前回、「Contact Form 7(コンタクトフォーム)」というプラグインを使ってお問い合わせフォームを作ってみましょう、というお話をしましたが、続きです。色々と設定を試してみたいと思います。
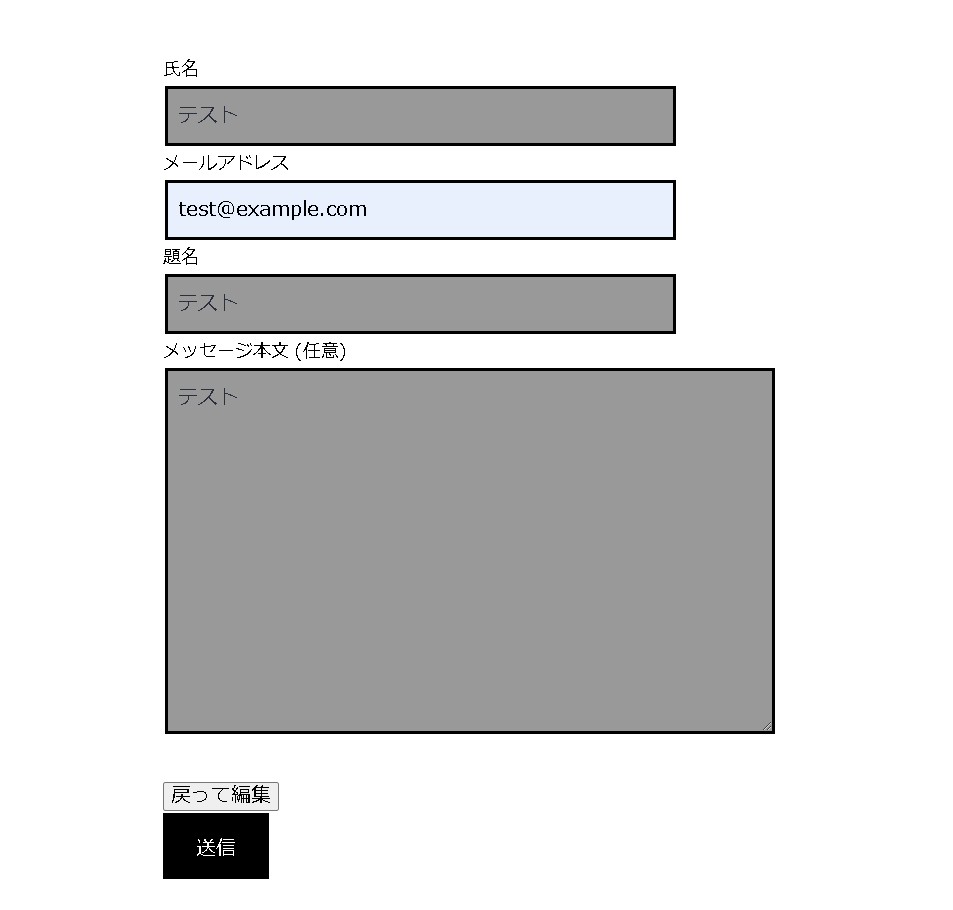
何も設定していない基本パターン
<label> 氏名</label>
[text* your-name]
<label> メールアドレス</label>
[email* your-email]
<label> 題名</label>
[text* your-subject]
<label> メッセージ本文 (任意)</label>
[textarea your-message]
[submit "送信"]
- 氏名
- メールアドレス
- 題名
- メッセージ本文 (任意)
が表示されます。
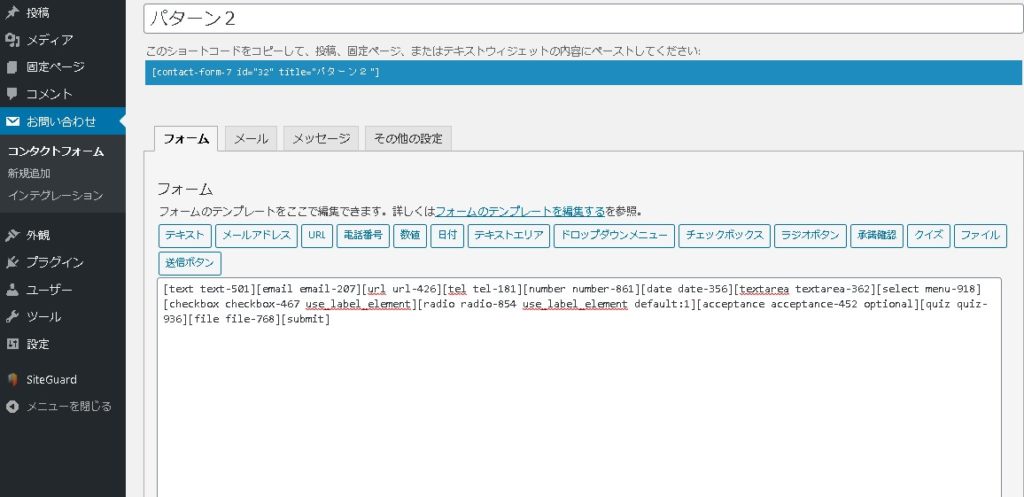
全てのフォームパーツを設置する
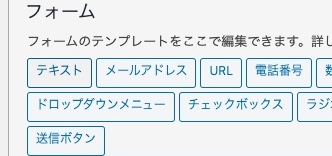
