header.php
次に、index.phpにheader.phpを読み込ませてみます。

<?php get_header( ); ?>このように記述します。

そうすると、元々はheader.phpが存在しなかったのでwp-includes/theme-compat/header.php を読み込んでいましたが、新たにheader.phpを作成したので、こちらを読み込むようになりました。
中身はまったく空の状態です。html、head、bodyタグしかありません。

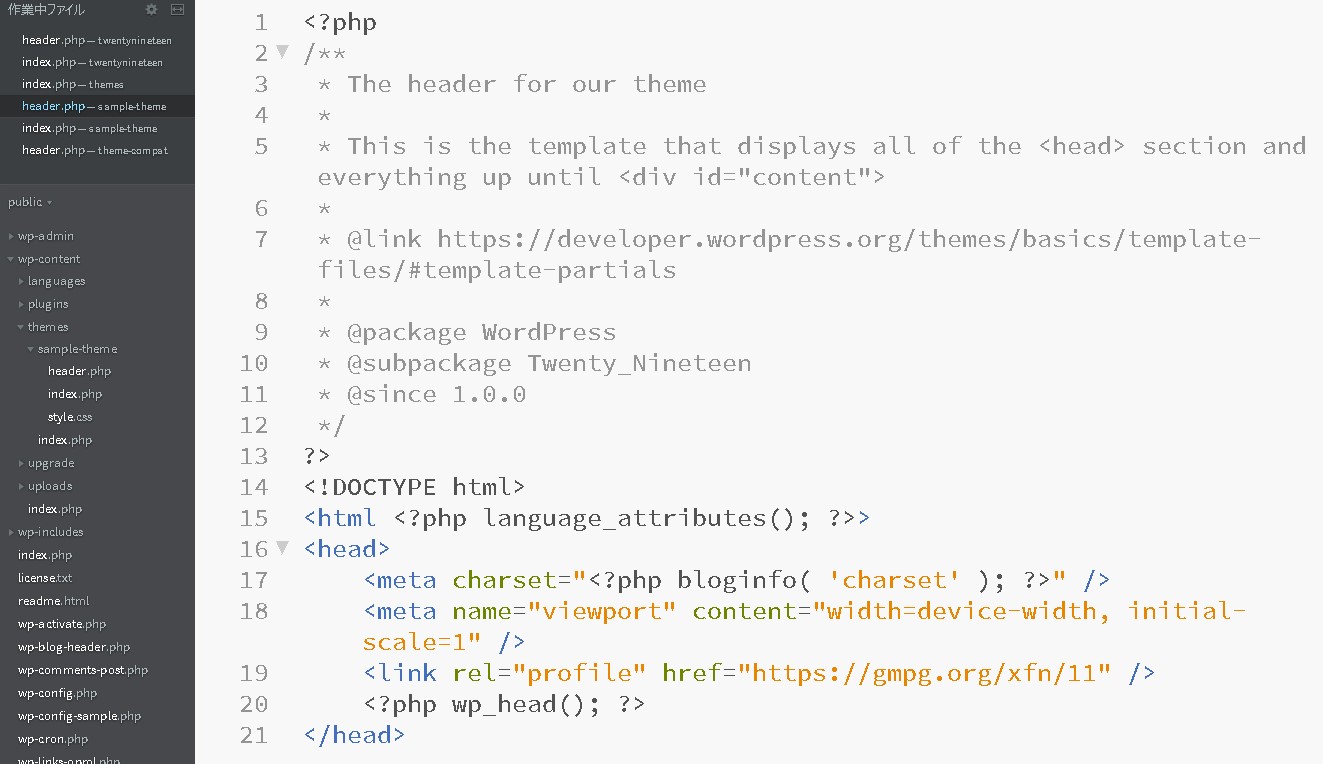
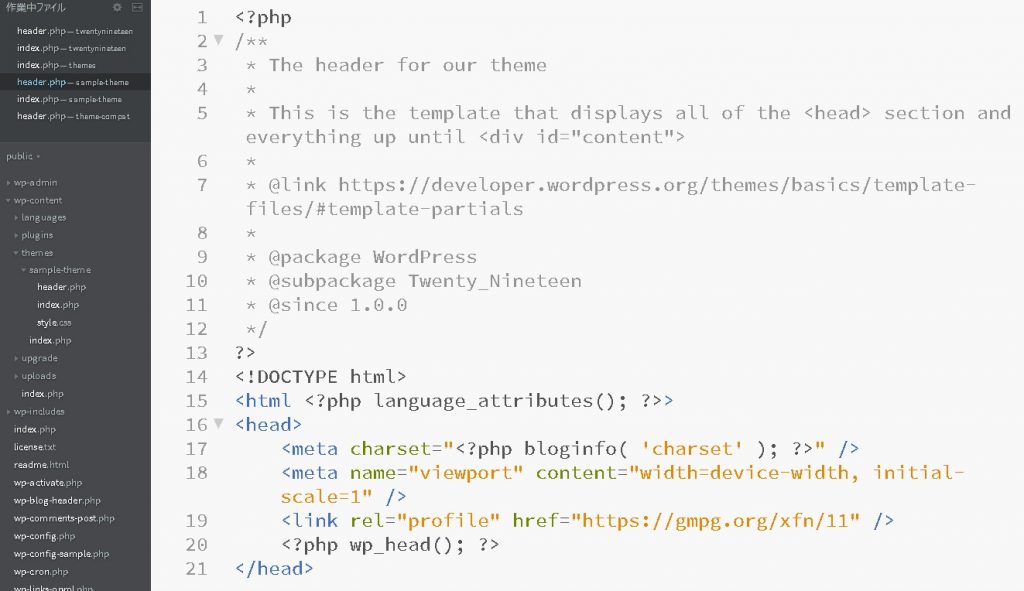
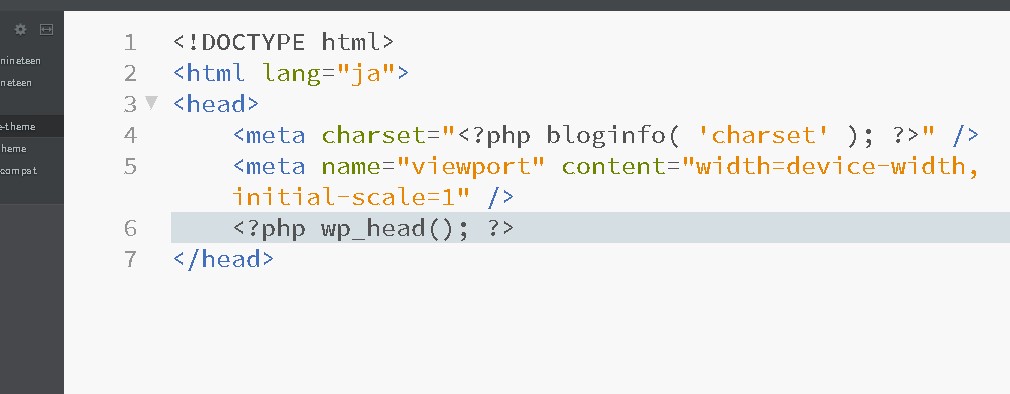
テンプレートテーマ「twenty_nineteen」の冒頭をお借りしてみます。

