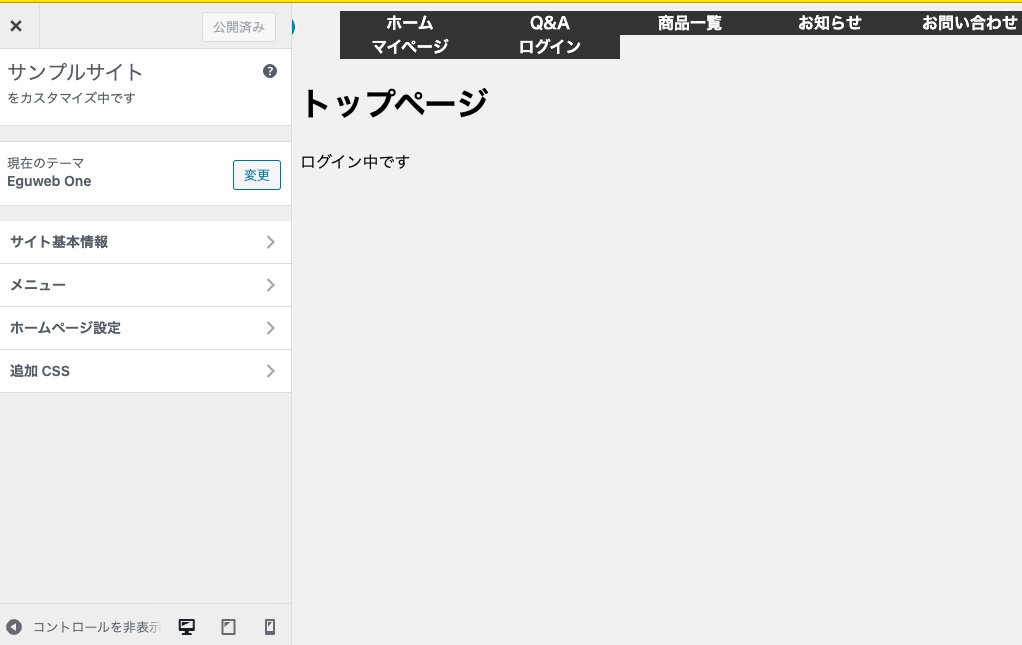
外観 → カスタマイズ
ワードプレスのデザイン関係の設定は、WordPressの「外観 → カスタマイズ」画面に搭載されています。
左側の「カスタマイズ」または設定しているテーマ上の「カスタマイズ」ボタンをクリックします。


テーマカスタマイズ画面(つまり “テーマカスタマイザー”)ではサイト管理者がテーマ設定や色調、ウィジェットを変更したり、これらの変更をリアルタイムでプレビューできます。
テーマカスタマイズ API – WordPress Codex 日本語版
functions.phpに追加する
※作業前には必ずバックアップを取りましょう。(もしもの場合に備えてのFTP情報などもあると望ましいです)
基本の追加方法
「customize_register」というフックを使ってアクションで関数を渡してあげます。
WP_Customize_Manager / en クラスのインスタンス「$wp_customize」オブジェクトが引数になります。
テーマカスタマイズ画面に作成したテーマ設定はすべてこの $wp_customize オブジェクトのメソッドで実行されます。
function theme_customize01( $wp_customize ) {
}
add_action( 'customize_register', 'theme_customize01' );
この時点では表示に変化はありません。
フック名を間違えるとエラーが表示されるので注意が必要です。

