PageSpeed Insights
PageSpeed Insightsとは、WEBページのパフォーマンスを測定するためのGoogleのオンラインサービスです。
こちらを使うと、WEBページの表示速度に関する問題や改善点をGoogle先生が教えてくれます。
PageSpeed Insightsを試す
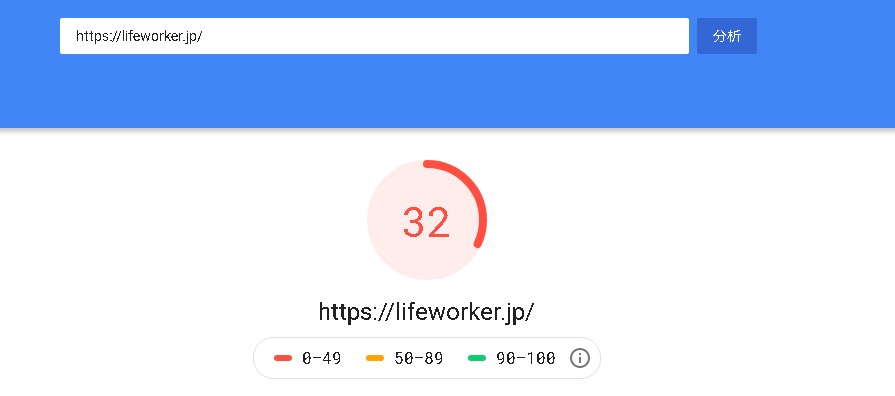
WEBサイトの表示が遅いなあと思ったので、Googleの「pagespeed insights」で調査をしてみたところ…

スコア12・・・。
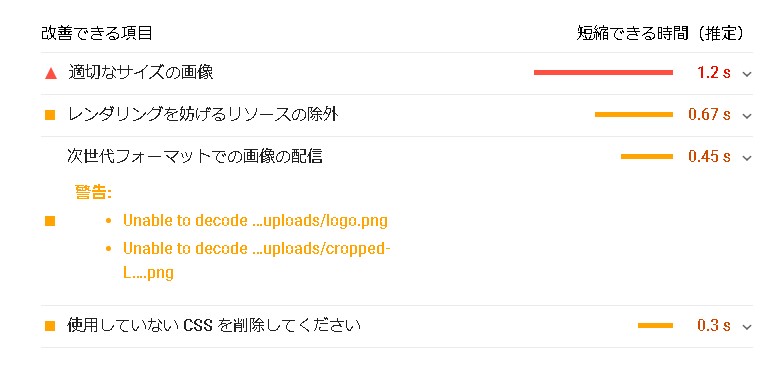
原因を見てみると、

レンダリングを妨げるリソースの除外
ページの初回ペイントをリソースが阻害しています。クリティカルな JS や CSS はインラインで配信し、それ以外の JS やスタイルはすべて遅らせることをご検討ください。
重要なアセットをインラインで読み込むまたは 重要度が低いリソースの読み込みを遅らせるために役立つ、さまざまな WordPress プラグインがあります。ただし、これらのプラグインの最適化処理によって、テーマやプラグインの機能が阻害されることがあります。その場合は、コードを変更する必要があります。
レンダリングを妨げるリソースの除外とは?
head内のjsやcssの読み込みにより描画(レンダリング)が止められることをレンダリングを妨げるリソースと呼ばれるようです。
現時点でこの項目を対応すべきかどうか…というのは微妙なところのようです。
Autoptimize
それでもHTML、CSS、JavaScriptの圧縮をしたい!ということであれば、「Autoptimize」というプラグインが有効なようです。

