GoogleさんがMailやらなんやらでAMPを勧めてくるので、Googleさんがこれだけ勧めてくるのは・・・これはWordPress サイトAMP化を試した方が良いかなと思い、実践してみたいと思います。
AMPとは?
AMPはオープンソースのライブラリであり、魅力的でスムーズなWebページを簡単に作成でき、ユーザーが瞬時に読み込むことができるページを作成できる仕組みのことです。
AMP化すると?
広告の掲載結果とユーザー エンゲージメントの向上
AMP オープンソース フォーマットで公開されるウェブページや広告はほぼ一瞬で読み込まれるため、ユーザーはモバイルでもパソコンでもストレスなくコンテンツを楽しむことができます。
柔軟性と成果の獲得
サイト運営者や広告主は、コンテンツの表示方法や利用する技術ベンダーを自社で決定できる一方、重要業績評価指標を維持、改善することもできます。
AMP ページを使うと、次のようなメリットが見込めます。
・モバイル トラフィックの増加
・ユーザー エンゲージメントの強化
・どの端末やプラットフォームでも安定的に処理が高速化
AMP化の方法
AMP HTML テンプレートを取得してコンポーネントを追加します。
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
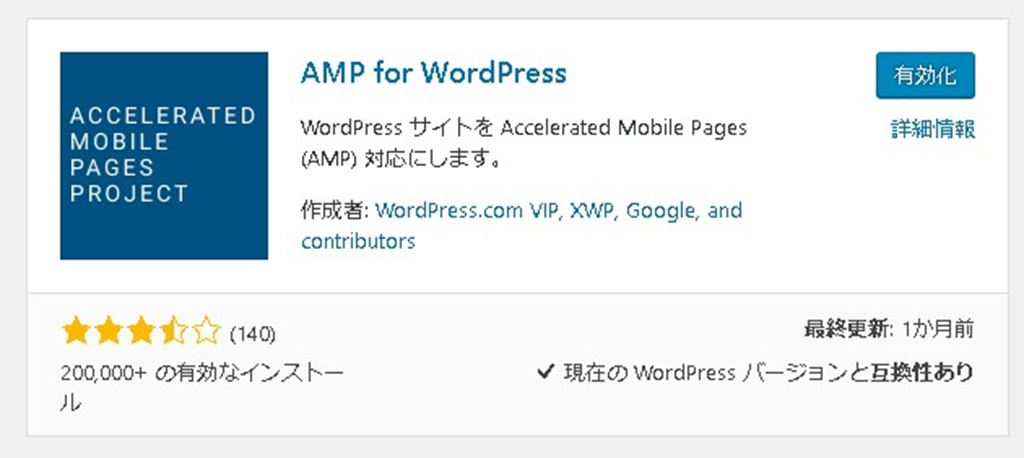
</html>WordPress サイト向けの AMP プラグインをインストール
WordPress サイトの場合はこちらの方が早そうです。

インストールして有効化するだけで完了です!

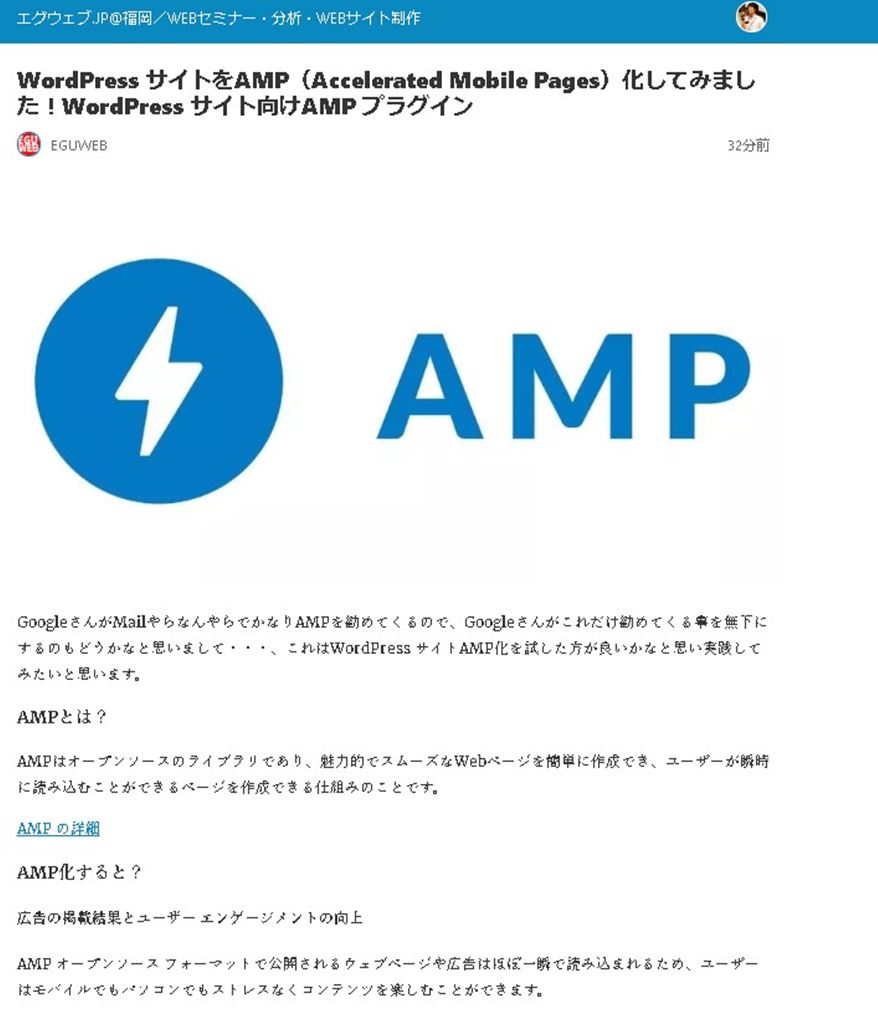
URLの末尾に、amp/ を付けると、AMPページを表示させることができます。
ただ、このAMPページは独自のデザインになるようですので、シンプルで高速なのは良いのですが、元々のデザインをシンプルに変えてしまうので、嫌だという方はfunctionなどを仕込んでデザインを変える必要が出てくるかと思います。

まとめ
サイトをAMPに対応させたからと言ってすぐに検索順位が上がる、というわけでもないとは思いますが、Googleが「お客様のサイトを分析した結果、次の点で改善の余地があることがわかりました。」と言っているということは、やはり使ったほうが良いのかな・・・という話にもなりそうな気もしますので、今のうちから試しに使ってみたいと思います。
続きはまた。(^o^)/