Warning: call_user_func_array() expects parameter 1 to be a valid callback, function 'theme_customize_register' not found or invalid function name in
XXXXXXXXXXX/wp-includes/class-wp-hook.php on line 287フックしようとする関数名がありませんよ、といったらしきエラーが表示されます。
add_section
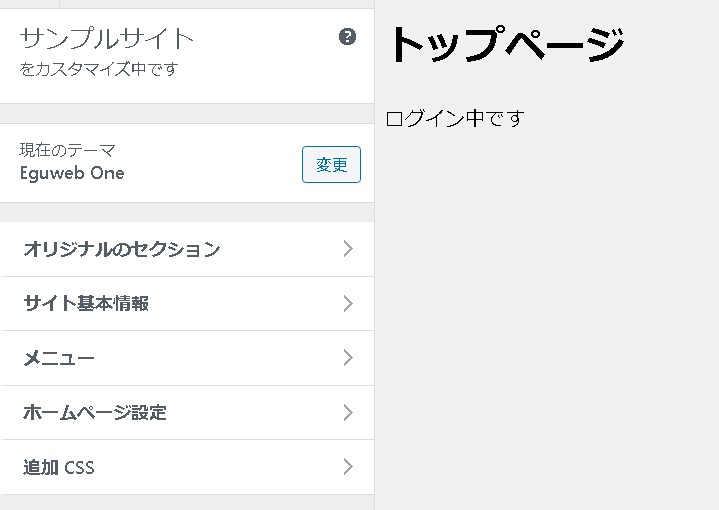
customize_registerのアクションフックを追加したら、次に「セクション」を追加します。
add_section(‘ID’, 配列(タイトルや優先度など))が入ります。
$wp_customize->add_section( 'my_custom_section01', array(
'title' => 'オリジナルのセクション',
'priority' => 10,
));priorityは数値が大きいほど下に下がっていくので、1の場合は一番上、999の場合は一番下に表示される、ということになります。
サイト基本情報/20
色/40
ヘッダー画像/60
背景画像/80
メニュー/100
ウィジェット/110
ホームページ設定/120
追加CSS/200

add_setting
次に「セッティング」を追加します。
テーマ設定(セッティング)を追加するには、$wp_customize->add_setting() / en メソッドを使います。
$wp_customize->add_setting( 'my_cutsom_setting01', array(
'default' => '',
'type' => 'option',
'transport' => 'postMessage',
));
add_control
最後に「コントロール」を追加します。既存のセクションにコントロールを追加することもできます。
$wp_customize->add_control( 'my_theme_options_origin_text', array(
'settings' => 'my_theme_options[originText]',
'label' => 'テキスト入力',
'section' => 'my_theme_origin_scheme',
'type' => 'text',
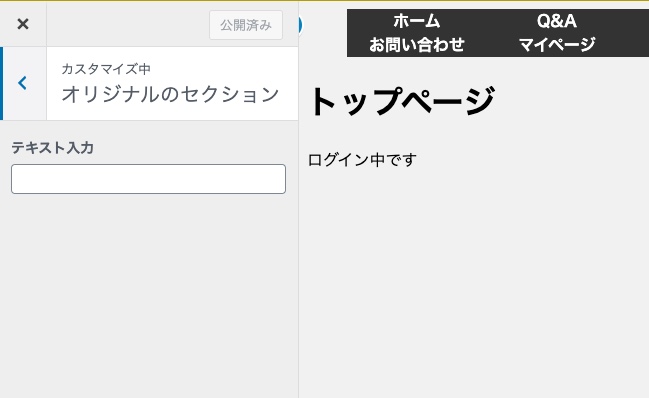
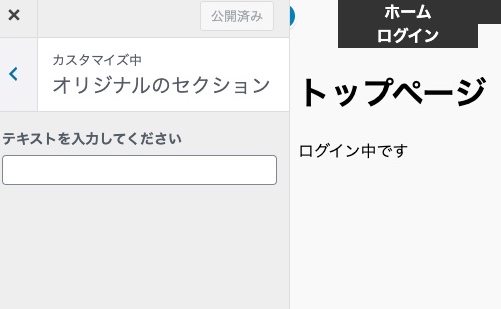
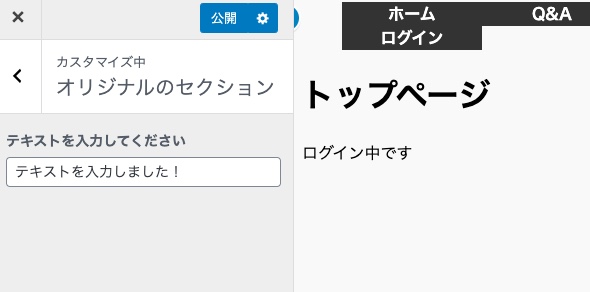
));カスタマイザーに表示されました!


テキストが入力できます!

まとめ
このような感じで、fuctions.phpに追加をしていくことで、自分のオリジナルカスタマイザーを作ることができるようになります!
ワードプレス、便利ですね!!
まずは表示部分が完成したので、次回はもう少し詳しくご紹介をしていきたいと思います!
ご参考下さい😃