get_theme_mod( $name, $default )
get_theme_mod( $name, $default )
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_theme_mod
現在のテーマのテーマ設定値をひとつ取得します。基本的なテーマ固有設定を扱う必要がある場合、set_theme_mod() と共に、テーマ開発者にとって Settings API の簡単な代替になります。
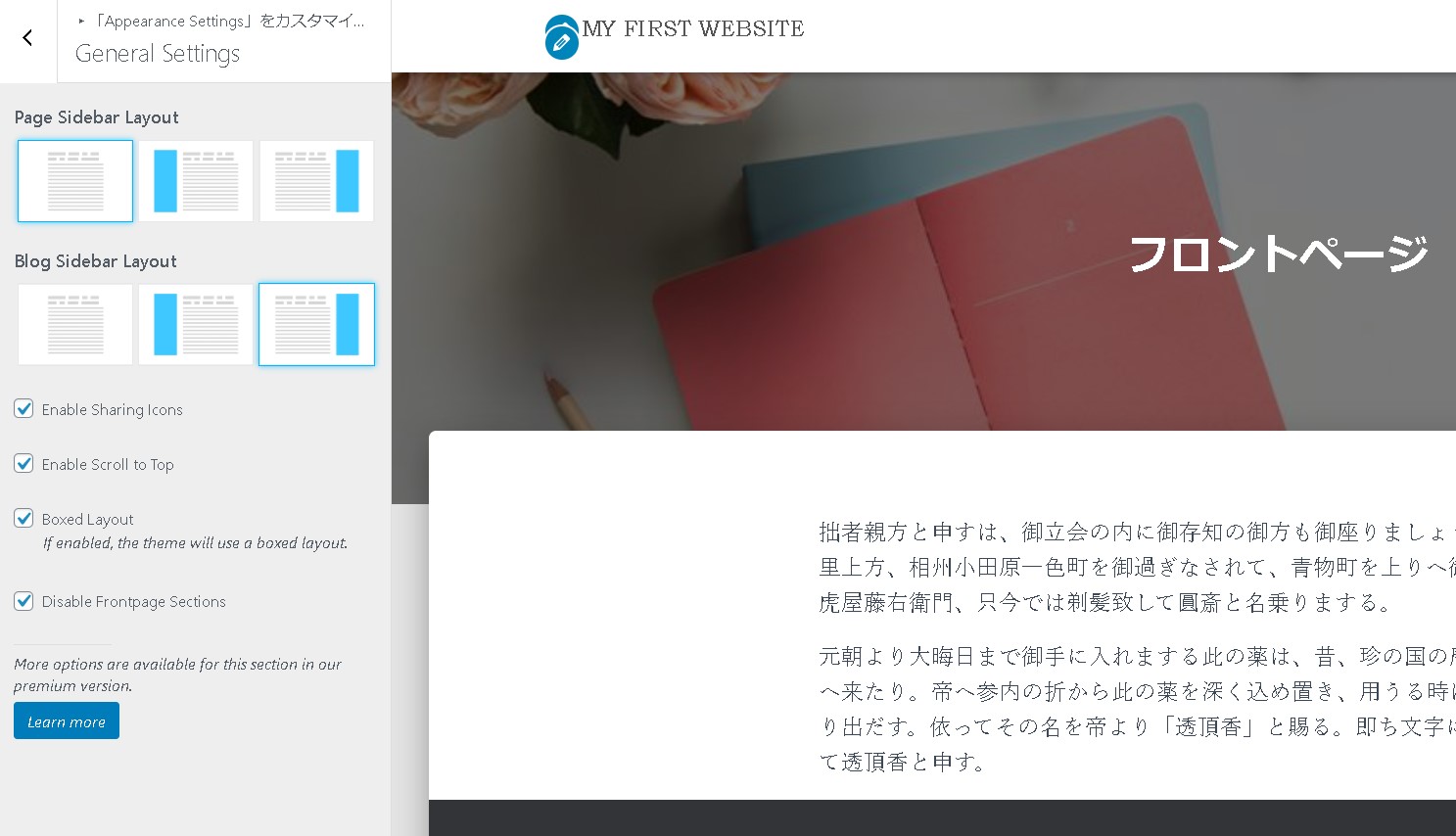
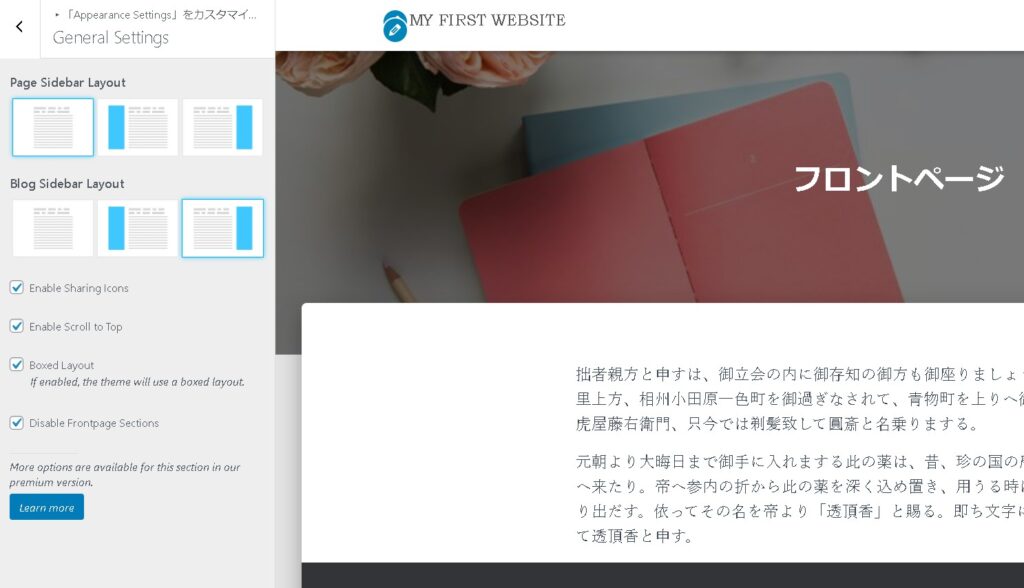
例えば、カスタマイズの設定で「Enable Sharing Icons」「Enable Scroll to Top」といったような値がTrueかFalseか?といった情報を取得できるようです。