最初にテーマファイルの説明が記述され、その後、DOCTYPE宣言が続きます。

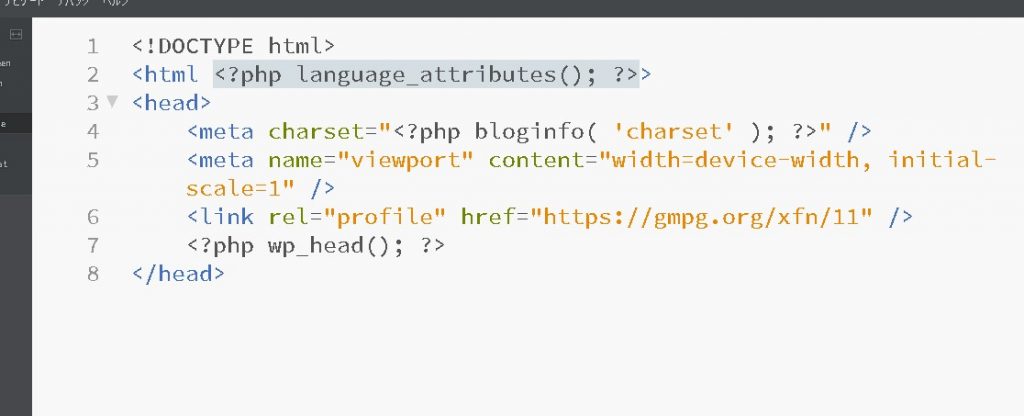
冒頭のテンプレートの説明はバッサリ削除しました。
テンプレートタグ
/language attributes
と書き換え。
(日本語のサイトなので言語は日本語固定)



// 出力結果: UTF-8
bloginfo()タグは
管理パネルのユーザープロフィールと
設定 > 一般設定から情報を取得します。

<meta name=”viewport” content=””>
viewport=表示領域の設定
content=文書情報の内容
width=表示領域の幅
数値 ピクセル数 (200~10000 の範囲、初期値は 980)
device-width 端末画面の幅に合わせる
initial-scale=初期のズーム倍率
数値 倍率 (minimum-scale~maximum-scale の範囲)
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
この場合、
メタネームは「表示領域の設定」
内容は「横幅は端末画面の幅に合わせる、倍率は1」
ということになります。
<link rel="profile" href="https://gmpg.org/xfn/11" />「XFN」フォーマットを取り入れたページであることを伝えるメタデータ。
XFN(XHTML Friends Network) とはマイクロフォーマットの 1 つで、他者(他のサイト)との関係を示すもの。現状では役に立つシチュエーションが存在しない。