試しに、全てのフォームを設置したらどうなるか試してみました。最初のテンプレートを削除して、全部のボタンを押してみたいと思います。
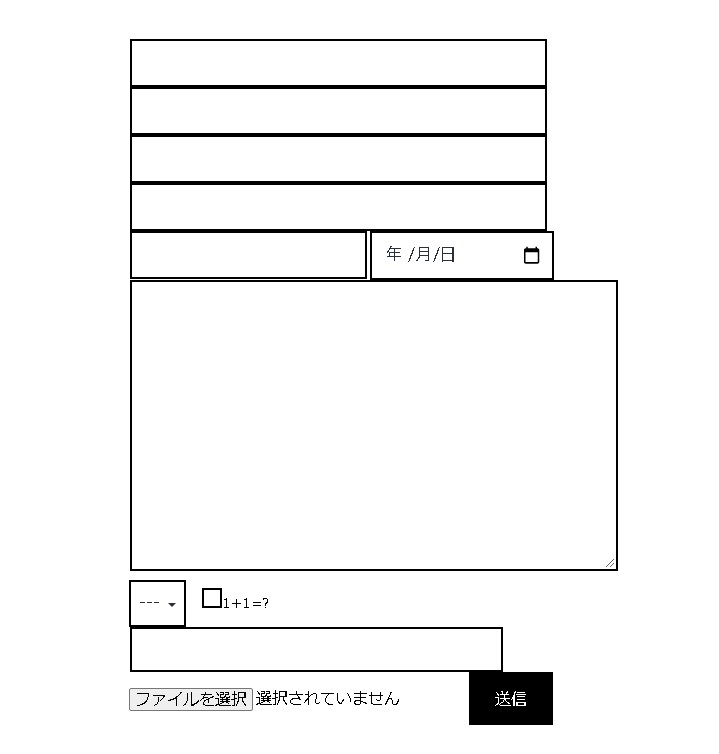
最初のパーツから最後まで全部のボタンを押してみました。
[text text-501][email email-207][url url-426][tel tel-181][number number-861][date date-356][textarea textarea-362][select menu-918][checkbox checkbox-467 use_label_element][radio radio-854 use_label_element default:1][acceptance acceptance-452 optional][quiz quiz-936][file file-768][submit]
項目名も何も表示されていないので、何が何の状態なのか、分からなくなってしまいました・・・。