Autoptimize makes optimizing your site really easy. It can aggregate, minify and cache scripts and styles, injects CSS in the page head by default but can also inline critical CSS and defer the aggregated full CSS, moves and defers scripts to the footer and minifies HTML. You can optimize and lazy-load images, optimize Google Fonts, async non-aggregated JavaScript, remove WordPress core emoji cruft and more. As such it can improve your site’s performance even when already on HTTP/2! There is extensive API available to enable you to tailor Autoptimize to each and every site’s specific needs.
自動最適化を使用すると、サイトの最適化が非常に簡単になります。スクリプトやスタイルを集約、縮小、キャッシュし、デフォルトでページの先頭にCSSを挿入しますが、重要なCSSをインライン化し、集約されたフルCSSを遅らせ、スクリプトをフッターに移動し、延期してHTMLを縮小します。画像の最適化と遅延読み込み、Googleフォントの最適化、集約されていないJavaScriptの非同期化、WordPressコア絵文字の削除などを行うことができます。そのため、すでにHTTP / 2を使用している場合でも、サイトのパフォーマンスを向上させることができます。すべてのサイトの特定のニーズに合わせて自動最適化を調整できるようにするために利用できる広範なAPIがあります。
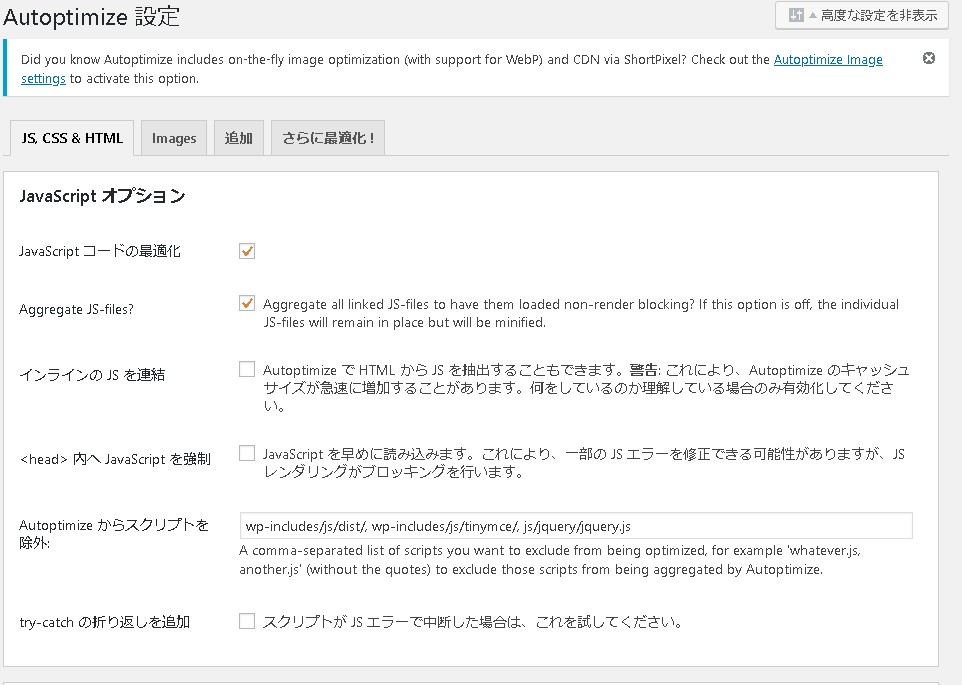
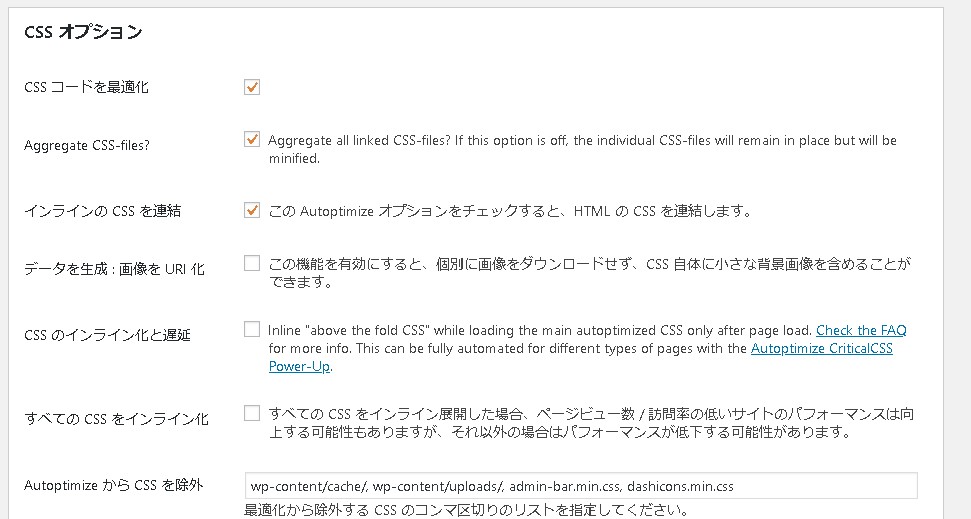
Autoptimize設定
設定>Autoptimize で設定を変更しましょう。


PageSpeed Insightsを実行してみます。

スコア21!少し…改善されたようです。

次は「適切なサイズの画像」が上にきました。

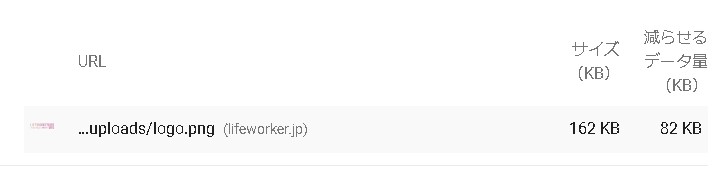
適切なサイズの画像
適切なサイズの画像を配信して、モバイルデータ量と読み込み時間を抑えてください。
メディア ライブラリから直接画像をアップロードして必要な画像サイズを利用できるようにしたうえで、メディア ライブラリから挿入するか、画像ウィジェットを使用して、最適な画像サイズ(レスポンシブ ブレークポイントのサイズを含む)が使用されるようにします。「フルサイズ」の画像は、十分なスペースがある場合を除いて使用しないようにします。
「適切なサイズの画像を配信して、モバイルデータ量と読み込み時間を抑える」
時に役立つプラグインがこちらです。
Lazy Load

Lazy load images to improve page load times. Uses jQuery.sonar to only load an image when it’s visible in the viewport.
ページの読み込み時間を短縮するために画像を遅延読み込みします。ビューポートに表示されている画像のみをロードするためにjQuery.sonarを使用します。
Lazy Loadは「スクロールに応じて、画像データを遅延読込する jQuery プラグイン 」です。


必要なものに✔を入れます。

画像のレイジーローディング(遅延読み込み)を実装してくれます。

スコア27!少し改善されたようです。
あとは、アップロードした画像を最適なフォーマットに自動変換する プラグインを利用すると、さらに改善されるそうです。
WebP Express
WebP Express|アップロードした画像を最適なフォーマットに自動変換する プラグイン
この中の「WebP Express」を使うと、「WebP」画像を自動生成してHTMLを書き換えてくれます。
※WebP(ウェッピー)とは、米Googleが開発しているオープンな静止画フォーマットのこと。 ファイルの拡張子は「.webp」

JetPackの「画像のパフォーマンス」もONにしてみましょう。




logo画像を圧縮してみました。

多少・・・は改善されたようです!

まとめ
他にも改善できそうな項目がいろいろとありそうですが、ひとつずつ改善していけば、スコアがもっと上がるかもしれません!
少しずつ検証していきたいと思います!
\(^o^)/それではまた。



