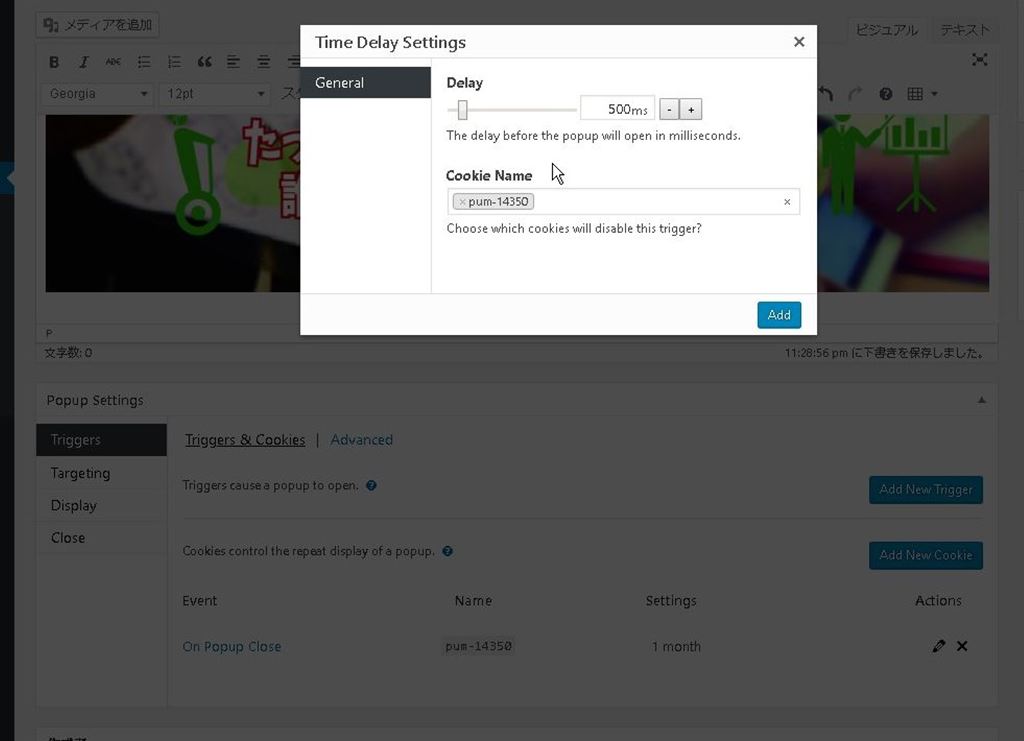
クッキーの設定です。

Delayの時間やCookie名称を保存します。

設定が完了したら公開です。

保存に成功しました。

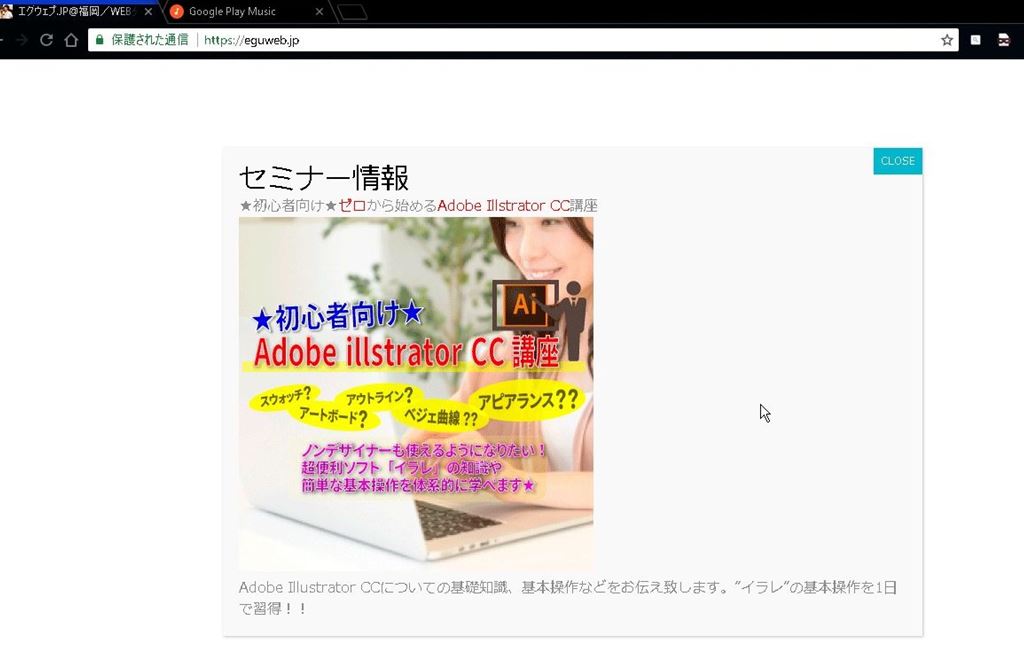
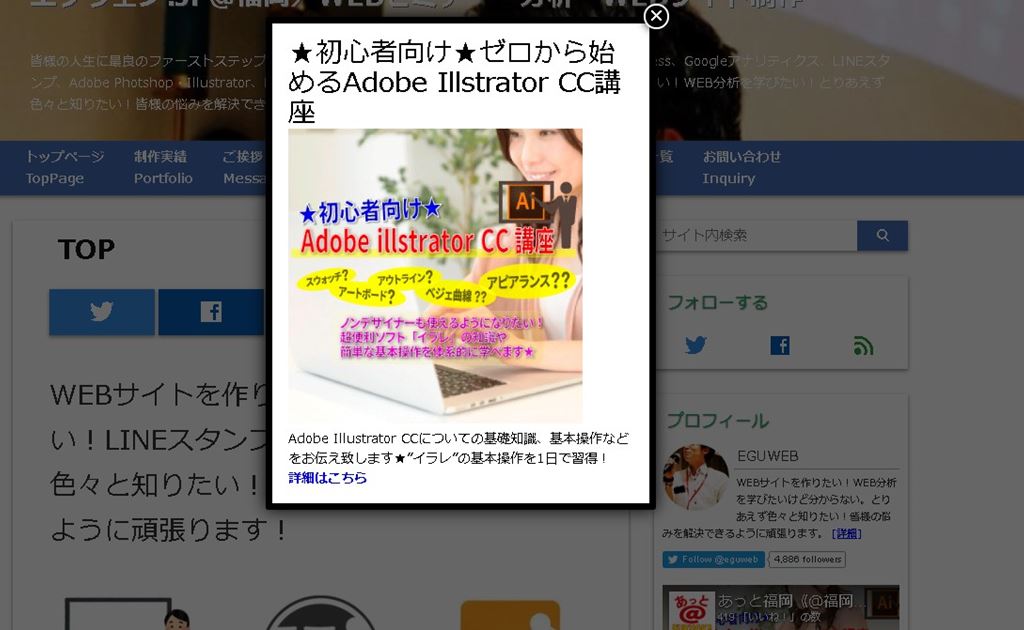
WEBサイトを開くと、画面が白くなってモーダルウィンドウが表示されます。

2パターン用意しているとユーザーによって別のモーダルウィンドウが表示されます。

lightboxに変更すると、違う表示に変わります。

まとめ
モーダルウィンドウをHTMLやCSS、Javascriptで作成すると、やや大変かもしれませんが、WordPresのプラグインを使えば簡単に設定をすることができます。ぜひお試し下さい★
\(^o^)/