labelを付ける
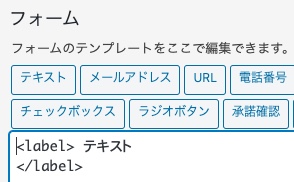
各フォームの前に項目名が無いと何のフォームなのかが分からないので、まずはラベルを設置してみます。
<label></label>

ラベル(テキスト)が表示されました!

テキストを追加する
「テキストフォーム」を配置してみます!

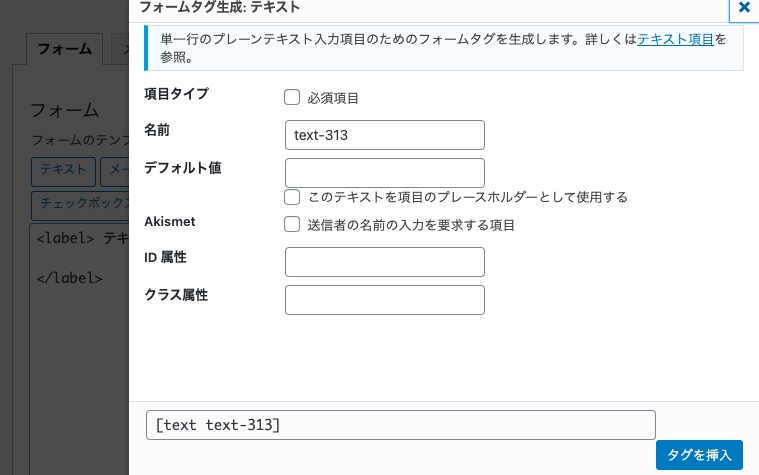
フォームの中から「テキスト」を選択します。

テキストフォームの作成画面が表示されます。もし必須項目にする場合は「項目タイプ」の「□必須項目」にチェックを入れます。

テキストフォームが追加されました!

このtextの後の「text-313」はメールの回答本文などに使う任意のIDですので、後で見たときに分かる名前に変えておきましょう。
今回はtext-101としてみました。


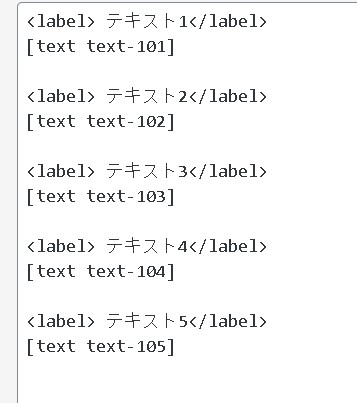
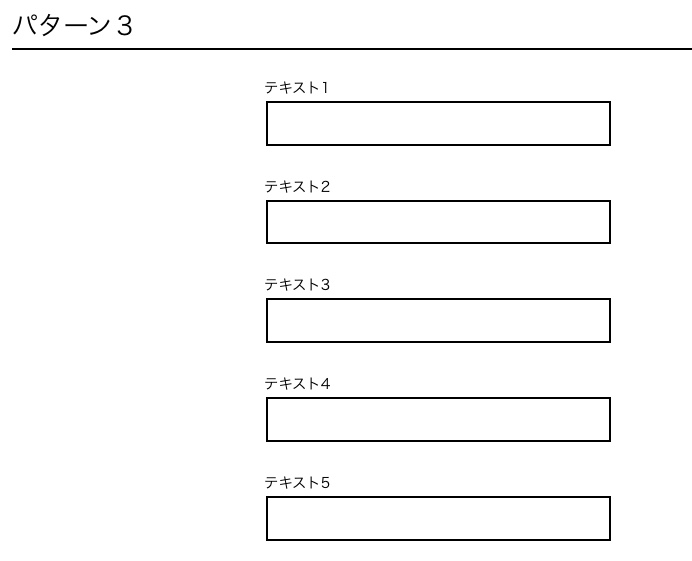
完成

これで、テキストを入力する場所が5箇所、作成できました!
長くなりそうでしたので、つづきはまた!
ご参考ください😃