どうやら消しても良さそう…みたいです。
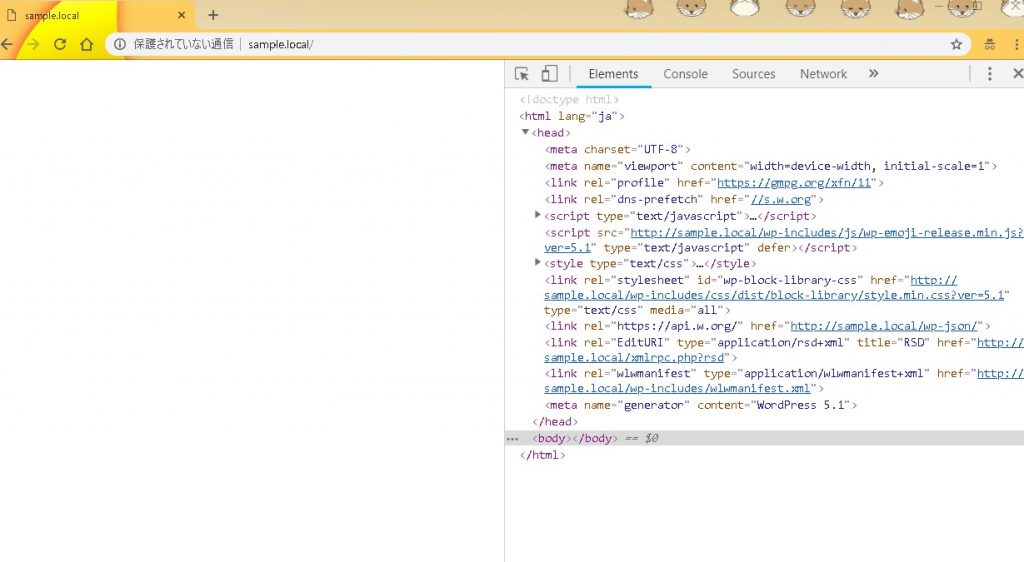
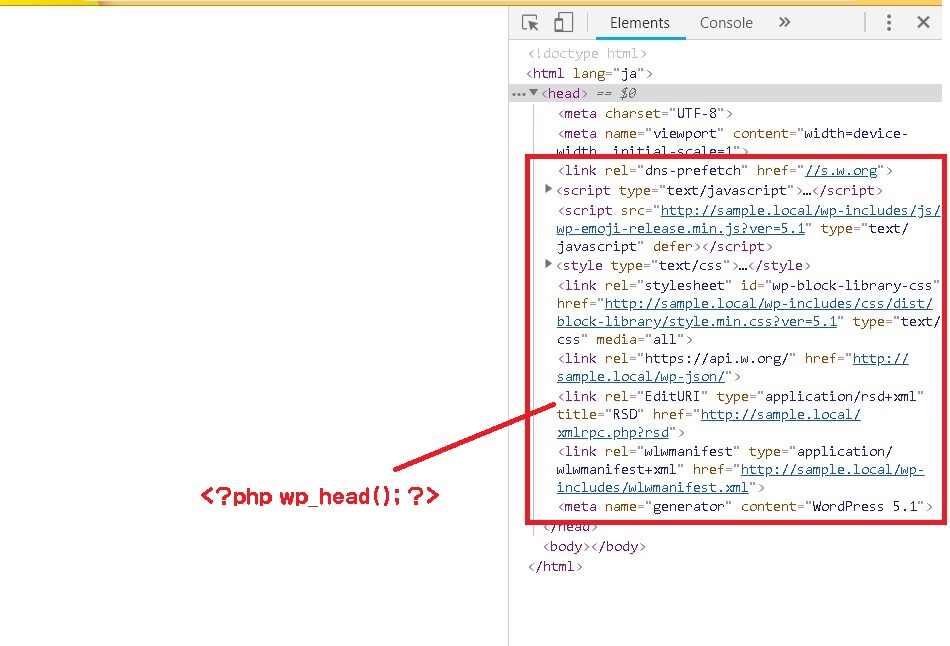
<?php wp_head(); ?>WordPressに必要なメタ情報、JQUERYのインストール。wp_head()はプラグインなどの情報を含んでおり、削除してしまうとプラグインが動かなくなってしまうので必要です。




まとめ
これで、head部分がひとまず完成(?)しました。
続いてbody部分を追加していきます。
つづく。(*’ω’*)