set_theme_mod( $name, $value )
set_theme_mod( $name, $value )でget_theme_modの値をセットできます。
第1引数:設定値名
第2引数:デフォルト値
を指定します。
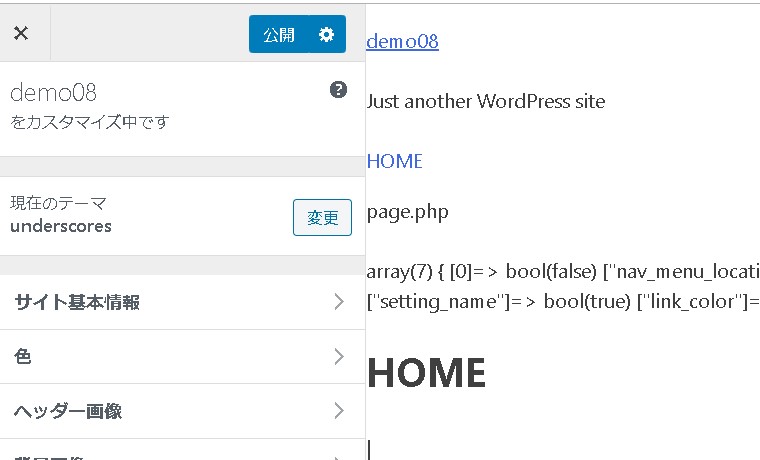
set_theme_mod( 'link_color', true );
set_theme_mod( 'link_hover_color', true );
set_theme_mod( 'link_visited_color', true );[“setting_name”]=> bool(true) が追加されました。
カスタマイズ設定内のON/OFFをコントロールすることができそうです。
レコードの保存場所
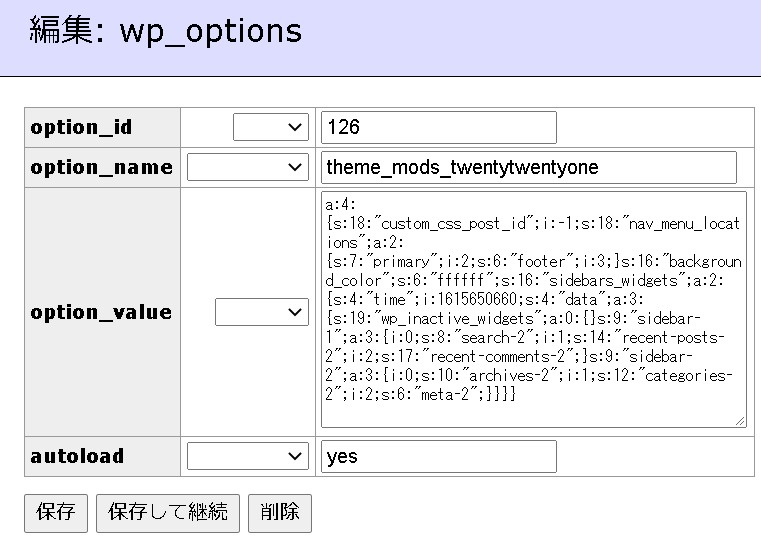
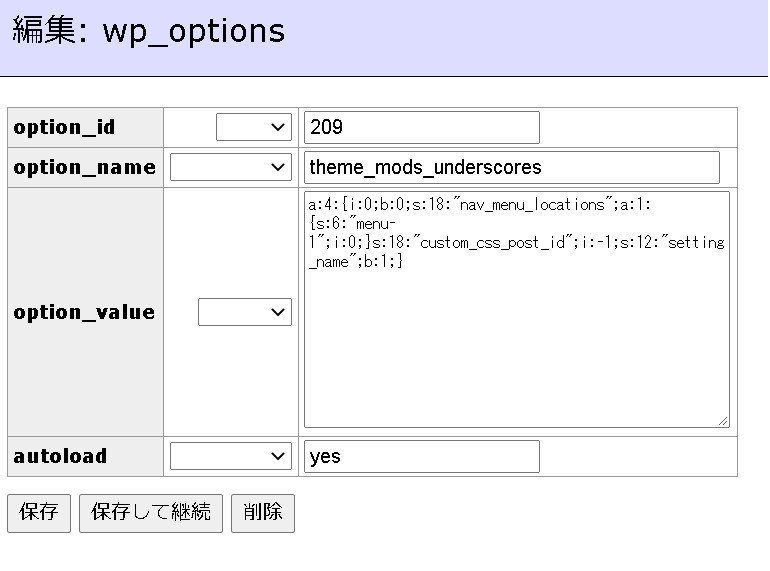
レコードは、options テーブルのtheme_mods_テーマファイル名のフィールドに保存されます。

set_theme_modしたデータがvalueに追加されています。

wp_head にアクションフックしてCSS出力
function customize_css()
{
$link_color = get_theme_mod( 'link_color', '#00000ff');
$link_hover_color = get_theme_mod( 'link_hover_color', '#eeeeee');
$link_visited_color = get_theme_mod( 'link_visited_color', '#e0e0e0');
}
add_action( 'wp_head', 'customize_css');カスタマイズ画面で公開ボタンを押すと設定値が保存されます。

この設定の場合は、wp_headにCSSとして出力させることができます。
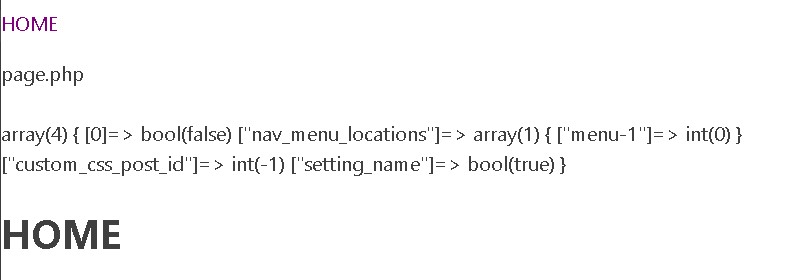
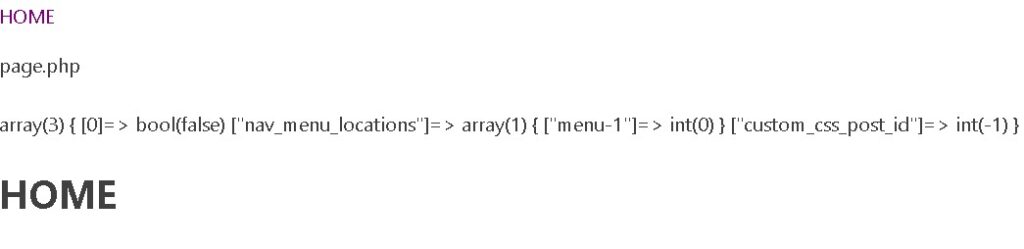
var_dumpで値を取得する
var_dumpを使うことでget_theme_modの値を取得できます。
<?php
set_theme_mod( 'setting_name', true );
$mods= get_theme_mods();
var_dump($mods);
?>

まとめ
カスタマイズの設定値によって条件を変えたり、ON/OFFをコントロールするときに、get_theme_mod、set_theme_modが使えそうです。
「Hestia」というテーマのfront-page.phpの冒頭例:
if ( ! is_page_template() && ! get_theme_mod( 'disable_frontpage_sections', false ) ) {
get_header();
do_action( 'hestia_header' ); ?>
<div class="<?php echo esc_attr( hestia_layout() ); ?>">
<?php
do_action( 'hestia_sections', false );
get_footer();
} else {
include( get_page_template() );
} ?>ご参考ください😃